魅力的なウェブサイトを作成するために知っておくと便利な9つのスクリプト

個人的なウェブサイト作成や仕事としてウェブサイトを作成している人だけでなく、何かのサイトを発注して作ってもらう際などにこういうのを知っておくと、かなりはっきりと具体的なイメージを相手に伝えやすくなるので、スムーズにコミュニケーションできるはずです。あるいはクライアントにこれらのリソースの存在を認知してもらうことで、話が進めやすくなるかもしれません。
というわけで、魅力的なウェブサイトを作成するために知っておくと便利な無料の各種スクリプトは以下から。
Woork: Useful resources and tutorials for developing stunning web sites
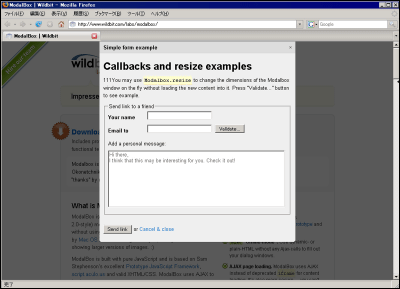
1. ModalBox
http://www.wildbit.com/labs/modalbox/
Web2.0スタイルのダイアログボックスなどを表示させることができます。Mac OS Xのダイアログボックスにインスパイアされて作ったそうなので、動きがいかにもそれっぽい。上記リンク先のページにある「Start demo」ボタンをクリックすれば実際に動くデモを見ることができます。

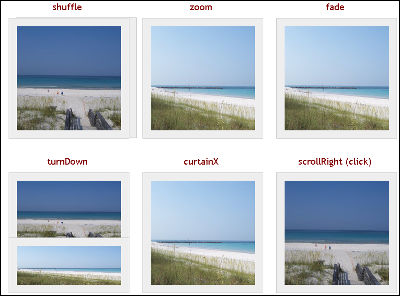
2. jQuery Cycle Plugin
http://www.malsup.com/jquery/cycle/
軽量のスライドショーを可能にするjQueryのプラグインです。シャッフル・ズーム・フェード・ターンダウン・カーテン・クリックしてスライドなどのさまざまな切り替え効果を使うことが可能です。上記リンク先のページにデモが用意されているので実際に目で見て確認可能です。

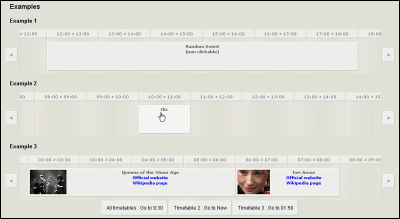
3. Today's timetable
http://www.cod3.net/timetable/
タイムテーブルをウェブページに加えるスクリプトです。もともとはラジオ番組のために作られたものだそうで、マウスカーソルを上に置くだけで左右にスムーズにスクロールしたり、クリックすることで説明文をポップアップさせたり、あるいは特定の時間帯に一瞬で移動させたりと、予定表示にかなり使えそうな感じです。上記リンク先のページにデモが用意されています。

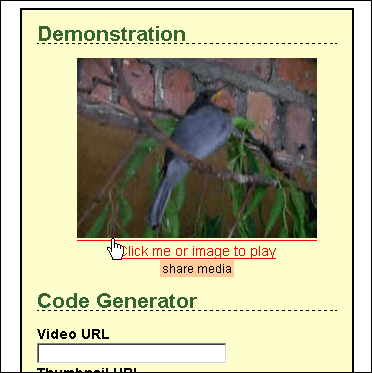
4. Embed QuickTime
http://www.solitude.dk/archives/embedquicktime/
jQueryのプラグインでその名の通り、QuickTime形式のムービーをページに埋め込むことが可能になります。ほかにもmp3・wav・aiff・m4a・avi・wmv・mpgも埋め込み可能。通常の埋め込みと違って、まずはイメージ画像を表示させ、クリックした場合のみその場で埋め込みタイプのQuickTimeムービーが再生するようにできるため、無意味にページがQuickTimeで重くなることを防ぐことが可能です。なお、DrupalモジュールとWordpressプラグインが最初から用意されており、上記リンク先のページにデモが用意されています。

5. FancyBox
http://fancy.klade.lv/
Macっぽい効果のボックスを作ることができるスクリプトです。自動的に画像に合わせたサイズのウインドウを表示したり、ズームした場合には影を落とす(ドロップシャドウ)効果を自動で加えたり、プリロードや、複数の画像セットを呼び出したり、さらにはインラインやiFrameで画像以外にYouTubeなどの埋め込みムービー、さらには別のページなども呼び出すことが可能です。それぞれの画像効果はオン・オフできるので、すっきりとした効果にすることも、逆に派手に作り込むことも可能で、CSSによる細かいカスタマイズにも対応しています。上記リンク先のページにデモが用意されています。

6. View-source
http://www.mochikit.com/examples/view-source/view-source.html
いわゆるソースコードを色分けしたり、ハイライト表示することで可読性をアップさせるスクリプトです。「このコードをコピペして使ってね」というような場合に使用すると割と親切かも。上記リンク先のページ自体がデモになっています。

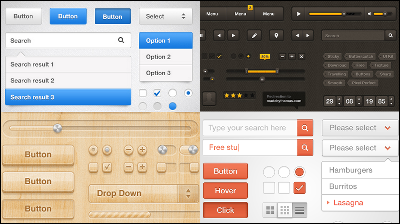
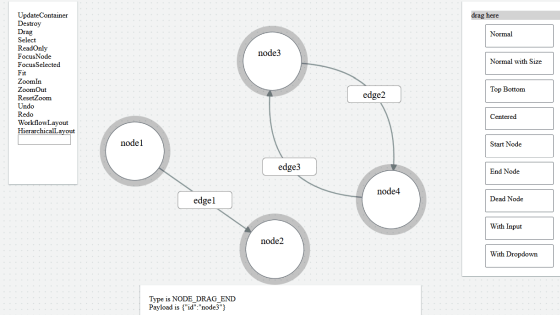
7. jQuery 3 State Switch Plugin
http://www.memorycraft.jp/project/jquery/j3ssw/index.html
見てわかるとおり、ラジオボタンやセレクトボタンを作成し、現在の状態をわかりやすく表示するためのjQueryプラグインです。ソートする場合のボタンとして、あるいは検索条件のフィルタリング選択用ボタンなどに利用できます。「今、どのような状態なのか?」というのを視覚的にわかりやすくすることでユーザビリティを向上させることが可能です。上記リンク先のページにデモが用意されているのでクリックして確認してみましょう。

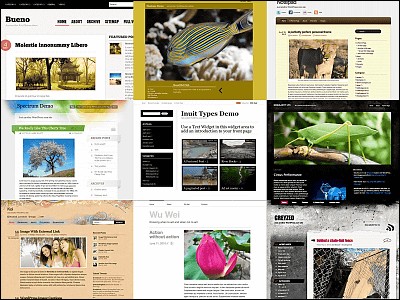
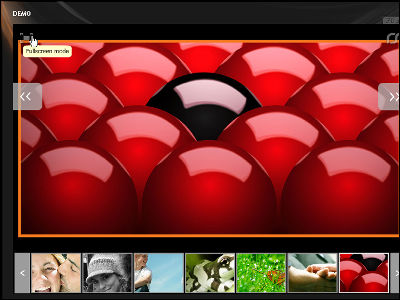
8. Flash Gallery
http://www.flash-gallery.org/
簡単勝つお手軽に設置することを目指して作られたFlashによるスライドショーです。プログラミングの知識が無くとも使用可能で、特定フォルダ内の画像やFlickrにアップロードした画像をスライドショー形式で見せることや、それらをウェブページに埋め込むことが可能になります。画像の大きさに合わせて自動的にリサイズする効果も加えられており、上記リンク先のページにいくつかデモのギャラリーが設置されており、大体の雰囲気をつかむことができます。ちゃんと細かいカスタマイズも可能です。

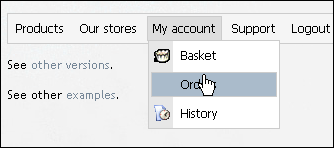
9. jQuery Feed Menu
http://www.komodomedia.com/blog/2008/10/jquery-feed-menus/
RSSのアイコンを一つ用意し、それをクリックすることで各種形式へのリンクを一気にずらっと並べて選択させるという仕組みです。RSSに限らず、いろいろなリンクを一個所のボタンにまとめるという意味でも便利です。

・関連記事
AJAXのサンプルが山ほどダウンロードできるサイト「Ajax Rain」 - GIGAZINE
実際にスクロールするまで画像を読み込ませない「Lazy Load Plugin for jQuery」 - GIGAZINE
スムーズに画像を拡大するかなり導入が簡単なJavaScript「FancyZoom」 - GIGAZINE
いろいろな効果を追加できるJavaScriptライブラリ「jQuery」 - GIGAZINE
CSSとJavaScriptでチェックボックスなどをグラフィカルにする「formStyle」 - GIGAZINE
会員制ログイン機能を簡単に付加するスクリプト「PHPLogin」 - GIGAZINE
入力値を簡単に制限する「yav」とかフォーム入力チェックいろいろ - GIGAZINE
知っておいて損はないAJAXやCSSを駆使したタブインターフェース18種類 - GIGAZINE
・関連コンテンツ
in ネットサービス, Posted by darkhorse
You can read the machine translated English article 9 scripts useful to know to create an at….