無料で画像にイメージマップをサクッと作成してくっつけることができる「Pictogon」

「Pictogon」は1つの画像ファイルにマンガの吹き出しのようなイメージマップを追加できるウェブサービスです。地図や写真、グラフなどの図説の画像ファイルにマウスカーソルを乗せた時だけ情報を表示するので、1枚の画像ファイルにすっきりと情報を集約することができ、範囲を指定して複数のリンク作成することもできます。
Pictogon
https://pictogon.com/
Pictogonを使うと、以下の画像のように衣類部分だけ範囲を指定して情報をを入力し、マウスを上に乗せたときに情報を表示させる「イメージマップ」を作ることができます。

そして、それぞれの指定範囲をクリックすると……

別のウェブサイトに移動するリンク機能を追加することができます。

以下の画像をクリックすると、Pictogonで実際に作成したイメージマップ入りの画像が別ウインドウで表示されます。

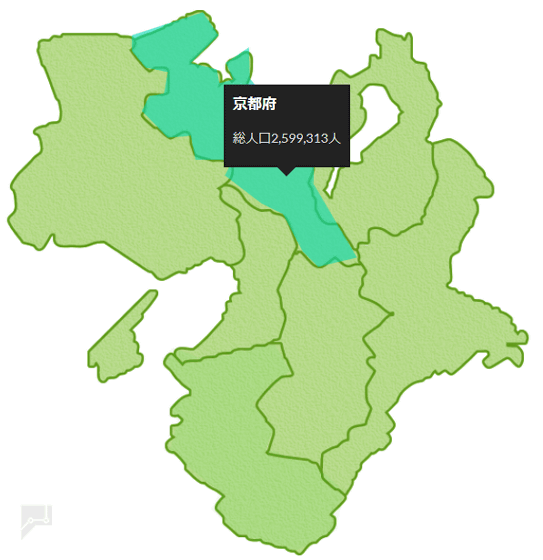
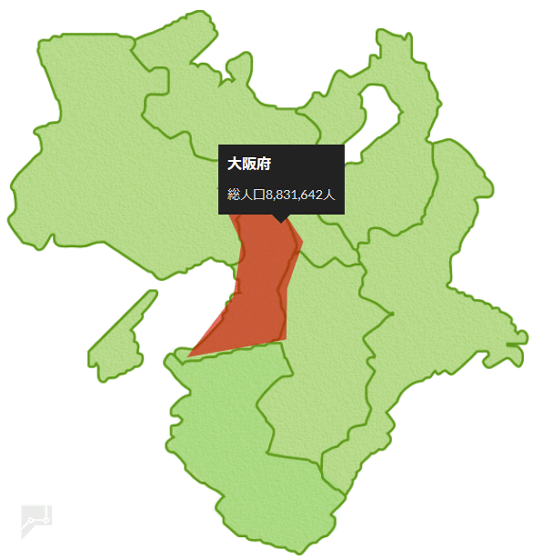
不特定多数の人に地図を公開して、興味のある場所の情報だけを表示できるようにして、統計サイトや不動産情報サイトのように表示もできます。

指定範囲別にリンクを作成できるので、HTMLタグなど複雑な知識がなくても、それぞれの指定範囲にリンクを貼ることができます。

以下の画像をクリックすると、別ウインドウでイメージマップ入りの画像が表示されます。画像では都道府県別のWikipediaにリンクするように設定しました。

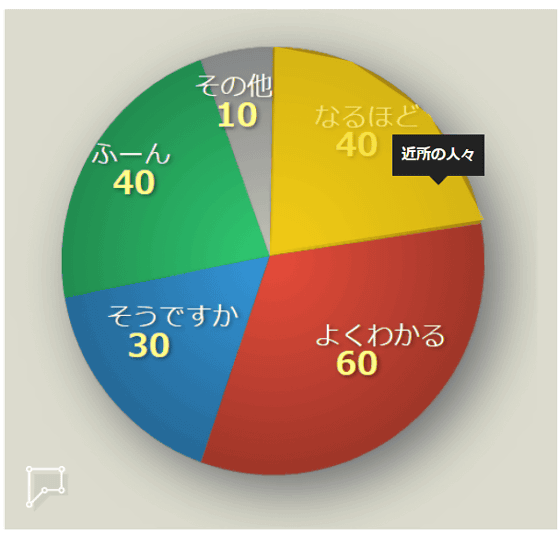
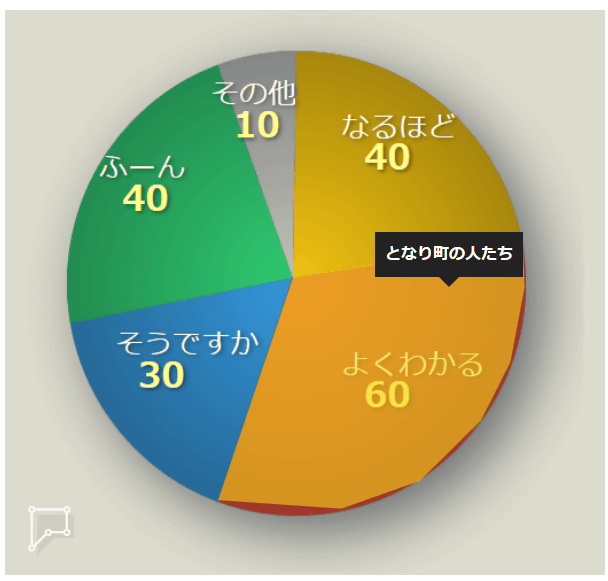
グラフなどの図説に使用すると、マウスを載せた部分にだけ詳細情報が追加で表示されるので情報をすっきりと整理できます。Pictogonに登録すると、無料でウェブ上の3つまでの画像ファイルにイメージマップを追加できます。

以下の画像をクリックすると、Pictogonで実際に作成したイメージマップ入りの円グラフ画像を表示します。

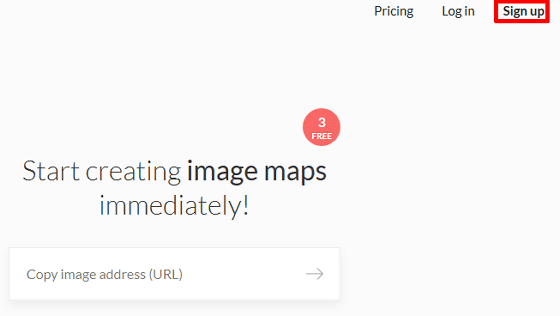
登録するには、公式サイトへ行き、「Sign Up」をクリック。

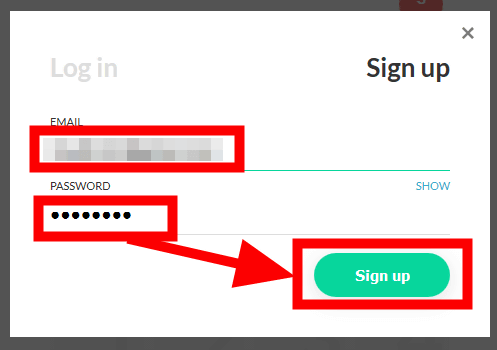
任意のメールURLとパスワードを入力。「Sign Up」をクリック。

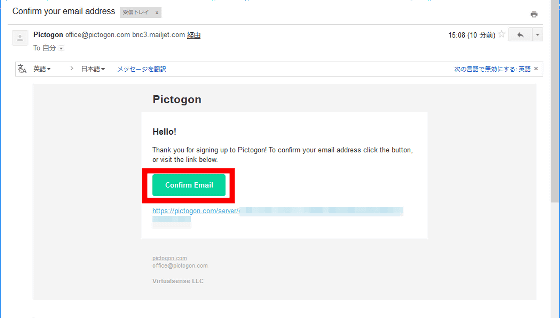
入力したメールアドレスを確認すると、Pictogonから「Confirm your email address」という件名で確認のメールが届いていました。登録するために、メールに記載されている緑色の「Confirm Email」か、「https://pictogon.com/server/confirmation~」から始まるURLをクリック。

ブラウザの別タブでPictogonのウェブページが開き、ブラウザ上部に緑色に白い文字で「Your email has been confirmed!(あなたのメールURLは確認されました)」と表示されます。この手順で埋め込んだイメージマップの埋め込み情報をPictogonのサーバー上に保存できるようになりました。

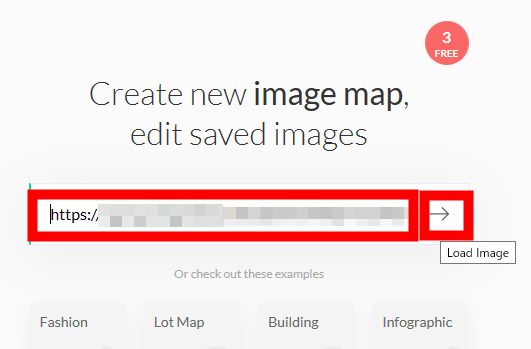
Pictogonを使い、ウェブ上の画像にイメージマップを埋め込んでみます。ウェブ上の画像のURLをトップページの「Copy image address (URL)」と表示されている入力ボックスに入力し、矢印「→」をクリック。

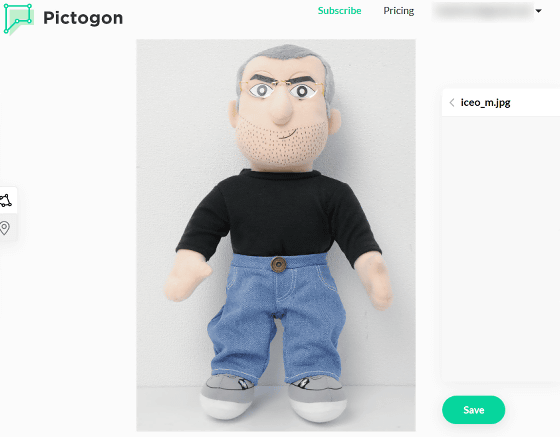
エディターが開き、入力したURLの画像が表示され、画像にイメージマップ埋め込む編集ができるようになります。

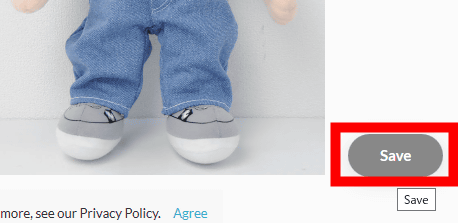
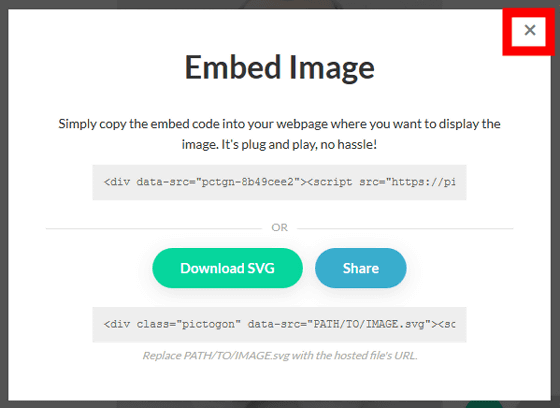
最初に、画面下部の「Save」をクリックしてイメージマップの情報を保存するのがオススメ。

次に、表示されるウィンドウ上部の「×」をクリック。この方法でイメージマップの情報を保存します。

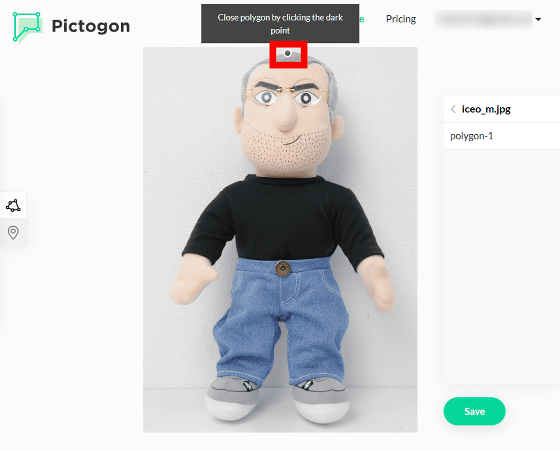
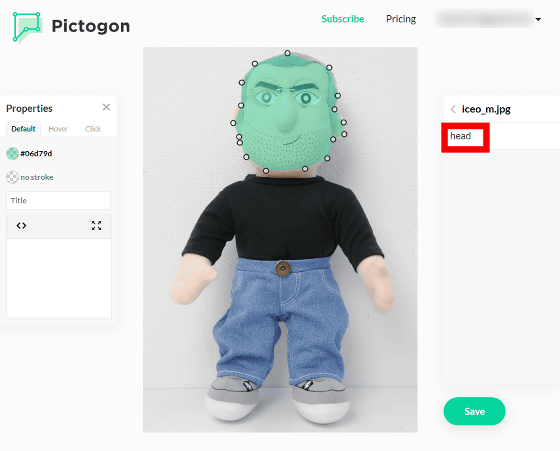
次に、イメージマップの範囲を指定します。画像の上をクリックすると、黒いドットが打てます。この黒いドットを基準に情報を埋め込む範囲を指定していきます。今回は、このぬいぐるみ「iCEO」の頭を範囲指定してみます。

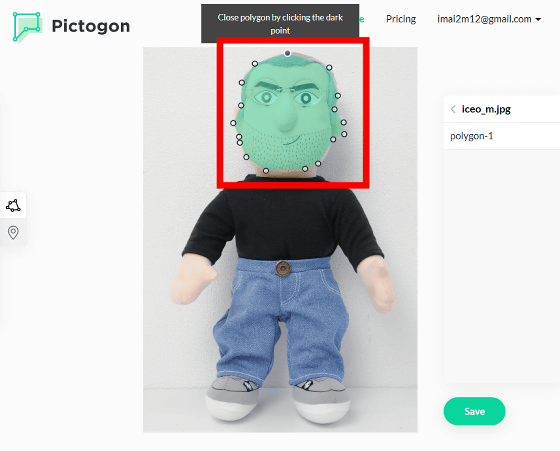
2回目移行クリックすると白いドットが打たれていき、情報を埋め込みたい範囲にをドットで囲むと色がつき範囲を指定できます。なお、1度打ったドットはドラッグで移動でき、ドット自体をクリックすると、ドットを消すことができます。

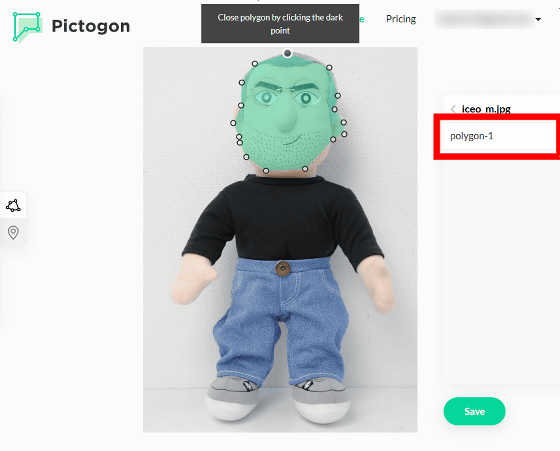
次に、指定範囲の名前を変更します。画面右側の「polygon-1」と表示されているのが指定範囲の名前です。クリックすると、指定範囲の名前を変更できます。

今回は、指定範囲が頭なので、名前を「head」に変更。なお、入力できるのはアルファベットのみです。

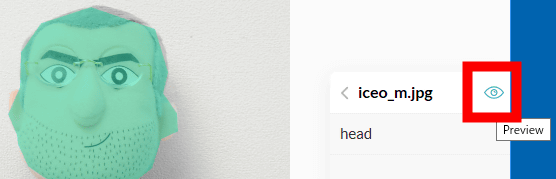
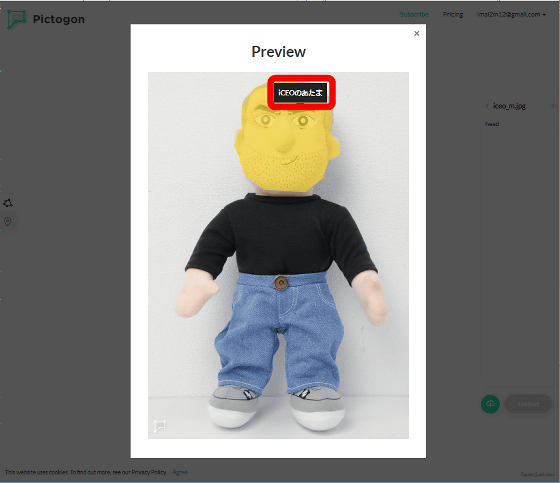
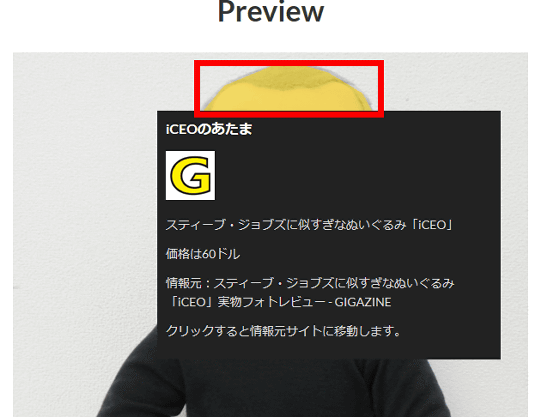
指定範囲の名前をクリックし、右側の以下のアイコンをクリックすると。完成時の見た目と機能を再現するプレビュー機能を使用できます。

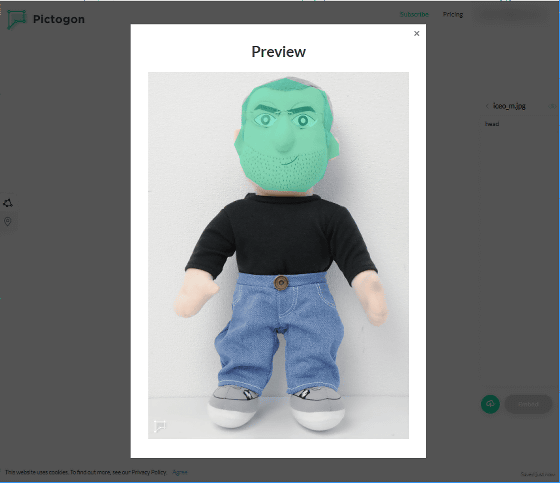
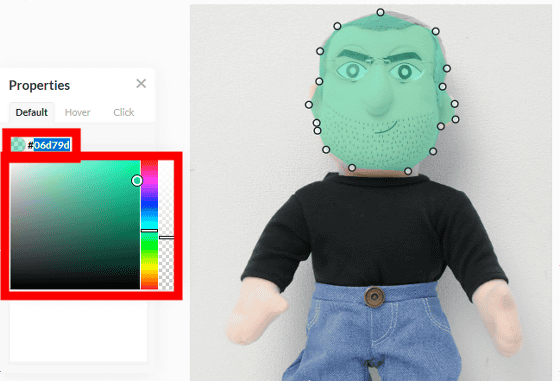
初期状態だと、指定範囲は緑色の状態で……

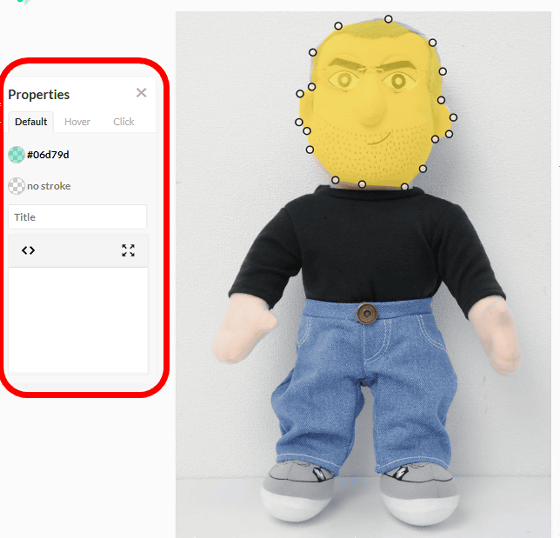
指定範囲を囲った部分にマウスカーソルを乗せると黄色くなり、イメージマップの情報は何も表示されません。今回は、それぞれの衣類部分に名称が表示され、リンクできるようにするため、マウスカーソルを乗せると、その部分の説明がイメージマップで表示され、指定範囲はリンクとして機能するように設定してみます。

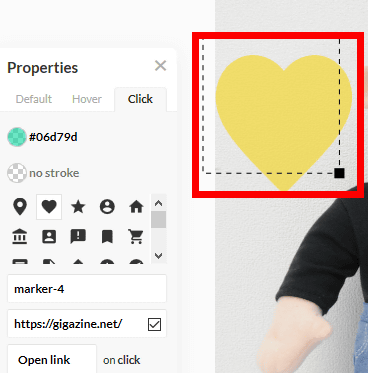
次に、指定範囲の色と機能を編集します。指定範囲の名前か、囲んだ範囲をクリックすると。画像の左側にイメージマップの内容を編集する「Properties」が表示されます。

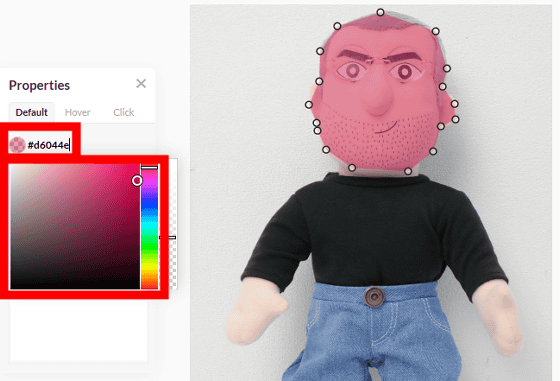
「Default」タブで以下の箇所をクリックすると、マウスカーソルを乗せていない時の指定範囲の色をカラーコードかカラーピッカーを使い変更できます。


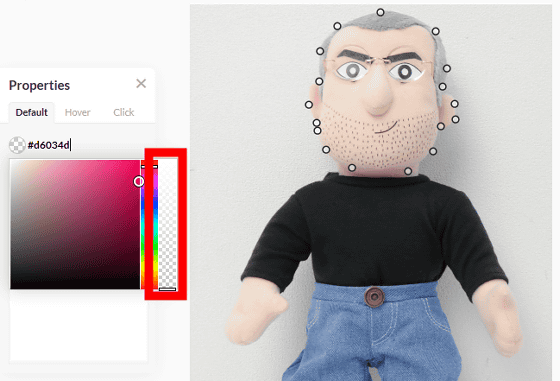
右のバーを上下に動かすと透明度を指定できます。今回は、画像の乗せた時だけ指定範囲の色を変化させたいので透明にしました。

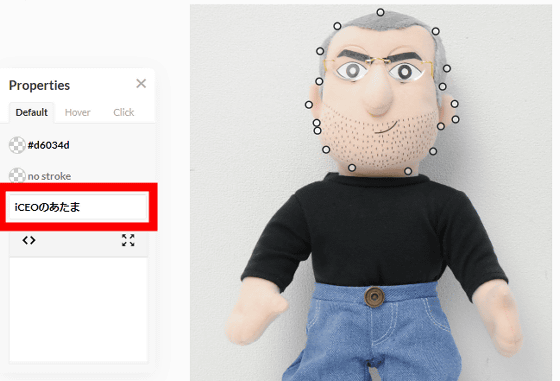
カラーコードの下の「Title」と表示されている入力ボックスは、指定範囲のタイトル名を入力できます。

タイトル名を入力してプレビューすると、マウスカーソルを指定範囲に乗せた時にタイトル名が表示されます。

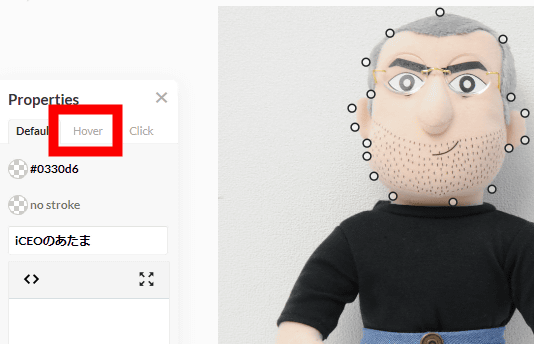
次に「Hover」タブをクリック。「Hover」タブは、指定範囲にマウスカーソルを乗せた時のイメージマップの表示内容と表示方法を変更できます。

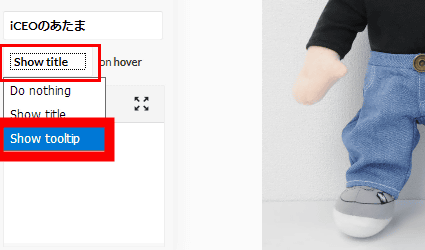
今回は、イメージマップの情報を増やしたいので、タイトル名だけ表示される「Show title」から、情報を増やせる「Show tooltip」に変更しました。

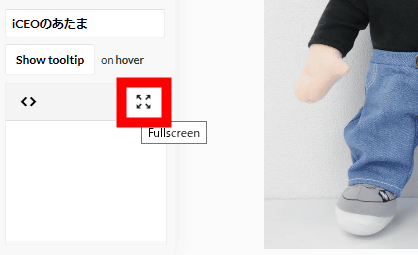
次に、イメージマップに表示される情報を変更します。「Show tooltip」下部にある以下のアイコンをクリック。

ブログ作成などで使用されるテキストエディタがフルスクリーンで表示されます。ここに記載した内容がイメージマップの内容として表示されるという手順です。

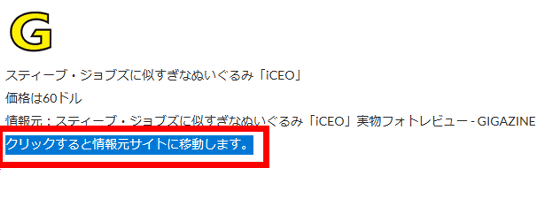
今回は、以下のようにiCEOの説明を入力しました。

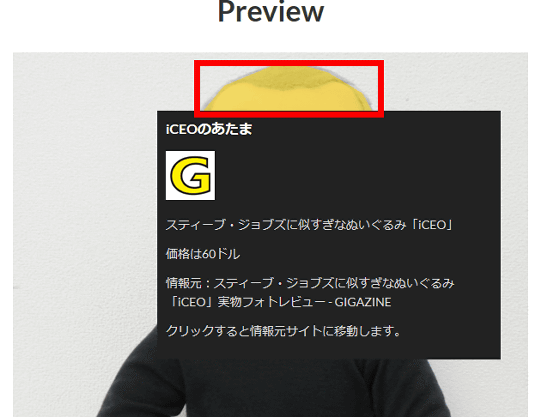
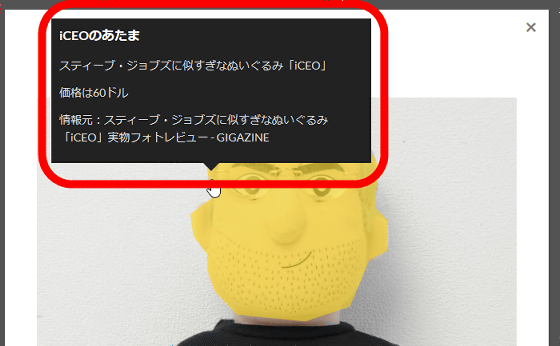
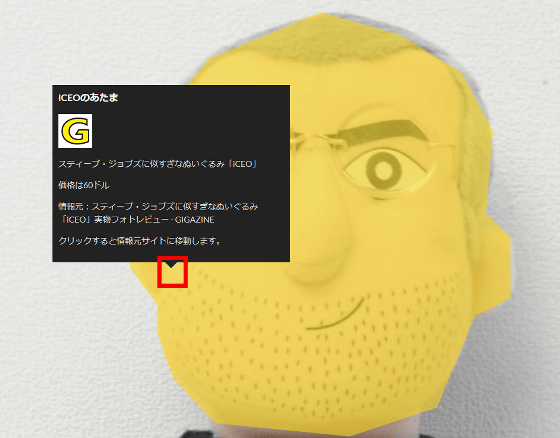
プレビューすると、テキストエディタに入力した内容がイメージマップに表示されるようになりました。

イメージマップにはウェブ上の画像を埋め込む事が可能。今回は、GIGAZINEのロゴを埋め込んでみます。画像を埋め込むには以下のアイコンをクリック。

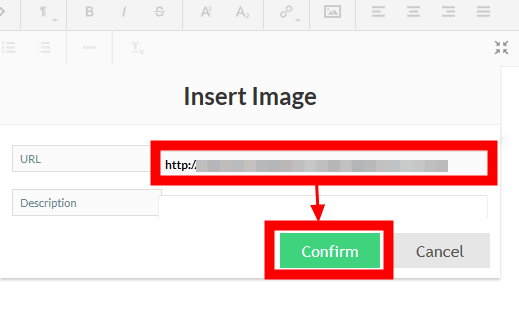
入力ボックスが表示されるので、埋め込む画像のURLを入力。「Confirm」をクリック。

テキストエディタ状に、URL先の画像が表示されます。

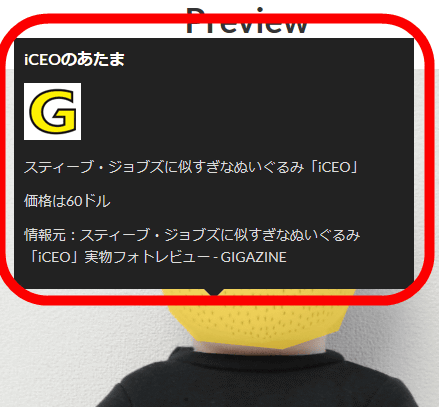
プレビューすると、イメージマップに画像が埋め込まれているのを確認できました。

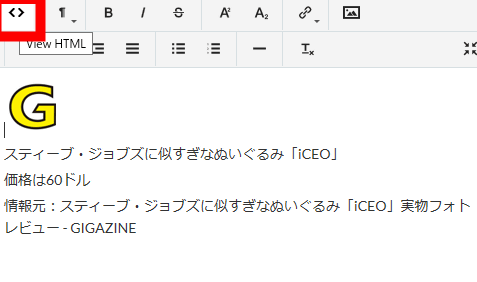
なお、このテキストエディタはHTMLタグを使っての編集が可能。HTMLタグを使用するには以下のアイコンをクリック。

イメージマップの内容をHTMLタグを使って編集できます。この方法により、画像だけでなく、リンクなどイメージマップに埋め込めるものの種類が広がります。

テキストエディタのフルスクリーン表示を終了するには、以下のアイコンをクリック。

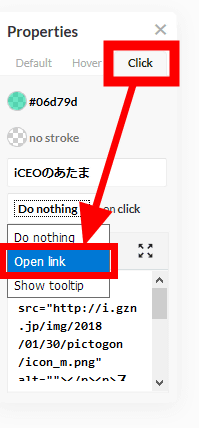
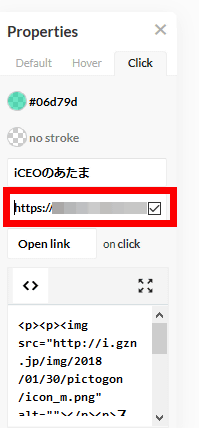
次に、指定範囲を別のウェブサイトへのリンクとして機能させてみます。「Click」タブで、「Do nothing」をクリックし、「Open link」をクリック。なお、指定範囲1つにつき1個のリンクとして機能させることが可能。

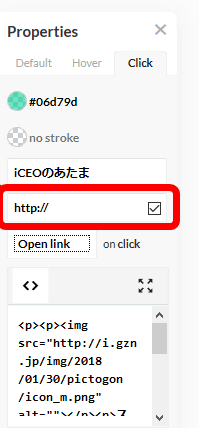
リンク先のURLを入力する入力ボックスが追加されます。

リンク先のURLを入力。

なお、イメージマップを見た読者が分かりやすいように、イメージマップ内容にクリックを進める一文を追加するのがオススメ。

プレビューして、指定範囲をクリックすると……

リンク先のURLに移動します。

ほかには、画像右端にある以下のアイコンをクリックすると……

ハート型や星型などの指定範囲を追加できます。

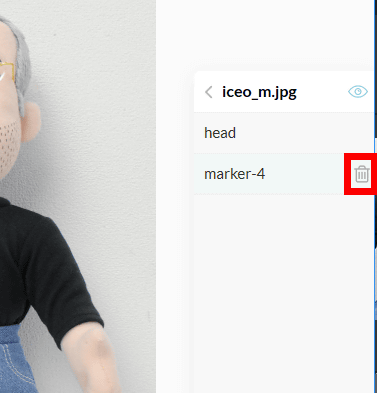
なお、作成したイメージマップの指定範囲を削除するにはは、指定範囲名の上にマウスカーソルを乗せると表示される以下のアイコンをクリックします。

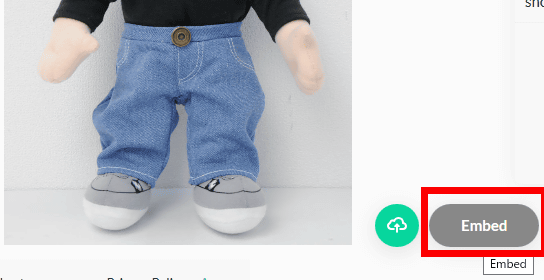
イメージマップの作成が完了したら画像下部右側にある「Embed」をクリック。

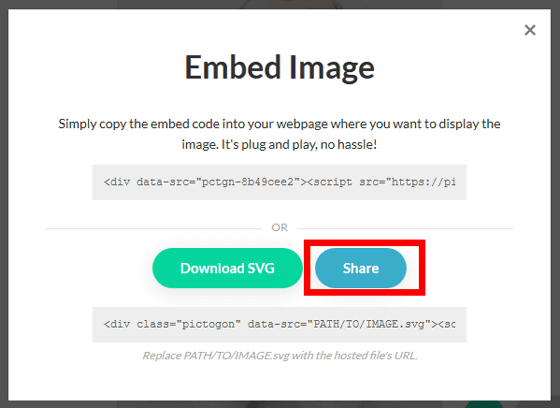
「Download SVG」でSVG 形式のファイルとしてダウンロードでき「Share」をクリックすると……

ブラウザの別タブでイメージマップを追加した画像が表示されます。

マウスカーソルを乗せると、編集した内容のイメージマップが表示されました。イメージマップ入りの画像を見せたい場合、相手に「Embed」で表示されるURLを知らせるのが簡単。

なお、「Embed」上部にある埋め込みタグを使うと、ブログなどにイメージマップ入りの画像を埋め込むことが可能ですが、環境によっては画像の短辺が表示ウインドウの横幅いっぱいに表示される状態になる点は注意してください。
・関連記事
無料の動画編集サービス「Kapwing」で動画に字幕を付けてみた - GIGAZINE
自分だけの駅名標をブラウザ上で簡単に作成できる「Sigene 駅名標ジェネレーター」 - GIGAZINE
プログラムやウェブ開発の知識なしでもブラウザだけでアプリが作成できるサービス「KickAppBuild」でショップアプリを作ってみた - GIGAZINE
タスク管理ツール「Trello」と連携してタスクを完了するまでに掛かった時間を計測してくれるサービス「Rotor」を使ってみた - GIGAZINE
Twitterで相互フォローしていないフォロワーを無料で自動的にリスト化してくれるウェブアプリ「フォロバくん」を使ってみた - GIGAZINE
・関連コンテンツ
in ネットサービス, デザイン, Posted by darkhorse_log
You can read the machine translated English article "Pictogon" which can create image maps c….