OperaがiPad向けに作った完全新作ブラウザ「Coast」使ってみたよレビュー

ウェブブラウザ「Opera」を作っている人たちが「iPadブラウザになぜ『戻る』ボタンがあるのだろうか?iPadはタッチ操作にデザインされたもののはず」と、今のデザインに歯がゆさを感じて、改めてゼロからiPad向けのブラウザ「Coast」を作り上げました。
iPad 向けの Coast by Opera をダウンロード - Opera Software
http://coastbyopera.com/ja
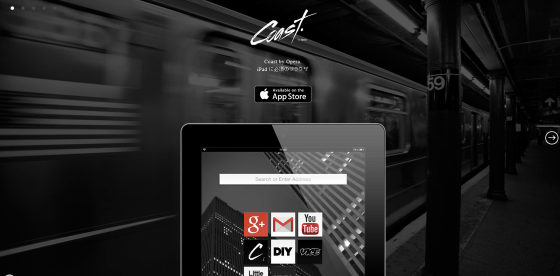
公式サイトも「Coast」の操作をイメージしているのか、スワイプでページをめくっていく形に最適化されています。

Coastのポイントは3つ、1つ目はタブレット向けにデザインされたものでありスマートフォン向けインターフェイスを拡張したものではないということ。2つ目は直感的なスワイプジェスチャーに基づいた使用感が得られるということ。3つ目は安全性やセキュリティが充実しているということ。

開発者からのメッセージとして、前述の「iPadブラウザになぜ『戻る』ボタンがあるのだろうか?iPadはタッチ操作にデザインされたもののはず」が掲げられています。

ということで、実際にCoastをインストールしてみました。AppStoreで「coast」と検索しても他のアプリが大量に引っかかるため、「coast by opera」と入れて検索すればOK

年齢制限のある内容が含まれているとのこと。OKをタップしてインストール。

アイコンは「C」の文字がデザインされています

起動画面

まずは紹介ムービーが流れます。Coastは、画面をタップすれば「進む」の動作になります。

スワイプで「戻る」

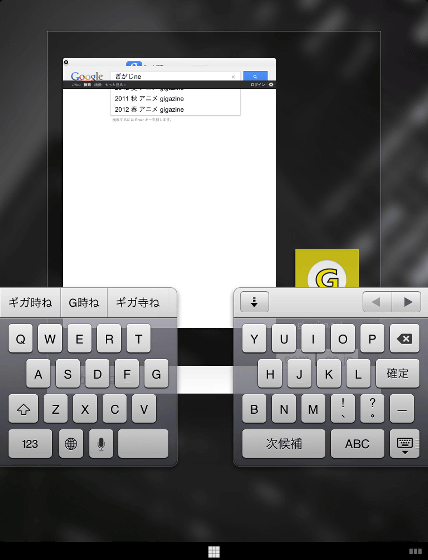
画面上からのスワイプだと検索バー表示

閲覧したサイトはアイコン化してキープしておけます

と、これでムービーは終わり。

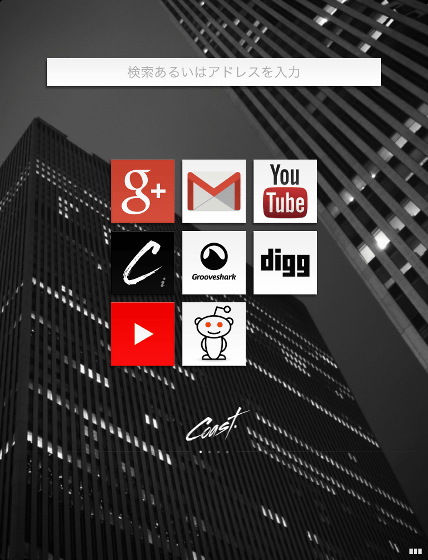
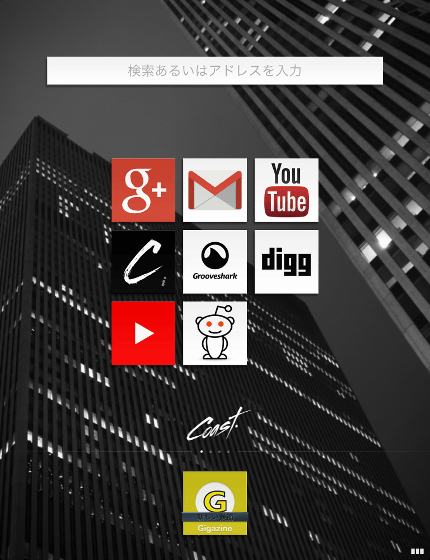
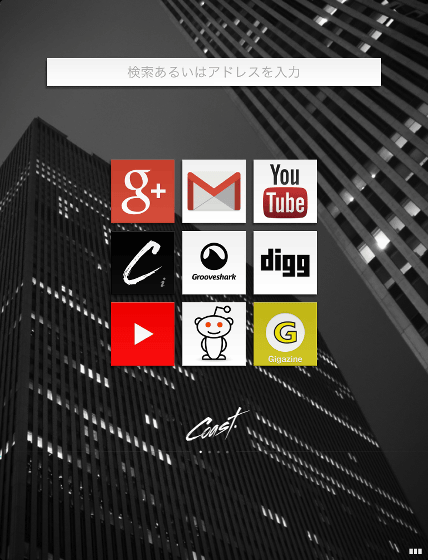
Coastのホーム画面、アイコン化されたサイトが並んでいて、タップすると開きます。

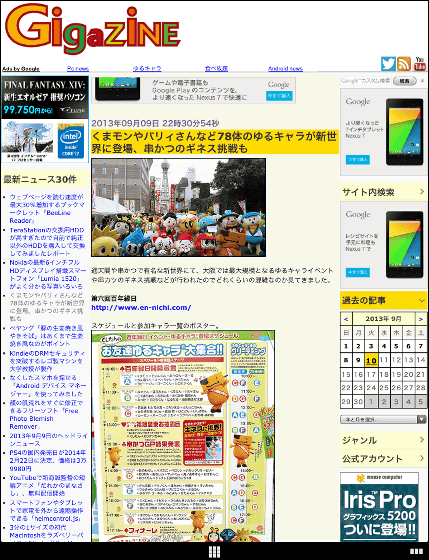
GIGAZINEがどう見えるのか試してみることに。

特に過不足なく表示されることを確認。

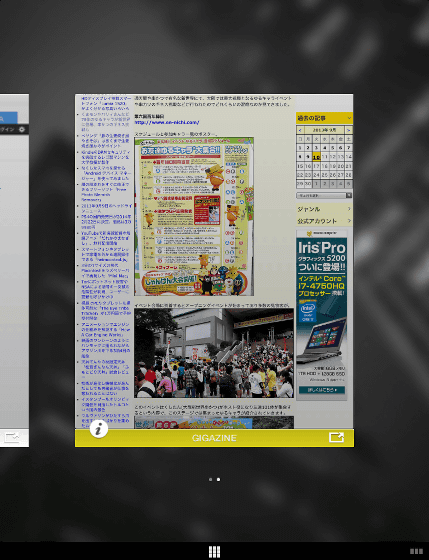
個別記事だとこんな感じ、ここで画面の左へスワイプすると……

1つ前のページに戻ります。

画面下部のアイコンをクリックするとウインドウ別表示になり、他に開いているウインドウを確認できます。

そして、閲覧したサイトはこのようにアイコンになってキープされます。

これを並び替えて、よく見るサイトをアイコン化してまとめておけます。

検索する時にはどうしてもソフトウェアキーボードを使う必要がありますが、その他はブラウザのボタンがどこにあるのかなどを気にしなくて済むので、慣れるとブラウズ速度が上がりそう。
・関連記事
Webkit採用の「Opera」Androidベータ日本語版の各機能使い方レビュー - GIGAZINE
OperaがWebKit+V8エンジンに移行することを発表、18年の歴史に幕 - GIGAZINE
なぜOperaがベラルーシでは最もポピュラーなブラウザなのか - GIGAZINE
Operaに訴えられて約3億円の賠償請求をされた元従業員がブログで経緯を明らかに - GIGAZINE
2013年上半期時点で最もバランスの取れているブラウザはFirefox 22 - GIGAZINE
・関連コンテンツ
in ソフトウェア, スマホ, レビュー, Posted by logc_nt
You can read the machine translated English article I tried using the completely new browser….