Adobeのお絵かきアプリ「Adobe Sketch」と一緒に使えるスタイラス「Jot Touch with Pixelpoint」を使ってみました
2014年6月にAdobeがiPadでイラストを描いたり製図したりできるクリエイター用のペンと定規「Adobe Ink & Slide」をリリースしましたが、「Adobe Ink & Slide」を製作するAdonitはPixelpointテクノロジーという独自の技術によって3.18mmのペン先と2048レベルの筆圧感知を実現した「Jot Touch with Pixelpoint」というスタイラスを販売しています。どんな描き味なのか?ということで、Adobeのリリースしたお絵かきアプリ「Adobe Sketch」と一緒に使ってみました。
Adonit | Jot Touch with Pixelpoint™ Pressure Sensitive Stylus for iPad
http://www.adonit.net/jot/touch/
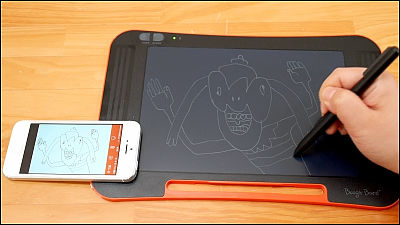
実際に「Jot Touch with Pixelpoint」と「Adobe Sketch」を使って絵を描く様子は以下のムービーから確認可能です。
スタイラス「Jot Touch with Pixelpoint」とAdobeのお絵かきアプリ「Adobe Sketch」を使ってみた - YouTube
ということでこれが編集部に届いたJot Touch with Pixelpointの箱。何やら大きいなと思っていたら……
中にはJot Touch以外にもAdonitのグッズがいろいろ入っていました。
これがJot Touch with Pixelpointのパッケージ。
中にはスタイラスの他にUSBらしきものが入っていました。
これがJot Touch with Pixelpoint。長さは139.7mm、直径は12mmです。
ペン先は1.9mmのペン先を実現したタッチペン「Jot Script」よりも少し大きく、3.18mm。しかしPixelpointテクノロジーを搭載しており、優れた精度と自然でなめらかな描き心地を実現しているとのこと。
ペンのお尻の方にはAdonitのロゴマーク。
前方はゴム製のグリップがついていて、AボタンとBボタンという2つのボタンがあります。このボタンを使って操作を行っていくわけです。
ペンの後ろはこんな感じ。
前回のJot Scriptは電池式でしたが、今回のものは付属のUSBを使って以下のような感じで充電を行っていきます。
重さは実測で23g。
ペン前方にあるAボタンをしばらく押していると青いライトが点灯してペンが起動します。
もう一度Aボタンを押し続けると今度は赤いライトがつき、電源が落ちます。
Jot Touchは6月18日にリリースされたAdobeのお絵かきアプリ「Adobe Sketch」や「Adobe Line」とも連携して使えるとのことなので、実際にアプリをインストールして使ってみました。
iTunes の App Store で配信中の iPhone、iPod touch、iPad 用 Adobe Sketch – インスピレーション、描画、フィードバック
https://itunes.apple.com/jp/app/adobe-sketch-insupireshon/id839085644
まずはiPadにAdobe Sketchをインストール。なお、Jot TouchおよびAdobe SketchはiPad 3以上、iPad Air、iPad Miniに対応しています。
インストールしたアプリを起動すると、以下のような画面が現れます。「無料のAdobe IDを取得」と「Adobe IDでサインイン」があり、今回はAdobe IDを持っていたので「Adobe IDでサインイン」からサインインしました。
「プロジェクト」に白紙が現れるので、そのうち最も大きいものをタップ。
カンバスと一緒に使用方法が出現したので、「次へ」を押しつつ進んでいきます。2本の指で左にスワイプすると取り消し・右にスワイプするとやり直しで、3本の指を使うと履歴スクラブ、2本でカンバスを長押しするとカンバス自体を動かせるようになります。
説明を読み進めていくと、最終的に以下のようなカンバスが現れます。カンバスは真っ白でなく、少し灰色がかっていました。
ということで、さっそく試し描きをしてみました。
まずアプリとペンを接続せずに線を描いてみると、ややいびつな曲線に。
画面の右上には5つのアイコンが並んでいます。
iPadのBluetooth機能をオンにしてからペンのアイコンを押すと……
ペンの接続画面が現れるので、丸い部分をしばらく押していると接続が完了します。
また、ペンのアイコンからはペン先以外の手が画面に触れてしまっても反応しなくする「パームリジェクション」機能の切り替えや、ペンの持ち方などを選択できます。
アプリとペンを接続してから同じような曲線を描いてみると、まったく違う描き味。筆圧の感知もなめらかさも接続後の方が圧倒的に上です。
ペン尻側にあるBボタンを押すと、描いたものが消えていきます。
また三本指で画面を押し、左側にスライドしていくと描いたものがどんどん巻き戻っていき、反対に右にスライドすると消えたものが復活していきます。
「Touch Slide」では2本の指で定規機能を使っていくことが可能。
適当に線をなぞっても完璧な直線が引けます。
また、線と線の間にある指を置くための丸いボタンを押すと、円・三角・四角などが現れるので……
ピンチイン・ピンチアウトで大きさを調整。
ペンの色はカラーテーマや……
カラーホイール
カラーの履歴
イメージから取得したテーマから選べるようになっています。
Jot Touch with Pixelpointの描き味は非常になめらかで、思わぬ所に線が引けてしまう、という事態はほとんど起こりませんでした。またゴムのペン先を使っているスタイラスだとペン先が太すぎて一体どこでものを描いているのか分からなくなることがあったのですが、Jot Touch with Pixelpointはそんなこともナシ。前回レビューしたJot Scriptはものを描くと少しペン先が押し込まれるような感覚があったのですが、Jot Touch with Pixelpointはペン先が上下する感覚がなく、ほとんど紙とペンを使っているのと変わらない使用感です。
角度によって接点と線が現れる位置がずれることもありましたが、ペンの持ち方設定などを変えるとかなり思うとおりに描くことが可能でした。
ペン先は鉛筆・ペン・筆・平筆の4種類から選べます。
線の太さを調整する選択肢などはないのですが、2048レベルの筆圧感知が可能なので、力を入れたり抜いたりすることで、さまざまな線を描くことが可能。
細い線を引く時はペン機能。
太い線を一気に引く時は平筆で。
消しゴムも筆圧感知で線の太さを調整できます。
幾何学の形をタップして線を一気に線をなぞったり、ボタンを使って描いたものをコピー&ペーストしたりと、多様な機能が使えます。
「これでOK」となったら画面右上にある「プロジェクト」をタップ。
こんな感じで保存されます。
ということで、Jot Touch with PixelpointはAdobe SketchなどJot-Ready Appsと連携することで真の力を発揮するスタイラスになっていました。Adobe Sketchはこの他にもクラウドからコピー・ペーストするなどAdobe Creative Cloudの機能を使うことが可能。前回レビューした「Jot Script」よりも使いやすさは増しており、どんどん「紙とペン」という描き味に近づいている感じでした。
なお、Amazonでの価格は税込1万3800円。絵を描く人であれば1度試す価値ありです。
Amazon.co.jp: 【日本正規代理店品】 Adonit Jot Touch with Pixelpoint ブラック ADJTPPB: 家電・カメラ
http://www.amazon.co.jp/dp/B00KFAG64O
・関連記事
Adobeのペンと定規「Adobe Ink & Slide」の使い方がよくわかるムービーレビューまとめ - GIGAZINE
1.9mmのペン先を実現したタッチペン「Jot Script」を使ってみました - GIGAZINE
3.7mmの極細ペン先で繊細なタッチがどんなアプリでも可能なスタイラス「Nota」 - GIGAZINE
スマートフォンのタッチペンのように使えるカード「Cipher」 - GIGAZINE
無料でダウンロード可能なPhotoshopをパワーアップさせるブラシセット「BRUSH SET」 - GIGAZINE
本物の絵筆やブラシのようにiPadで自由自在に絵が描ける「Sensu Brush」 - GIGAZINE
3Dプリントが手描きで行えるペン「3Doodler」であれこれ作ってみました - GIGAZINE
・関連コンテンツ
in 動画, レビュー, デザイン, Posted by darkhorse_log
You can read the machine translated English article I tried using a stylus "Jot Touch with P….