"Browsershots.org" to see how your site looks on other browsers

It is a service that shows as an image whether or not your site or blog etc seems normal by viewing from other browsers with a free service from around 1 year ago. Especially useful because it understands how to look under environments other than the OS you normally use.
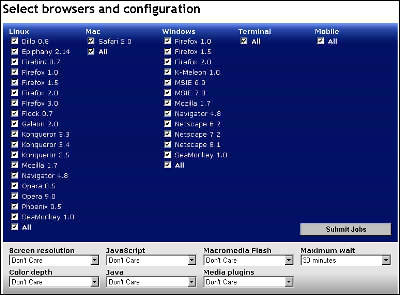
Supported browsers are Firefox 1.0 / 1.5 / 2.0, K-Melon 1.0, MSIE 6.0 / 7.0, Mozilla 1.7, Navigator 4.8, Netscape 6.2 / 7.2 / 8.1, SeaMonkey 1.0 on Windows. Safari 2.0 for Mac. Linux is Dillo 0.8, Epiphany 2.14, Firebird 0.7, Firefox 1.0 / 1.5 / 2.0 / 3.0, Flock 0.7, Galeon 2.0, Konqueror 3.3 / 3.4 / 3.5, Mozilla 1.7, Navigator 4.8, Opera 8.5 / 9.0, Phoenix 0.5, SeaMonkey 1.0.
The way to try is as follows.
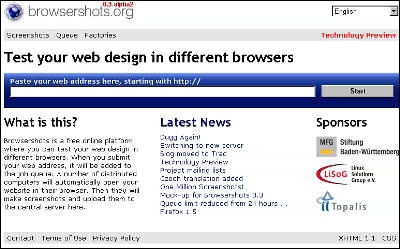
Test your web design in different browsers - Browsershots
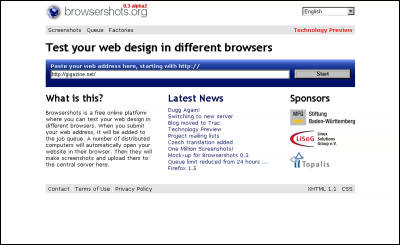
First enter the address of the site you want to try from the top page.

Next, select the combination of the OS and the browser that you want to simulate. The more time it takes, the better it is to narrow down to a certain extent. You can also switch on / off resolution, number of colors, JavaScript, Flash etc. The key point is "Maximum wait", which specifies waiting time for image generation from 15 minutes to 4 hours. It takes time if there are a lot of images to generate or a load is applied to the site, so let's make it longer.

Since it is always crowded all the time, it takes quite a while if you try to generate all kinds of browser images. Almost 4 hours is the best.
During generation it enters the wait queue called request queue like this. I put this page in my favorite or bookmarked, and after the waiting time has elapsed, when I go to see it again, the image is completed.

Completion

When clicked, a small image is displayed, and clicking again clicks the image of the actual size specified.

This time, I tried it and it was able to generate three types below. It took 4 hours to finish.
Windows IE 7
Linux Seamonkey
Safari on Mac OS X
Related Posts:
in Web Service, Review, Posted by darkhorse_log