AdobeがUXデザイン工程を1本のソフトで完遂できる「Adobe Experience Design CC」パブリックプレビュー版を公開

AdobeがUXデザイナーが素早くプロトタイプを作れ、かつ仲間とシェアするのも簡単、というソフトウェア「Adobe Experience Design CC」のパブリックプレビュー版を公開しました。アプリなどのUXデザイナーはこれまで複数のソフトウェアを使用することが多く、ソフトウェア同士の連携は必ずしもスムーズと言えませんでしたが、Adobe Experience Design CCはオールインワンの設計になっており1つのソフトウェアでデザインからプロトタイプのシェアまで行えるようになっているとのこと。
Introducing Adobe Experience Design CC (Preview) | Creative Cloud blog by Adobe
http://blogs.adobe.com/creativecloud/introducing-adobe-experience-design-cc-preview/
Adobe Experience Design CCを使うとどんなことが可能になるのかは、以下のムービーを見ると非常にわかりやすいです。
Adobe XD (Preview): Quick Demo - YouTube

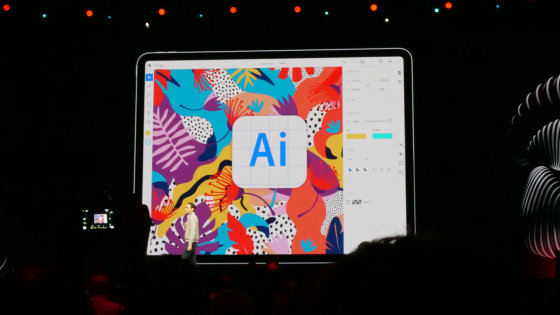
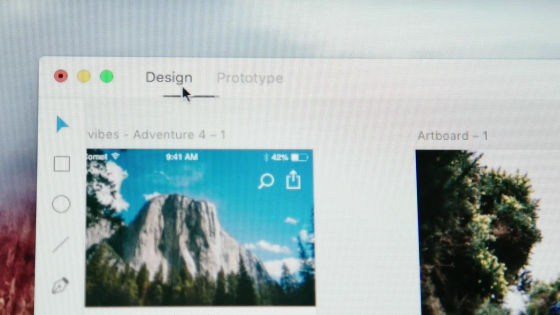
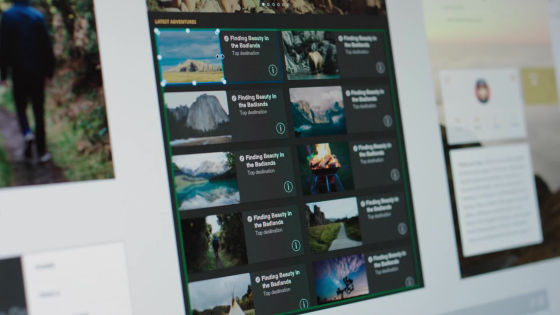
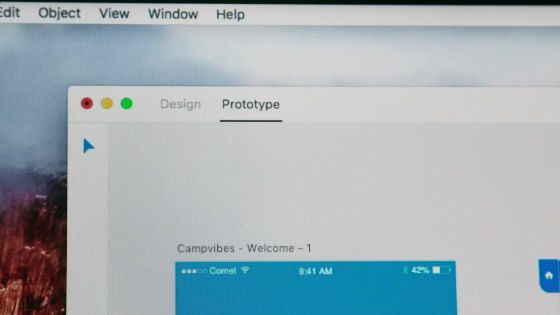
Adobe XDを起動すると……

こんな感じで、画面は「Design」「Prototype」のタブに分かれて表示されます。

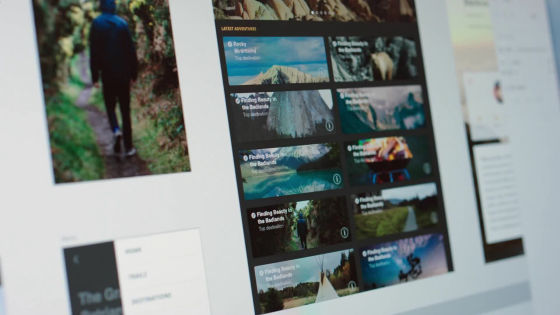
画面を見つめる男性デザイナー

ソフトウェアは起動画面で端末を選べるようになっており、「iPhone 6」を選択すると、iPhone 6の画面サイズのアートボードが開けるようになっています。また、画面サイズはマウスで自由に設定可能。

カチカチとマウスを動かして……

画像をドラッグ&ドロップすることで画面に配置。この時、短形や円形のオブジェクトを用意しておけば、ドラッグ&ドロップすることでオブジェクトの形状で自動マスクされます。

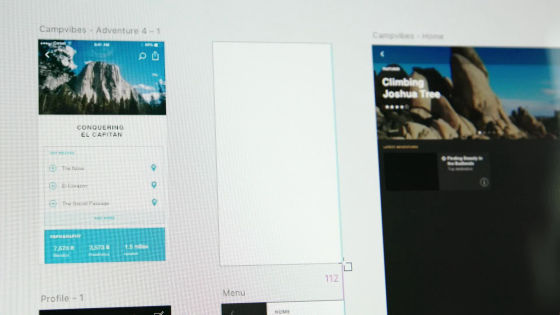
今度は画面に複数の項目を並べていく模様。これも範囲選択して……

マウスで枠を拡張していけば、その分項目がコピーされていきます。繰り返しアイテムのデザインも簡単というわけ。

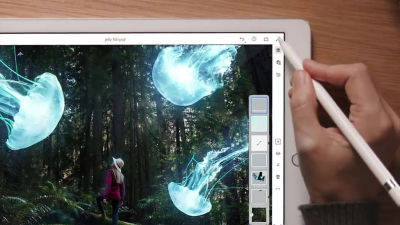
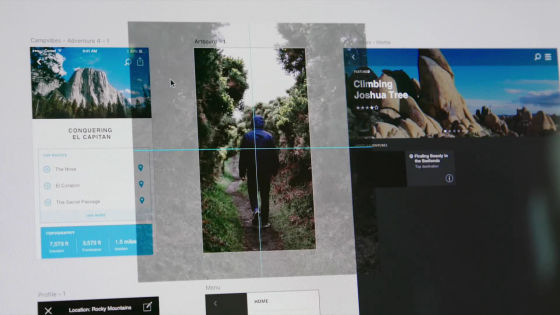
さらに、画像ファイルをまとめてドラッグ。

選択範囲にドロップすれば……

一気に画像が表示されました。

さらに、画像のレイアウトもマウスでまとめて一度に適用させることが可能です。

カタカタ……とキーボードを打つデザイナー

記載されている文字などは個別に編集可能となっています。

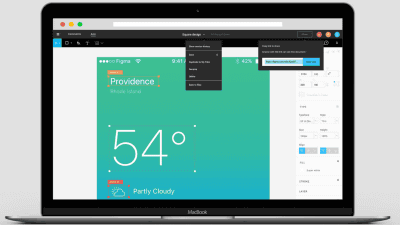
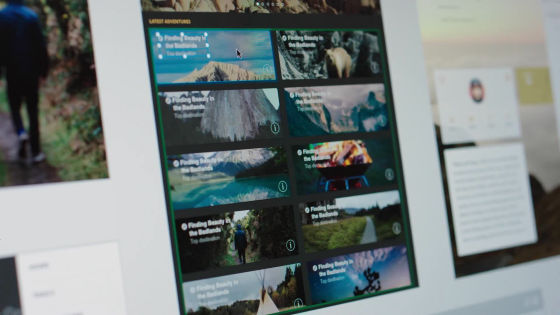
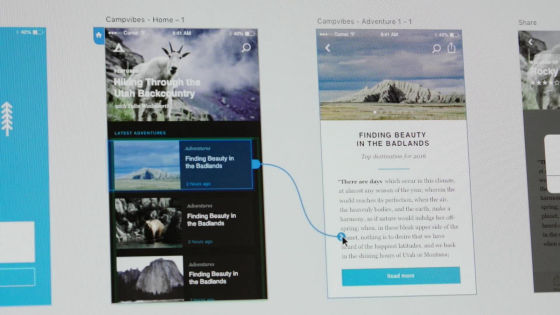
さらに、DesignタブからPrototypeタブに切り替え。

画面上の項目を、青いラインで別のページにつなげています。これは画面遷移の指定を行っているところ。

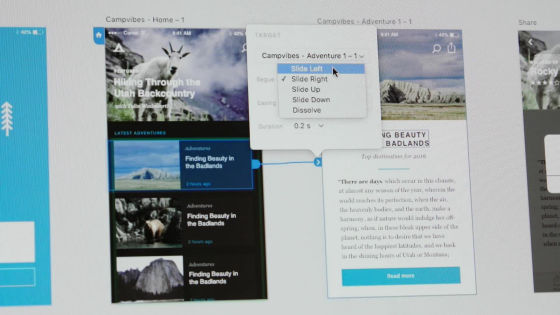
「左にスライド」「右にスライド」「下にスライド」など遷移する際の動作を選択しています。なお、DesignとPrototypeの連携は非常にスムーズで、Designで行われた修正は自動的かつ即座にPrototypeに反映されるとのこと。

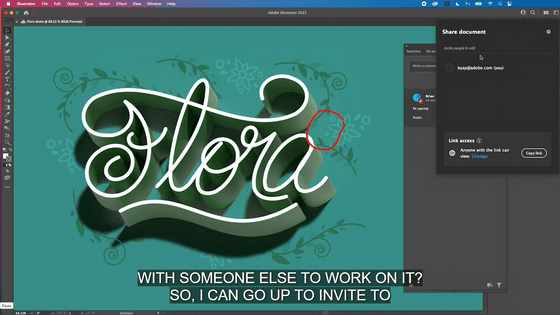
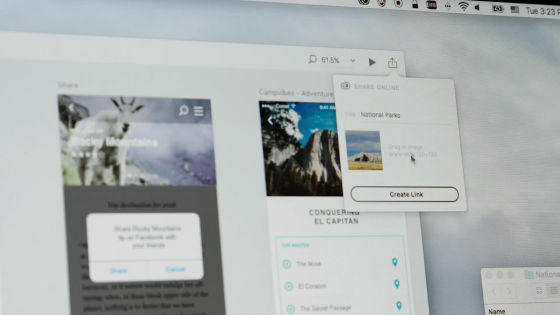
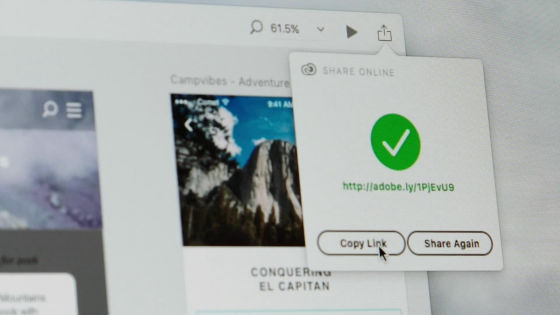
画面の右端にはシェアボタン。

リンクをコピーします。

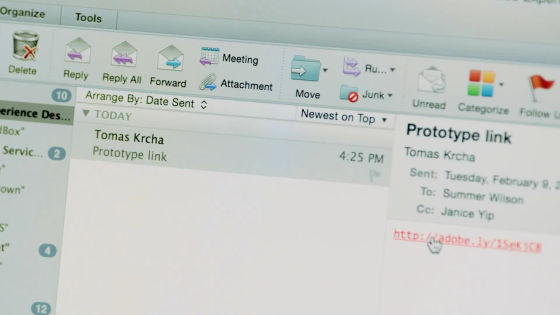
メールによって送られたプロトタイプは……

男性デザイナーとは別の女性にまで届けられます。

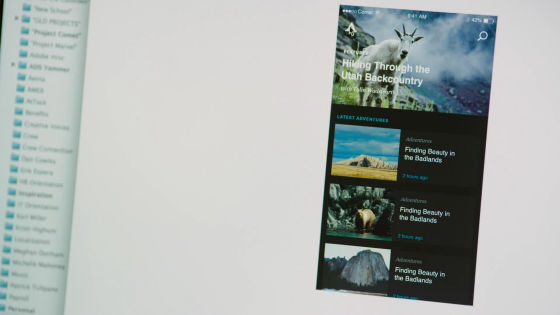
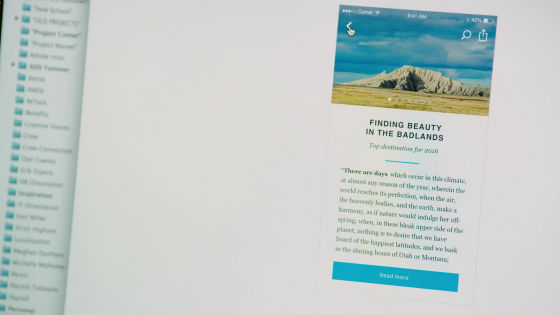
こんな感じで、アプリの画面が表示され……

実際にアプリを操作するような感じで、ブラウザ上でプロトタイプを動かすことが可能なようです。

Adobe Experience Design CCはAdobeのPhotoshopやIllustratorを利用しているUXデザイナーらと協力して開発されたツール。開発には18カ月の期間を要しており、まだレスポンシブデザインへの対応などはないそうですが、これからユーザーからのフィードバックを反映させ対応していくとのことです。
なお、ダウンロードは以下から可能になっています。
User experience, prototyping app | Adobe Experience Design CC
http://www.adobe.com/jp/products/experience-design.html

・関連記事
AppleとGoogleのマップアプリに見るUXデザイン思想の違いを徹底比較 - GIGAZINE
アニメーションを使ったGoogleの新UXデザイン「Material Design」とは? - GIGAZINE
Googleの提唱する「マテリアルデザイン」の事例を集めまくって無料で素材のダウンロードまで可能な「MaterialUp」 - GIGAZINE
次期Android「L」の新UXデザイン「Material Design」はどのような動きでアニメーションするかがよくわかるムービー - GIGAZINE
ウェブデザインをゲームで遊びながら学べるサービスをまとめた「Games for designers」 - GIGAZINE
初心者でもデザイナーのように文字の見た目を劇的によくする「カーニング」をマスターするための9つのポイント - GIGAZINE
ウェブデザイナーに対して絶対に言ってはいけない27種類の暴言を華麗にデザインしたポスター集 - GIGAZINE
・関連コンテンツ
in 動画, ソフトウェア, Posted by darkhorse_log
You can read the machine translated English article Published a public preview version of "A….