Googleのマテリアルデザインを使ったウェブサイトが作れる公式CSS/JS/HTMLコンポーネント「Material Design Lite」

Googleがモバイル向けOSの「Android 5.0 Lollipop」で採用し、同社の他の製品やサービスでも導入されている「Material Design(マテリアルデザイン)」は、見た目だけではなく使い勝手までも意識してデザインされたUXです。そのマテリアルデザインを使ったウェブサイトを作れるCSS/Javascript/HTMLコンポーネント「Material Design Lite」を、Googleが公開しています。
Material Design Lite
http://www.getmdl.io/
Introducing Material Design Lite — Google Developers — Medium
https://medium.com/google-developers/introducing-material-design-lite-3ce67098c031
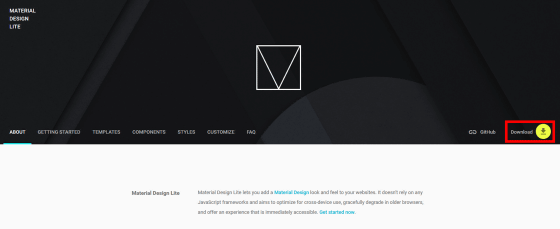
Material Design Liteは、Googleが提唱するマテリアルデザインスタイルのCSS/Javascript/HTMLのテンプレートとコンポーネントを含んだツールキット。Material Design Liteをダウンロードするには、公式サイトを開いて、画面の右端にある「Download」をクリックします。

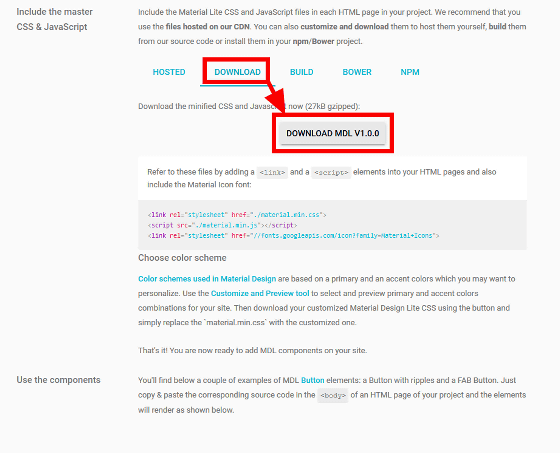
「DOWNLOAD」を選んで「DOWNLOAD MDL V1.0.0」をクリックします。

「ファイルを保存する」をクリックすればダウンロードが始まります。

なお、ダウンロードしたZIPファイルに含まれていたのはJSファイルやCSSファイル、JSONファイルなどなどでした。

また、Material Design Liteを使って作れるウェブサイトのテンプレートも公開中なので全てまとめてみました。テンプレートはGitHubで公開されており、そのまま使用したり、ソースの中身を分析したりできます。
◆ブログ
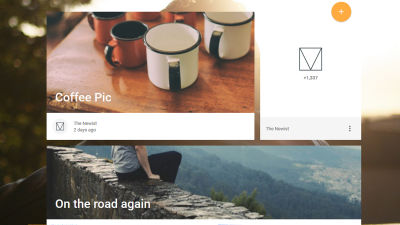
これはMaterial Design Liteを使って作ったブログのテンプレート。ブログエントリーがカードのように並んでいます。

「ブログ」テンプレートのソースは以下から確認することが可能です。
material-design-lite/templates/blog at master · google/material-design-lite · GitHub
https://github.com/google/material-design-lite/tree/master/templates/blog

◆Android公式サイト
Android公式サイトのテンプレートがコレ。

ページをスクロールダウンするとコンテンツが切り替わるデザインです。

ページ下部には画像付のカードが並んでいます。

「Android公式サイト」のテンプレートは以下のページで公開されています。
material-design-lite/templates/android-dot-com at master · google/material-design-lite
https://github.com/google/material-design-lite/tree/master/templates/android-dot-com

◆ダッシュボード
データや情報をシンプルに配置したダッシュボードのテンプレート。メニューバーが左に寄せられており、スッキリしたデザインです。

「ダッシュボード」テンプレートのソースはGitHubのページから確認可能です。
material-design-lite/templates/dashboard at master · google/material-design-lite
https://github.com/google/material-design-lite/tree/master/templates/dashboard

◆テキストのみ
コンテンツに画像を使用しないテキストのみのページのテンプレートがこちら。

上記ページのテンプレートのソースは以下のURLから確認できます。
material-design-lite/templates/text-only at master · google/material-design-lite
https://github.com/google/material-design-lite/tree/master/templates/text-only

◆記事
無駄なコンテンツやボタンを取り除いて、記事だけを表示したページのテンプレート。ページ右上の虫眼鏡アイコンから検索できる以外はテキストしか配置しないシンプルなページです。

コンテンツを記事のみに絞ったテンプレートのソースは以下から確認可能です。
material-design-lite/templates/article at master · google/material-design-lite
https://github.com/google/material-design-lite/tree/master/templates/article

また、Android 4.0から採用されたシステムフォント「Roboto」も公開されていて自由にダウンロードすることができます。Material Design Liteと併せて使用すれば、Android風のウェブサイトを構築できるはずです。

Material Design Lite
http://www.getmdl.io/styles/index.html
Robotoをダウンロードするには上記URL開いて「Download Roboto Font 1.21MB(.zip)」をクリック。

「OK」をクリックしたらダウンロードが始まります。

ダウンロードしたZIPファイルの中にはフォントファイルが18個入っており、自サイト上にアップロードしてCSSを記述することで利用可能です。もしくは、「Google Fonts」を使って表示することもできます。

・関連記事
Googleの提唱する「マテリアルデザイン」の事例を集めまくって無料で素材のダウンロードまで可能な「MaterialUp」 - GIGAZINE
「ソフトウェアの素材とは何ぞや?」から始まったGoogleのマテリアルデザインができるまで - GIGAZINE
アニメーションを使ったGoogleの新UXデザイン「Material Design」とは? - GIGAZINE
マテリアルデザイン採用でUIを一新した「Sleipnir Mobile for Android 3.0」リリース - GIGAZINE
新OS「Android 5.0 Lollipop」はどこが新しいのか、新旧UIデザインを徹底比較するとこんな感じ - GIGAZINE
・関連コンテンツ