ウェブサイト構築からバナー作成までウェブデザインのすべてを学べてプロによる懇切丁寧な添削もしてもらえる「rimomo(リモモ)」でウェブデザイナーになるためのステップを体験してみた

画像編集ソフトを用いた簡単な画像作成や、趣味または仕事でチラシ・ポスターの作成などを経験したことのある人は多いはず。ただ、Webのデザインは操作方法を調べながら手探りで作成してみても、細かい操作が覚えられなかったり、そもそものイメージをつかむのが難しかったり、完成したデザインのどこが良くて何が悪いか自分では判断しにくかったりと、苦戦する部分も多くなっています。
オンライン学習サービスの「rimomo(リモモ)」は、Adobe PhotoshopやIllustratorといったデザインソフトの基本的な操作から、Web用のバナーデザイン、チラシや名刺などの印刷デザイン、Webサイトの構築から応用までのサイトデザインを第一線で活躍するプロの解説により理解することができます。また、自分で作成してみたデザインをプロの講師によってアドバイス・手直ししてもらえる「添削サービス」もあるため、授業を聞くだけでは改善しにくい部分もしっかり見つめて直していくことができるとのことで、実際に受講してみました。
リモモ
https://rimomo.jp/

◆0:受講を開始するまで
◆1:デザインの基礎からPhotoshopの操作方法まで
◆2:実際にバナー作成をやってみる
◆3:デザインを添削してもらうとこんな感じ
◆4:Illustratorの操作から印刷用デザインまでの初級編
◆5:本格的なウェブサイトを作成する中級編
◆6:ウェブサイト作成の応用編からプロとしてのポートフォリオ作成まで終える上級編
◆0:受講を開始するまで
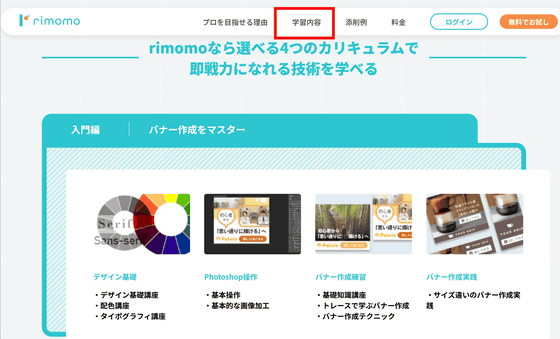
「そもそもウェブデザインの講座ってどのようなものがあるの?」と気になる人は、トップページのメニューから「学習内容」をクリック。

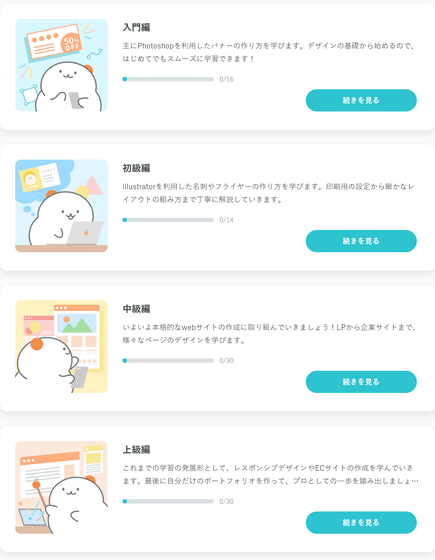
リモモの講座は、大きく分けて「入門編」「初級編」「中級編」「上級編」の4つに分かれています。「入門編」では配色の基礎やPhotoshopの基本操作などを学ぶ「デザインの基礎授業」と、広告やお知らせなどに用いるバナー作成のテクニックを「Day1~Day16」まで16日分の講座で学びます。「初級編」ではIllustratorの操作を学んだ後に名刺・フライヤーなど紙媒体のデザイン方法を全14日分で受講。「中級編」「上級編」ではウェブサイトの作成を基本から応用まで学習した後に、プロとして活動するためのポートフォリオ作成までを合わせて60日で習得していきます。

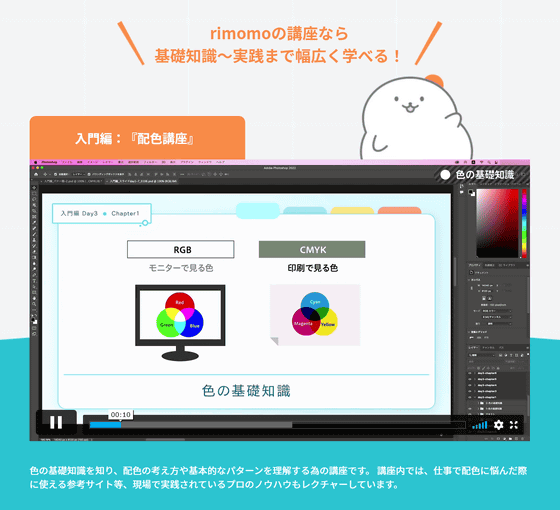
トップページでは入門編の「配色講座」についてさわりだけ見ることができるので、「どのような講座になっているの?」という人はここをチェックするのがオススメ。

また、リモモではただ講座を受けて学ぶだけではなく、講座を受けながら作成したデザインを、現役のプロデザイナーに添削してもらえるサービスも受けることができます。添削は「入門編」「初級編」「中級編」「上級編」ごとに修了課題として取り組む「課題添削」のほか、プランによっては自分で好きなように作成してみたデザインを添削してくれる「自由添削」も活用して確実なレベルアップが目指せるとのこと。

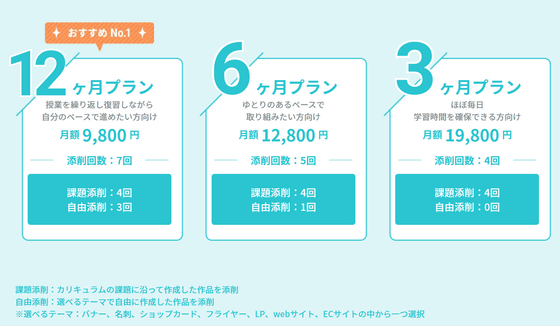
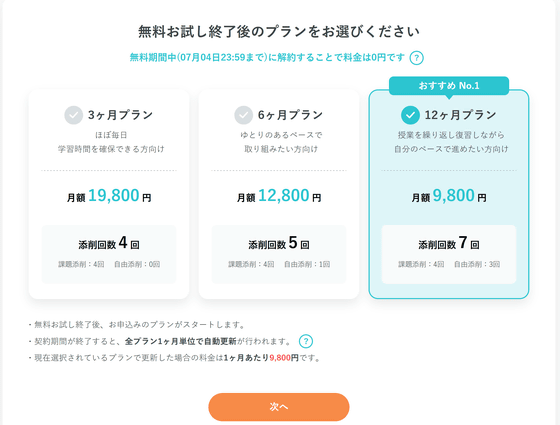
料金プランは「12カ月プラン」「6カ月プラン」「3カ月プラン」の3種類があり、プランによって月額料金が変わってくるほか、添削を受けることのできる回数が異なっています。12カ月プランでは「課題添削」が4回と「自由添削」が3回、6カ月プランでは「課題添削」は4回と「自由添削」が1回、3カ月プランは「課題添削」4回のみ。

まずは7日間の無料体験から受講が可能。無料登録の段階で支払い情報の登録が必須になるので注意が必要です。rimomoトップページの「7日間無料でお試し」をクリック。

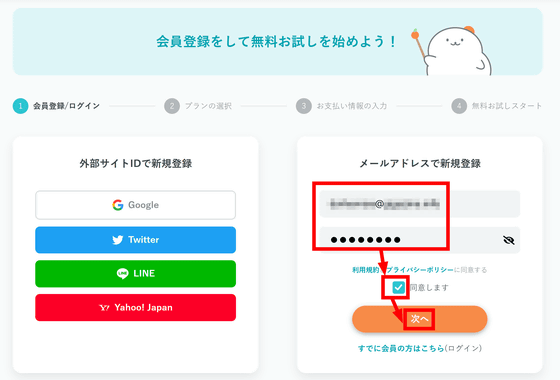
「Google」「Twitter」「LINE」「Yahoo!JAPAN」のアカウントか、メールアドレスとパスワードを設定して登録できます。登録するメールアドレスとパスワードを入力したら「同意します」にチェックを入れて「次へ」。

無料お試し後には自動的に有料プランに移行するため、無料登録前にプランを選択します。無料期間中に解約することで追加料金はかからないとのこと。

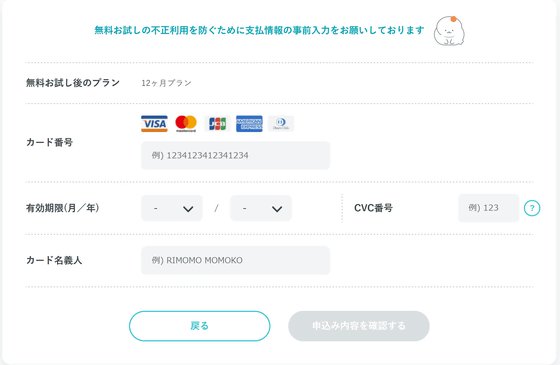
支払情報を入力したら登録完了。

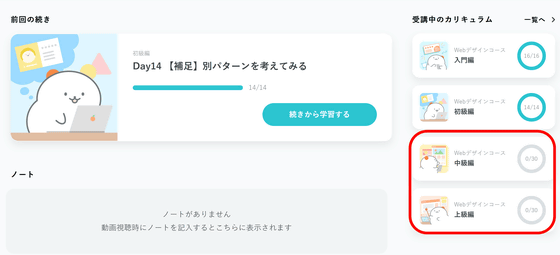
ログイン後のページはこんな感じ。まずは前回受けた講座が表示されるため、スムーズに続きを受講できるほか……

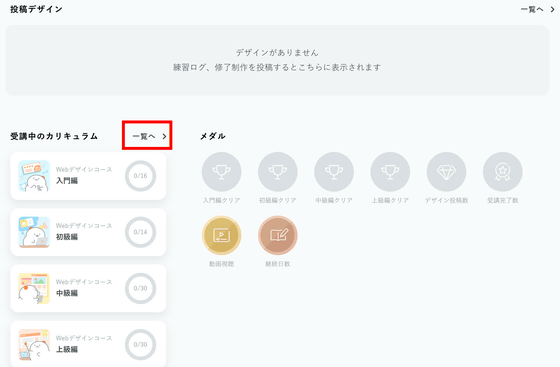
講座で作成した作品がログとして表示され、受講状況も一目で分かるよう示されているため、少し期間が空いてしまっても進行状況が分かりやすくなっています。「受講中のカリキュラム」の「一覧へ」をクリック。

全4ステップ、90講座を自由に選択して受講していくことができます。

◆1:デザインの基礎からPhotoshopの操作方法まで
受講を最初からスタートするには、まずトップページの「続きから学習する」をクリック。

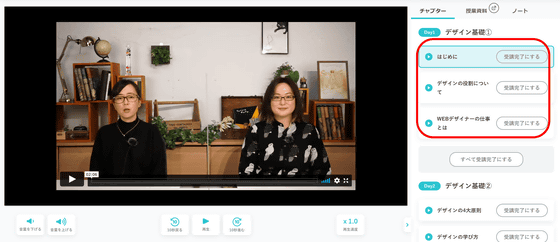
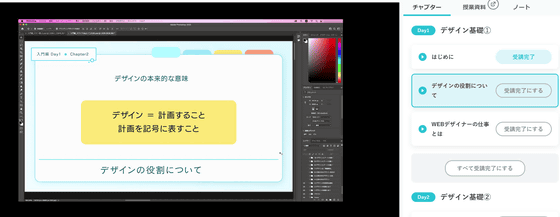
受講画面は以下の画像のような感じ。画面右側にチャプターの内容が示されています。

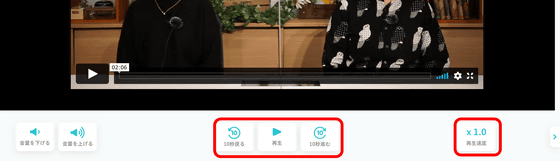
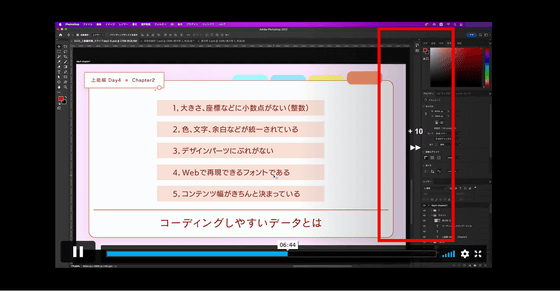
講座ムービーは「10秒戻る」「10秒進む」で細かい巻き戻しやスキップができるほか、再生速度を1.5倍や2.0倍に変更することもできます。また、PCから視聴する場合は矢印キーの左を入力することで「10秒戻る」、矢印キーの右を入力することで「10秒進む」の巻き戻し・スキップが可能です。

動画の巻き戻し・スキップはムービーの左右をダブルクリックしても可能なため、「戻る・進むボタンにカーソルを合わせるのが面倒」と思う場合には活用するのがオススメ。

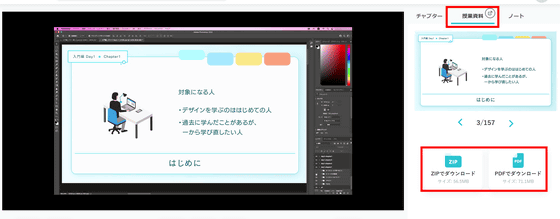
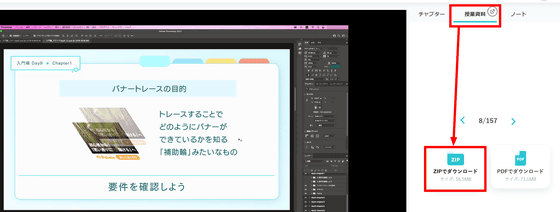
また、授業で用いられるスライドは「授業資料」からZIPファイルまたはPDFファイルでダウンロードできるため、手元に用意してメモをとりながら受講したり後から見返して復習をしたりすることができます。

入門編「デザインの基礎」では、まず「デザインとは何か」「デザインの役割とは何か」という概念や、「Webデザイナーの仕事とは」という内容を、デザイナーの働き方の違いを見ながら具体的に学んでいきます。

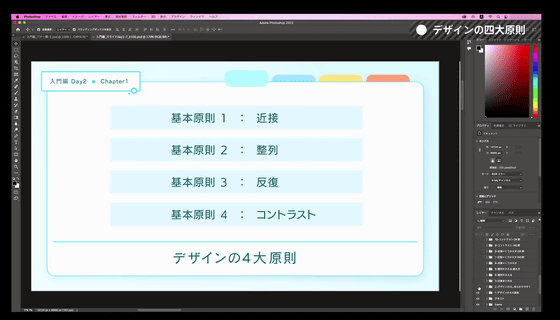
続けて、具体的にデザインをしていく前に備えておくべき基礎的な知識の講座を受けていきます。かなり基礎的な考え方の部分のため、無意識に実行しているような人も多いと思いますが、だからこそ明確に理解しながらキッチリ押さえていきたいポイントです。「Day2」では「デザインの4大原則」と呼ばれる主要な考え方やデザインを学んでいく方法について受講し……

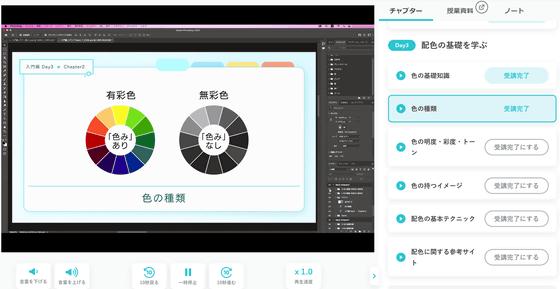
「Day3」では基礎の基礎でありながらもプロと素人で明確に差が出る「配色」の概念について「色の基礎知識」「色の種類」「色の明度・彩度・トーン」「色の持つイメージ」「配色の基本テクニック」「配色に関する参考サイト」という6つのチャプターでじっくり学習。こちらもデザイナーではなくても聞いたことのある内容も多いですが、改めて学ぶと重要なポイントが詰まっているほか、配色のテクニックでは「ベースとなる色とメインの色とアクセントになる色の割合は70:25:5」といった重要で難しいポイントも聞くことができます。

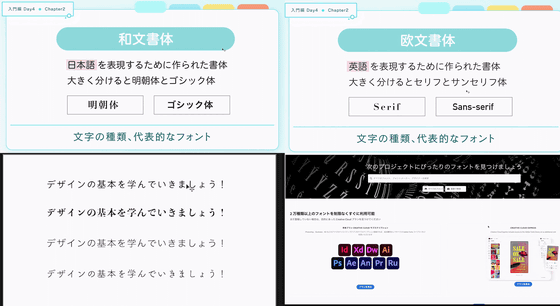
「Day4」では文字の種類やフォントなどを含めたタイポグラフィを学び、最初に覚えておく基礎知識の受講は完了。

基礎知識を覚えた次のステップは、実際に使うソフト「Adobe Photoshop」の基本操作を3つのセクションで学んでいきます。Photoshopも7日間無料体験を使用できるので、持っていないけど学んでみたいという人はリモモと合わせて無料体験してみるのがオススメ。

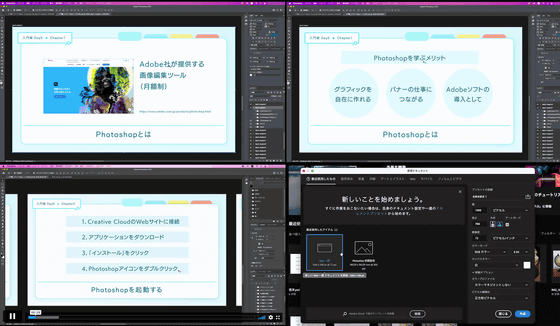
「Photoshopの基本操作」の講座では、「Photoshopとはそもそもどういうソフトなのか?」「Photoshopを学ぶメリットは?」というポイントや、「Photoshopを購入してから最初に起動するまで」「新規ファイルの作成」など、初歩の初歩から解説してくれるため、右も左も分からないという方でもOK。

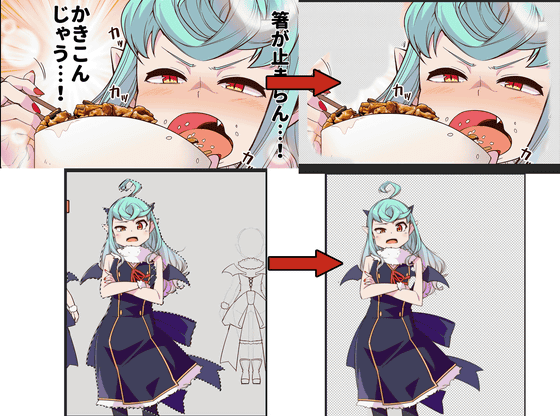
また、次のセクションでは「画像の配置とスマートオブジェクトの活用」「テキストやシェイプの追加とパスの変更」「レイヤーとは何でどう使うのか?」といった基本操作の中でも一歩進歩した内容や、具体的な「Photoshopで出来る、基本的な画像加工」を学びます。Photoshopを使用したことがある人でも、なんとなくで操作していた部分を細かく知ることができるはず。特にレイヤーについては、Photoshopの初歩でありながらかなり重要で複雑な操作まで可能のため、細かい部分までしっかり押さえておきたいところです。以下の画像は、講座で学んだ「レイヤーマスクの追加」と「『被写体を選択』を使用した自動切り抜き」の2つを使って、「ご主人様にんにく臭いです! 」のコマやデザイン画からキャラクターだけ抽出してみたもの。作業に必要なアイコンの位置や機能を使うメリットや実例などを示しながら説明してくれるので、まねしながら覚えていくのが分かりやすくなっていました。

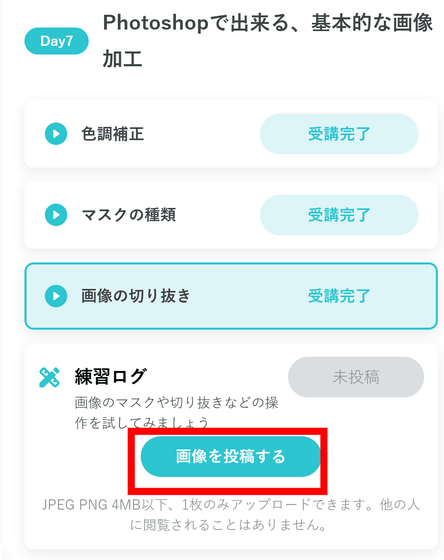
講座を受けながら作成してみた練習画像は、チャプター一覧にある「画像を投稿する」をクリックしてアップロードすると……

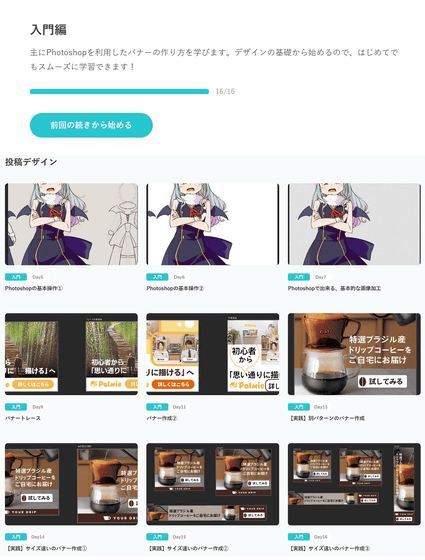
トップページに「投稿デザイン」として保存されるので、講座の進度を分かりやすくしたり、投稿画像を比較してセクションごとのレベルアップを感じたりすることができます。

◆2:実際にバナー作成をやってみる
デザインについての基礎知識とPhotoshopの基本操作を覚えたら、入門編の最終目標となる「バナーの作成」に入ります。最初のセクションではバナーの目的や基本サイズなどを理解した後に、まずは練習としてお手本バナーの上に重ねてデザインを配置していく「バナートレース」を行います。トレースを行うための資料を用意するために、「授業資料」から「ZIPでダウンロード」をクリック。

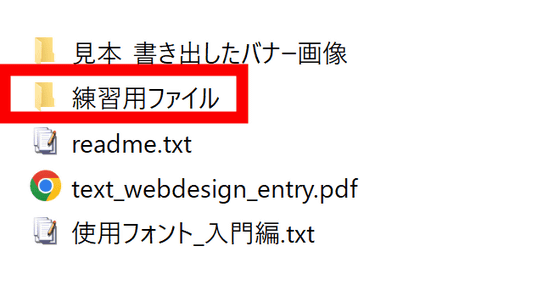
解凍したフォルダの中に「練習用ファイル」というフォルダがあるので、その中の練習用ファイルをPhotoshopで開くと……

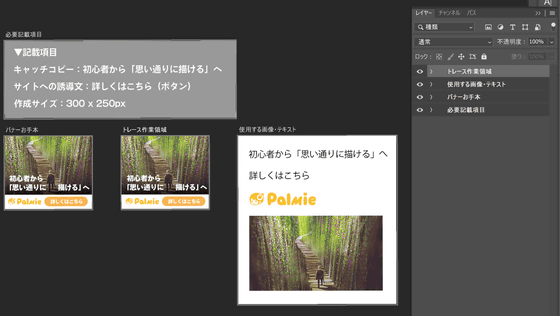
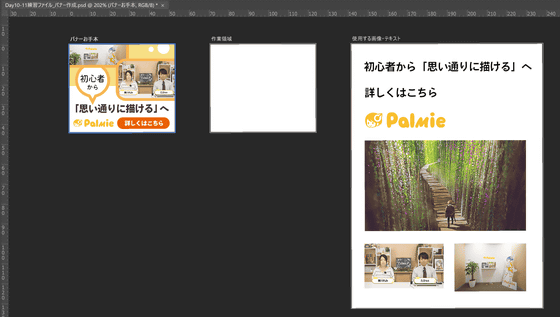
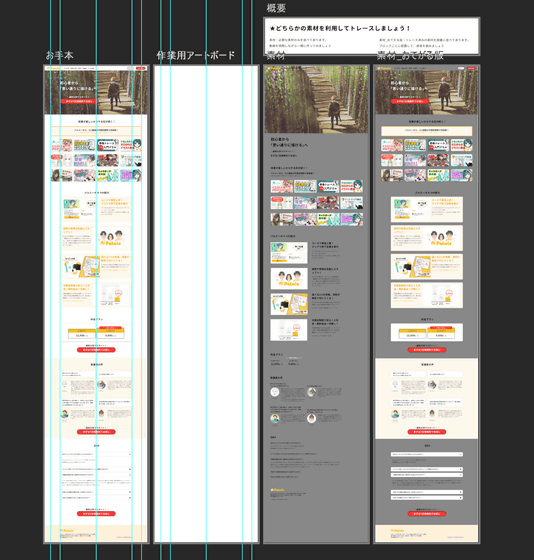
必要記載項目、バナーのお手本、バナートレースを行う作業領域、使用する画像・テキストの一覧がセットになった練習用ファイルを使うことができます。

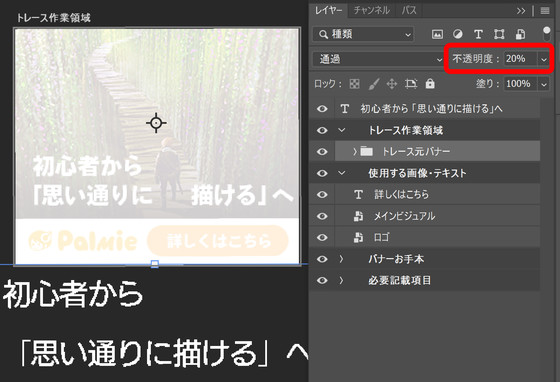
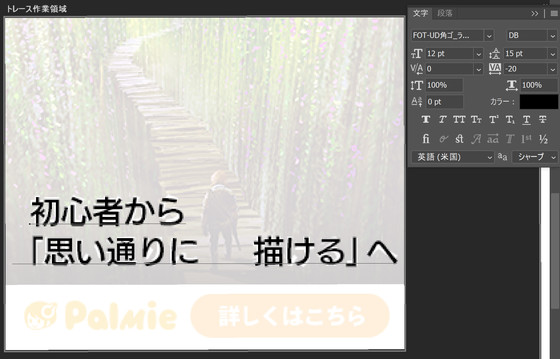
「トレース作業領域」の「不透明度」を下げて……

その上に文字を配置していくことでお手本のバナーをマネしていきます。トレースを行うことで、バナー作成に必要な操作を理解するのに役立ちます。トレースで必要な作業は「Photoshopの基本操作」で学んだことをおさらいしながら実際の操作で覚えていくので、知識だけでは難しそうな機能や操作も実践で身についていくはず。

あとは講座を見ながら練習用ファイルでじっくりトレースを進めていきます。同じ画面で講座を見ながらPhotoshopで作業するのは難しいため、操作ごとにムービーを一時停止して作業を行うか、マルチモニターで視聴しながら作業をしたり、スマートフォンで視聴しながらPCで作業したりと、講座にしっかり従いながら作業できる工夫をするとより効率的にサクサク進められます。

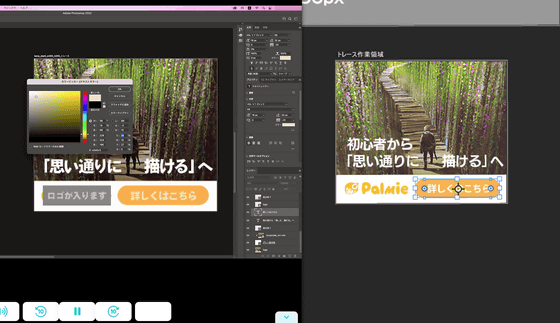
実際にトレース作業をしてみました。以下の画像の左側がお手本で、右側がトレースして配置したもの。テキストの印象や配置が微妙に違っていることが分かりますが、これを見比べて微調整を行うのも大事な作業とのこと。

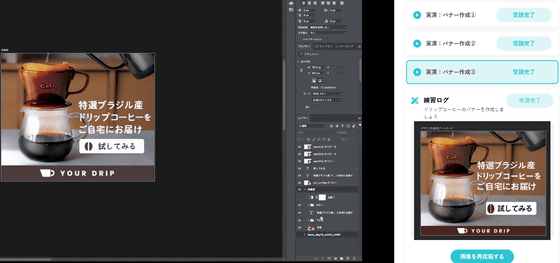
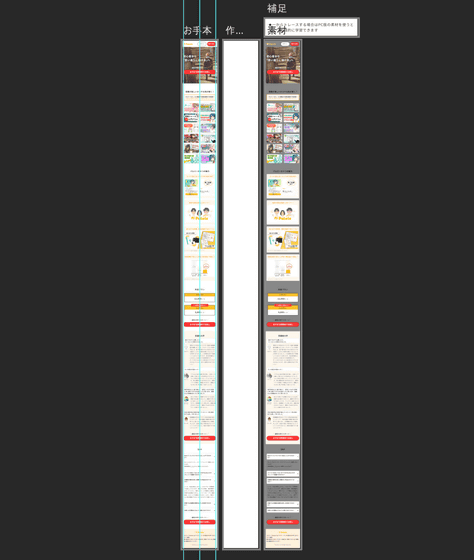
トレースによって必要な作業などを把握したら、次はトレースではなくゼロからバナーデザインを作成してみるセクションに進みます。こちらもダウンロードした練習用ファイルを開くことで、お手本・作業領域・使用する画像・テキストがひとまとめになったPSDファイルで練習することが可能。トレースの練習よりも少し難易度が上がりますが、基本的な作業としては同じで、お手本を参考に講座の操作をマネしながらひとつひとつの操作を身に付けていきます。

お手本通りにきっちりと仕上げるのは難しいですが、それぞれの作業を講座に従って進めるうちに、段々とお手本のようなしっかりしたデザインを作成していけることが実感できます。

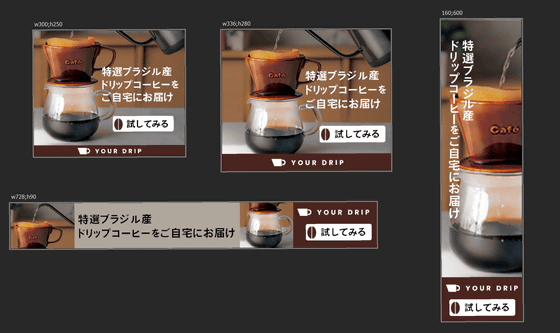
入門編の最後のセクションでは、より実践的な学習として「別パターンのバナー作成」を行います。バナーは広告を出すサイトやバナーを配置する位置によって必要なサイズが変わってくるため、同じバナーデザインでも複数のサイズを作成する必要があります。まずは講座のお手本に従いながら、標準的なバナー「幅300ピクセル、高さ250ピクセル」のサイズでバナーを作成。

その後、少し比率の違うバナーや、横長・縦長のバナーを作成していきます。基本的に使うテキストや画像の素材は同じものですが、比率が大きく変わると配置がかなり難しくなりました。講座の中でも先生が試行錯誤しながら理想のデザインに調整しているため、「どういう考えでフォント・色・画像の配置などを決めているのか」が分かりやすくなっています。

複数パターンのバナー作成まで学習したところで入門編の受講は完了。受講進度はトップページで一目でわかるほか、受講しながら作業した練習デザインは逐一アップしていくことで成果としてたまっていくため、モチベーションにつながりやすくなっています。受講をすべて終えたところで、次は「修了課題」に取り掛かります。

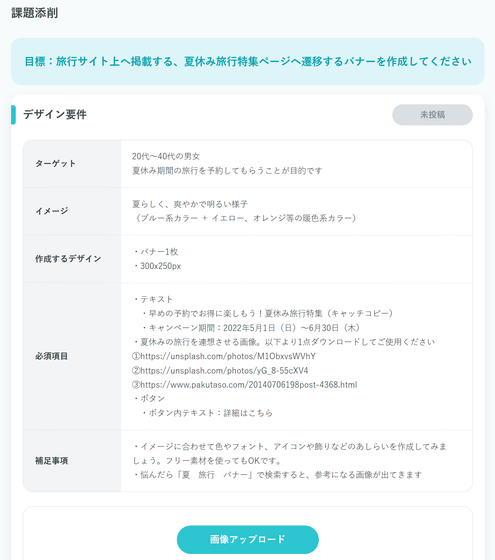
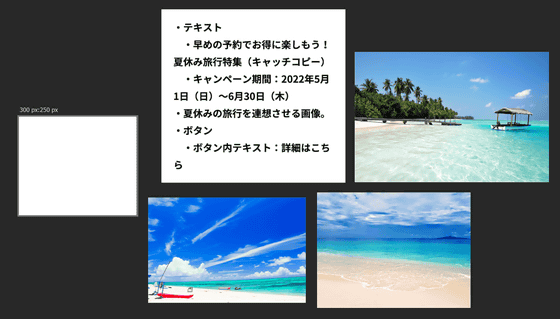
入門編の修了課題は「旅行サイト上へ誘導する、夏休み旅行特集ページへ遷移するバナー」の作成です。必要なテキスト内容や、主に使用する画像は要件として指定があるものの、それ以外のデザインのヒントはありません。そのため、これまでの講座を見返したり、「夏 旅行 バナー」で検索して魅力的だと思ったバナーを参考にしたり、自力で進めて行く必要があります。

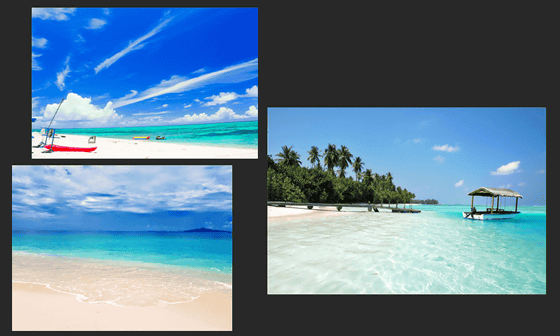
指定された画像は以下の3枚。どれも「夏」をイメージさせるものです。

まずは講座で学んだように、「アートボード」を作成して要件となるテキスト・画像を並べます。

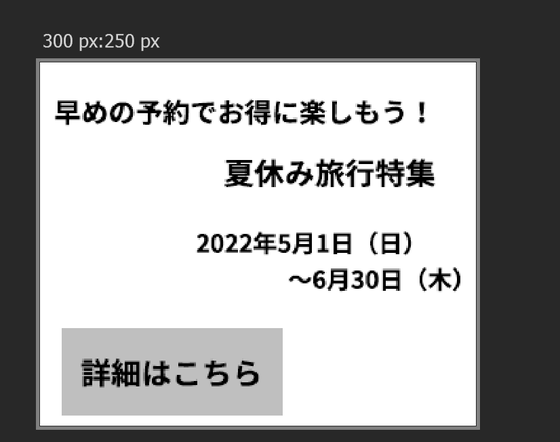
講座によると「必須のテキストを先に入れた方が後でどう配置するか困りにくいのでオススメ」とのことで、バナーのサイズにテキストを仮置きしてみました。

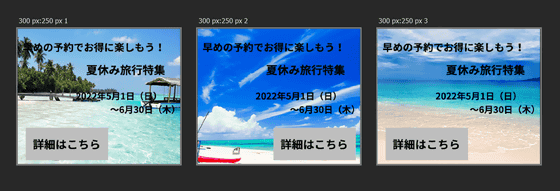
どの背景がいいか見比べるために、アートボードを複数作成してそれぞれ背景画像を配置。すると、以下の画像の左のものが配置しやすい印象でかつ「夏の旅行」らしさもあるため、そちらで取り組むことに決定。

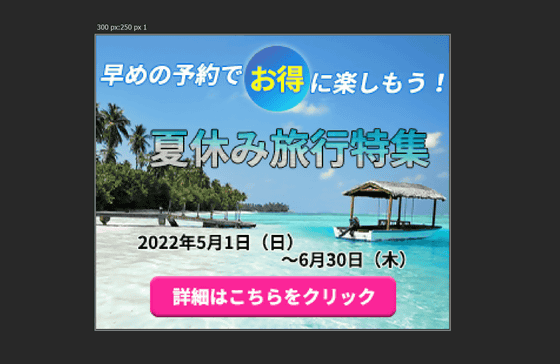
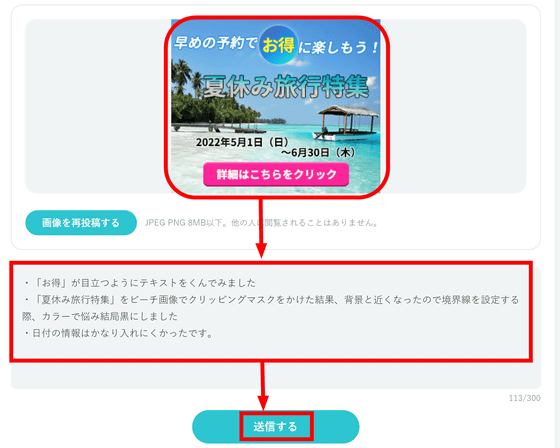
過去の講座のPhotoshop操作方法やデザインテクニックを見返しながら作成してみたのが以下のバナーです。

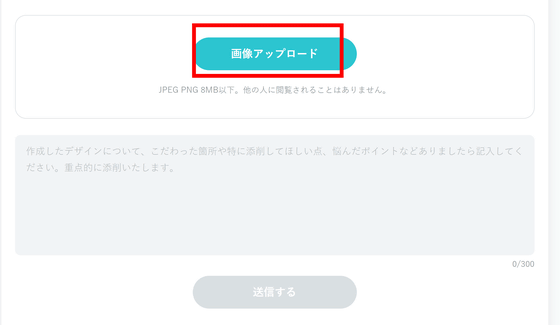
課題となるバナーを作成できたら、「画像アップロード」をクリック。

自分の作成したバナーが表示されたら、バナーデザインの時にした工夫やデザインで不安な点、迷った点などを記載して「送信する」をクリック。

以下の画像のように表示されたら送信完了です。添削は1カ月以内を目安に結果が送信されるとのこと。

また、課題とは別に自身で自由に作ったデザインを添削してもらう「自由添削」もプラン次第で利用することができます。トップページ右上のアイコンから「マイページ」をクリック。

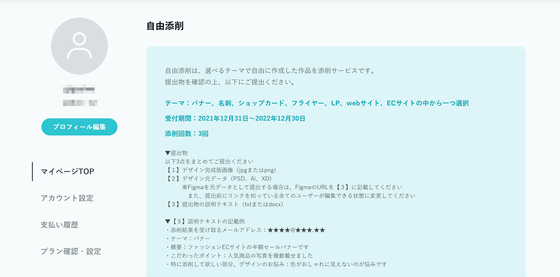
マイページのトップに「自由添削」の案内が表示されています。

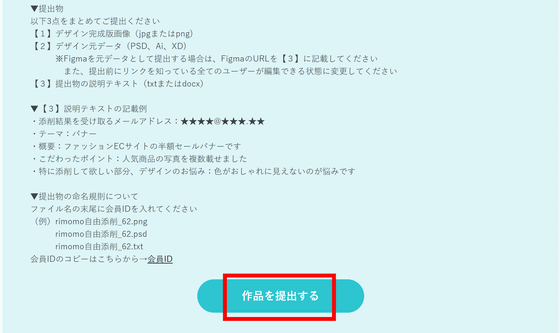
自由添削を申し込むには「作品を提出する」をクリック。

自由添削の提出には、「デザイン完成版の画像(JPGまたはPNGファイル)」「デザイン元データ(PSD、Ai、XD、figいずれかのファイル)」「提出物の説明テキスト」の3点が必要。これらをすべてアップロードしたら、課題添削と同様に1カ月以内を目安に添削結果が返信されます。

◆3:デザインを添削してもらうとこんな感じ
添削の返却は、アカウント登録に利用したメールアドレスに届きます。届いたメール内にあるDropboxのURLをクリックすると返却されたファイルにアクセスできるため、「ダウンロード」をクリック。なお、ダウンロードを行うためにはDropboxの登録の必要はありません。

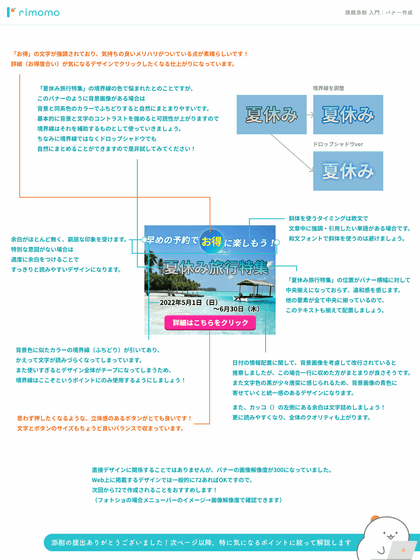
入門編の課題で提出したバナー画像の添削結果が以下。「ここのポイントが良くできている」と褒めてくれる部分はオレンジ、「ここはこう変更したら良くなる」といったアドバイスが水色で書かれています。課題提出時に「悩んだポイント」として記載した背景と文字の境界線についてのアドバイスのほか、配置が窮屈だったり統一感がズレてたりする部分、カラーの選択で見づらさやチープさが出てしまっている部分について、理由や考え方も含めて記載がありとても分かりやすくなっています。

合わせて、添削内容を踏まえた上で「このように調整すると良くなる」というビフォーアフターも含まれていました。添削の指摘だけでは分かりにくかった部分についても、自分の作品と指摘部分を反映したものとを見比べることで「何をどう調整すると良いか」「調整すると何が良くなるのか」が一目瞭然。

最後に、修正点などについてまとめた文章を読むことができます。「読みやすさを意識しすぎて境界線を多用しすぎて、かえって読みづらくなっている」という自身の悪い癖についてピックアップしてアドバイスしてくれているので、ただ課題バナーを直すだけではなくデザインを行っていく全体の意識として身に付けていくことができます。

また、自由添削として「マンガのセールを紹介するバナー」をサイズ違いで2パターン、「ウェブサイトのトップページ」も提出してどのように添削されるのか試してみました。「マンガのセールを紹介するバナー」の添削は以下の画像のような感じ。主なポイントとして「視線誘導」が挙げられており、キャラクターの配置は悪くないものの肝心のセール情報が少し読みづらく、また「ここをクリック」はボタンとして作った上で左上から右下に読んでいく最後の位置となる右下に配置すべき、という点が指摘されています。参考とした素材や講座がない分、自由添削の結果は自分の悪い点が分かりやすくさらに勉強になるように感じました。

ビフォーアフターの修正画像を参考に、指摘部分を反映したバナーを作成して比較してみました。左が修正前、右が添削の修正反映後となっており、紫色のスライダーを動かすことで変化を見ることができます。華やかな見た目と情報のバランスをとるのに苦戦したバナーでしたが、修正を反映してみたところ見た目の魅力も上がった上で大事な情報が伝わりやすくなっていることがよく分かります。
かなり作成に苦戦した横長バナーの自由添削では、全体的なデザインを大きく修正指摘してもらいました。横長のバナーは素材を配置して整理するのが難しいため、まず「伝えたい情報は何か」というポイントで文字の大きさを決めてからデザインを装飾していくべきであり、そこが大きく欠けている点だと反省することができました。

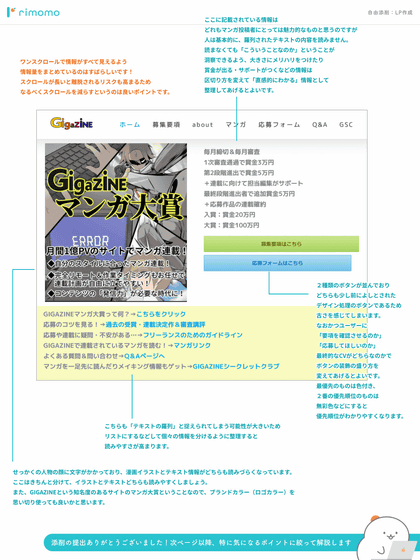
また、ウェブサイトデザインの添削では、GIGAZINEのマンガ情報をまとめているmanga.gigazine.netのトップページを自由添削として提出してみたところ、「文字情報が多くても読んでもらえないため直観的な構成にするべき」ということで多くの指摘が入っています。このように、課題提出では講座で学習したことを踏まえた文字情報や画像の使い方についての指摘があったり、自由添削では自由に作成したバナーや印刷用デザイン、ウェブサイトなどについて目的・意図を踏まえた上で細かく指摘をもらえたりと、添削はかなり勉強になると感じました。自分の作品について「ここが良くない」と指摘されるのはダメージもあるものの、添削には必ず「ここのポイントが良い」「この考え方は大事なので生かすべき」と褒めてくれる部分も含まれているので、しっかり悪い点と直すべき点を受け止めて取り組んでいきたくなります。

◆4:Illustratorの操作から印刷用デザインまでの初級編
「初級編」は「入門編」と使用するソフトも作成するデータも全く別のものになるため、「印刷デザインだけ学びたいから初級編だけ受講したい!」といった選択も可能です。初級編ではまずAdobe Illustratorの基本操作を学びます。

名刺やショップカード、フライヤーといった印刷データのデザインについて実践を交えながら学習できます。

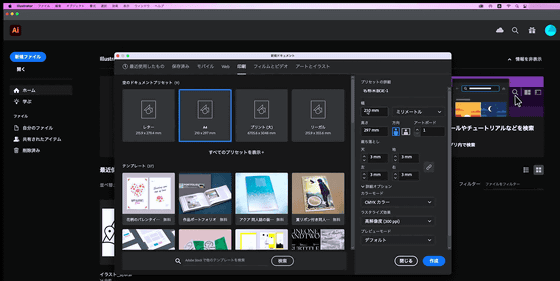
印刷用デザインはIllustratorで作業していきます。「そもそもIllustratorってどんなソフト? Photoshopとは何が違うの?」という点や、起動して作業用の初期設定を行うところまで順に解説してくれるため、Illustratorをまったく触ったことがない人でもOK。

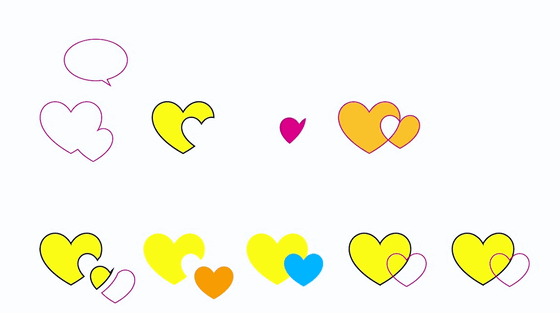
Illustratorの基本操作として、図形を作成して編集したり……

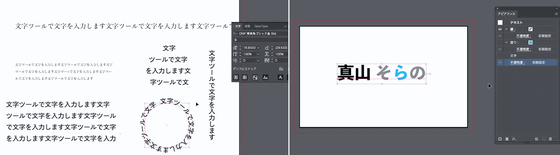
文字を配置・調整したり、Illustrator特有の「アピアランス」を用いた編集をしたりと、基本的かつ重要な操作を手元でマネしながら覚えていくことができます。

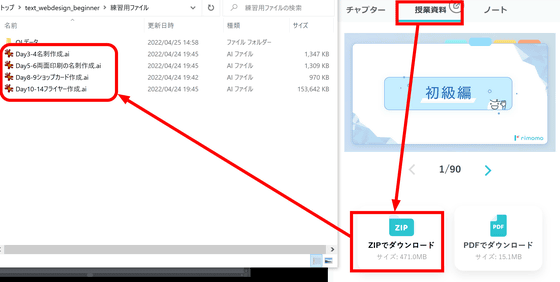
Illustratorの仕組みや基本操作を学んだら、印刷用のデザインとしてまずは「名刺」を作成していきます。初級編でも「授業資料」から「ZIPでダウンロード」を行うと、デザインに必要なテキストや画像などの素材がそろった練習用ファイルをゲットできるため、ひとつひとつの操作をなぞりながら実践してみることができます。

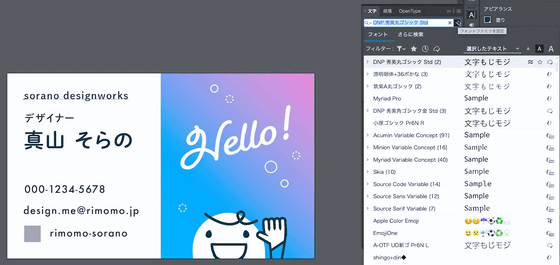
テキストや画像・図形を配置したら、位置調整などを行って完成。Illustratorの操作はPhotoshop以上に細かく覚えるのが難しい印象がありましたが、講座では何か操作を行う度に「何を目的としてどの機能を使うのか」「この操作を行うとどうなるのか」を解説してくれるため、「10秒戻る」ボタンなどで細かく巻き戻しながら手元で作業してみるのがオススメ。

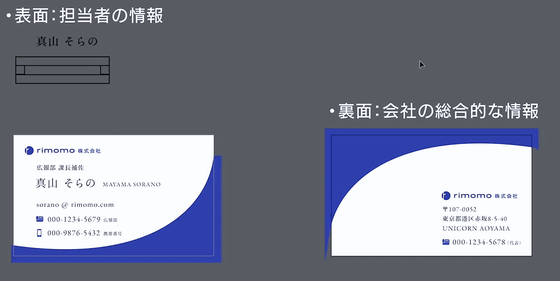
続いて、「両面印刷の会社用名刺」も作成します。会社用ということで個人の名刺よりも情報量が多く、両面印刷のためデザインの工夫も必要にはなりますが、基本的な操作は名刺作成と一緒になるため、Illustratorの使い方をおさらいしながら進めていきます。

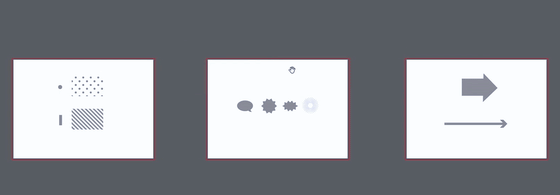
また、「Illustratorのデザインテクニック」のセクションでは、「クオリティアップのコツ」と「すぐ使えるデザインテクニック」を学ぶことができます。「クオリティアップのコツ」は常に意識しておくと良いことのため、解説を聞きながら手元にメモをしていつでも参照できるようにしておくべき。また「すぐ使えるデザインテクニック」では、よく使う「ドット・ストライプ」「ふきだし」「矢印」「キラキラ」といった図形の作り方や編集の実演を見ることができます。よく使うデザインのため習得できると良いですが、細かい操作の組みあわせが多くまとめて覚えるのは難しいため、デザインテクニックのチャプターは手になじむまで後から何度も見返して身に付けていきたいところ。

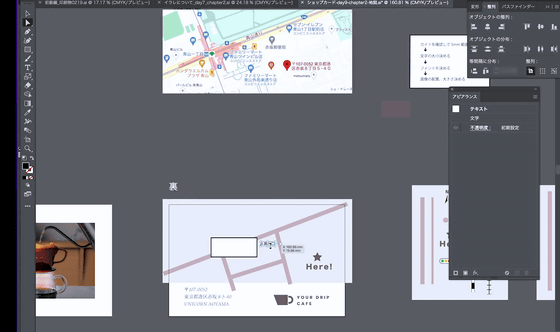
基本的な操作を把握できたら、デザイン実践として「ショップカード」を作成していきます。名刺と同様に両面で情報を伝えるほか、お店の情報を伝えるカードとして「地図」を入れる内容となるため、小さい用紙に多くの情報を配置する工夫が必要になります。ショップカード作成の講座では、印刷用のデザインのためウェブ用のバナーデザインとは異なり、裁断した時にデザインが切れてしまわないように「裁ち落とし」を設定する必要があるほか、Illustratorの「図形ツール」からパーツを作って「地図」を作成するチャプターが特徴的。手元で作ってみると、かなり「実際に使えるようなデザインを作っている」と実感できます。

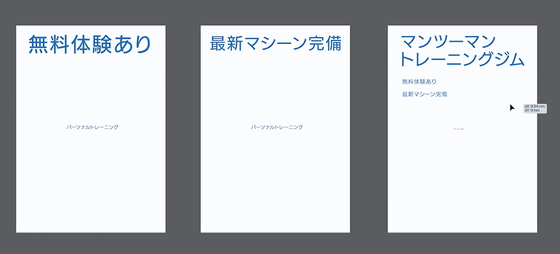
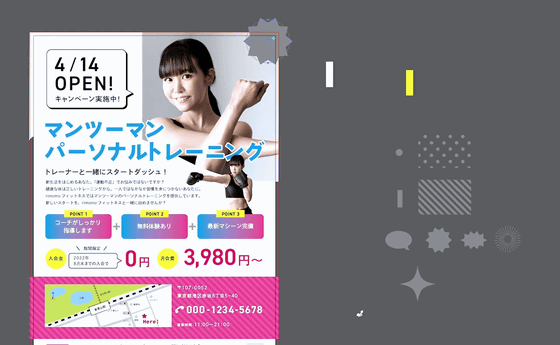
続いて、フライヤー(チラシ)のデザインを学習します。フライヤーは用紙サイズが大きくなり、必要な情報も名刺やショップカードに比べてかなり多くなるため、デザインに入れるべき「要件」をしっかり確認しながらデザインや配置のバランスをとる工夫を学ぶことができます。そのほかフライヤーデザインの特徴としては「キャッチコピー」が重要になるため、このキャッチコピーの作り方としてキーワードの選び方やデザイン内で検討する際のポイントなどもよく分かります。

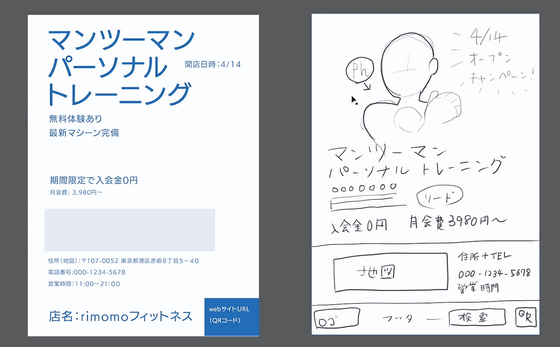
また、必要な情報を配置してみた後に、手書きのラフを作成してみる手順も重要になるそうです。画像のアイデアや模様などの工夫をすぐに実践するのは難しいですが、このラフをどうしてこのように作成したのか、というアイデアをひとつひとつ解説してくれるため、大まかなノウハウを頭に入れることができるはず。

ラフを参考にしながら必要な情報・画像を入れたら、文字や図形のカラーを調整したり、「すぐ使えるデザインテクニック」で学んだ図形で装飾したりしてフライヤー作成は完了。

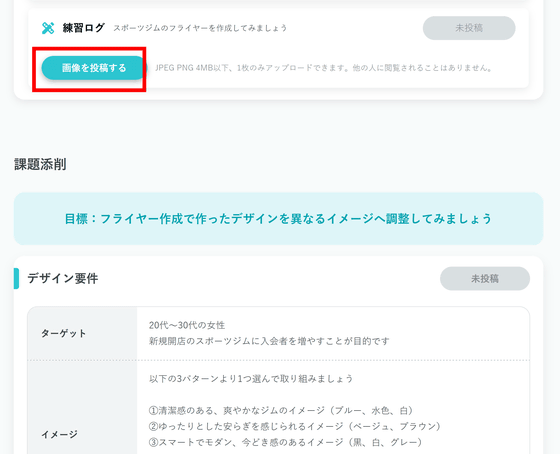
初級編で作成した名刺やショップカード・フライヤーなども練習ログの「画像を投稿する」をクリックして記録として残していけます。また、フライヤーの課題添削もあるため、講座で学習したことを総動員しながらチャレンジしてみたいという人にはオススメ。

◆5:本格的なウェブサイトを作成する中級編
Webデザイン講座の中級編と上級編では主に「ウェブサイトのデザイン」を基礎から応用まで学んでいきます。基本的に1枚の画像で完結するバナーやフライヤーのデザインとは異なり、サイト上のページから別のページに移動したり、用途によってクリックしてもらいたい場所が複数あったりと動的なデザインになるため、難易度がぐっと上がります。講座の数も、入門編では16日分、初級編では14日分のセクションとなっていた一方で、中級編・上級編はそれぞれ30日分のセクションとボリュームも大きく増加しています。

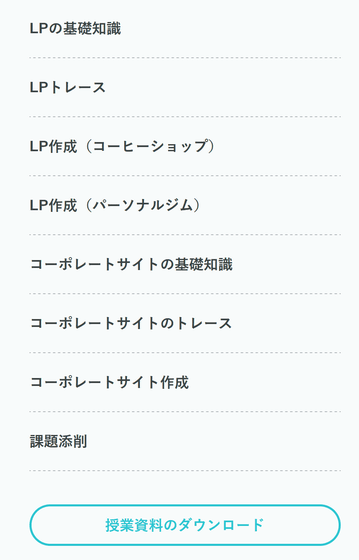
中級編の流れは以下のようになっていました。まず最初に訪問してもらうランディングページ(LP)の基礎知識を学んだ上で、これまで同様にトレースをしてから実践的な作成にチャレンジ。その後、企業の情報にアクセスするためのコーポレートサイトを同じように基礎知識、トレース、実践と学んでいきます。中級編で用いる主なソフトはPhotoshopとIllustratorになるため、初級編までをクリアしていればそのままの準備でOKとなっていました。

まずはLPのトレースに取り組みます。トレースを行うことで、Photoshopでウェブサイトを作成するにはどうすればよいのか、どのような操作を行うのか、といった作業に慣れていくことが重要とのこと。縦に長いウェブサイトではバナーデザインのように一目で配置をそろえるのが難しいため、まずはPC版サイトデザインをトレースする準備として、センターの位置や左右の空白などを示す「ガイド線」を配置。

ダウンロードした練習用ファイルに作成したガイド線に基づいて、トレースを行っていきます。トレースの講座から9つのチャプターで2時間以上と大ボリュームですが、縦に長いサイトをトレースしていくことで作業するエリアが大きくなるだけで、複雑な操作を一気に覚える必要があるものではないため、入門編・初級編をおさらいしながらじっくり取り組んでいくことができます。練習用ファイルには以下の画像のように素材となる画像やテキストがそろっているため、まずはそれらを配置していくことで、ウェブサイトデザインを作る際に必要な操作や意識することを把握。バナーやフライヤー、名刺のデザインをトレースしてみた時との大きな違いは、素材を配置する際に細かく余白や他の素材との長さを計算し、Photoshopに表示される座標のガイドを見ながら正確な位置に置いていくのが難しく感じました。

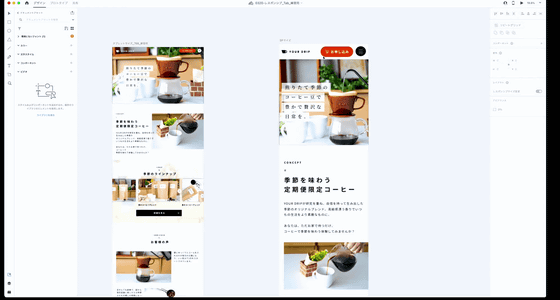
また、続けてLPのスマホ版をトレースしてみます。ウェブサイトのデザインは、PC版とスマホ版をそれぞれ作成する必要があるのも特徴的です。スマホ版も授業資料から練習用ファイルをダウンロードしてトレースを体験できます。PC版と比べてもかなり縦に細長くなっていますが、基本的な操作は同じことの繰り返しで、丁寧に距離を測りながら配置していく作業となります。ボタンや文字枠などの素材のデザインが大きく変わらない部分については、PC版のトレースで作成してみたものをコピー&ペーストしつつ、サイズを調整すればOK。

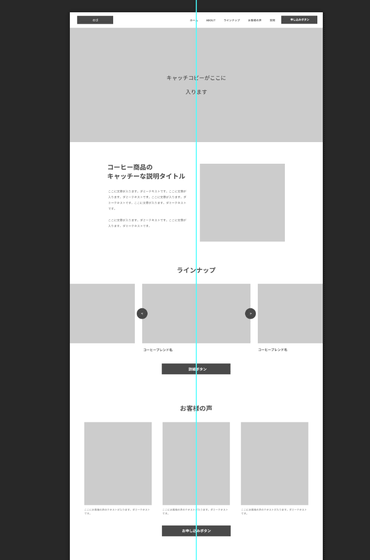
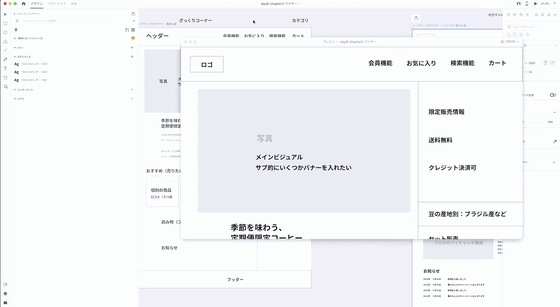
トレースでウェブサイトのデザインを作成する方法を把握したところで、次は既存のデザインをトレースするのではなくゼロからサイトデザインを作っていきます。サイトデザインをするために、まず以下の画像のような「ワイヤーフレーム」を作成していきます。ワイヤーフレームは「どこに何をどのように配置するのか」というイメージをグレーの長方形と仮置きのテキストで形作っていく、デザインを行う前の下書きのようなもの。どのような順で上から情報を入れていくのか、それぞれのエリアでどのようなデザインや機能を使用するのか、というものを選んで決めていくのは慣れが必要に感じますが、まずはお手本のワイヤーフレームを見ながら「どのような意図でこれが作られたのか」を聞いて身に付ける第一歩を感じます。

ワイヤーフレームで大まかな配置をイメージできたら、LPデザインを作成する実践に取り掛かります。LPデザインの実演では、講座で素材の作り方などを教えてくれるわけではなく、作成済みの素材を配置した上で「なぜそのようなデザインにしたのか」「何を意識して配置したのか」といった解説を聞く形になっています。練習用ファイルにテキストや使用画像、背景素材まで用意してあるため、講座を見ながら配置して「何が重要か」を把握していくと身についていくように感じました。デザインを実践してみた後には「デザインを見直す際のポイント」や「クオリティアップのコツ」を解説してもらえるので、「自分が作ってみたデザインにおかしいところはないか?」「見やすく大事な情報が伝わりやすくなっているか?」と客観的にチェックしていくことができます。

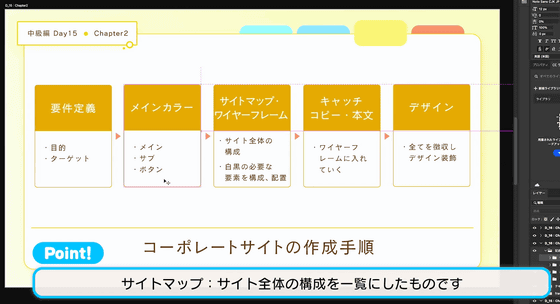
中級編では続いて「コーポレートサイト」の作り方を学んでいきます。ひとつのページ内に情報を詰め込んで購入や登録などの目的に誘導するLPとは異なり、企業のサイトとしてトップページ、企業について説明するaboutページ、企業に問い合わせなどを行うcontactページなど複数のページにアクセスしやすいようにデザインする必要があるため、それぞれのページを適切にデザインした上でサイト全体の構成となる「サイトマップ」としてまとめる必要があります。

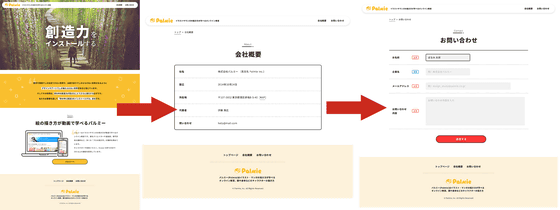
コーポレートサイトの学習でもまずはトレースから行います。ただ、コーポレートサイトでは複数のページを用意する必要があるため、トレースも「トップページ」「会社概要(about)ページ」「問い合わせ(contact)ページ」の3種類を順にトレースして練習していきます。ここでも最後に「コーポレートサイト作成のポイント」を解説してもらえるほか、サイトデザイン特有の用語が複数登場するので、メモをとりながらテクニックや専門用語を覚えていくとプロに近づいていけるはず。

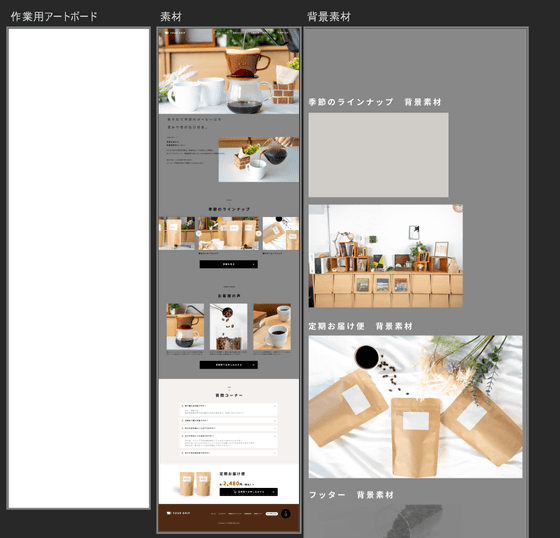
コーポレートサイト作成の実践編では、まずLPと同様にワイヤーフレームを作成します。コーポレートサイトでは必要なページが複数あるため、講座の実演では「アートボード」を複数作成することで複数のページのワイヤーフレームを作成し、デザインの傾向や余白の作り方などを統一しています。

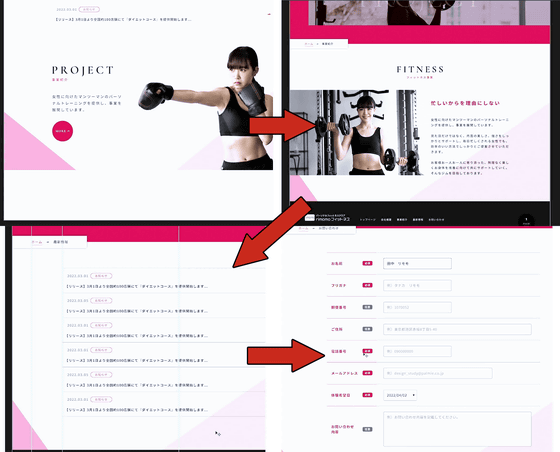
その後、「トップページ」「aboutページ」「最新情報」「contactページ」と複数のサイトデザインを作成していきます。ここでもLPの実践と同様に、デザインに用いる素材の作り方ではなくそれぞれの素材の配置の仕方、配置する際のポイントなどを解説しながら進んでいくため、素材が用意された練習用ファイルを操作しながら配置していく練習を行う形になっています。PC版とスマホ版のコーポレートサイトをそれぞれ作成したら実践編も完了となるため、最後の「デザインの最終チェック」「コーポレートサイトのポイント振り返り」を視聴しておさらいしつつ大事なポイントを習得。

中級編の最後では、「デザインのブラッシュアップ」を行います。実践で作成してみたコーポレートサイトのデザインを見直し、配置を微調整したり、画像や背景に効果を追加してぼかしや影を付けたり、メインビジュアルとなる写真を再検討したりといったポイントを、「なぜここを調整するべきか」「どのように調整するのか」という考え方や手順といっしょに聞くことができるため、ここまで学んできたことを定着しつつさらなるレベルアップを目指すこともできます。

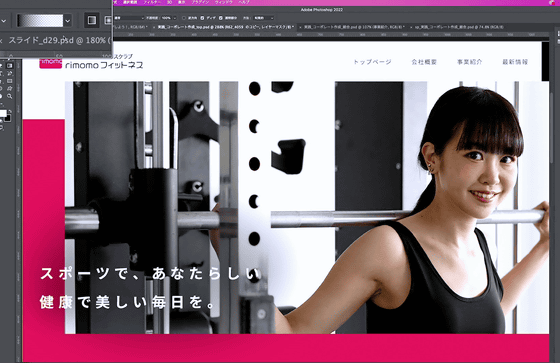
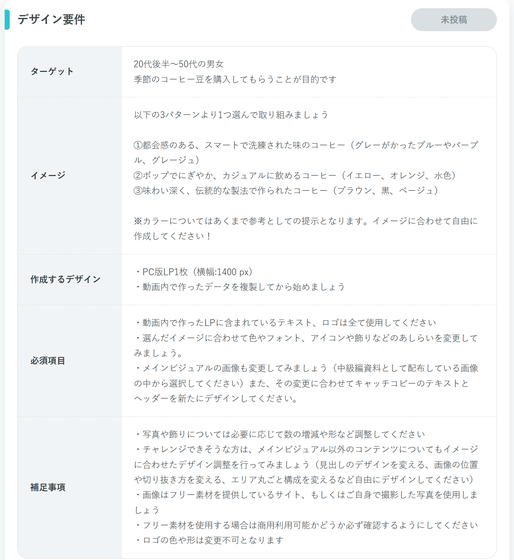
講座をすべてクリアしたら、課題添削に挑戦。中級編の課題添削では、PC版のLPを1枚作成します。中級編の講座内で作成したデータを複製し、テキストやロゴは維持しつつ「メインビジュアルの変更」「メインビジュアルに合わせて全体の色合いやフォント、飾りなどを調整」することで「一度作成してみたサイトデザインを別のイメージに調整し直す」ということを実践してみる内容になっていました。課題に取り組むことで、配置を自分で設定していくことの難しさを感じながら、画像や色合いの変化でサイトの印象がどのように変わるか理解していくことができます。また、課題添削を利用すれば、画像やカラーの選択が適切か、配置で直した方がよいポイントはないか、と指摘してもらうことも可能なため、学んだことをスキルとして固めていくことができるはず。

◆6:ウェブサイト作成の応用編からプロとしてのポートフォリオ作成まで終える上級編
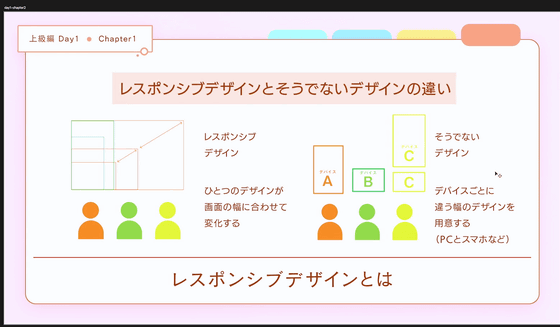
ウェブデザイン講座の最後となる「上級編」では、大きく分けて「ウェブサイトのレスポンシブデザイン」「販売や取引などを行うECサイト」に取り組んだ後に、集大成となる「ポートフォリオ」を作成します。まず学習する「レスポンシブデザイン」とは、PCやスマートフォンなどのデバイスの画面サイズごとにいくつも用意するのではなく、たった1つのデザインさえ用意すればデバイスの画面サイズに合わせて柔軟に変化していくデザインのこと。さらに難しい印象もありますが、今日のウェブデザインには必須といえる内容であり、ここまで習得してようやくウェブサイトのデザイナーとして踏み出せるとのことです。まずはレスポンシブデザインについての基礎や関係する専門用語の知識を学習した上で……

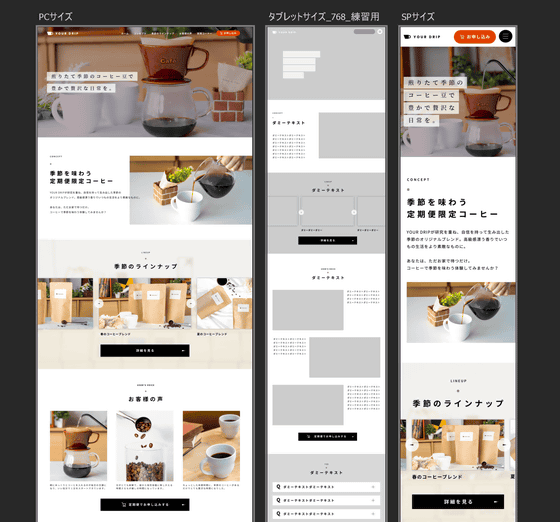
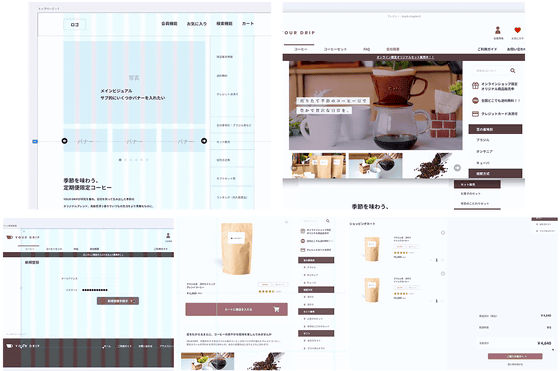
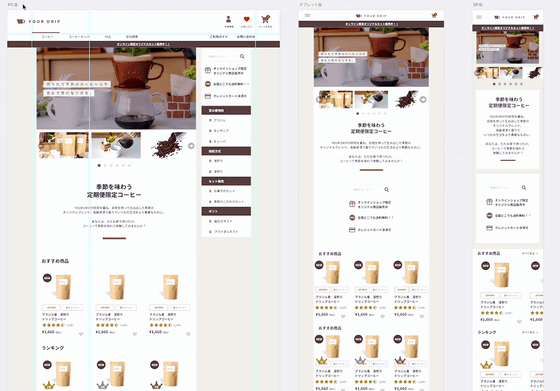
さっそくレスポンシブデザインの作成に取り掛かっていきます。ここでは端末の大きさごとに「縦に細長いスマートフォンサイズ」「横に広いPCサイズ」「中間のタブレットサイズ」のデザインを作成していますが、レスポンシブデザインはデバイスの画面サイズごとに自動で変化していくデザインのため、作成したデザインをそのまま実装するわけではありません。レスポンシブデザインでは「このサイズ以上/以下になったらこのように配置を変える」という「ブレイクポイント」の設定が重要になるため、CSSでブレイクポイントをどのように設定するかを、3種類のサイズを作成して設計図のように示すというわけ。3種類のサイズのうち、中級編のECサイト作成でPC版とスマートフォン版の2パターンは作成しているため、練習では中間のサイズとなる「タブレットサイズ」に取り組みます。

練習用ファイルを用いたレスポンシブデザイン用の調整では、かなりせわしなくPC版デザインとをスマートフォン版デザインとを見比べ、要素ごとにどちらのレイアウトがタブレット版サイズに合うか、どちらの画像が見やすいか、などを細かく決定していきます。基本的には用意された素材を動かして拡大縮小することで配置していく作業ですが、要所で入門編から中級編までに用いたデザインスキルを発揮して素材の作成や調整をしっかり解説付きで行ってくれるため、これまで学んだことをおさらいしながら進めていくことができます。

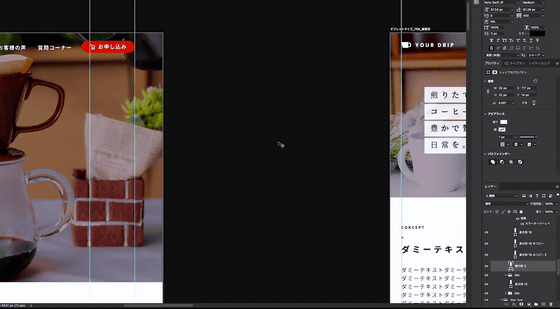
レスポンシブデザインを作成したら、全体を確認して調整するほか、「実機確認」が大事になります。作成したデザインを画像ファイルで書き出し、スマートフォンやタブレットで画像を開いてみると、「文字は見えにくくないか」「画像が大きすぎたり小さすぎたりしないか」などを実際に確認することができます。

続けて、複雑なサイトデザインを行っていくために、WebサイトやアプリなどをデザインするためのAdobe XDというソフトを新しく習得します。XDはデジタルデザインに特化したものになるため、動作が軽かったりページ数が多くても管理しやすかったりと、さらにステップアップするために使えるようになっておきたいソフトです。一方でPhotoshopは美麗なグラフィックや色の管理など見た目の点で優れているため、XDを習得した上でもPhotoshopと使い分けてデザインを作成していくことが大事になるそうです。ここではおすすめのプラグインの他、新しく登場するカタカナ用語が次々に紹介されるため、実演解説を見ながらしっかりメモをとってついていきたいところ。Photoshopで保存したPSDファイルをXDで開く事ができるため、始めに作成したレスポンシブデザインのファイルを開いて動作を確かめてみるのがオススメ。

XDの使い方を確認した上で、XDを用いてECサイトの作成方法を学びます。ECサイトは主にネットショッピングを行うためのページになるため、LPやコーポレートサイトのようにあるリンクに誘導したりページ内を見てもらったりするのに加えて、ECサイトでは「商品を購入する」という動作へ案内する工夫が必要になります。ここでデザインの設計図となる「ワイヤーフレーム」を作成するにあたり、XDは動作が軽くワイヤーフレームに適した機能もあるため、XDを用いて作業するのがよいそうです。ECサイトは入れたい情報がかなり多くなるため、大ざっぱな構成を組んでから詳細を詰めていく作業を、実演解説に従ってマネしながら練習していきます。ワイヤーフレームを入れていくのはかなり難しいですが、細かい配置の解説や参考にすべきデザインについてなどを丁寧に講座内で伝えながら進めてくれるため、これまでの講座で学習したことをフルに生かしつつ作業を進めていけます。

作成したワイヤーフレームを参考にPC版のECサイトのトップページを作成。それぞれのエリアに必要な情報を入れ、見せ方を確定したら、位置の微調整や追加の装飾、画像の追加や全体の彩色などを行い仕上げていきます。その後、ECサイトにはトップページ以外にも必要なページが複数あるため、新規登録・ログイン用のページ、商品ごとの詳細ページ、ショッピングカートのページをそれぞれ同様の手順で作ってみます。ユーザー視点で使いやすい動作を考えてデザインを理解していくのは難しいですが、利用したこともあるようなかなり実用的なページが仕上がっていくため、身についていく楽しさは実感しやすいはず。

PC版サイトの全体が仕上がったら、レスポンシブデザイン用にスマートフォンサイズとタブレットサイズも作成していきます。上級編の講座では、スマートフォン版とタブレット版については新しくデザインパーツの作り方を解説するものではなく、出来上がっているスマートフォン版とタブレット版デザインについてPC版デザインと比べながら「なぜここのパーツは見た目を変えているのか」「ここのレイアウトは何を意識して調整しているのか」という点を解説していく形になっています。

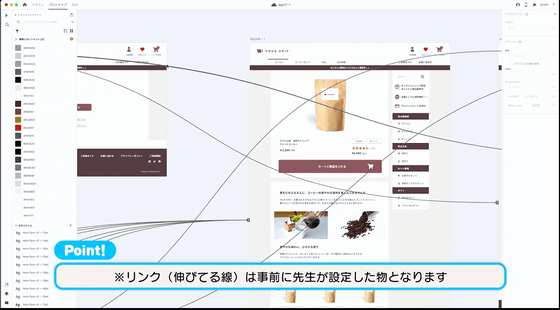
完成したページのデザインは、XDの「プロトタイプ」機能を使用して「サイトが実際にどのように動作するか」を設定できます。

入門編から上級編まで、バナーや印刷物、LPやコーポレートサイト、ECサイトといったウェブサイトのデザインを習得してきました。ここまで学習した上で、「自分がどのようなデザインを作ってきたか」をまとめることで、プロとして活動する場合に「自分はこのようなデザインができます」と自己紹介するための「ポートフォリオ」が作成できます。そのために便利なサイトであるSTUDIOの使い方を講座では解説しています。
STUDIO | ノーコードでWebサイトを作成

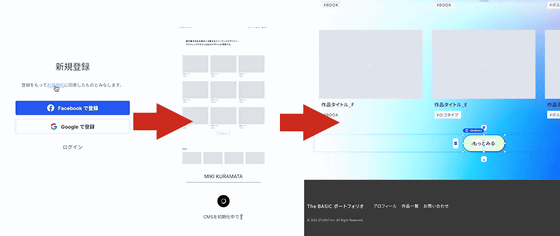
STUDIOは無料で登録できてブラウザで動作するため、新しくソフトウェアをインストールする必要はありません。講座では、新規登録・ログインから、最初にポートフォリオ用デザインのテンプレートを選択し、実際にテンプレートを調整・装飾して形を整えるまでの実演解説を見ることができます。

作成してみたSTUDIOのポートフォリオページに、コンテンツ・マネジメント・システム(CMS)を活用して自分で作成した作品を登録していきます。CMSを用いると、掲載したい作品数がかなり多くなっても、整理・表示が行いやすくなるため、CMSに入門編から上級編までの練習・実践・課題で作成してみたファイルを登録していきます。ポートフォリオはプロとして活動するために必要なものにはなりますが、プロになる意志がない人でも、ここまでの講座で保存した作品で作成してみると講座を受けてきた達成感がマシマシになるはず。

上級編の最後のチャプターでは、「良いデザインとは」「仕事をする上での心構え」についての話を聞くことができます。講座で学んだ上で実際に仕事にしていきたい人も、趣味としてウェブデザインのスキルを身に付けたいという人も、スキルを獲得した上でデザインに関する意識や考え方を見直したところで、講座はすべて終了。

リモモでは全ての講座を7日間無料でお試し受講することができます。料金プランは登録期間によって月額料金が変わってくるほか、スキルアップに便利な添削を受けることのできる回数が以下のように異なっています、
・月額9800円の「12カ月プラン」:「課題添削」が4回と「自由添削」が3回
・月額1万2800円の「6カ月プラン」:「課題添削」が4回と「自由添削」が1回
・月額1万9800円の「3カ月プラン」:「課題添削」4回と「自由添削」がゼロ回
また、2022年8月8日(月)14時から2022年8月22日(月)23時59分まで、期間限定で「初月30%OFF」の割引キャンペーンを実施しています。
▼リモモ7日間無料お試しはこちらから ▼
https://rimomo.jp/
提供:パルミー
・関連記事
お絵かき初心者からイラストをプロレベルまで段階的に引き上げたい人のためのお絵かき講座「パルミー」でスキルアップへの29ステップを体験してみた - GIGAZINE
ド素人からでもお絵描きのスキルと知識が動画やダウンロード可能なファイルで身につく「パルミー」厳選10講座まとめ - GIGAZINE
・関連コンテンツ
in ネットサービス, レビュー, デザイン, 広告, Posted by log1e_dh
You can read the machine translated English article I experienced the steps to become a web ….




