I tried using `` a person who sets a watermark image on an image '' that can easily create a watermarked image for free

A service that allows you to easily enter 'watermarks', which are often used to indicate the right holder of an image, by specifying an image or text, is ' Set a watermark image on an image '. It is a very useful service for site administrators who suffer from unauthorized reproduction of images.
The person who sets the watermark image to the image
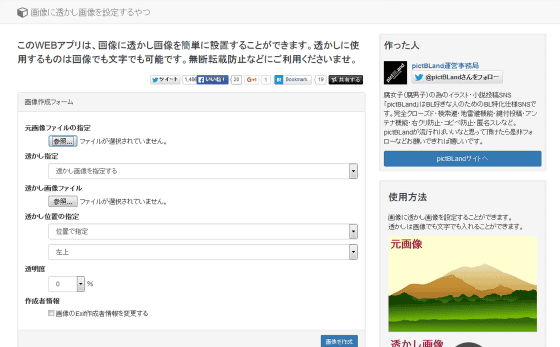
'The one that sets a watermark image to an image' is a net service provided by pictBLand that can easily add a watermark image to an image.

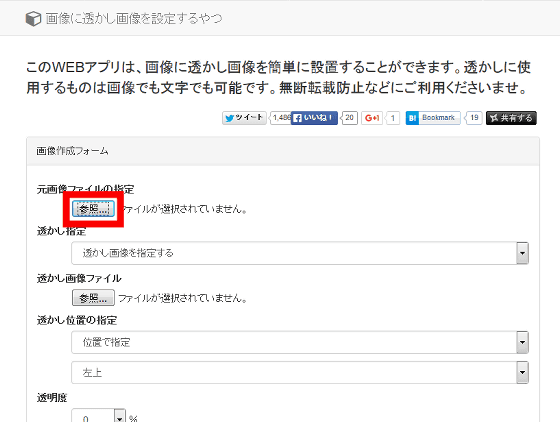
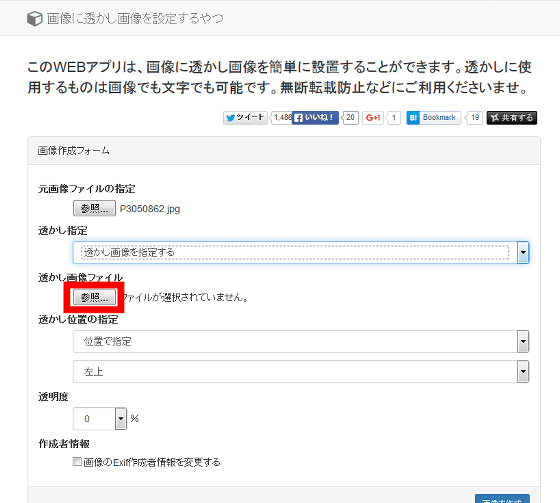
To add a watermark to an image, go to the above site and first specify the original image you want to add a watermark image to. Click “Browse” in “Specify original image file” and select the original image file.

I will add a watermark image to the following image of the article, 'I

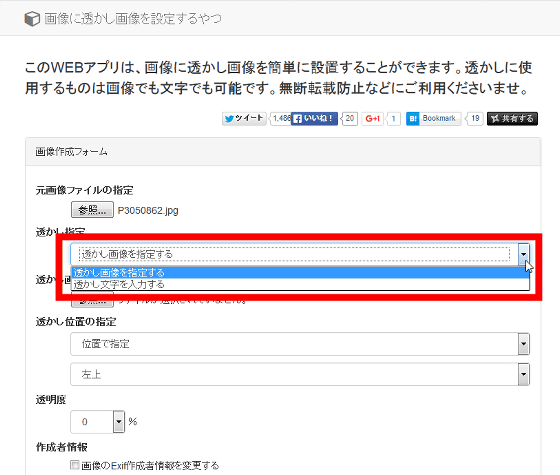
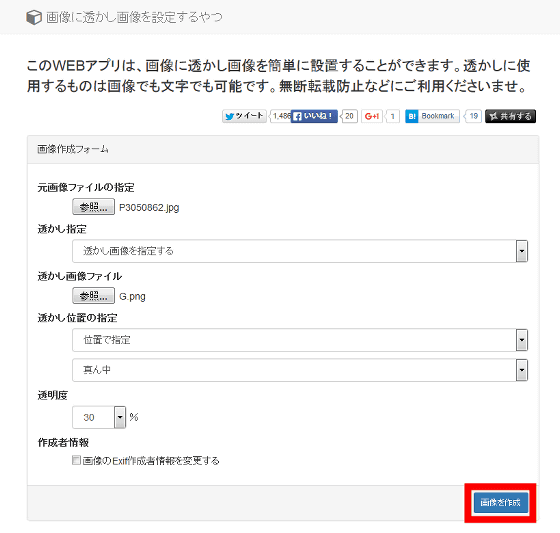
Next, “watermark designation”. The watermark can be entered as “image” or “text”. This time, I selected 'Specify watermark image'.

Next, specify the watermark image file. Click “Browse” in “Watermark image file” to specify the watermark image.

This is the watermark image to put.

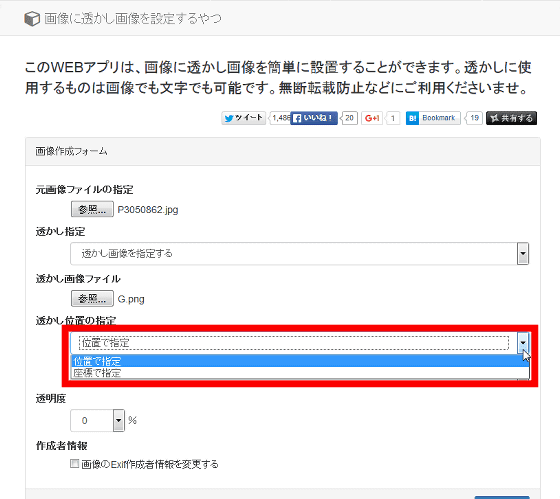
The watermark position can be specified by “Position” or “Coordinate”. This time, I chose “position”.

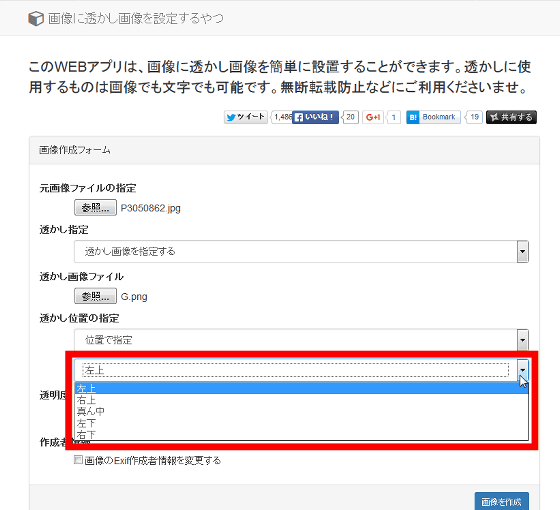
You can choose from five positions: upper left, upper right, middle, lower left, and lower right.

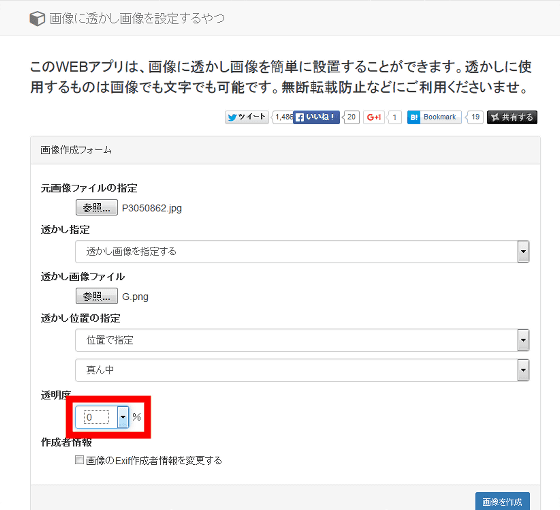
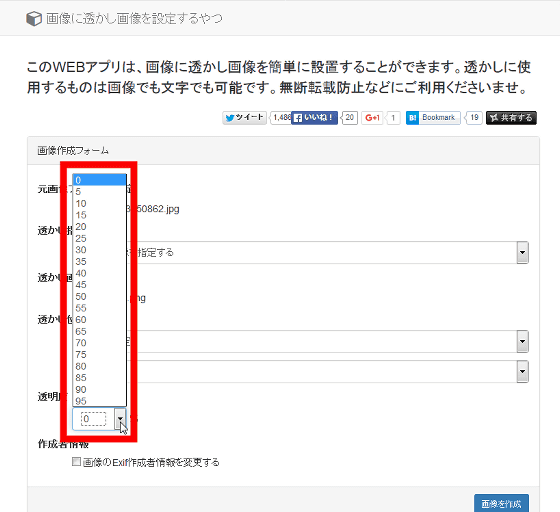
Finally, specify the “transparency” of the watermark image. Click on the 'Transparency' number ...

Choose from 5% increments.

After completing the image creation form, click “Create Image”.

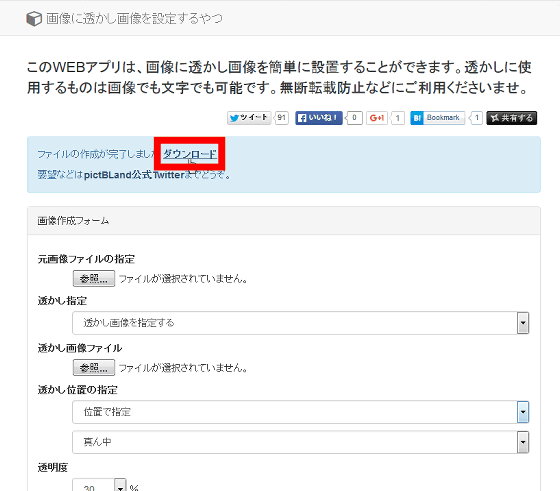
It is OK if 'File creation is complete' is displayed at the top of the screen. Click “Download” next to it to download the watermarked image.

When the transparency is “10%”, it looks like this.

Transparency “30%”

It became like this when the transparency was 70%.

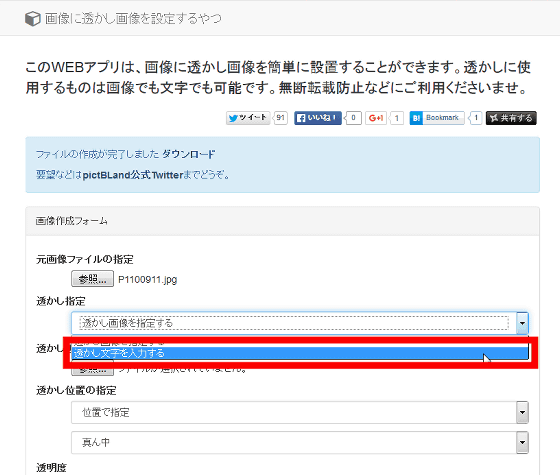
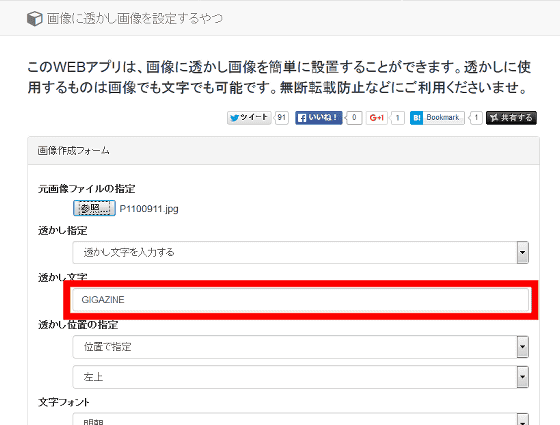
Next, try to input 'watermark text' into the image. Select 'Enter watermark text' in 'Watermark'.

In addition, I will enter the watermark text on this image.

Enter the text you want to put in the 'watermark text'. This time, enter the word “GIGAZINE”.

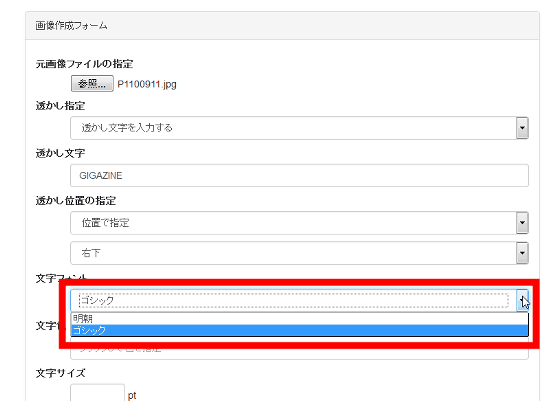
Once you have specified the location where you want to put the 'watermark text', select your favorite font from 'Mincho' and 'Gothic'.

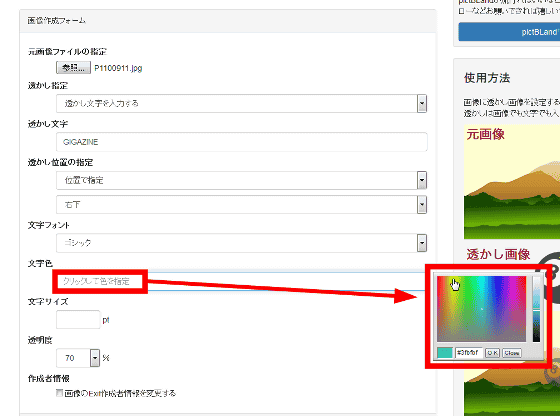
Click the “Text Color” text box, select a color from the color palette, and click “OK”. It is also possible to specify a color by entering a color code.

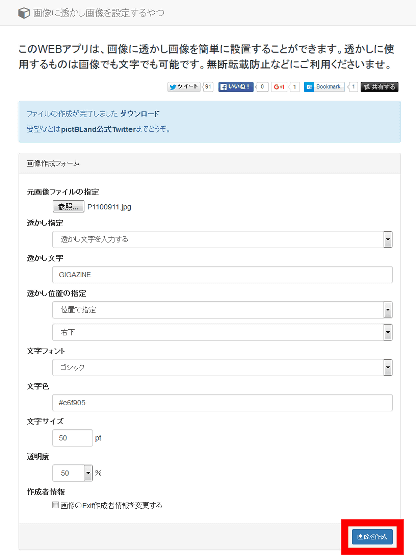
After entering the image creation form by specifying “Text Size” and “Transparency”, click “Create Image”.

I was able to enter a watermark character like this.

Related Posts:
in Review, Web Service, Design, Posted by darkhorse_log