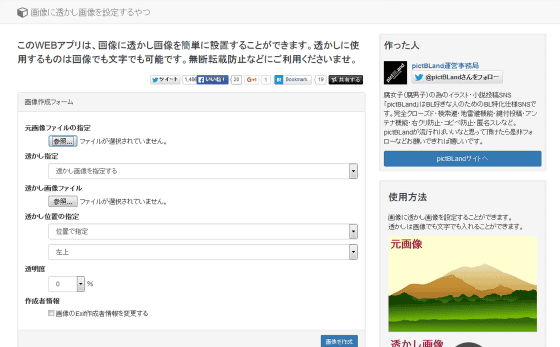
無料で簡単に透かし入り画像が作れる「画像に透かし画像を設定するやつ」を使ってみました

画像の権利者を示すためによく用いられる「透かし」を、画像や文字を指定して簡単に入力できるサービスが「画像に透かし画像を設定するやつ」です。画像の無断転載に悩まされているサイト管理者にとって、非常に役立つサービスとなっています。
画像に透かし画像を設定するやつ
http://watermark.pict-tools.xyz/
「画像に透かし画像を設定するやつ」はpictBLandが提供する、簡単に画像に透かし画像を付けられるネットサービスです。

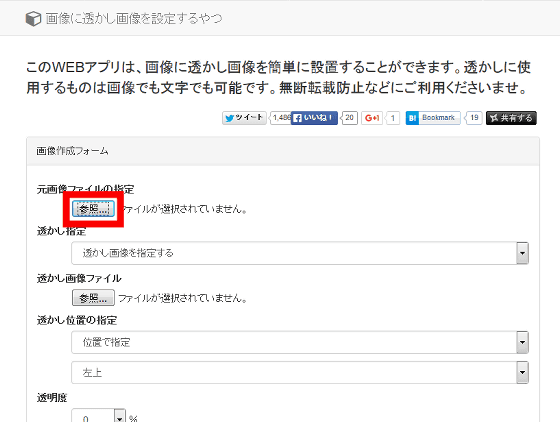
画像に透かしを付けるには、上記サイトにアクセスして、まずは透かし画像を付けたい元画像を指定します。「元画像ファイルの指定」にある「参照」をクリックして、元画像ファイルのファイルを選択。

「着る人型の蚊帳『ネッツメン』がどれほど蚊の攻撃を防いでくれるのか試してみた」という記事の以下の画像に透かし画像を入れていきます。

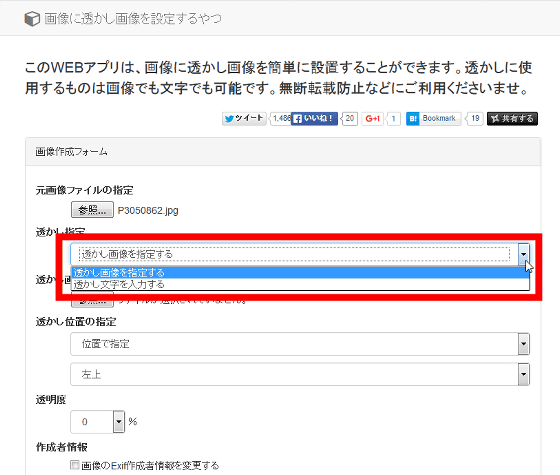
続いて「透かし指定」。透かしは「画像」または「文字」で入力可能。今回は、「透かし画像を指定する」を選択しました。

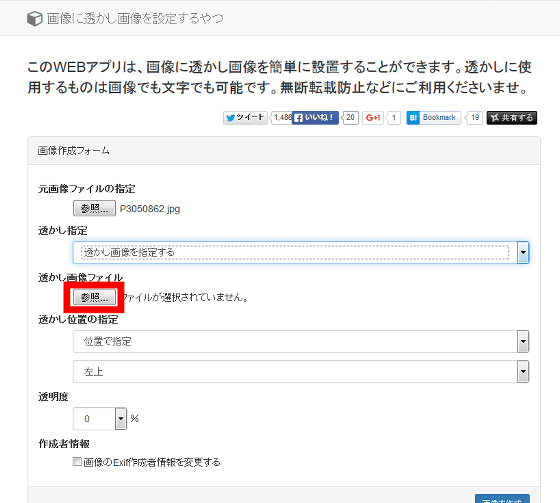
次に透かし画像ファイルを指定します。「透かし画像ファイル」の「参照」をクリックして、透かし画像を指定。

入れる透かし画像はこれ。

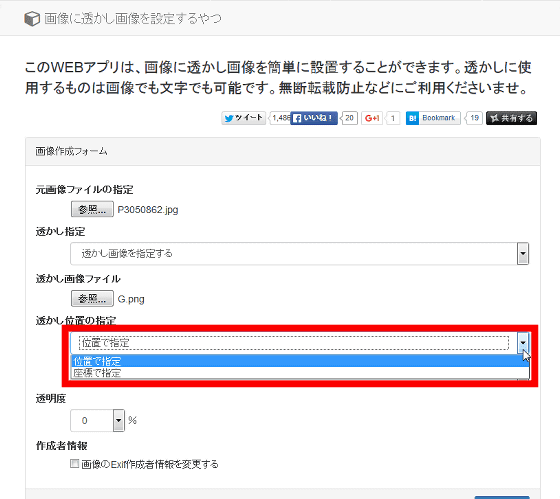
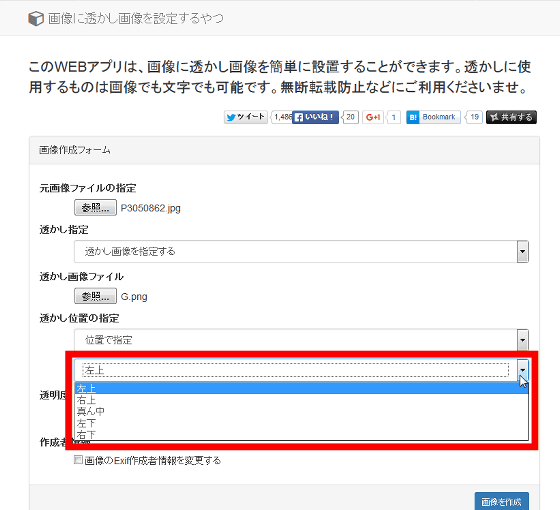
透かし位置の指定では、「位置」または「座標」で指定が可能。今回は「位置」による指定を選びました。

位置は、左上、右上、真ん中、左下、右下の5つから選べます。

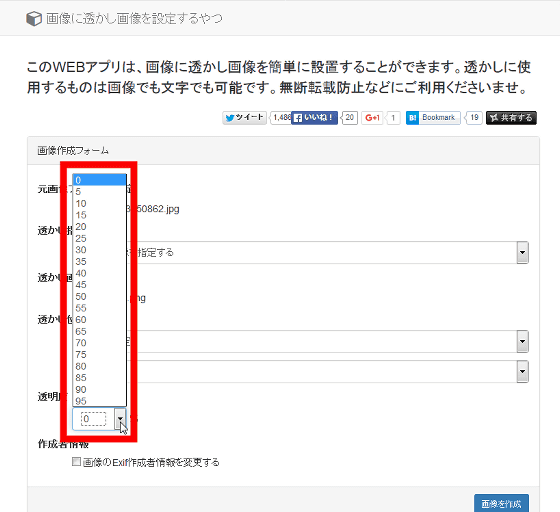
最後に透かし画像の「透明度」を指定します。「透明度」の数値をクリックして……

5%刻みの数値から選べばOK。

画像作成フォームを入力し終えたら、「画像を作成」をクリック。

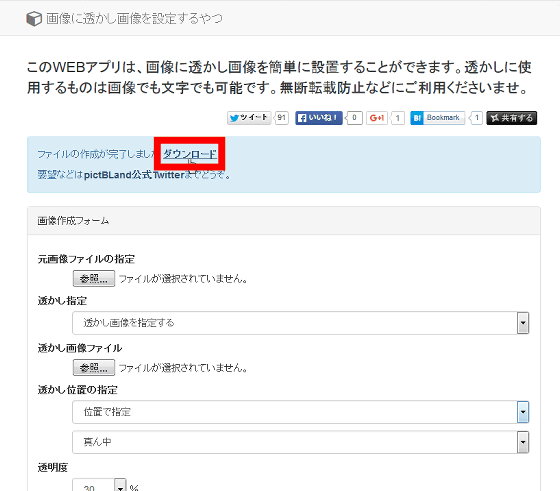
画面上部に「ファイルの作成が完了しました」と表示されればOK。その横の「ダウンロード」をクリックすれば、透かし画像を入力した画像をダウンロードできます。

透明度が「10%」の場合はこんな感じ。

透明度「30%」

透明度「70%」だとこんな感じになりました。

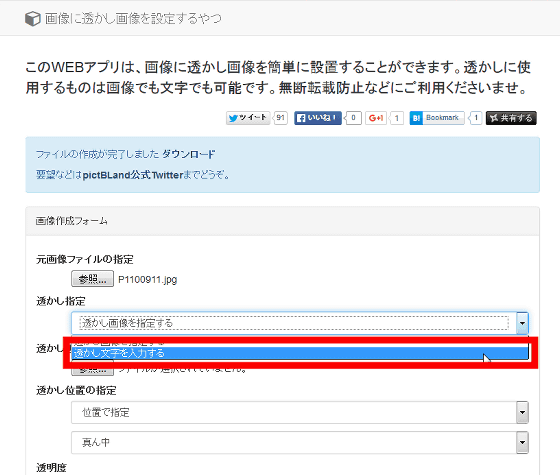
次に、画像に「透かし文字」を入力してみます。「透かし指定」で「透かし文字を入力する」を選択。

なお、この画像に透かし文字を入力していきます。

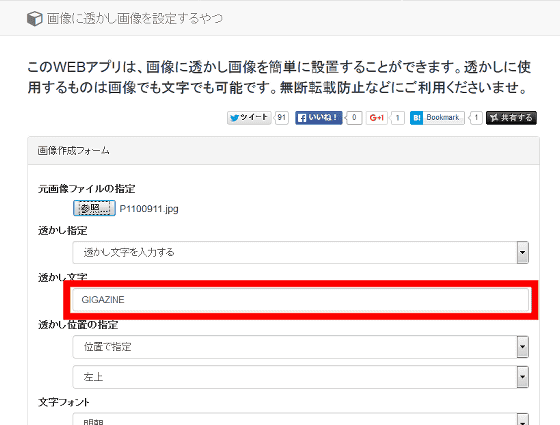
「透かし文字」に入れたい文字を入力。今回は「GIGAZINE」という文字を入力します。

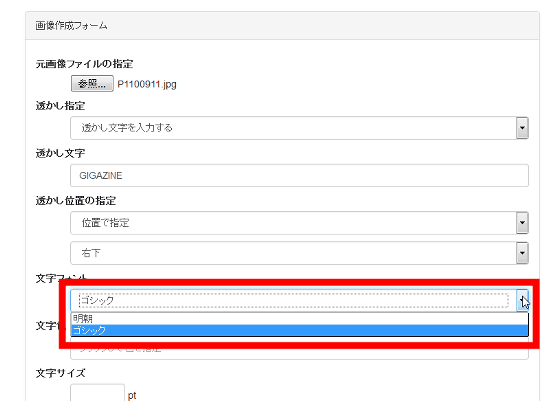
「透かし文字」を入れたい場所を指定したら、「明朝」と「ゴシック」から好きなフォントを選択。

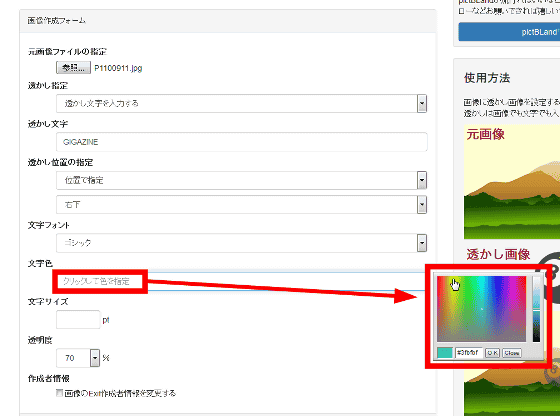
「文字色」のテキストボックスをクリックして、カラーパレットから好きな色を選んだら、「OK」をクリック。なお、カラーコードを入力して色を指定することも可能です。

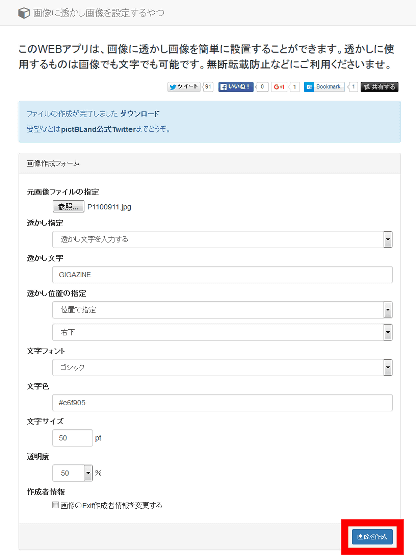
「文字サイズ」「透明度」を指定して画像作成フォームの入力が完了したら、「画像を作成」をクリックすればOK。

こんな感じで透かし文字を入力することができました。

・関連記事
どんな写真でもアップロードするだけでサンリオのキャラクターと化す「ちゃんりおメーカー」 - GIGAZINE
無料で二次元画像を人工知能が補完してハイクオリティで1.6倍/2倍に拡大できる「waifu2x」 - GIGAZINE
鳥獣戯画のモチーフをぺたぺた配置するだけで簡単に絵巻物っぽい画像を作成できる「鳥獣戯画制作キット」 - GIGAZINE
無料で商用利用も可能なソースコードを読みやすくするためのタイプフェース「Hack」 - GIGAZINE
2020年東京五輪の公式ロゴっぽいフォントでロゴ画像を作れる「TOKYO2020 Generator」 - GIGAZINE
Photoshop登場以前のグラフィックデザインではこんな作業が行われていた - GIGAZINE
Googleが画像の説明文章を自動生成する技術を開発 - GIGAZINE
・関連コンテンツ
in レビュー, ネットサービス, デザイン, Posted by darkhorse_log
You can read the machine translated English article I tried using `` a person who sets a wat….