デザイナーではない人がデザインする上で大切な4つの基本原則

by rawpixel.com
プロのデザイナーであるAnna Mészáros氏は、家族や友だちからウェブサイト・履歴書・ポートフォリオ・FacebookやInstagram用の写真・YouTubeのサムネイルなどを作る際のアドバイスをよく聞かれるとのこと。Mészáros氏がそんな経験から気づいた「デザイナーではない人がデザインする上で大切なこと」を4つのシンプルな基本原則にまとめています。
Fundamental design principles for non-designers – freeCodeCamp.org
https://medium.freecodecamp.org/fundamental-design-principles-for-non-designers-ad34c30caa7
◆原則1:はっきりとしたコントラストを作る
人は「少し違うが、少ししか違わない」ものに本能的な嫌悪感を覚えます。Mészáros氏によると、これは「不気味の谷現象」の一種だとのこと。このため、デザインの際は「対比(コントラスト)」を念頭に、統一感に細心の注意を払うか、思い切ってはっきりとした使い分けをすることが重要になります。コントラストという観点から注意すべきデザイン要素には、大きく分けて次の4つのポイントがあります。
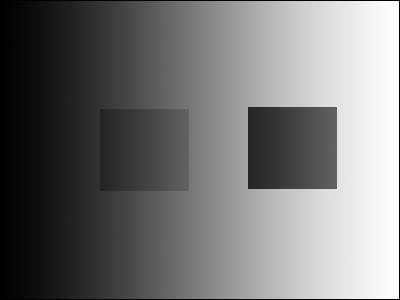
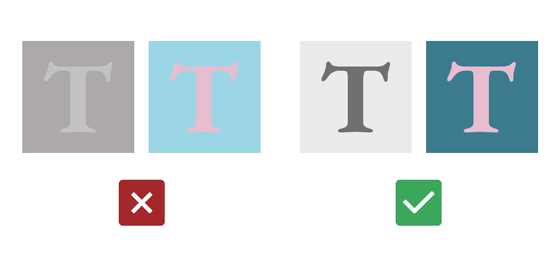
1.配色
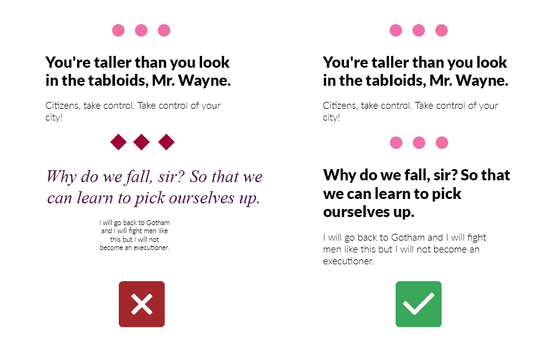
左の例では、背景とテキストの色の濃さがほとんど同じだったり、似たような色が使われたりしているため、文字がつぶれてしまっています。一方右の例では背景と文字がくっきりと分かれており、見やすいものになっているのが分かります。

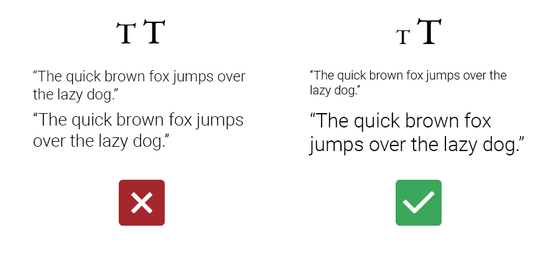
2.サイズ比
左のように32ptのテキストと36ptのフォントを並べても、文字の大きさが微妙に違うだけで違和感しかありません。一方で、右のように18ptと36ptのようにフォントのサイズを大きく変えることで、見出しと本文や、強調したいフレーズと補足といった使い分けをすることができます。

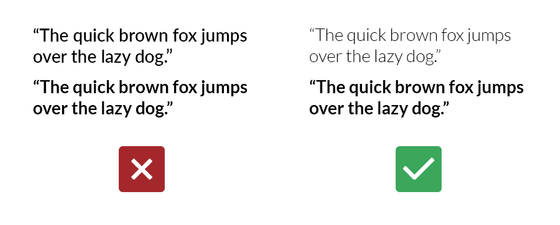
3.文字の太さ
「微妙な違いは違和感を与えるだけだが、大きく変えることで効果的に機能する」という原則はフォントの太さにも当てはまります。

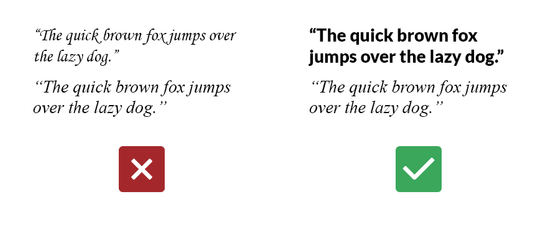
4.フォントの種類
同様に、似たようなフォントを使い分けても意味がありませんが、フォントをがらっと変えることで2つの段落の違いを強調することができます。

◆原則2:一貫性をもたせる
シンプルかつ一貫性のあるデザインを心がけることで、読み手は内容に集中することができます。また、統一感をもたせることで、見る人にきちんとデザインされたものであるという印象を与えることが可能になります。
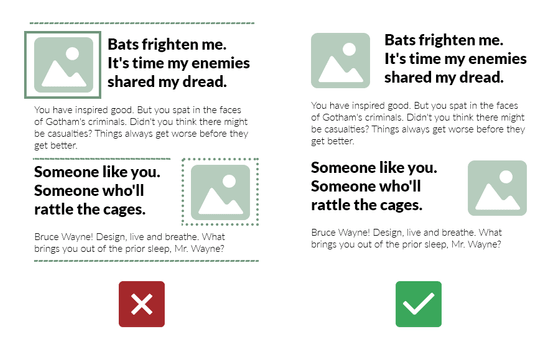
以下の例では文章が2段落に分けて繰り返されていますが、段落を区切っている3点の記号や、段落ごとのフォントのサイズや種類がバラバラな左の例と、同じデザインで統一されている右の例とでは受ける印象が大きく違うのが見てとれます。

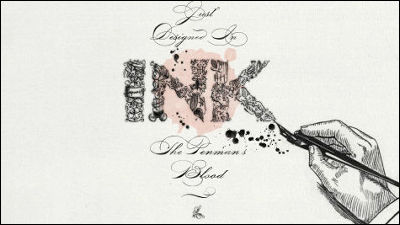
◆原則3:デザインに使用する要素の数が少ないほど優れている
「ある事柄を説明するためには、必要以上に多くを仮定するべきでない」と哲学者オッカムが提唱した指針を「オッカムの剃刀」と呼びますが、これはデザインにもあてはまるとのこと。下図のうち左の例は一見すると凝っているように感じられますが、余計な装飾を除いた右の例と見比べてみると、後者の方がすっきりしていて良い印象を受けることが分かります。

この原則についてMészáros氏は、「こんまり」こと近藤麻理恵さんの「ときめくもの以外は捨てる」という言葉を引用しています。
世界を席巻する「こんまり」こと近藤麻理恵の整理整頓術を実践したイギリス人心理学者がその効果を評価

◆原則4:空間の取り方
テキストや画像の配置は、それ自体がメタレベルのメッセージとして機能するとのこと。この原則の中にはさらに3点の法則が含まれています。
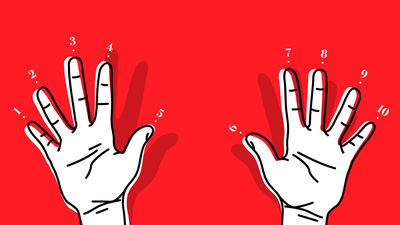
1.関係のあるもの同士は近く、関係のないもの同士は遠く配置する
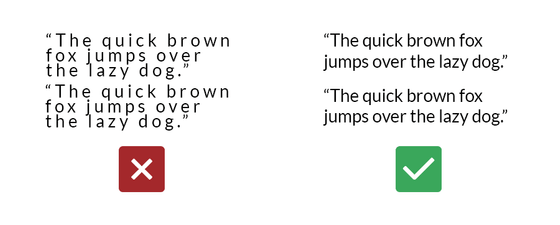
文字が重なるほど行間がつまっていると見づらいのは一目瞭然ですが、行と行の配置にも注目してみると、下図のうち左の例では各行の行間が同じであるため、ぱっと見て2つの段落で構成されていることが伝わりません。これに比べて、右の例では1つの段落ごとにまとまっているため、2段落で構成されているということが一目で分かります。

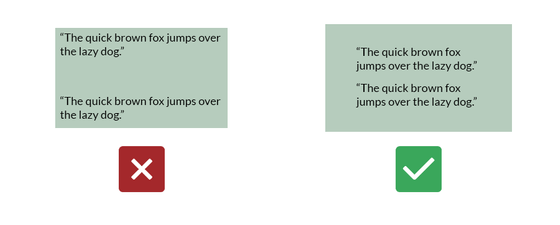
左の例では、2つの段落をわざわざ四角い枠でひとつにまとめているにもかかわらず、段落と段落の間に不自然なスペースが空いており、相反するメッセージが含まれていて読み手に混乱を与えてしまいます。一方で、右の例では2つの段落が等間隔で枠に収まっているため、2つでひとまとまりの構成要素だということがきちんと読み手に伝わります。

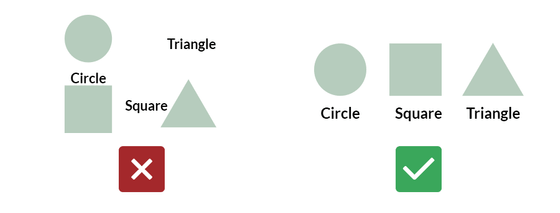
下図のうち左の例では、「円」というラベルが円形の下にあるかと思えば、「三角」というラベルが三角形の上にあったり、「四角」というラベルが四角形と三角形の間にあったりして、どのラベルがどの図のものかラベルを読むまで分からないため、ラベルの意味をなしていません。一方、右の例ではラベルは図形の下という配置が統一されているため、図とラベルの関係性が読み手に一発で伝わります。

2.ネガティブスペース
あえて何もない空間を大きく取ることで、ひとまとまりになった要素の関係性をより強調することができます。この法則は「ネガティブスペース」と呼ばれています。また、原則3で言及したように、限られたスペースに情報を詰め込むと、結局どれが重要なのかが読み手に伝わらないため、本当に伝えたい情報を取捨選択することも必要になってきます。
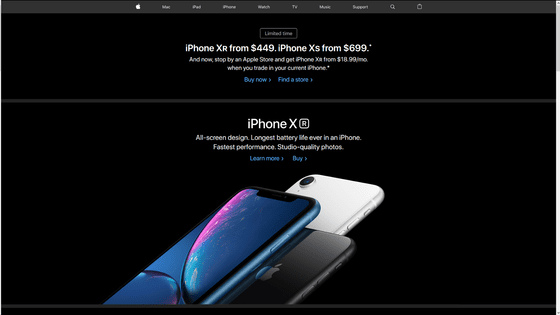
Mészáros氏がこの法則の好例として挙げているのが、Appleのウェブデザインです。

3.重要なものは最初に、かつ大きく示す
最も重要な構成要素は全体の冒頭に配置し、その要素が全体に占める割合が最も大きくなるようにします。そうすることで、その要素が重要であることが読み手に自然に伝わります。
・関連記事
ビジュアルデザインにおける10の基本原則 - GIGAZINE
無料でデザイン上「アリ」な色の組み合わせをサクッと確認できる「Accessible Brand Colors」レビュー - GIGAZINE
最も優れたデータのビジュアル化を決める「Information is Beautiful 2018」の受賞候補作が一挙公開中 - GIGAZINE
デザインについての感性を自分がどれくらい持っているか確かめられるサイト「Can’t Unsee」 - GIGAZINE
政府のサイトに統一感を持たせるためにアメリカ政府が開発したツール「USWDS」とは? - GIGAZINEe」 - GIGAZINE
・関連コンテンツ