優れたゲームを作るための方法は「地下鉄での読みやすさ」にあり

世界最大規模のゲーム開発者カンファレンスGame Developers Conference(GDC) 2018が、2018年3月にアメリカで開催されました。その中で行われた、ゲーム開発者であるZach Gage氏による講演「Building Games That Can Be Understood at a Glance(一目で理解してもらえるようなゲームの作り方)」の内容が、Gage氏のサイトで公開されています。
Building games that can be understood at a glance
http://stfj.net/DesigningForSubwayLegibility/
Zach Gage氏は「SpellTower」「Really Bad Chess」などのiOS向けゲームアプリを開発した人物です。Gage氏は日頃から地下鉄やバーなどで知らない人がスマートフォンで遊んでいるゲームの画面をのぞき見て、ゲームの内容や遊び方をチェックしているとのこと。そして、その経験からゲームのデザインには「Subway-Legibility(地下鉄での読みやすさ)」、つまり「画面を見ただけでゲームの内容や魅力が伝わるようにすること」が重要だと主張しています。

Gage氏は、Subway-Legibilityを達成することで、以下の3点のメリットが得られると説明しています。
1.ゲームの遊び方がより簡単に伝わるようになる
画面を見ただけでゲームの遊び方やルールが分かるようになるため、文章やアイコンを多用した複雑なチュートリアルモードを準備する手間を省くことができます。また、より良いチュートリアルは、ゲームが上手な人でも下手な人でも同じように遊ぶことを可能にしてくれます。
2.ゲームをプレイしていない人にもゲームを触ってもらう機会が増える
YouTubeやTwitchなどが登場し、今や誰でも簡単にゲームプレイを実況することが可能になりました。ゲーム画面を見ただけで面白そうだと思えるゲームならば、プレイしている人がわざわざ内容を説明する必要がなくなるので、より多くの人の興味をかき立てることが可能となります。
3.マーケティングがより簡単になる
画面を一目見ただけで内容や魅力が伝わるゲームであれば、ゲームの宣伝のためにたくさんのスクリーンショットや説明文を用意する必要がなくなり、TwitterなどのSNSでの拡散も容易になります。
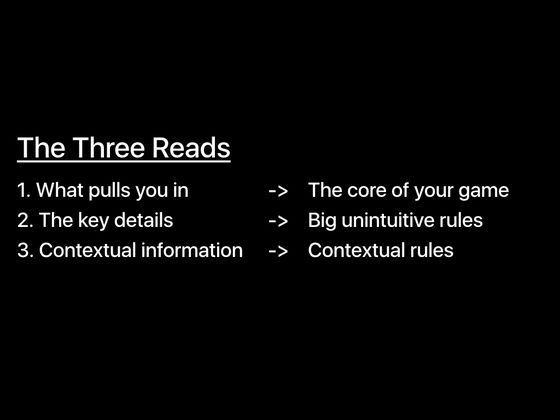
さらに、「Subway-Legibilityを達成するようなゲームをデザインする方法」として、Gage氏は「The Three Reads」を挙げています。The Three Readsとは、広告をデザインする際に「1:直感的に理解できて一目で注意をひきやすい情報」「2:直感的には分かりにくいが重要な情報」「3:その他の細かい情報」と、人間が情報に注目する3段階に基づいて構成を考えるという手法です。

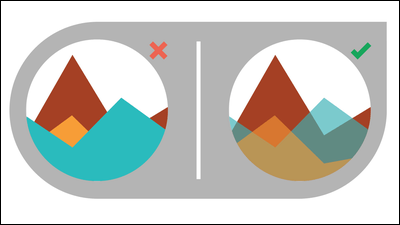
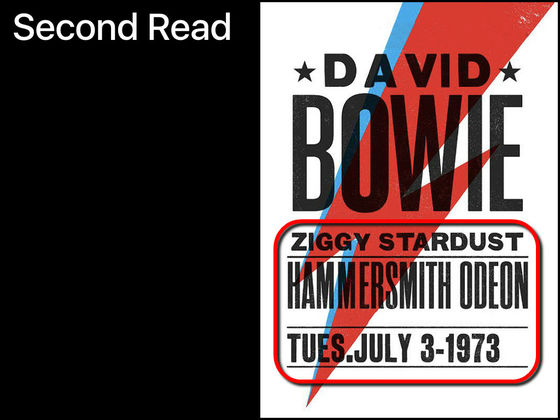
The Three Readsのイメージをつかむ具体例として、デヴィッド・ボウイのコンサートのポスターが紹介されています。コンサートのポスターは、道行く人の目をある程度離れたところからでも引くようにデザインされます。そのためには、ポスターに書く文字を大きくしなければなりませんが、全ての文字を大きくすると逆に見づらいポスターになってしまいます。ポスターで最初に注目される情報は「誰のコンサートなのか?」という部分であり、この場合は「デヴィッド・ボウイ」という名前を大きく書くべきといえます。

「デヴィッド・ボウイ」という名前に注目し、ポスターに興味を持った人が次に注目するのは、コンサートの開催日や場所などの情報です。これは1段階目のものよりも少し小さな文字で追記。

最後にコンサートの主催者名・チケット代・開演時間などの細かい情報を、小さな文字で書き加えます。

The Three Readsは広告だけではなく、ゲームのユーザーインターフェース(UI)デザインにも応用できるとして、Gage氏はSubset GamesのInto the Breachのスクリーンショットを例示しながら説明しています。

スクリーンショットを見て最初に目に付くのは、正方形グリッドの盤面や巨大メカ・虫のアイコン・火のエフェクトなどのアイコン。これらはゲームの核にあたる部分で、SF的世界観やストラテジーに興味がある人の興味を引きます。

次に注目するポイントが、直感的には分かりづらい重要な情報です。ゲームに慣れている人であれば、左上の「End Turn」や右上の「4 turns」という文字を見て「ターン制のゲームだな」と理解できますし、右下の「Ground Tile(地面タイル)」という部分で「地形によって効果が異なるのだな」と把握できます。

そして3段階目に細かい情報を読むことで、ゲームのより細かいルールや内容をつかむことができます。Into the Breachはスクリーンショット1枚でどういったゲームであるのかが一発で理解でき、UIの完成度の高さをGage氏は高く評価しています。

また、Gage氏はMega Crit GamesのSlay the Spireも例示し、このゲームの内容はすばらしいと前置きをしながらも、「Slay the SpireはThe Three Readsを守れていないためにSubway-Legibilityが失われている」と指摘しています。Slay the Spireのスクリーンショットを見た時にまず注目するのは、手元に映るカードゲームとその奥に映るモンスターたちで、Slay the Spireがファンタジー世界を舞台にしたカードゲームだと理解できます。

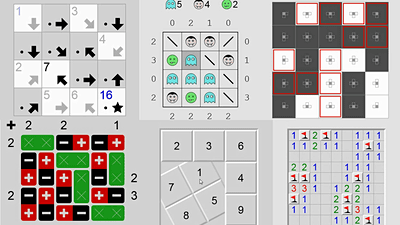
2段階目は右上に表示されているアイコンに注目がいきます。ただし、以下の画像のように小さいアイコンがたくさん並んでいると逆に情報が多すぎて、内容やルールが全くつかめません。

さらに3段階目で細かい数字やステータスアイコンを追加されると、情報量がさらに増えてしまい、画面はもっと分かりづらくなってしまいます。Slay the Spireに限らず複雑なルールのゲームであれば、どうしても情報過多によって画面がごちゃついてしまいがちで、「たとえYouTubeやTwitchなどで実況配信が行われていたとしても、UIの情報が多すぎて整理されていなければ、画面を見ているだけの視聴者に興味を持ってもらうのは厳しい」とGage氏は主張しています。

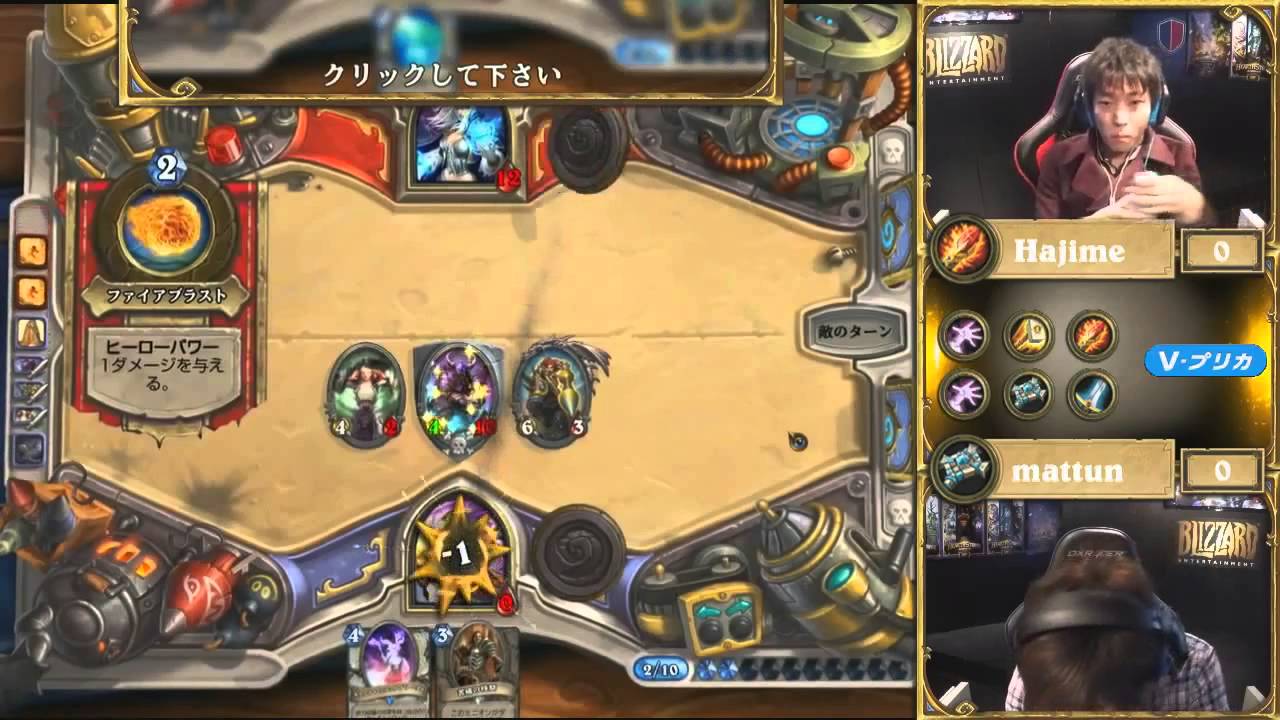
一方でGage氏は、この問題を解決した事例として、ハースストーンを紹介しています。ハースストーンではアニメーションや色の変化によって、必要な情報を必要な時に必要なサイズで表示するという演出を行い、画面が情報過多になることを防いでいます。ハースストーンがどんなUIのゲームなのかは、以下のムービーを見るとよく分かります。
ハースストーン日本冬季選手権:ハイライト - YouTube

この工夫はGage氏が作成した「Really Bad Chess」でも応用しているとのこと。「Really Bad Chess」ではやり直しコマンドやスコアの確認などで右上にあるメニューを多用しますが、画面内に常時表示していると、チェス盤のデザインをシンプルにしているため、プレイしている時に気が散ってしまいます。

そこでGage氏は、メニューをタップしない限りは文字が読めないように画面端に隠すデザインを採用。

ひと目でゲームの内容や面白さが伝わるような画面設計を行うためには、The Three Readsを意識しながらUIをデザインし、さらにアニメーションや動きも駆使して表示する情報の切り替えを行うことが重要であり、ゲームのSubway-Legibilityが達成されるとゲームがより遊びやすくなり、多くの人の手にとってもらいやすくなるとGage氏はまとめています。

・関連記事
マルチプレイヤーゲームのレベルデザインの基礎を誰にでも理解できるように説明するとこうなる - GIGAZINE
電子ドラッグと評されるほど中毒性の高い戦略ゲーム「シヴィライゼーション」はどのようにして誕生したのか? - GIGAZINE
インディーズゲームの開発者が初めてゲームをリリースした1年間を振り返る - GIGAZINE
世界的パズルゲーム「テトリス」の知られざる歴史とは? - GIGAZINE
ゲーム会社から独立してインディーズゲームに参入したある開発者の教訓 - GIGAZINE
・関連コンテンツ
in 動画, ゲーム, デザイン, Posted by log1i_yk
You can read the machine translated English article The way to make an excellent game is in ….