マウスの動きに合わせて形状変化するフォント「Spectral」

GoogleのパートナーであるProduction Typeによりデザインされたフォントのひとつが「Spectral」です。このフォントは数回のクリックだけでオリジナルのフォントが作れる「Prototypo」で作られた初のGoogleフォントとなっています。
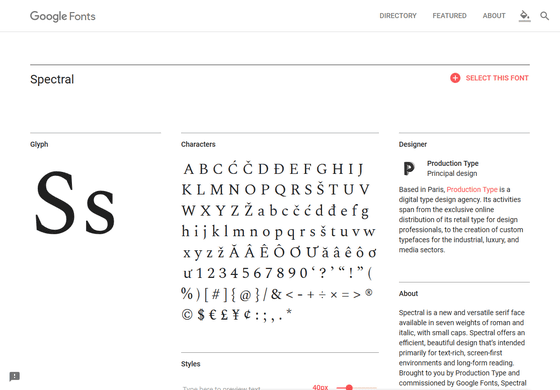
SpectralはGoogleが公開しているウェブフォントのオープンソースディレクトリである「Googleフォント」で公開されています。
Spectral - Google Fonts

Googleフォントで公開されているのはユーザーの閲覧環境に関わらず同じフォントを表示するためのウェブフォントですが、Spectralは「Googleフォントで公開されているウェブフォント」というだけでなく、「通行人の動きに合わせて見た目が変化するフォント」のような真にレスポンシブなフォントを目指して作られたものだそうです。
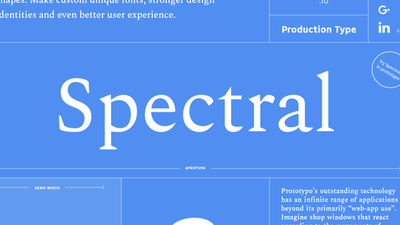
そんなSpectralの特性をよく示しているのが以下のページ。
Spectral, the first parametric Google font by Prototypo.
https://spectral.prototypo.io/

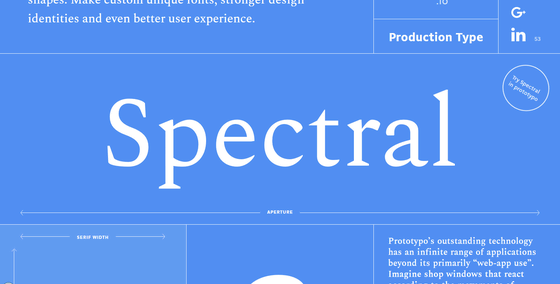
上記URLにアクセスすると、画面の至る所にマウスの動きに合わせて形状を変化させるフォントが埋め込まれています。
例えばフォントの線が変化したり……
⌛️ The biG announcement is scheduled for wednesday... Get ready! pic.twitter.com/cVoGCSMOQR
— Prototypo (@prototypoApp) 2017年6月19日
フォントの横幅が変化したり……
Be patient a bit more, we've got somethinG huge coming for you tomorrow! pic.twitter.com/0sZafe5SyG
— Prototypo (@prototypoApp) 2017年6月20日
フォントのさまざまな変化が楽しめるようになっているわけ。
Try Spectral, the first parametric Google font.
— Prototypo (@prototypoApp) 2017年6月21日
Exclusively available in Prototypo!https://t.co/rJvuPjkOlF pic.twitter.com/kOaYoLInUN
実際にページ上のフォントの形状変化をムービーにするとこんな感じ。
マウスの動きに合わせて形状変化するフォント「Spectral」 - YouTube
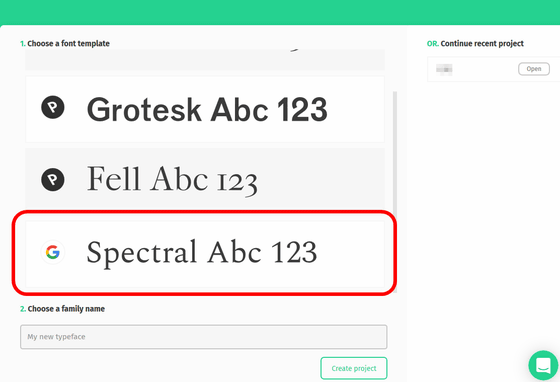
また、Spectralを作成したフォント作成ツールのPrototypoでは、自作のフォントを作る際にテンプレートとして使用するフォントとしてSpectralが選べるようになっています。
Prototypo - Typedesign Tool
https://app.prototypo.io/

・関連記事
無料で商用利用可能な英字フォント20種類 - GIGAZINE
無料で任天堂のロゴ風デザインが作れるフォント「Nu Hanafudaya」 - GIGAZINE
無料で商用利用可能なスタイリッシュかつシンプルなフォントいろいろ - GIGAZINE
無料で商用利用可能な日本語フォント「ぬかみそフォント」 - GIGAZINE
読めるけどうさんくさい字面になる中華フォントを気軽に再現できる「エセナパJ」 - GIGAZINE
特定のフォントを使っているサイトをリストアップしてくれる「FontReach」 - GIGAZINE
・関連コンテンツ