ブラウザ上でカラフルな光の渦を自由に作って流体の動きを思う存分観察できる「WebGL Fluid Simulation」

オープンソースで開発され、GitHubでMITライセンスに基づいて公開されている「WebGL Fluid Simulation」は、ウェブブラウザ上で3次元コンピュータグラフィックスを表示させるWebGLを利用して、流体シミュレーションによって色とりどりで複雑な渦模様をウェブブラウザ上に描き出すツール。無料で好きなだけ光の渦を作って楽しむことができます。
WebGL Fluid Simulation
https://paveldogreat.github.io/WebGL-Fluid-Simulation/
GitHub - PavelDoGreat/WebGL-Fluid-Simulation: Play with fluids in your browser (works even on mobile)
https://github.com/PavelDoGreat/WebGL-Fluid-Simulation
「WebGL Fluid Simulation」では実際にどんな感じで光の渦が作れるのか、以下のムービーを見ると一発でわかります。
「WebGL Fluid Simulation」で光の渦を作りまくるところ - YouTube

WebGL Fluid Simulationにアクセスするとこんな感じ。

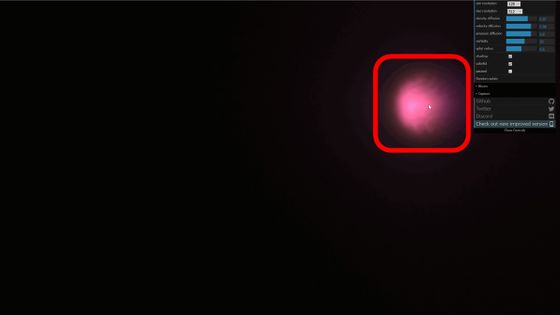
クリックすると、光の球が現れて……

そのままブラウザ上をドラッグすると、マウスポインタのある座標からカラフルな光の渦が噴き出して、複雑なマーブル模様を描きます。

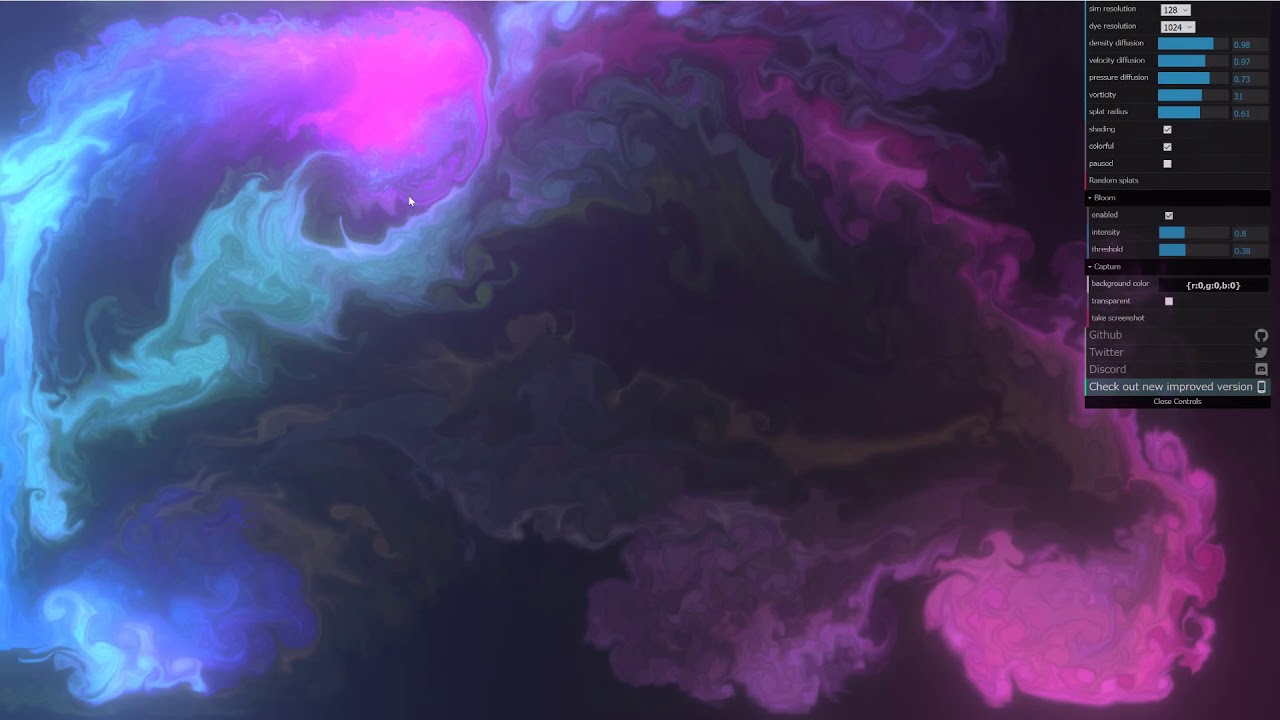
右上にあるメニューから数値やスライドバー、チェックボタンを操作することで、光の渦を好みに合わせて自由に調整することができます。メニューにある調整要素は以下の通り。
・sim resolution(シミュレーションの解像度)
・dye resolution(色の解像度)
・density diffusion(密度拡散)
・velocity diffusion(方向拡散)
・pressure diffusion(圧力拡散)
・vorticity(渦の強さ)
・splat radius(飛び散る半径)
・shading(陰影)
・colorful(色彩)
・paused(一時停止)
・Random splat(ランダムに飛び散らせる)
・Bloom(光)
・Capture(キャプチャ)
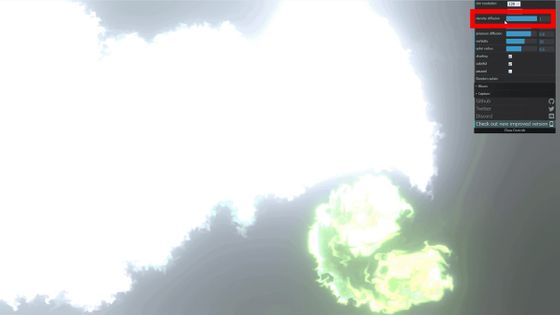
例えば、density diffusionを最大の1にしてみたところ、光の粒の密度がめちゃくちゃ増したことで、まぶしすぎて渦の形が見えなくなってしまいました。

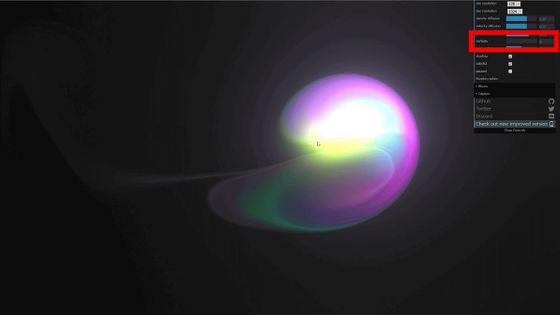
vorticityを0にすると、小さな渦が全く作られなくなるので、丸い光の球が出現しました。まるで海中を泳ぐクラゲのようで、これはこれで神秘的。

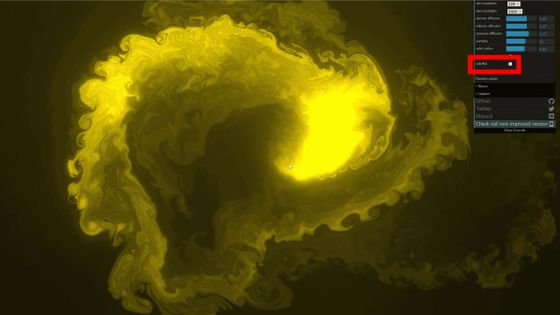
colorfulのチェックボックスはデフォルトではオンになっていますが、これをオフにすると、渦の色が単色になります。渦の色はクリックするごとに少しずつ変化します。

pausedのチェックボックスをオンにすると、クリックして出現した光の球が渦にならず、そのままとどまり続けます。例えば以下の画像のように大きく「G」と書いてから……

再びpausedのチェックボックスをクリックしてオフにすると、「G」が一瞬にして渦に変わりました。

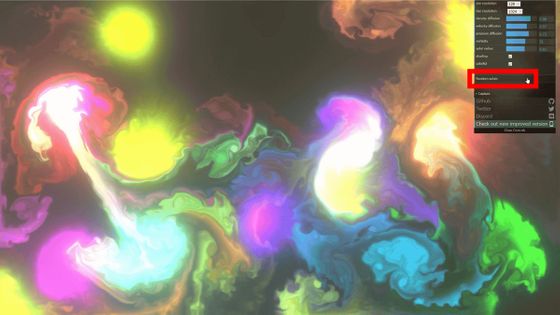
Random splatは、クリックするごとに画面上に複数の光の球が出現し、渦になるというもの。

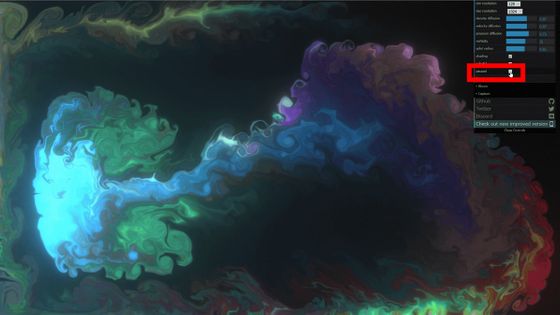
Bloomから「enabled」のチェックボックスをクリックしてオフにすると、光の輝きが消え、色の渦だけを楽しむことができます。

Captureでは、「background color(背景色)」をカラーパレットから選んで変更することができます。以下の画像は、背景色をデフォルトの黒から赤色に変更したところ。

また、Captureの「Transpared」をクリックすると、背景を透過することができます。Photoshopなどの画像加工ツールなどで読み込めば、エフェクト素材としての応用も期待できます。

作った渦の画面を保存したい場合は、Captureから「Take Screenshot」をクリックすると、PNG形式の画像で保存することができます。

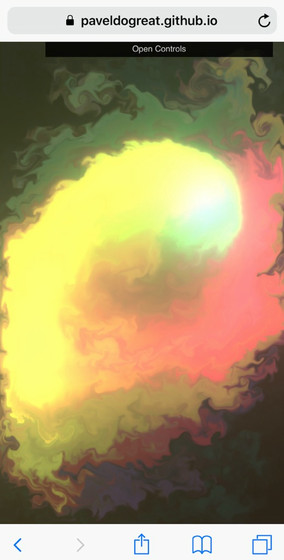
なお、スマートフォンのブラウザからもアクセスが可能で、クリックの代わりに指でタップしたりスワイプすることで、自由に渦を作ることができました。ただし、PCに比べるとスマートフォンは画面が狭いため、複雑で色彩豊かな渦模様を作るのはなかなか難しいものがありました。

他にも右上から数値やスライドバーを動かすことで渦の生成が大きく変化する様子が楽しめるので、ぜひ自分で触って確かめてみてください。
・関連記事
無料で手描きの線から超リアルな雲画像を誰でもサクッと作成できる「KumoWorks」レビュー - GIGAZINE
無料でデザイン上「アリ」な色の組み合わせをサクッと確認できる「Accessible Brand Colors」レビュー - GIGAZINE
無料でウェブデザインに便利な流体シェイプを楽々作れるネットサービス「blobmaker」レビュー - GIGAZINE
Googleがブラウザでお絵かき可能な「Chrome Canvas」をリリース、自動保存&自動同期で作品共有もらくちん - GIGAZINE
月の絵文字で文字を書く「月文字」をあっという間に生成できるサービス「月文字ジェネレータ」 - GIGAZINE
無料の落書き感覚で地層を作成&自然現象の再現も可能な箱庭ゲーム「Sandspiel」 - GIGAZINE
・関連コンテンツ