ブラウザ上で動画生成や変換ができるWebAssembly版FFmpeg「ffmpeg.wasm」レビュー

WebAssemblyはブラウザ上で機械語を実行可能し、JavaScriptを補完してパフォーマンスを高める技術です。そのWebAssemblyのバイナリ形式で動画処理ソフトウェア「FFmpeg」をコンパイルし、ブラウザ上での動画生成や変換を行えるソフトウェアが「ffmpeg.wasm」です。
FFMPEG.WASM
https://ffmpegwasm.github.io/
GitHub - ffmpegwasm/ffmpeg.wasm: FFmpeg for browser and node, powered by WebAssembly
https://github.com/ffmpegwasm/ffmpeg.wasm
「ffmpeg.wasm」の「wasm」はWebAssemblyの略称で、JavaScriptからFFmpegを利用可能にすることでブラウザやNode.js上で動画の生成や変換を行えるソフトウェアです。記事作成時点では、H.264やH.265、VP8/VP9などのコーデックに対応しています。

ffmpeg.wasmを利用する方法は2通りあり、1つ目はnpmでインストールする方法。
npm install @ffmpeg/ffmpeg
2つ目はコンテンツデリバリネットワーク上のスクリプトを読み込む方法です。
<script src='https://unpkg.com/@ffmpeg/[email protected]/dist/ffmpeg.min.js'></script> <script> const { createFFmpeg } = FFmpeg; /* ... */ </script>
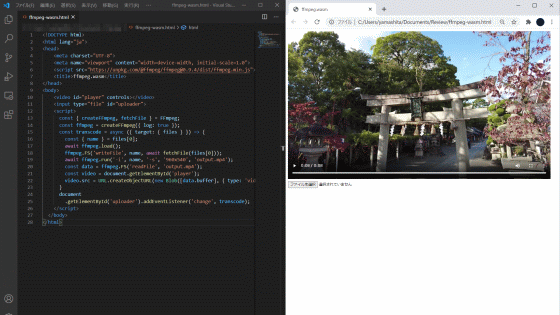
公開されているサンプルコードをもとに、以下のようなHTMLファイルを用意。動画ファイルを読み込んで960x540の解像度のmp4形式に変換し、ブラウザ上で再生する処理を行います。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://unpkg.com/@ffmpeg/[email protected]/dist/ffmpeg.min.js"></script> <title>ffmpeg.wasm</title> </head> <body> <video id="player" controls></video> <input type="file" id="uploader"> <script> const { createFFmpeg, fetchFile } = FFmpeg; const ffmpeg = createFFmpeg({ log: true }); const transcode = async ({ target: { files } }) => { const { name } = files[0]; await ffmpeg.load(); ffmpeg.FS('writeFile', name, await fetchFile(files[0])); await ffmpeg.run('-i', name, '-s', '960x540', 'output.mp4'); const data = ffmpeg.FS('readFile', 'output.mp4'); const video = document.getElementById('player'); video.src = URL.createObjectURL(new Blob([data.buffer], { type: 'video/mp4' })); } document .getElementById('uploader').addEventListener('change', transcode); </script> </body> </html>
上記のコードのうち、ffmpeg.wasmによる処理は大きく分けて3つ。1つ目はffmpeg.wasmのスクリプトをロードする処理です。
await ffmpeg.load();
2つ目は動画ファイルをインメモリファイルシステムのmemfsに保存する処理。
ffmpeg.FS('writeFile', name, await fetchFile(files[0]));
3つ目は入力した動画ファイルを変換し、出力する処理です。
await ffmpeg.run('-i', name, '-s', '960x540', 'output.mp4');
上記のffmpeg.runメソッドは、通常のFFmpegを以下のような引数を渡して実行するのと同様の結果を得られます。
ffmpeg -i ${name} -s 960x540 output.mp4
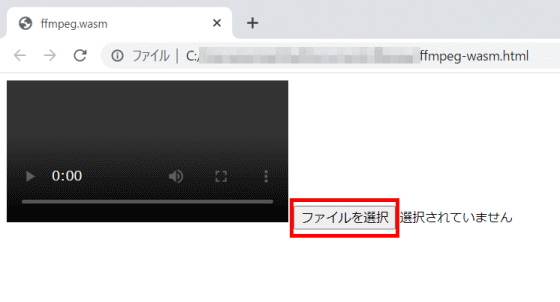
HTMLファイルをChromeで読み込むと、動画の再生画面が現れました。「ファイルを選択」ボタンをクリックして、再生する動画ファイルを選択します。

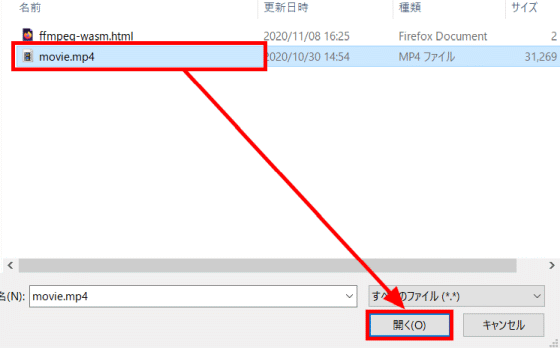
ファイルを選択して「開く」をクリックすると……

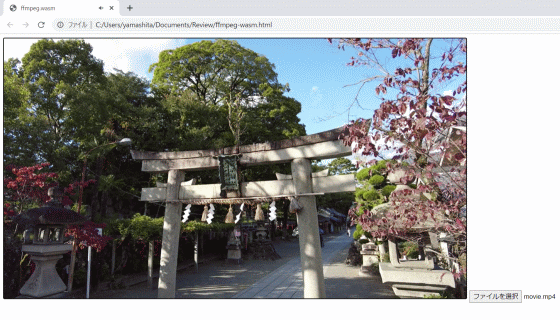
動画が変換処理され、ブラウザ上で再生されました。

ffmpeg.wasmを使うと、こんな感じで動画の作成や変換をクライアント上で行うことが可能。アップロード不要で動画の変換を行えるウェブアプリなどが作れそうです。
・関連記事
ブラウザから機械語を実行できるWebAssembly用のオンライン開発環境「WebAssembly Studio」を使ってみた - GIGAZINE
JavaScriptでGPUを簡単に扱えるライブラリ「GPU.js」レビュー、並列処理で多次元の演算が爆速に - GIGAZINE
AIを駆使してアニメや映画をヌルヌル動かしてくれるフレーム補間ソフト「Dain-App」 - GIGAZINE
1万円以内でPCをOS起動前から遠隔操作できるシステムを構築する方法 - GIGAZINE
・関連コンテンツ