無料で作成中のUIデザインを複数人で共有&リアルタイム編集できるネットサービス「Figma」

タスクやドキュメントを遠隔地にいる複数人によってリアルタイム編集可能にするネットサービスは存在するものの、「離れた場所にいるウェブデザイナーたちがUIのデザインを共有し1つの画面でリアルタイム編集可能にする」というツールはこれまでほとんど存在していませんでした。そこで、Photoshopのように高機能な画像編集ツールをブラウザ上で使えるようにし、複数人がチャットしつつリアルタイム編集可能にしたのが「Figma」です。
Figma: the collaborative interface design tool.
https://www.figma.com/
Design: Meet the Internet – Figma Design – Medium
https://medium.com/figma-design/design-meet-the-internet-4140774f2872#.4tmhtdv8x
以下のムービーを見ると、Figmaがどんなウェブサービスなのかが一発でわかります。
リアルタイムにユーザーインターフェイスデザインを共有してコラボレーションできる「Figma」 - YouTube
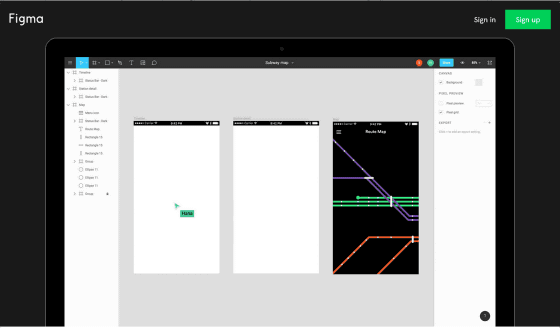
トップページはこんな感じ。

まずはトップページ右上にある「Sign up」をクリックします。

メールアドレスとパスワードを入力して「Sign in or Create account」をクリック。

ユーザー名を決めて「Submit」をクリックします。

すると、現れたのは以下のようなホーム画面。画面中央のポップアップの「Next」を押していくと、操作方法のチュートリアルが始まります。

例えば、画面上部、左から3つ目のアイコンをクリックすると、マック用デザイン作成ソフトウェア「Sketch」のファイルを取り込めるようになっていました。そのため、ある程度デザインを完成させたファイルを取り込んで、誰かと共同編集が必要な時にだけFigmaを使う、という使い方が可能です。

どんなことができるのかを確かめるべく、まずはホーム画面に表示されている「Sample File」をクリックしてみます。

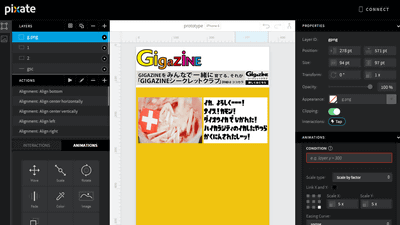
サンプルファイルの編集画面はこんな感じ。画面中央の黒い背景の上には、モバイルアプリのモックアップが表示されています。

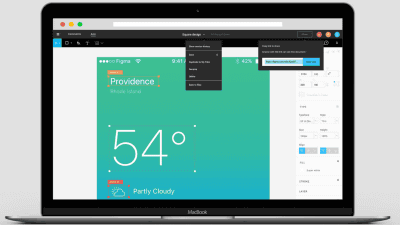
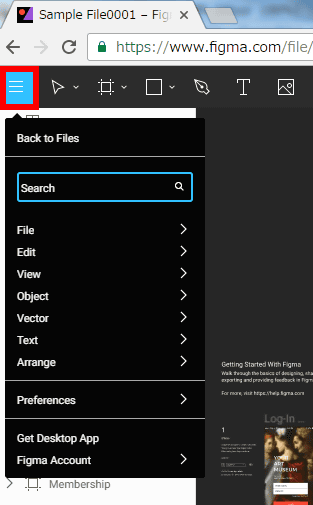
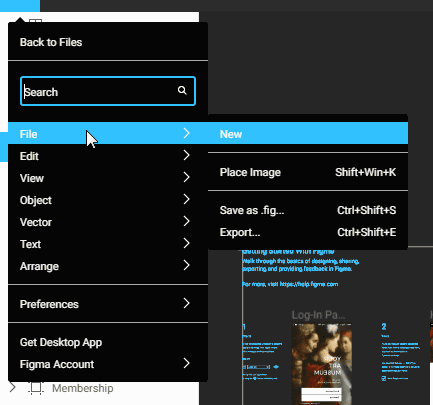
どんなメニューがあるのか見て行きます。まずは画面上部、一番左のハンバーガーアイコンをクリックすると、ファイルメニュー・編集メニュー・表示メニューなどが現れました。

例えばファイル(File)メニューには「新規作成」「画像の配置」「Figmaファイルとして保存」「エクスポート」などが並んでいます。なお、「Figmaファイルとして保存」というメニューがありますが、ファイルは自動的に保存されるので、保存しないままブラウザが落ちて全てが水の泡……ということはなさそうです。

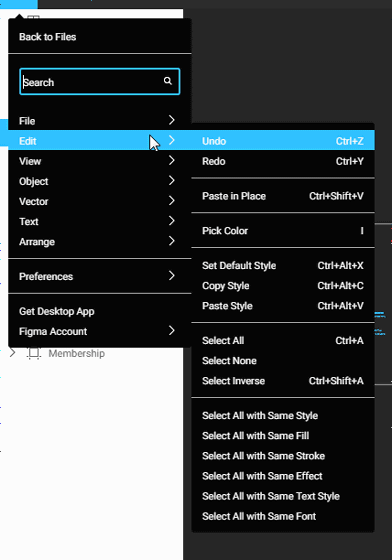
編集メニューには「戻る」「進む」「色を選択」「デフォルトスタイルを設定する」「スタイルをコピーする」「スタイルを貼り付ける」「全選択」「選択解除」「選択範囲の反転」「同じエフェクト部分を全て選択」「同じフォント部分を全て選択」などが並んでいます。

表示メニューにはピクセルグリッド・レイアウトグリッド・UI・アウトラインなどを表示するか否かを選べたり、ズームイン・ズームアウト操作が行えます。

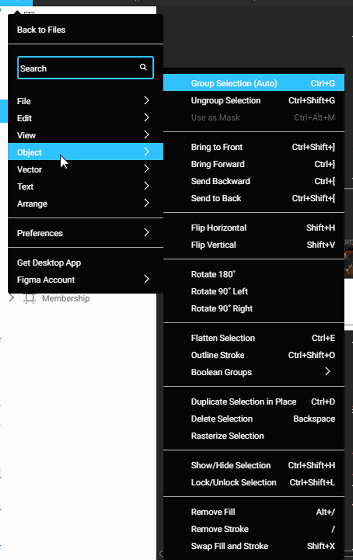
オブジェクトのメニューからは、オブジェクトを回転・反転させたり、グループ選択などが可能。

テキストメニューには、フォントを太文字にしたりイタリック体にしたり、下線を引いたり、文章を小文字・大文字にそろえたり、オープンフォントの設定もできます。

調整メニューには、中央揃え・右揃え・下揃えといった表示の調整や、余白の調整、選択コンテンツの配置換えなどが自動で行える機能が並んでいました。

ハンバーガーアイコンの隣には、コンテンツを移動させたり回転させたり、コンテンツのサイズを変えたりできるツールアイコンが並んでいます。

ツールアイコンの隣にあるのは、スマートフォン・タブレット・PCなど、端末の正確なサイズのスクリーンをモックアップに追加することができるボタン。

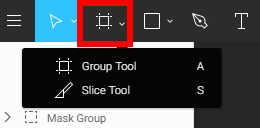
図形作成ツールや……

ペンツール

文字入力

画像を取り込んで配置するツール

そしてFigma特有と言えるのが、コンテンツにコメントをつけていって複数人で会話できるチャット機能です。

それぞれのコンテンツのレイヤーは画面左側に表示されていて、モックアップをクリックすると、該当するレイヤーの色が変化するので、どこに何のレイヤーがあるのかは一目瞭然。

レイヤーはもちろん表示/非表示を選択したり、ロックをかけたりできます。

また、画面右側からは、選択中コンテンツの背景色・レイヤー透過率・フィルターなどが変更できます。

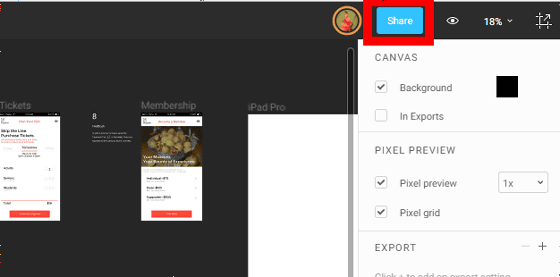
誰かとファイルを共有&編集したい時は、画面右上にある「Shere」をクリック。

以下のような画面が現れるので、相手がFigma登録に使っているメールアドレスを入力し、「編集可能」「閲覧のみ」といった共有レベルを選択したら「Invite」をクリック。

すると、メールを送った相手には以下のような内容のメールが届くので、「Accept Invitation」をクリックしてもらいます。

すると、先ほど作成していたファイルが開かれ、共同編集が可能になるというわけです。

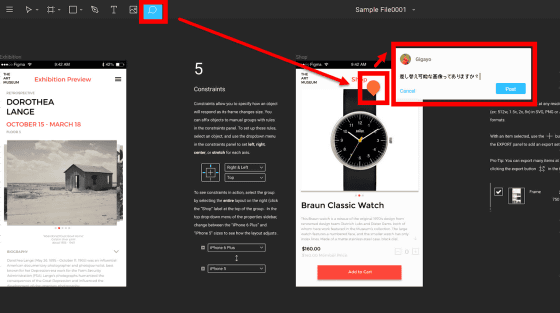
この状態で、例えばチャット機能を使って1人が写真に対するコメントをつけたとします。

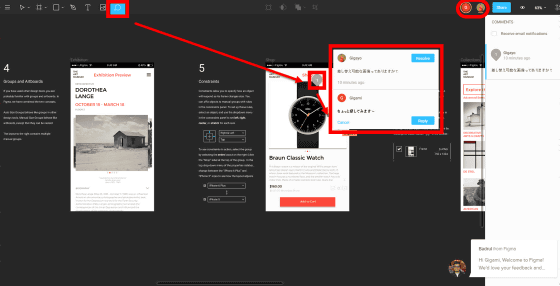
すると、もう一人の編集者の画面上ではチャット機能に通知が表示され、写真をクリックすると先ほど別の人が書き込んだメッセージが現れるので、それに返信する形で会話が可能というわけです。

実際に1つのファイルを2つのPCで編集している様子は以下から見ることができます。
リアルタイムにユーザーインターフェイスデザインを共有してコラボレーションできる「Figma」 - YouTube
先ほどもあった通り、2つのPCで同じ編集画面を見ることができるので、チャットで相談しながらデザインを共同編集が可能。

右側のPCで画像ファイルを開くと……

2つの画面に同じ画像が現れました。画面の動きにタイムラグはほとんどありません。

回転やリサイズといった動作すべてがリアルタイムで反映されていきます。

なお、画面上部のファイル名横にあるプルダウンメニューから、「Show Version History」をクリックすると……

これまで加えた編集の記録が表示されるので、任意のタイミングに戻ってそこから編集を行うことも可能です。

なお、Figmaが無料なのは2016年末までとなっています。
・関連記事
ウェブサイトをデザインするときにインスピレーションを刺激するUIを集めた「Inspiration UI」 - GIGAZINE
フォントや文字のデザインをUI上で見やすくするコツをまとめた「Typography for User Interfaces」 - GIGAZINE
Instagramの新アイコンやUIはこうやってデザインされた - GIGAZINE
使いにくいアプリ・ウェブサイトの原因である「認知的負荷」を削減するためのデザインの基本原則 - GIGAZINE
すごいデザインのアプリを表彰する「Apple Design Awards 2015」に選ばれた12個のアプリまとめ - GIGAZINE
無料なのにプロクオリティのグラフィックデザインが瞬く間に完成する「Adobe Post」レビュー - GIGAZINE
・関連コンテンツ