初心者でもデザイナーのように文字の見た目を劇的によくする「カーニング」をマスターするための9つのポイント

優れた無料フォントはたくさんありますが、フォントによっては文字を並べた時に文字同士の間隔が不自然になってしまうことも。そんな時は文字間隔を調整するカーニングを行うことでデザインをよくすることができますが、どのようにすれば適切にカーニングができるのか、初心者でも使える9つのポイントがまとめられています。
A Beginner’s Guide to Kerning Like a Designer – Design School
https://designschool.canva.com/blog/kerning/
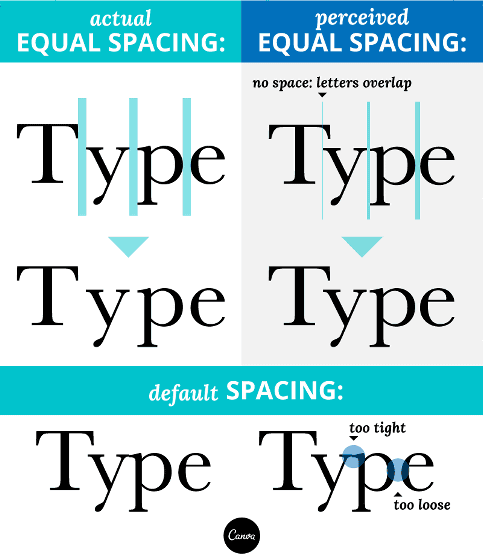
文字と文字の間隔は、単純に同じ距離であれば自然に見えるというわけではありません。以下の画像では左側の「Type」の文字間隔が全て等しく、右側は同じではないのですが、実際に人間の目で認識されると自然に見えるのは右側になります。これは、それぞれの文字によって持っている「空間」の大きさに差があるため。

デジタル環境で使う文字は、それぞれが見えない「箱」に入っています。文字によっては、この箱の中に空間がありすぎることも。そのため、デジタル環境で文字を配置する際には、空間が狭いものと広い文字で、少し「箱」を重複させてあげることで、文字の間隔が自然に見えるわけです。

ということで、カーニングを行う際に注意すべき9つのポイントは以下から。
◆1:文字の組み合わせをしっかり観察する
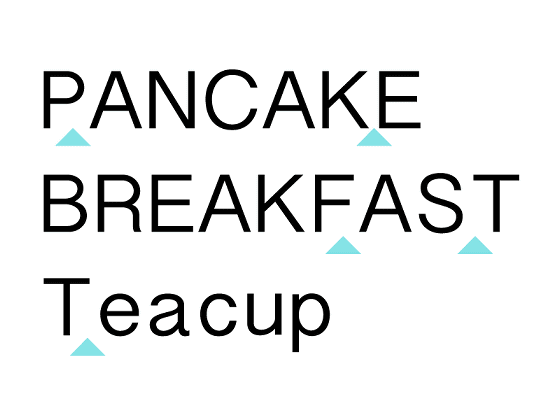
英数字の場合、文字の間隔に調整が必要になるのは斜線を使った大文字や、線と線が交差した大文字。前者はA・K・V・W・Yなどで、後者はF・L・Tなどです。これらの文字を組み合わせる場合は余分な空間が生まれることが多いので注意する必要があり、特に、単語の真ん中にこれらの文字がある場合は左右にある文字との空間は確認すべきところ。
「PANCAKE」「BREAKFAST」「Teacup」という3つの単語が並んでいますが、PANCAKEであればPとAの間とKとEの間、BREAKFASTであればFとA、SとTの間、TeacupであればTとeの間が、文字をタイプしたデフォルト状態で空間が空きすぎているように見えます。

◆2:空間と文字の形の関係を理解する
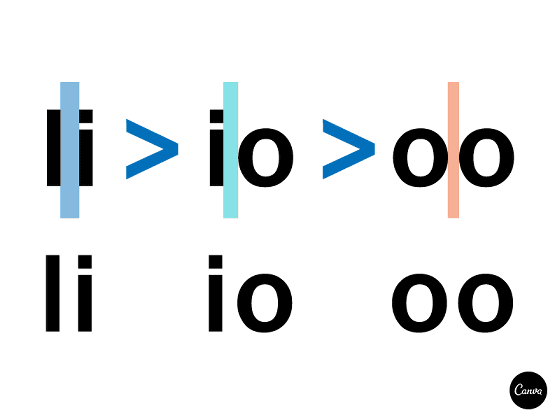
文字同士の間が同じ幅であっても、横並びの2つ文字が直線を使っているか、丸みのある文字かで空間の見え方は大きく異なります。フォントデザイナーのIlene Strizver氏によると、2つの文字が並んでいる時に、もっとも空間を要するのは2本の直線の間で、その次に直線と丸い形の間、最も空間を必要としないのは丸い形が2つ並んでいる時とのこと。
以下の画像で言うと、左から順に空間を狭めていくと、文字の間隔が自然に見えるわけです。

「headline」という単語の場合、「dlin」の間の空間は直線に挟まれているため、やや広めに取り、「he」「ad」「ne」の間の空間は中ぐらいの幅に、丸い形で挟まれている「ea」の間の空間は狭めに取る事で、単語全体の文字の間隔が自然に見えます。

◆3:フォントのサイズを考慮に入れる
また、カーニングを行うべきか否かはフォントの大きさでも変わります。例えば以下の「Hello」という文字は左右で同じフォントを使っているので、単語全体の文字間隔の比率は同じなのですが、フォントを大きくするとHとeの間に余分な空間が生まれているように見えます。そのため、左側の「Hello」にはカーニングが必要。

基本的にフォントのサイズを大きくするほどカーニングの必要性が出てきますが、場合によってはフォントサイズが小さい場合でもカーニングを行った方が見やすくなることもあります。
◆4:空間の削りすぎに注意
文字と文字の間を詰めすぎると読みにくくなるだけでなく、見ている人を誤解させる恐れもあります。例えば「kerning」という文字について言えば、文字間隔を詰めすぎるとrとnがくっついて「m」になり、「keming」という単語に見えてしまうことも。見る人の目を疲れさせず、誤解させないぐらいには、空間をあけておきましょう。

◆5:文字をひっくり返してみる
単語をじっと見ていると、「これって読みにくいのだろうか?カーニングが必要?」と混乱してくることも。そんな時は単語をひっくり返してみるのがよいとのこと。文字を引っくり返すことで、単語の意味ではなく、形そのものでカーニングが必要かどうかを判断できるようになります。

◆6:カーニングは最後に行う
書体や書かれている文字によってカーニングを行うべきかどうかは変わるため、カーニングの作業は必ずデザインプロセスの最後に行うべきです。
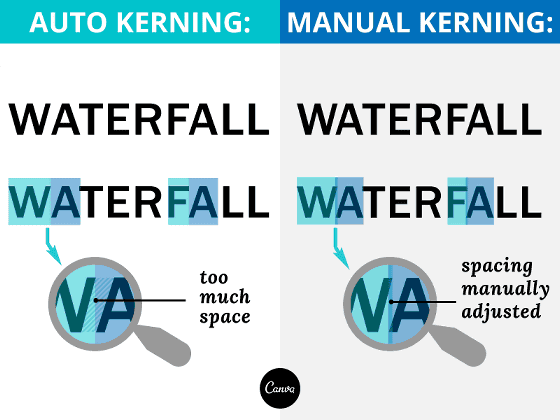
また、カーニングを行う前に、一連のテキストに対して等間隔に空間の設定をする字送りや行送りを試してみるのも大切。利用しているソフトウェアによってはカーニングの設定が難しいこともあるので、最も推奨されているのは手動でカーニングを行うことですが、場合にはメトリクスカーニングまたはオプティカルカーニングの機能が用意されているので、それを使うのがよいとのこと。
◆7:カーニングを行うべきタイミング
全てのタイポグラフィーにカーニングが必要であるわけではなく、カーニングが不要な時ももちろんあります。そのため、以下の2点には注意しましょう。
(1)10pt、11pt、12ptなど小さな文字サイズにおいてカーニングを行う必要性はほとんど生まれない
(2)高品質のフォントの場合、文字の組み合わせによって生まれる空間をあらかじめ計算している場合があり、既に適切なカーニングが行われていることがある
文字がたくさん使われているデザインの場合、カーニングには多くの時間を要します。カーニングを行うことで人の目を引くようになるなど、時間を割いてもメリットが生まれる場合にカーニングを行うのがオススメです。
◆8:実践
カーニングを学ぶには、とにかく実践が大事。しかし、わざわざプロジェクトを立ち上げなくても、以下のウェブゲームを利用すればカーニングを実践することが可能です。
Kern Type, the kerning game
http://type.method.ac/

ウェブサイトにはこんな感じで英単語が表示されるので、文字と文字の間の空間を、適切にカーニングしていきます。

yやpの文字をドラッグで動かして、「Compare」をクリックすると……

こんな感じで、自分が移動させた文字と、本来カーニングで文字を動かすべき位置の間にどのくらいズレがあるかが分かるわけです。行ったカーニングは最後に100点満点で評価され、問題は全部で10問用意されていました。

◆9:ウェブデザイナーもカーニングをすべき
カーニングは静的デザインを行うグラフィックデザイナーや印刷物のデザイナーが行うというイメージで強いのですが、ウェブデザイナーであってもカーニングを行うことでメリットが得られます。「Kerning.js」を使えばCSSにおいても簡単にカーニングが可能とのことなので、以下のウェブサービスを使ってみるのも1つの手です。
Kerning.js
http://kerningjs.com/

・関連記事
Googleがロゴを一新、こだわり抜いたデザインは何が違うのか? - GIGAZINE
強いロゴを作るために必要不可欠な4つのルール - GIGAZINE
デザインで絶対に「黒」を使ってはいけない理由とは? - GIGAZINE
マーケティングにおける色彩心理学の本当の使い方 - GIGAZINE
Webデザイナーによるカラーコードを使った便利なテクニックあれこれ - GIGAZINE
ウェブデザインをゲームで遊びながら学べるサービスをまとめた「Games for designers」 - GIGAZINE
・関連コンテンツ
in デザイン, Posted by darkhorse_log
You can read the machine translated English article Even beginners nine points for mastering….