Review of “Floorp”, a domestic browser that supports vertical tabs and multi-level tabs and allows for flexible UI customization

' Floorp ' is a Firefox-based web browser developed by the Japanese student community '
Floorp
https://floorp.app/ja/
·table of contents
◆1: Installing Floorp
◆2: Floorp setup
◆3: Abundant UI customization
◆4: Tabs can be arranged in multiple stages or vertically
◆5: Sidebar arrangement can be switched between left and right
◆6: Website can be displayed in panel
◆1: Installing Floorp
Floorp is available for Windows, macOS, and Linux. This time, I will install and use Floorp on Windows. First, click the link below to access the official Floorp website to obtain the installer.
Floorp
https://floorp.app/ja/
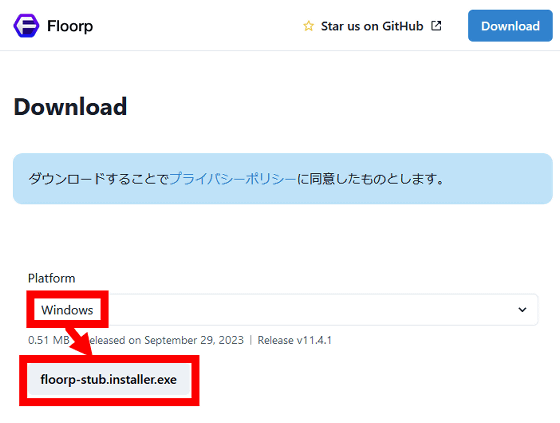
After accessing the official website, click 'Download'.

Select 'Windows' in the platform selection field and click 'floorp-stub.installer.exe' to download the installer.

Once the installer has finished downloading, double-click to run it.

When a security warning appears, click 'Run'.

The installation process will then begin.

Once the installation is complete, Floorp will start automatically.

◆2: Floorp setup
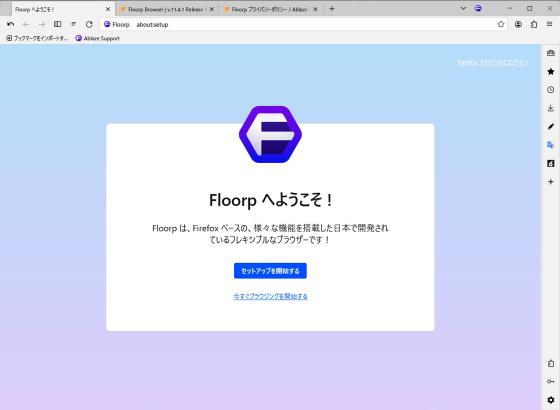
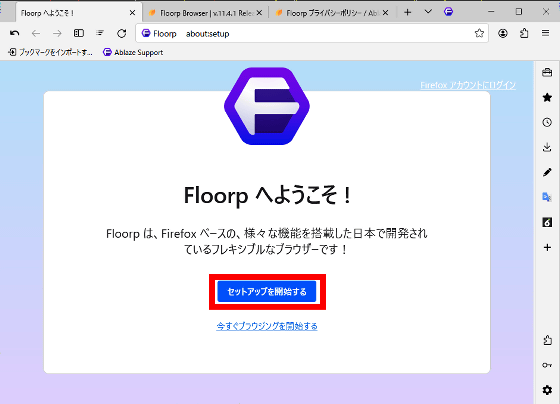
When you start Floorp for the first time, a setup screen will be displayed, so click 'Start setup'.

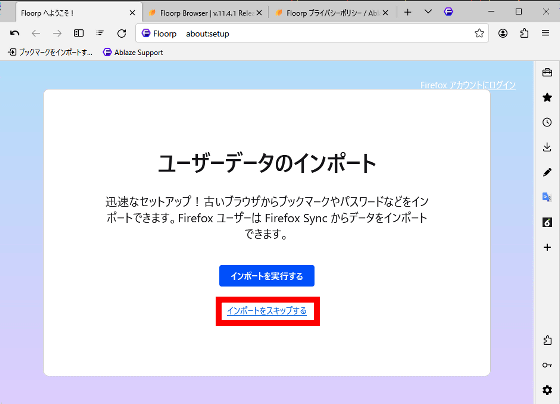
Next, a screen will appear where you can import bookmarks etc. from other browsers. This time I want to use it without importing it, so I clicked 'Skip import'. If you have a Firefox account, you can synchronize various data using Firefox Sync.

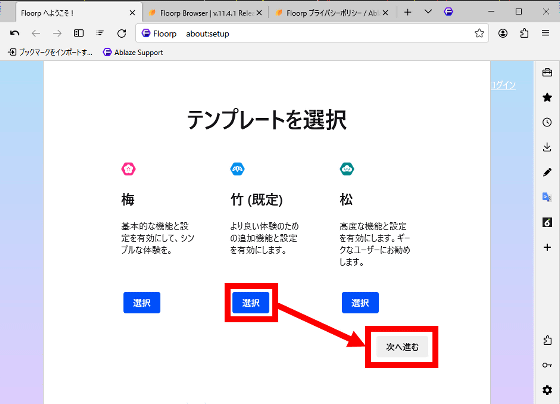
Next, the UI template selection screen will be displayed. Three types of templates are available: 'Plum', 'Bamboo', and 'Mine', and the display of the toolbar changes depending on the template. You can set the display/hide of various toolbars later, so this time I selected 'Bamboo' and clicked 'Next'.

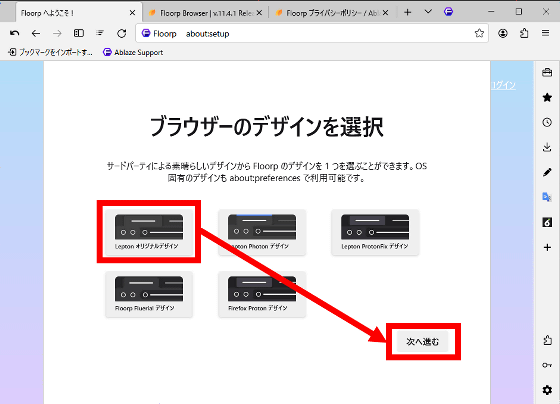
When the design selection screen is displayed, select your favorite design and click 'Next'.

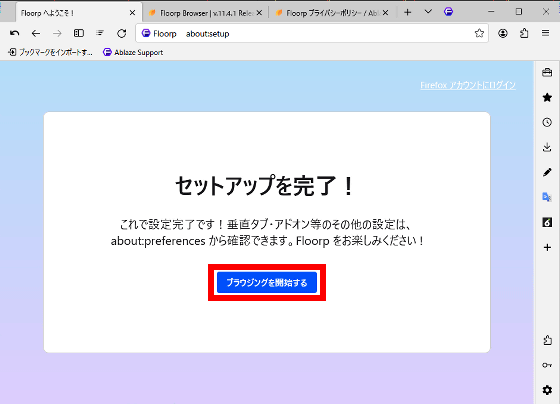
Finally, select 'Start browsing' to complete the setup.

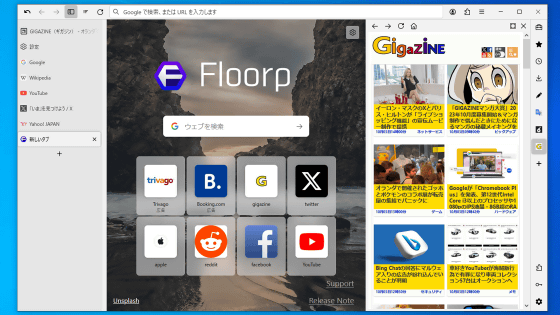
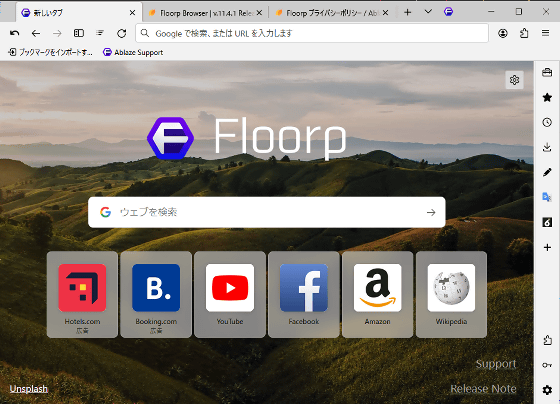
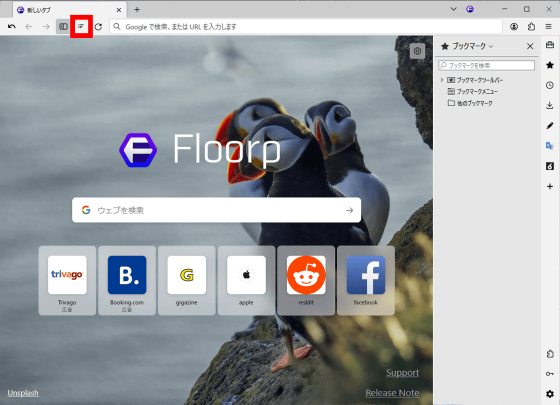
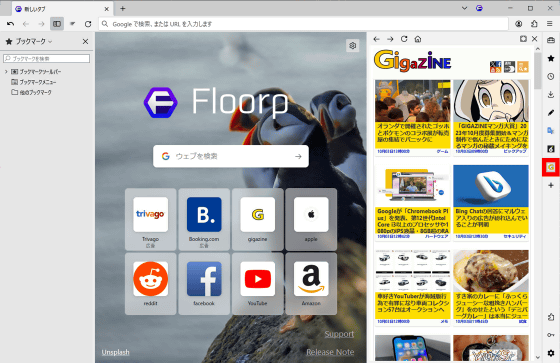
This is what it looks like immediately after setup is complete. When you select the template 'Bamboo' or 'Pine', panel buttons that allow you to access various functions will appear on the right side of the screen, similar to Edge.

◆3: Abundant UI customization
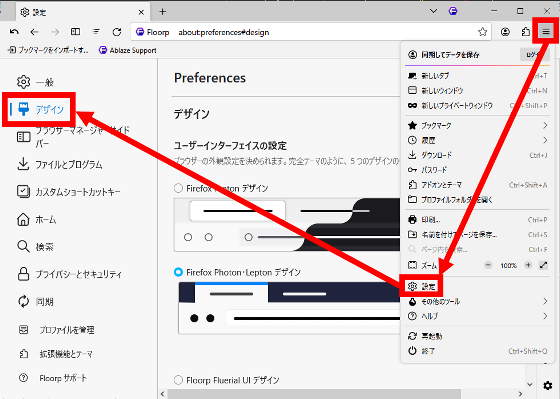
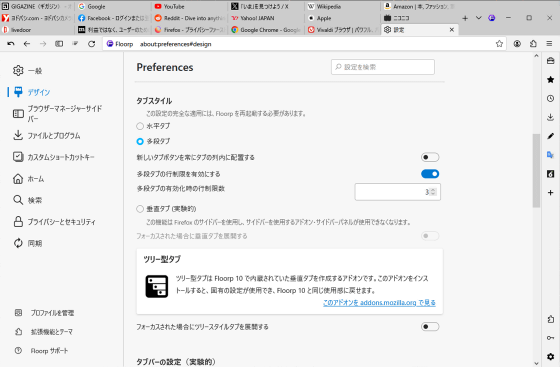
Floorp provides a wealth of custom UI elements. To customize the UI, click the menu button at the top right of the screen, click 'Settings', and then click 'Design'.

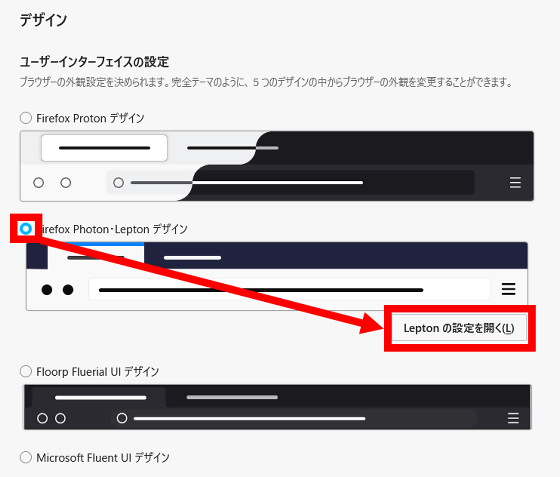
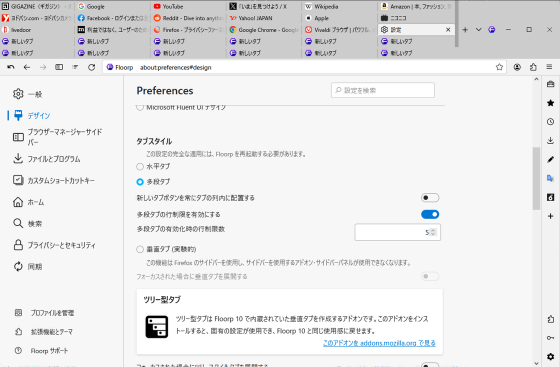
In the design settings, you can select the browser appearance from ``Firefox Proton Design'', ``Firefox Proton/Lepton Design'', ``Floorp Fluerial UI Design'', or ``Microsoft Fluent UI Design''. Of these, you can select 'Firefox Proton/Lepton Design' and click 'Open Lepton Settings' to customize the UI in detail.

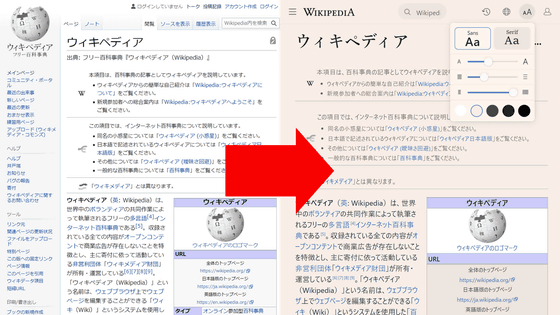
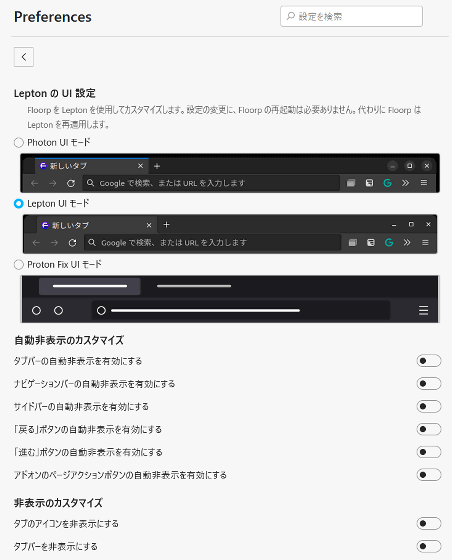
The detailed UI settings screen looks like this. You can make detailed settings such as whether there is a gap at the top of the tab bar or whether to enable or disable automatic hiding of the tab bar.

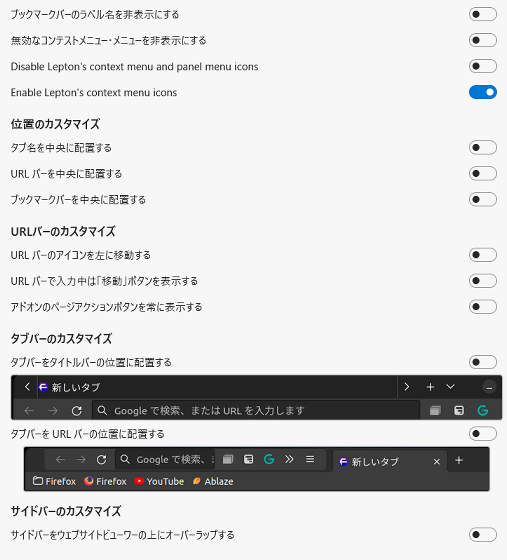
It also supports very detailed customization, such as hiding bookmark labels and displaying only icons, and aligning tab names to the center.

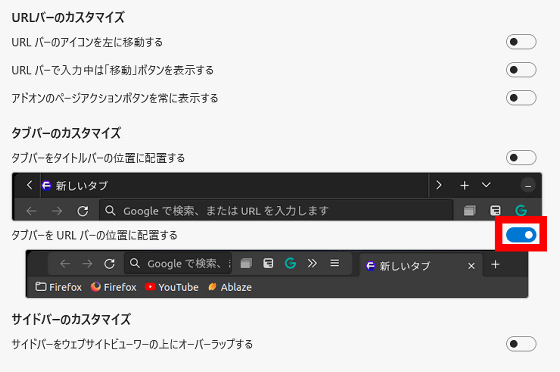
One of the most interesting settings is ``Place the tab bar at the URL bar'' setting. I will try enabling it.

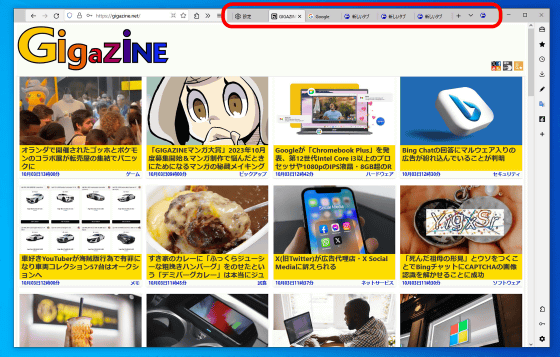
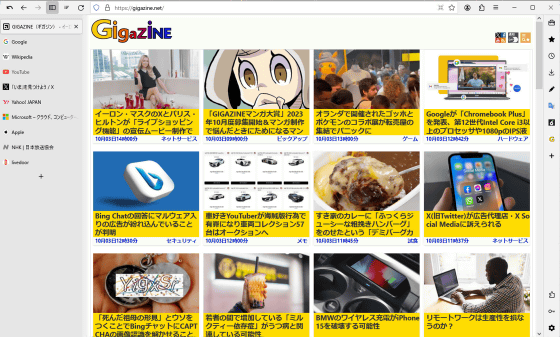
Then, the tab bar and URL bar were displayed on the same line as shown below. This setting allows you to expand the display area of a web page vertically, allowing you to see more information at once. This setting is recommended for users who want to display as much information as possible on one screen.

◆4: Tabs can be arranged in multiple stages or vertically
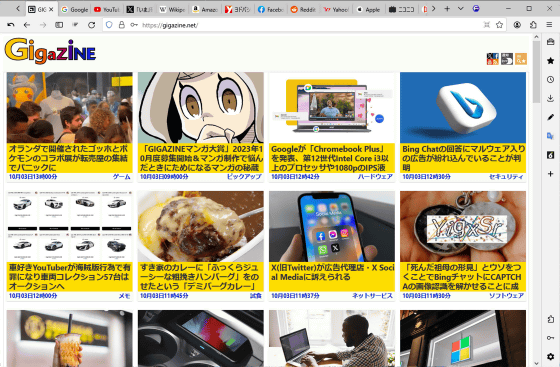
If you open a large number of tabs in your browser, only some of them will be visible as shown below.

With Floorp, you can expand the tab bar to multiple levels by enabling multi-level tabs.

Below is the screen when multi-tab is enabled. You can check information on many tabs at once.

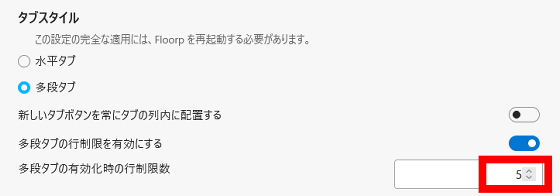
In the standard state, the number of tab bar rows is limited to three. In addition to disabling the tab bar's limit on the number of columns, it is also possible to change the upper limit on the number of columns. I tried increasing the number of stages to 5 stages.

The tab display when the upper limit of the number of stages is set to 5 looks like this. You can customize the tab display to suit your display space.

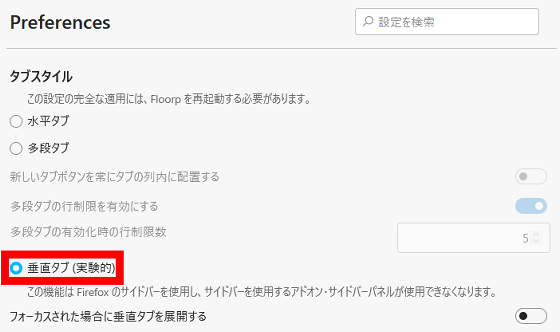
You can also enable 'Vertical Tabs' to arrange tabs vertically.

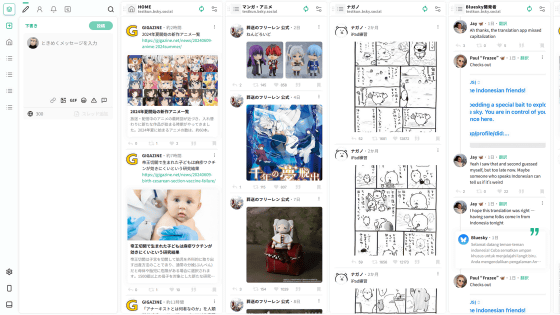
When you actually enable 'vertical tabs' it looks like this. If you have a landscape display, you can use the extra space by displaying your tabs vertically.

◆5: Sidebar arrangement can be switched between left and right
In Firefox, which is the base of Floorp, you cannot move the sidebar position from the left side using the normal method. Floorp allows you to easily switch the position of your sidebar. The switching procedure is as follows.
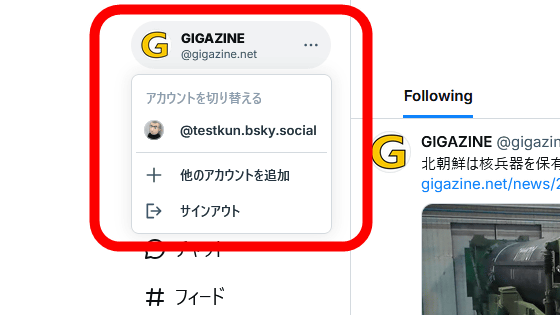
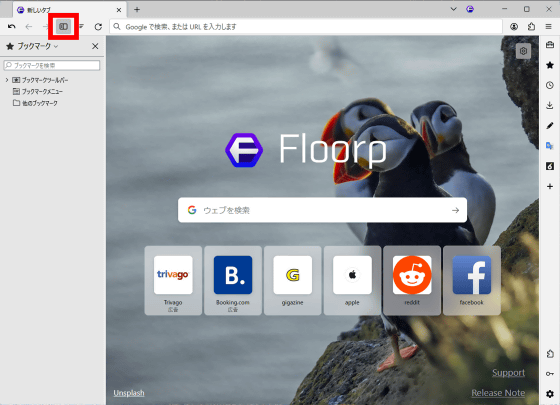
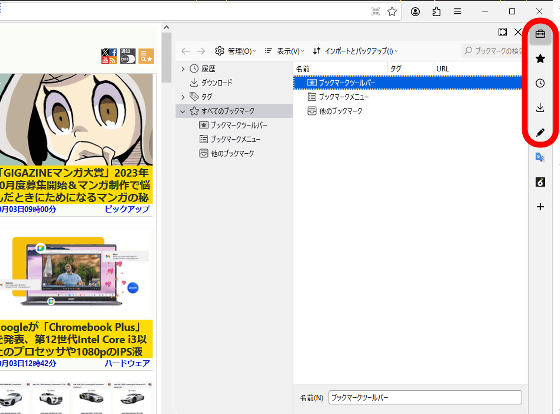
First, click the sidebar open/close button surrounded by the red frame to display the sidebar.

Next, click the button placed to the right of the sidebar open/close button to switch the sidebar position to the left or right.

◆6: Website can be displayed in panel
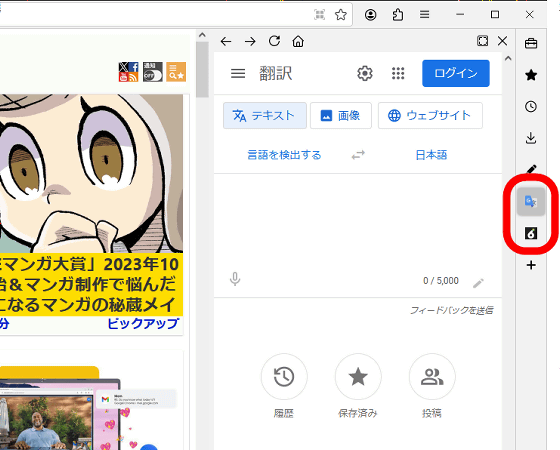
On the right side of Floorp's screen, there is a button that allows you to display your favorites and history in a panel.

In addition to various functions, websites can also be displayed on the panel. In the initial state, buttons to display Google Translate and Misskey.io in a panel are arranged.

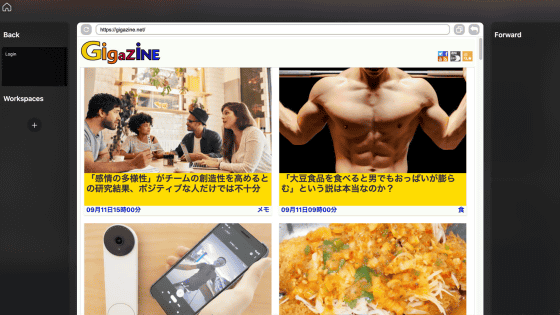
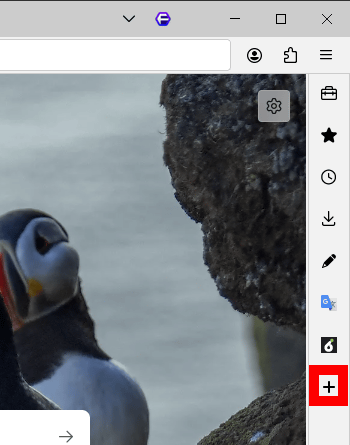
You can create a panel display button yourself, so let's create a button that displays GIGAZINE on a panel. First, click the '+' button.

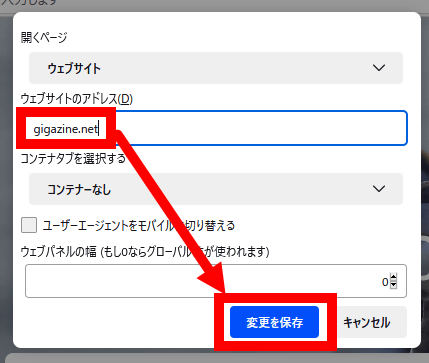
Enter 'gigazine.net' in the address input field and click 'Save changes'.

Now you can add a button to display GIGAZINE in a panel.

Please note that Floorp is developed as open source, and the source code is available at the link below.
GitHub - Floorp-Projects/Floorp
https://github.com/Floorp-Projects/Floorp/

You can also support the development by donating to Floorp's development team 'Ablaze' from the link below.
Sponsor @Ablaze-MIRAI on GitHub Sponsors · GitHub
https://github.com/sponsors/Ablaze-MIRAI

A forum related to this article has been set up on the GIGAZINE official Discord server. Anyone can write freely, so please feel free to comment!
• Discord | 'Tell me about browser features such as vertical tabs and mouse gestures that are essential!' ' | GIGAZINE
https://discord.com/channels/1037961069903216680/1159046927195832371
Related Posts: