画像を角丸にしたり影を付けたりできる「Corner.js」

画像の角をまるっこくしたり、影を付けたりといったことが簡単にできる「Corner.js」というのが公開されたようです。これらを組み合わせることも可能なのでかなり応用の幅は広いかと。
実際のサンプルは以下の通り。
Corner.js
http://www.netzgesta.de/corner/
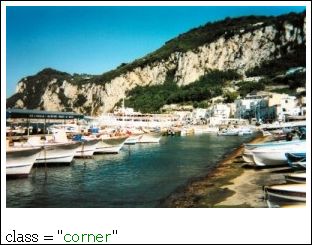
これはノーマル状態

グラデーションシェードを付ける

影を付ける

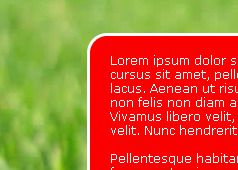
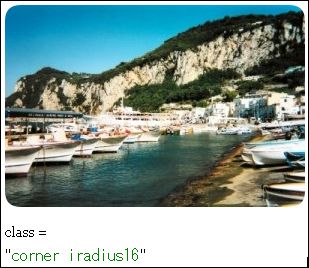
角を丸くする

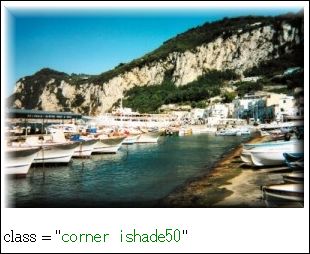
へこんだ感じの影にする

そしてそれらを全部組み合わせることも自由自在

これぐらいまるくすることも可能

オリジナルのアイディアは「reflection.js」から来ているようですが、それにしてもすごい。
・関連記事
CSSで角をもっと丸くする方法いろいろ - GIGAZINE
CSSでWii風のシンプルで角がまるいボタンを作る - GIGAZINE
・関連コンテンツ
in ネットサービス, Posted by darkhorse
You can read the machine translated English article "Corner.js" that allows you to make roun….