自分のサイトがほかのブラウザでどう見えるか試す「browsershots.org」

1年ぐらい前からある無料サービスで、自分の作ったサイトやブログなどがほかのブラウザから見ると正常に見えているかどうかを画像として見せてくれるサービスです。特に自分が普段使っているOS以外の環境下での見え方がわかるので重宝します。
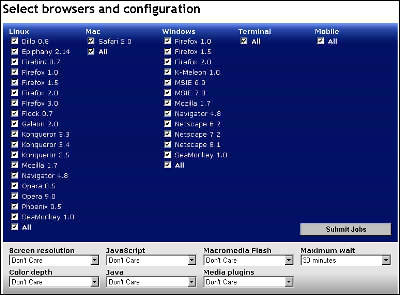
対応しているブラウザは、WindowsはFirefox1.0/1.5/2.0、K-Melon 1.0、MSIE 6.0/7.0、Mozilla 1.7、Navigator 4.8、Netscape 6.2/7.2/8.1、SeaMonkey 1.0。MacはSafari 2.0。LinuxはDillo 0.8、Epiphany 2.14、Firebird 0.7、Firefox 1.0/1.5/2.0/3.0、Flock 0.7、Galeon 2.0、Konqueror 3.3/3.4/3.5、Mozilla 1.7、Navigator 4.8、Opera 8.5/9.0、Phoenix 0.5、SeaMonkey 1.0。
試し方は以下の通り。
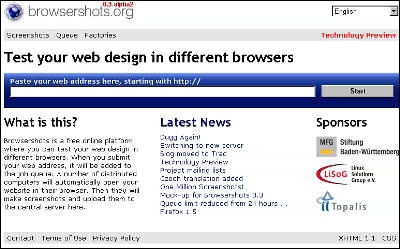
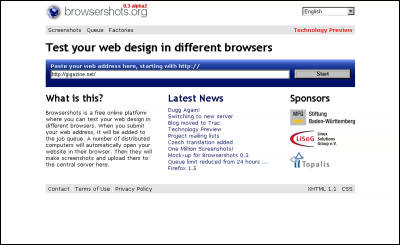
Test your web design in different browsers - Browsershots
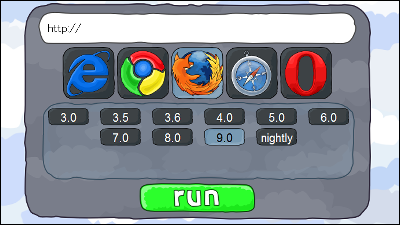
まずトップページから試したいサイトのアドレスを入力します。

次にシミュレーションして欲しいOSとブラウザの組み合わせを選びます。多くなればなるほど時間がかかるので、ある程度絞り込んだ方がいいです。解像度や色数、JavaScriptやFlashなどのオン・オフも切り替えることができます。肝心なのは「Maximum wait」で、これで15分から4時間まで、画像生成の待ち時間を指定します。生成する画像が多い場合やサイトに負荷がかかっている場合は時間がかかるので、長めにしておきましょう。

いつも常に混雑しているので、全種類のブラウザ画像を生成するようにしているするとかなり時間がかかります。大体4時間がベストです。
生成中はこのような感じでリクエストキューという待ち列に入ります。このページをお気に入りに入れるかブックマークしておき、待ち時間が経過後、再度見に行くと画像ができあがっています。

できあがり

クリックすると小さい画像が表示され、さらにもう一度クリックすると指定した実際のサイズの画像が現れます。

今回、試しにやってみて生成できたのは以下の3種類。できあがるまで4時間かかりました。
WindowsのIE7
LinuxのSeamonkey
Mac OS XのSafari
・関連記事
ブラウザウインドウの大きさチェックや設定を行う「browsersize.com」 - GIGAZINE
ポップアップブロック機能をテストするサイト「PopupTest」 - GIGAZINE
・関連コンテンツ
in ネットサービス, レビュー, Posted by darkhorse_log
You can read the machine translated English article "Browsershots.org" to see how your site ….