Googleが提唱する「マテリアルデザイン」の普及をフォローするカラーツールが登場

Googleでは2014年から新しいUX体系として、デバイスの違いを乗り越えて操作性に統一感を持たせ使いやすさを向上させた「マテリアルデザイン」を提唱。声かけだけではなく統一サポートサイトとして「Material.io」を開設し、情報共有や普及に努めています。このサイト内に、アプリにどんなカラーパレットを用いればいいのかを助ける新たなカラーツールが登場しました。
Color Tool - Material Design
https://material.io/color/
アクセスすると、最初は下の方がグレーアウトした状態。ページのどこかをクリックすると……

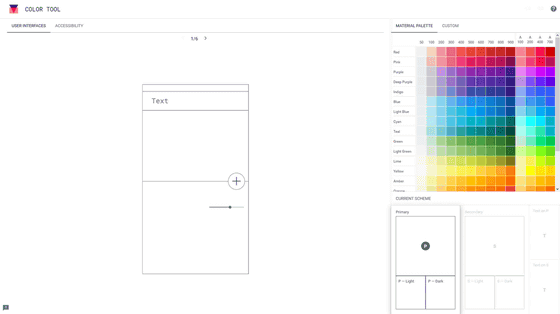
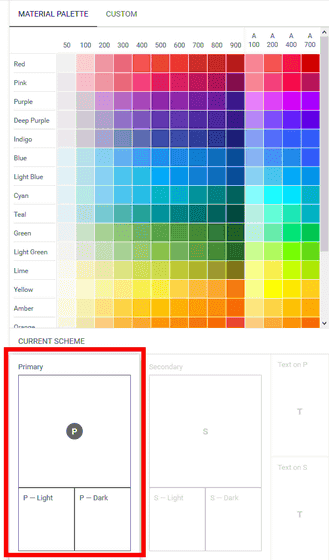
ツールを使えるようになります。左側にページレイアウト、右側に「マテリアルパレット」が置かれています。

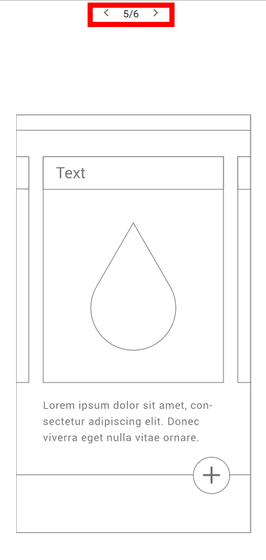
ページレイアウトは文字中心のものや画像が中心になるものなど6種類が用意されていて、「<」「>」で切り替え可能。今回は5番のレイアウトでやってみます。

画面右側に目を移すと、下の方に「CURRENT SCHEME」という項目があって、最初は「Primary」が選択されています。

この状態で、マテリアルパレットから適当な色を選ぶと、左側のレイアウトに色が付きます。画像の上の見出し部分は選んだ色をベースに暗めに変化させたもの、フッター部分は反対に明るめのものとなっています。

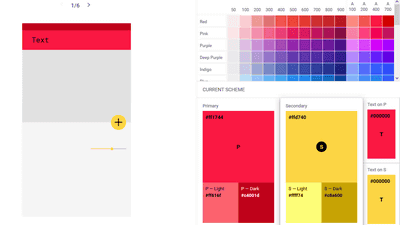
ディープオレンジの「#ffab91」をベースに選ぶとこんな感じに。

「Primary」がこれだという色になったら、続いて右下の項目で「Secondary」を選択してまたマテリアルパレットから色を選ぶと、見出しやボタンの色が変わります。

同様にして、2カ所のテキストの色も調整します。レイアウト5の場合は下記に矢印で示したように、「Text on P」は下に表示されている文字、「Text on S」は見出し部分&ボタンの文字に反映されます。

色については、マテリアルパレットのみではなく、「CUSTOM」をクリックすることで自由に変えられます。

色の配置が終わったら、画面左上にある「ACCESSIBILITY」をクリックすると、背景とフォント色についてのアドバイスが表示されます。ここでは、「White Text」欄が「NOT LEGIBLE」となっています。つまり、フォントが白になると見えづらいということ。

いいものができあがったら、画面右上の「<>」アイコンをクリック。

HTML・CSS・JavaScriptで、それぞれコピー&ペーストですぐに使える状態のソースコードが発行されます。画面下部では、ボタンやスライダー、メニューなどがどんな見た目になるのかを改めて確認可能です。

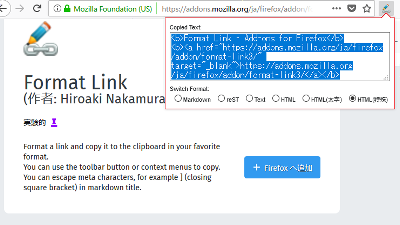
なお、「<>」アイコンの隣に並んでいたクリップのようなアイコンをクリックすると、URLがクリップボードにコピーされます。このURLを使えばデザインを共有可能で、また、作業が途中で終わってしまってもまた再開することが可能です。

記事中で作っていた「Primary:薄緑色/Secondary:オレンジ」のデザインだとこんなURLに。
https://material.io/color/#!/?view.left=0&view.right=0&primary.color=c7e5c8&secondary.color=ff9100&primary.text.color=37464f&secondary.text.color=18227c
なお、色の配置が保存されている状態なので、異なるレイアウトだとどうなるのか試すこともできます。

・関連記事
Googleのマテリアルデザインで使える色が並び、クリック一発でカラーコードのコピーも可能な「Material UI Colors」 - GIGAZINE
Googleの提唱する「マテリアルデザイン」の事例を集めまくって無料で素材のダウンロードまで可能な「MaterialUp」 - GIGAZINE
Googleのマテリアルデザインの「動き」がどのような法則に従っているのかがよくわかるムービー「Material Design Motion」 - GIGAZINE
「ソフトウェアの素材とは何ぞや?」から始まったGoogleのマテリアルデザインができるまで - GIGAZINE
アニメーションを使ったGoogleの新UXデザイン「Material Design」とは? - GIGAZINE
・関連コンテンツ
in ネットサービス, レビュー, デザイン, Posted by logc_nt
You can read the machine translated English article Color tool to follow the spread of "mate….