なぜウェブデザイナーは暗黒面に落ちて人をだます「ダークパターン」を使うようになるのか?

by Patrizio Cuscito
ウェブサイトやアプリを使っていると自分の意図するものとは違う操作が勝手に行われていて戸惑うことがありますが、ミスではなく、「わざと」そのようなデザインにしているユーザーインターフェースを「ダークパターン」と呼びます。なぜ善良なデザイナーがダークパターンを使う悪意あるデザイナーになってしまうのか、その仕組みがムービーで公開されています。
Dark Patterns - User Interfaces Designed to Trick People
http://darkpatterns.org/
ダークパターンとは何か?ということは以下の記事を読むとわかります。
ユーザーをだますのが目的のデザイン「ダークパターン」いろいろ - GIGAZINE

なぜデザイナーが暗黒面に落ちてしまうのかは以下のムービーで解説されています。
Dark Patterns: User Interfaces Designed to Trick People - YouTube

UIコンサルタントのHarry Brignullさんがダークパターンの知識を公開しているのは、世の中にダークパターンを広めるためではなく、多くの人々と知識を共有するため。「詐欺師がどのような手口を使うのか」という知識を共有することで、一般の人々がダークパターンなどを用いる詐欺師から身を守ることができるようになるのが目的というわけです。

ダークパターンを利用することでデザイナーはコンバージョン率を上げることを目的としていますが、そもそもの疑問として、なぜよいデザイナーが暗黒面に落ち、ダークパターンを使うようになってしまうのでしょうか?

ここで架空のデザイナーを使って、暗黒面に落ちるまでの様子を想像してみます。価格が安いことが売りの航空会社の面接に受かり、すべてのUIデザインをまかされ、意気揚々と入社したデザイナーは……

入社1日目に「では収益の話をしようか」と上司に話しかけられます。

上司の見せてくれた収益の内訳グラフには、航空券代による収益は全体の一部であること、そしてバッグの複数持ち込み、機内での食べ物・飲み物の購入代、優先搭乗代など、航空券以外のものが収益の大部分を担っていることが示されています。

そこで、まずデザイナーに課された仕事は「保険加入率の向上」で、そのために保険加入ページのウェブデザインを改良する必要に迫られます。

上記にある「プレッシャーがある環境」「データを重視しすぎること」の2つがまず、ダークパターンを利用するデザイナーを生み出すレシピ。この2つの材料によって、デザイナーは「何としてでもUIが優れたものになったことを数字で示さねばならない」と考えます。

ウェブデザインを改良するため、デザイナーはユーザーの行動について書かれている専門書を読みあさります。しかし、これらの専門書は興味深いものの、「理論上のもの」であり実際にウェブデザインを改良するためのテクニックではないとデザイナーは考えます。

そこで、デザイナーは現実の世界で行われている実例を見てみることに。デザイナーが目にしたのは国民保健サービス(NHS)の臓器提供に関するデータ。

以下は臓器提供に同意している人の割合を示すものなのですが、グラフの左と右で同意の割合が大きく違います。デンマーク・オランダ・イギリス・ドイツなどは同意の割合が非常に低いのですが、オーストリアやベルギー・フランスといった国は割合が高くなっています。

この違いは臓器提供の意志を示す方法がオプトインであるかオプトアウトであるかから生まれていると見られています。つまり、デフォルトの状態が「同意しない」であり、「同意する」と意志を示したい時は何らかの行動に移す必要がある国(オプトインの国)は同意の割合が少なくなり、デフォルトの状態が「同意する」であり「同意しない」という意志を示す時に行動を起こす必要がある国(オプトアウトの国)は同意の割合が高くなっているのです。これはデザイナーが保険加入率を上げることに直接関係ないデータですが、「デザインや仕様を変更することで人の行動を変えられる」ということを示すインパクトの大きな調査結果です。

ウェブデザインや仕様には大きな力があるとわかったところで、事例を見てみます。以下は世界の貧困問題を解決するための国際協力団体Oxfamのウェブサイトなのですが、寄付のページの真ん中にテキスト欄とチェックボタンがあります。テキスト欄に寄付をしたい金額を入力し、「毎月寄付する」「1回だけ寄付する」のいずれかを選んで「Next」を押すことで寄付の処理が進んでいくというデザインです。では、これは倫理的に問題ないのでしょうか?

Brignullさんによると、テキスト欄は小さく、オプションも隠されていないため、このUIは全く問題ないとのこと。

では次の事例を見てみます。オンラインショッピングサイトのComet OnlineでiPadを購入すると、429ポンド(約6万1700円)のiPadの下に自動的に30ポンド(約4300円)のiPadケースが追加され、勝手に支払金額が2つの合計である459ポンド(6万6000円)になっています。

買い物をしている人は「iPadケースをカートに追加しますか?」と尋ねられず、商品に気づかないまま決済を行ってしまう可能性もあるので、この行為は倫理的に問題があるとBrignullさんは語っています。

Comet Onlineの例からわかるように、ダークパターンの狙いは大きくわけて「人々が気づかないこと」「購入後に気づいても忙しすぎてキャンセルなどの処理ができないこと」の2つがあります。

別の事例を見てみます。今度はニュースサイトWIREDの購読申し込みフォームです。

ここには会社から情報が送られてくるものについて、「メールで情報を受け取る」「SNSで情報を受け取る」などをオプトアウト式で選択していくというチェック欄があります。これはチェックが手間ですが、オプションが隠されているわけではありません。

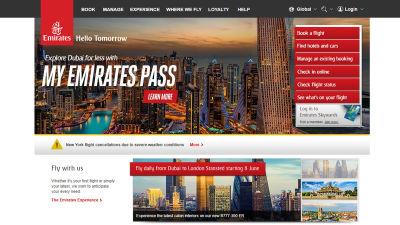
一方で、Ryanairのウェブサイトを見てみます。

保険加入ページの……

「旅客情報」の欄には、旅行者名の入力欄や優先搭乗を行うかどうかのチェック欄があり、一見すると何の変哲もないように見えます。

しかし、「国籍を選んでください」というところのドロップダウンのメニューを開くと、「Latvia」「Lithuania」の間に「No Travel Insurance Required(旅行保険は必要ありません)」が並んでいました。アルファベット順にも並んでおらず、なぜこんな表示方法になっているのかは謎。「国を選んでください」という指示に従った人が「旅行保険をつけない」という選択肢に気づかず国を選んでしまい、保険に加入してしまう恐れがあり、確信犯的と言えます。

もしこのドロップダウンメニューで何も選ばないと、エラーが生じ、メニュー欄の枠が赤く表示されます。しかし、ドロップダウンメニューの下に書かれている「もし保険に加入しないなら『旅行保険なし』を選んでください」の部分が赤く強調されることはありません。

架空のデザイナーの話に戻ると、ウェブデザインについて一日考えて疲労した状態でスーパーに行ったデザイナーは、「もし現実世界がオプトアウト形式で進んでいたらどうだろう?」と考えます。つまり、カートを押して歩いているとお店の店員がどんどんカートに物を入れていって、買い物をする人が不要なものを出さなければならないという仕組みです。現実世界だと明らかに迷惑行為であり、第一、「カートに物を勝手に入れられて気づかない」という人はほとんどいないはず。

しかし、インターネットの世界だと、このような行為をNikeやFacebookといった大手企業が行っているのです。

ここで、デザイナーの頭の中に「プレッシャーのある環境」「データの重視しすぎ」という要素の他に、「社会的に行われている」という要素がプラスされます。

これらの要素から、保険加入ページにオプトアウト式のダークパターンを取り入れることに踏み切ったデザイナー。すると、保険加入率は文字通り2倍になり、会社の期待に応えることができました。

しかし次の日、会社に行くと上司に「コールセンターに保険のキャンセルの電話が山のようにきている。直せ!」と言われます。

そしてウェブデザインを戻すためのミーティングの最中、デザイナーは「ダークパターンの敵は『簡単にキャンセルして元の状態に戻せることだ』」ということに気づきます。

この「簡単に入れて出るのが難しい」という仕組みも、多くのウェブサイトが利用するもの。例えばフィットネスジムの「LA Fitness 」では、メンバー登録をして料金の支払いをすることは非常に簡単なのですが、登録キャンセルをするにはまずウェブサイト上でキャンセルページを探しだし、キャンセル専用の住所宛に手紙を書く必要があります。オンライン上での登録キャンセルは不可能です。

また、旅行サイトのOrbitz Travelではフライトを探し、チケットを選択して購入することは簡単なのですが、24時間運営のコールセンターの番号を見つけ出したり、保険会社に電話したり、保険をキャンセルするのが難しいです。24時間運営のコールセンターがあるのは便利に見えますが、いざ電話して保険をキャンセルしようとすると、平日の9時-5時営業の保険会社に電話するように伝えられ、時間が無い人はキャンセルを諦めるという仕組みになっています。

ここで再びレシピの表に戻ると、4番目のボックスが空いています。ここには何が入るのでしょうか?

SEOに関して言うと、不正なSEOやスパムは「ブラックハット」、正しいSEOは「ホワイトハット」と呼ばれ、何が正しいか、間違っているかの区別がはっきりしています。しかしUIに関しては正しいUI・間違っているUIの議論はあまりなされません。

なぜこのようなことになっているのか?というと、「SEOはソースコードレベルでGoogleが監視・検知しているが、UIに関してはGoogleのチェックがなされないため」だとBrignullさんは仮説を立てています。UIはソースコードだけで完結せず、人間の心理に働きかけるものなので、Googleのボットが自動的に正/誤を判断できるものではないのです。そのため、悪質なUIデザインをした人であっても罰されることがありません。

そして「プレッシャーのある環境」「データの重視しすぎ」「社会的に行われている」「Googleに検知されて罰されることがない」という4つの要素がそろうことで、UIデザイナーは暗黒面に落ちてしまい、ダークパターンで人々をだますようになるわけです。

・関連記事
ユーザーをだますのが目的のデザイン「ダークパターン」いろいろ - GIGAZINE
アプリを作る時に必ず押さえるべきデザインのポイント7つ - GIGAZINE
使いにくいアプリ・ウェブサイトの原因である「認知的負荷」を削減するためのデザインの基本原則 - GIGAZINE
ウェブサイトのデザインを4分で劇的によくする方法を視覚的にわかりやすく解説した「Web Design in 4 minutes」 - GIGAZINE
シンプルなカラーで作る失敗知らずのウェブデザイン - GIGAZINE
ウェブサイトをデザインするときにインスピレーションを刺激するUIを集めた「Inspiration UI」 - GIGAZINE
・関連コンテンツ
in 動画, デザイン, Posted by darkhorse_log
You can read the machine translated English article Why will web designers use "dark pattern….