プレゼン資料からウェブページまで直感的かつ短時間で作れるMicrosoftの新サービス「Office Sway」を使ってみた

OneDrive上の写真やYouTubeのムービー、Twitterの投稿などをその場でドラッグ&ドロップして資料に組み込み、細かい設定をしなくてもレイアウトやモードの変更によってあっという間にスタイリッシュでそれらしい資料を作れるのがMicrosoftの新しいサービス「Office Sway」です。作った資料はURLの公開やウェブサイトへの埋め込みも可能でかなり使い勝手がよさそうなサービスなのですが、Neowinのウェブサイトから実際にプロトタイプが使用可能となっていたので、実際に使ってみました。
Office Sway - Create and share amazing stories, presentations, and more
https://sway.com/
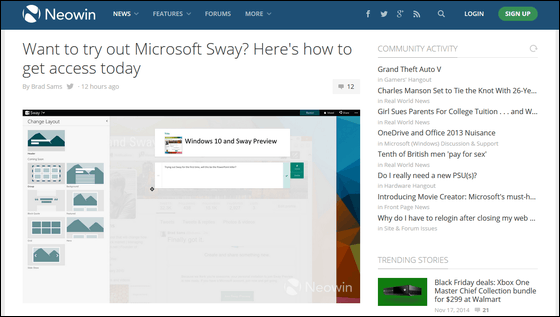
まずはNeowinのウェブページにアクセス。
Want to try out Microsoft Sway? Here's how to get access today - Neowin
http://www.neowin.net/news/want-to-try-out-microsoft-sway-here039s-how-to-get-access-today

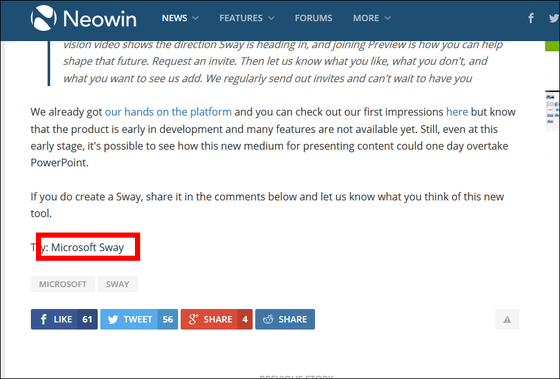
記事末尾にある「Microsoft Sway」という部分をクリックします。

Microsoftアカウントでのサインインを求められるので、メールアドレスとパスワードを入力して「Sign in」をクリック。

こんな感じのウェブサイトが表示されるので、「Create new Sway」をクリックします。

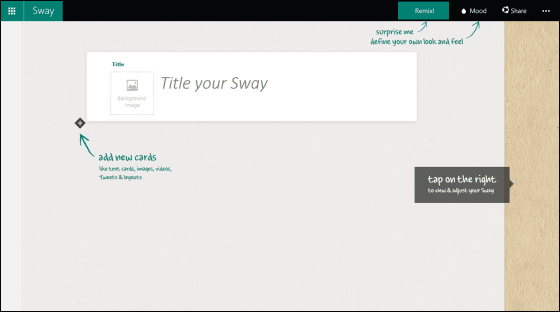
これがSwayの資料作成画面。真ん中に四角いカード状のフィールドが置いてあり、画面左上に「Remix!」「Mood」「Share」といったメニューが並び、画面右側をクリックすると確認画面が開く仕組み。

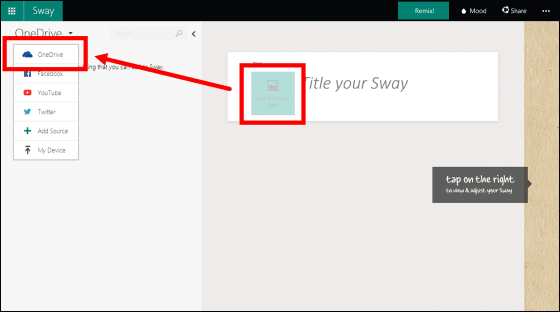
最初のカードは「Title」となっているので、まずはタイトル部分を作成。「Background Image」をクリックすると画面左側から素材選択フィールドが現れるので、OneDrive・Facebook・YouTube・Twitter・Add Source・My Deviceから素材が取り込めるようになっています。まずはOneDriveを選択。

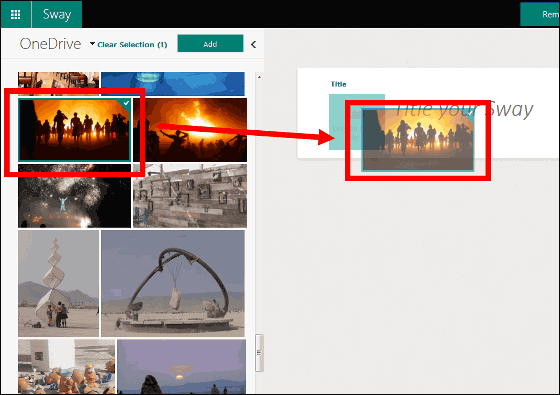
ログインに使用しているアカウントのOneDrive上で保存されているデータが一覧表示されるので、好きなものを選択して「Background Image」上にドラッグ&ドロップします。

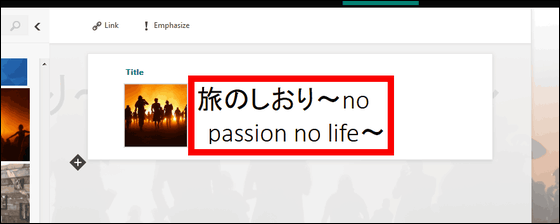
カード内にタイトルを入力。

カードの左下にある「+」をクリックしていけば、ヘッダーや本文をどんどん追加していけるようになっているわけです。

Swayはタイトルカードから始まり、ヘッダー、テキスト、メディア、アップロードデータなどを自由に追加可能となっているので、まずはヘッダーをクリックしてみます。

新しいカードが追加されました。

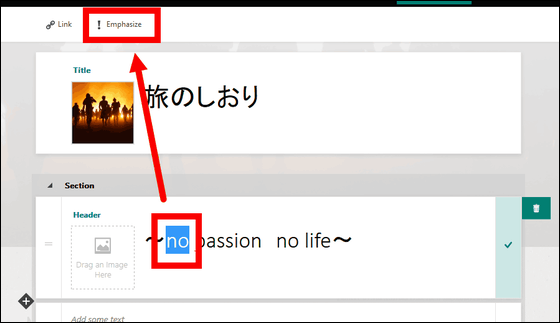
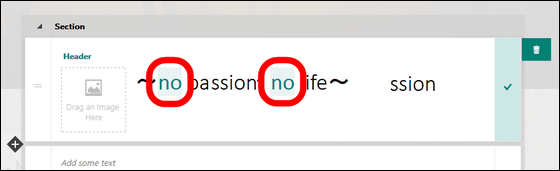
文字を入力後、単語を強調したい時はその単語を選択して画面上部にある「Emphasize」をクリック。

こんな感じで太字になる部分が別の色になって表示されます。

ヘッダーとタイトルには背景画像がつけられましたが、テキストはシンプルに文章のみ。カードが不要だな、と思ったら右端にあるゴミ箱ボタンから簡単に削除できます。

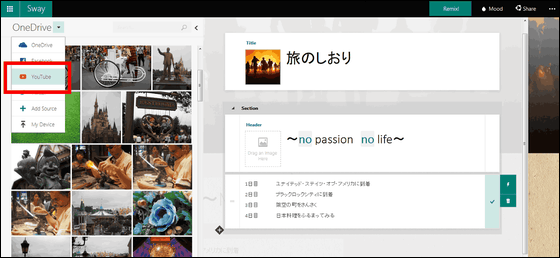
どんどん作成していきます。素材のフィールドから今度は「YouTube」を選択。

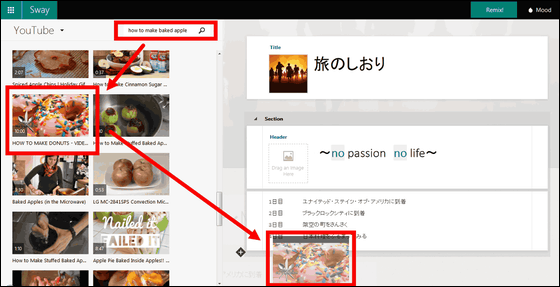
画面上部に検索欄が現れるので、ここに直接言葉を入力して検索をかけ、検索結果から好きなムービーを埋め込めるようになっています。

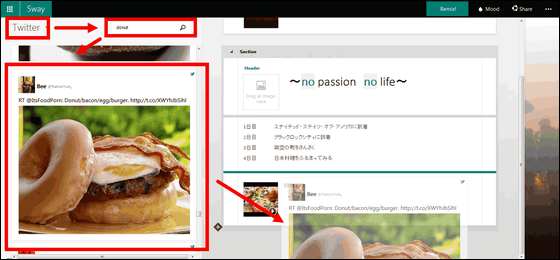
Twitterの埋め込みも同様に行えます。

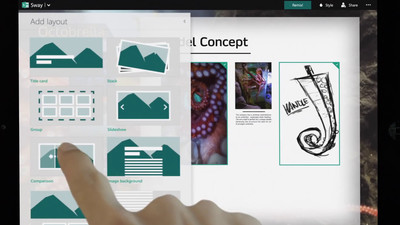
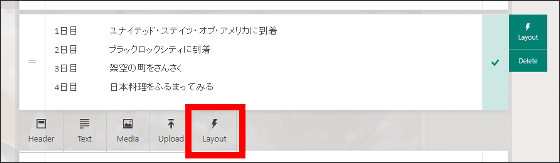
追加する複数の画像のレイアウトを変えることも可能。「Layout」をクリックすると……

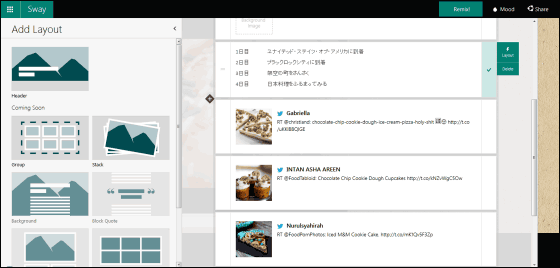
画面左端に画像レイアウトの選択肢が表示されました。現在は「Group」と「Stack」のみが使用可能です。

資料作成中はどんな感じに画像が並ぶのかまだ見られませんが、レイアウトは複数の画像を自動的にいい感じで表示してくれる機能で、確認画面で並びや表示をチェックできます。

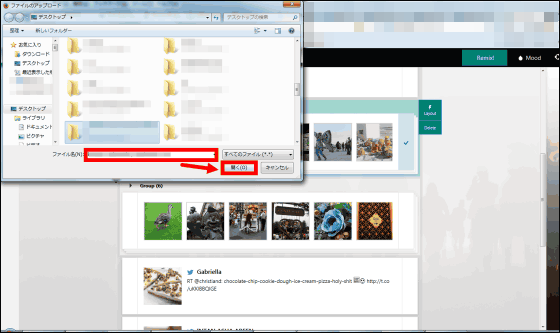
なお、画像はもちろん使っているデバイスのローカルからアップロードすることも可能です。

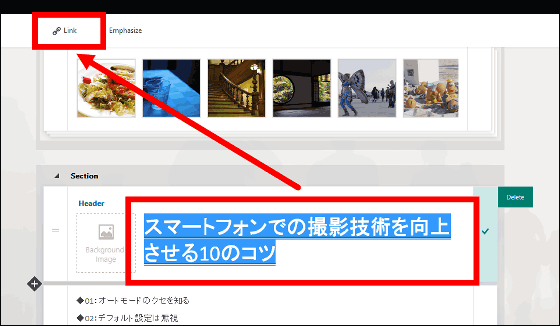
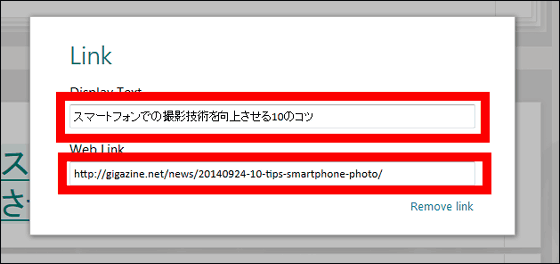
さらに、入力した文字を選択して画面左上にある「Link」をクリックすると……

文章にリンクを貼ることもできます。

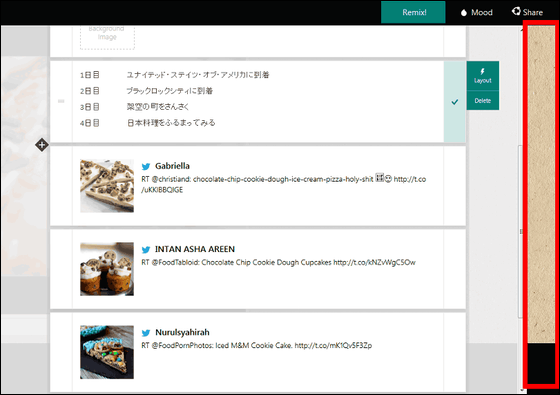
ということで、画面右端のスペースをクリックして確認画面に移動。

こんな感じで自動的に資料が生成されているわけです。

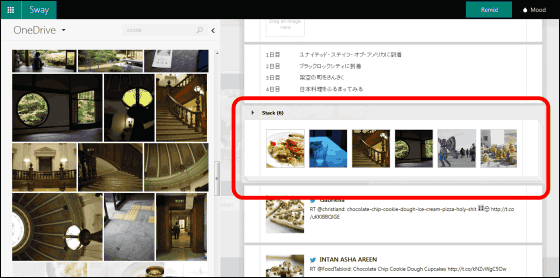
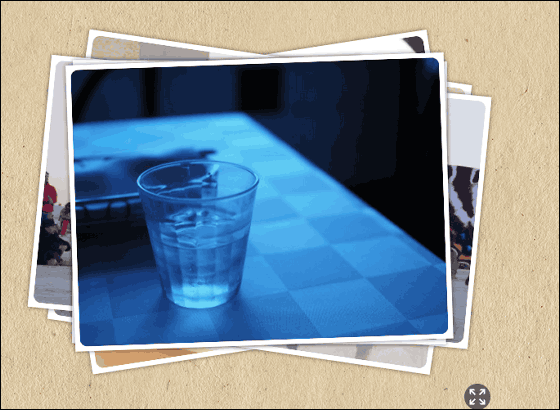
これは「Stack」でレイアウト変更した画像。

クリックするごとに次の画像へと進んでいきます。

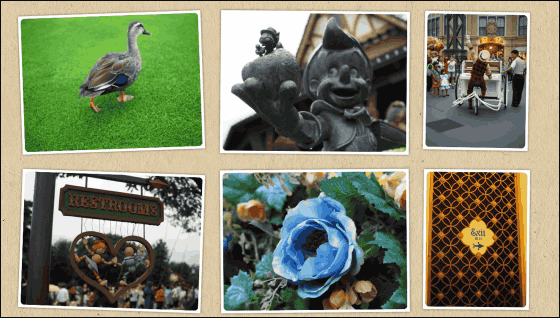
「Group」でレイアウトを変更すると、こんな感じで一塊に画像が表示されます。

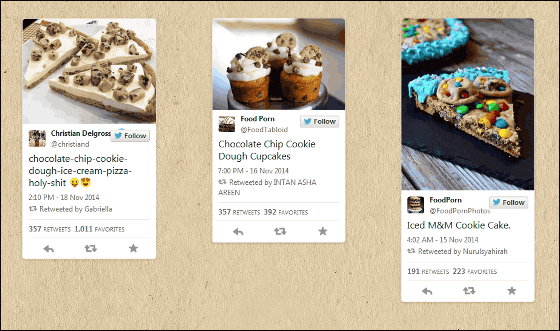
Twitterの埋め込みは横並び。

ムービーもちゃんと表示されていました。

なお、テキストの編集などは確認画面からでも行えます。

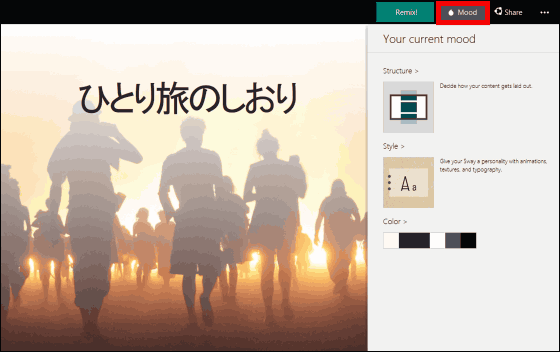
さらに、内容はこのままで表示方法だけ変更していきます。画面左上にある「Mood」をクリック。「Structure」「Style」「Color」の3つが変更できるようになっています。

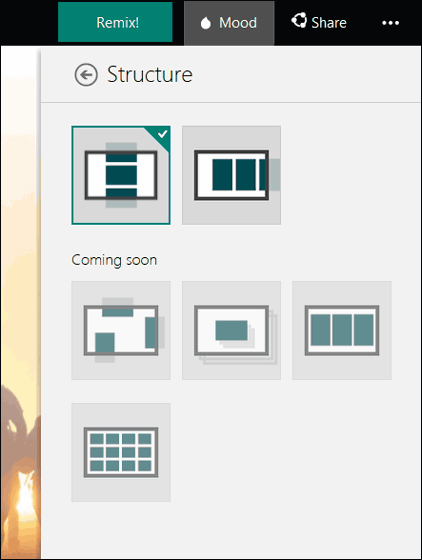
Structure、つまり構造の変更ができるようになっていました。現在は「縦スクロール」「横スクロール」の2種類ですが、今後はさまざまな構造が選べるようになる予定のようです。

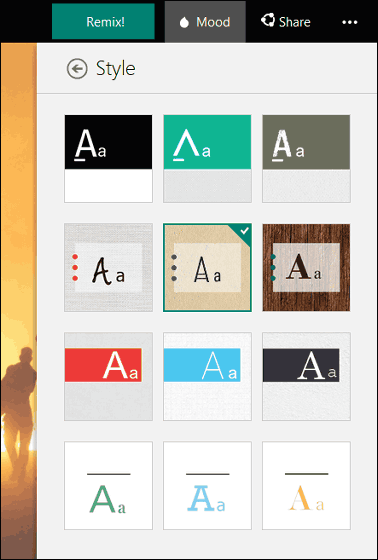
Styleは全部で16種類から選択可能。

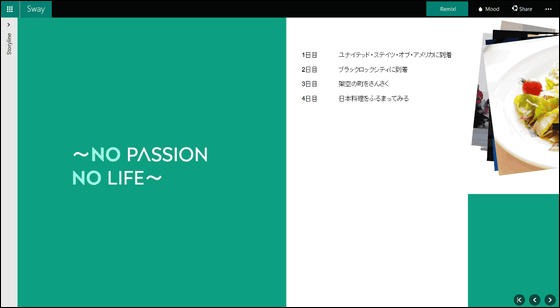
Styleを変更するとどうなるのか?ということで、Structureを横スクロールで設定した画面でいろいろやってみました。以下はそれぞれのカードが色で区切られているもの。

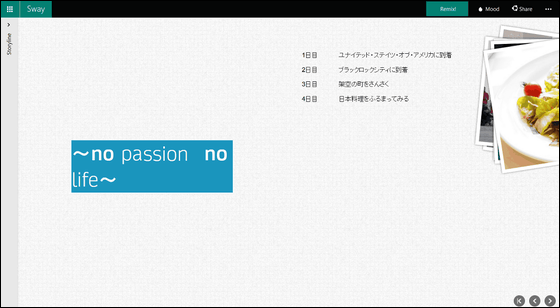
カードごとの区切りがなく、絵巻物のように表示されるシンプル仕様。

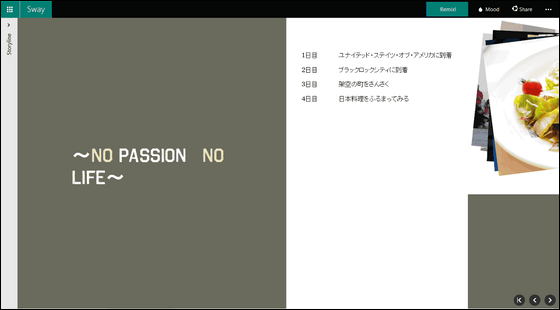
少し固い雰囲気。

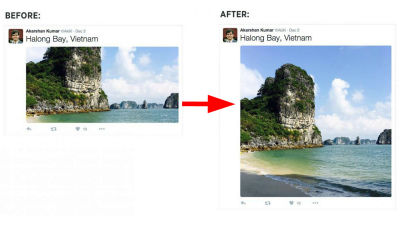
画像のレイアウトはほぼ同じですが、フォントが変わったり、画像に少しフィルターがかかったりして雰囲気が変わっていきます。



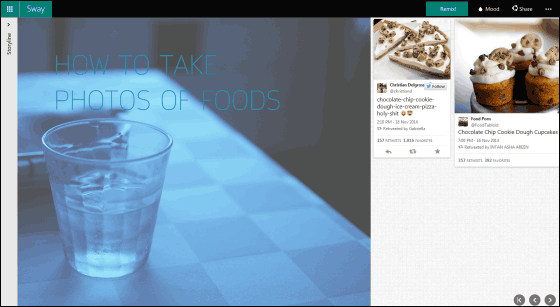
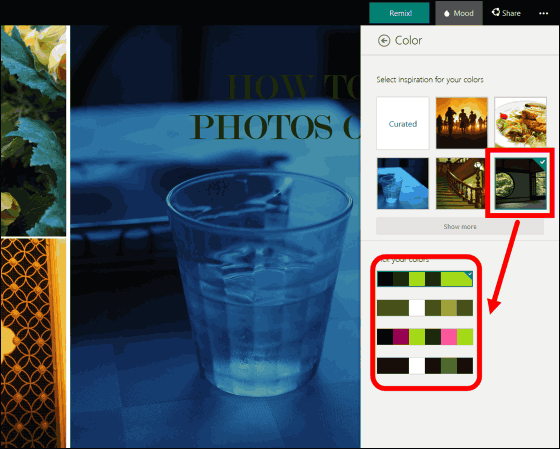
また、カラーはただ色を変えられるだけではなく、使用している画像から色を抽出してStyleに適用する色見本をいくつか表示してくれます。そのため、画像の雰囲気をくんだ色使いが可能になります。

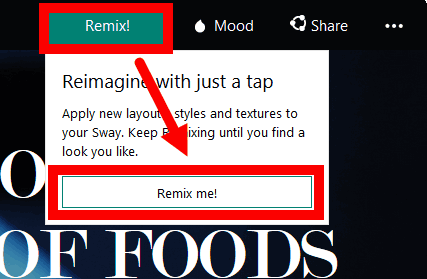
さらに、画面右上にある「Remix!」から「Remix me!」を押すと、ランダムにスタイルやカラーを変更して表示方法を変えてくれるようになっていました。

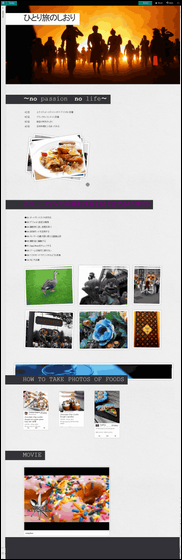
リミックスしてみると、最初とは全く別の雰囲気にガラッと早変わり。

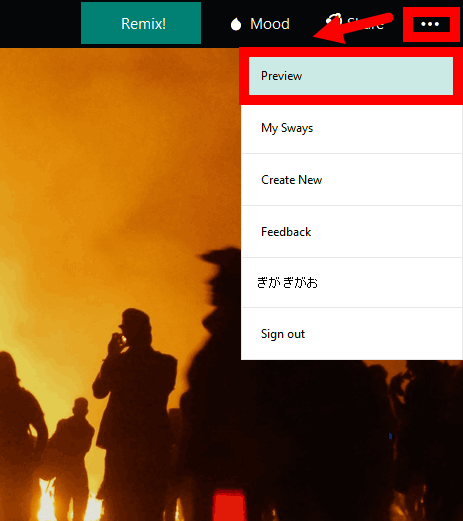
最後に画面右端のボタンから「Preview」を選べばプレビュー画面に移動します。

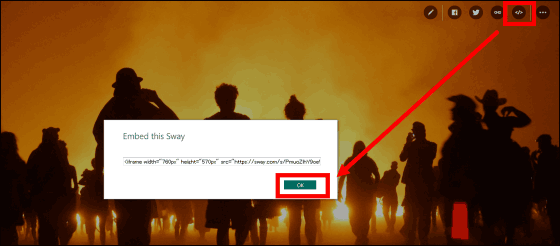
プレビュー画面からは埋め込みコードをコピーしたり……

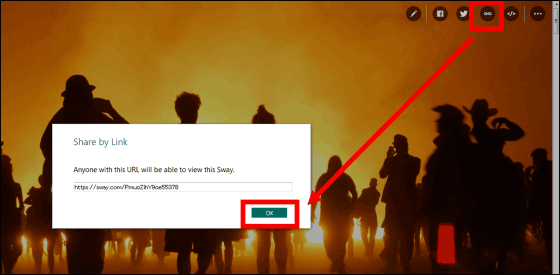
URLをコピーしたりすることが可能。

URLが公開できるのでブログやウェブサイトっぽく使うことも、以下のように埋め込んで資料としての使用もできるという、使う人や状況によってかなり可変的なツールになっていました。
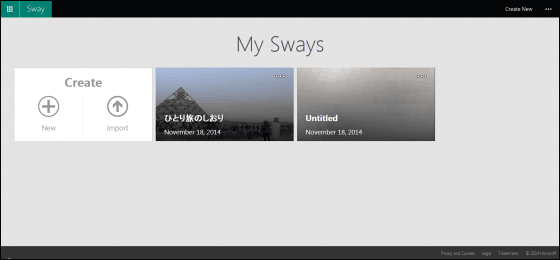
なお、作成した全ての資料は自動的に保存され、こんな感じで一覧表示されるので、途中で誤ってブラウザを閉じてしまった!という時でも安心です。

・関連記事
短いプレゼンでも狙いどおりに魅力を伝えて共感を得るためのポイントとは - GIGAZINE
プレゼンテーション資料の極意「シンプルイズベスト」を実践するための6つのデザインテクニック - GIGAZINE
見る人を魅了するキラープレゼンテーションの作り方 - GIGAZINE
創造的プレゼンの秘訣を言語化した「プレゼンテーション・パターン」 - GIGAZINE
GIGAZINE特別講演のプレゼン資料の一部を公開、当日はこんな感じでした - GIGAZINE
・関連コンテンツ
in レビュー, ソフトウェア, Posted by darkhorse_log
You can read the machine translated English article I tried Microsoft's new service "Office ….