I tried using the AI tool 'Vectorizer.AI' that can convert illustrations and live-action images into 'SVG images that do not blur even when enlarged'

If you enlarge illustrations or live-action images to a large extent, the outlines will be blurred. Using the free web application ' Vectorizer.AI ', it is possible to convert illustrations and live-action images into infinitely expandable SVG format, so I actually tried using it.
Trace Pixels To Vectors in Full Color, Fully Automatically, Using AI - Vectorizer.AI
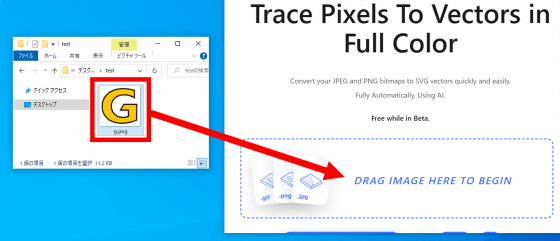
It is the 'G' part of the GIGAZINE logo below.

If you enlarge 'G', the outline will become jagged like this. Image formats such as JPG and PNG represent images as collections of small square pixels. In other words, this is like an 'ultra-high-definition dot picture', so when you enlarge the image, the outline becomes jagged or blurry.

The expression format of images such as 'ultra-high-definition pixel art' is called 'raster format'. In addition to the raster format, there is also a 'vector format' in which images are displayed on a computer in numerical form, such as how the lines bend and the colors are expressed. In vector format, even if the image is enlarged or reduced, it is possible to recalculate how the lines bend and maintain smooth curves. With Vectorizer.AI, you can convert raster format images such as JPG, PNG, and GIF to vector format SVG files.
To use Vectorizer.AI, access the following link.
Trace Pixels To Vectors in Full Color, Fully Automatically, Using AI - Vectorizer.AI
https://vectorizer.ai/

Next, drag and drop the image file you want to process into the area marked 'DRAG IMAGE HERE TO BEGIN'.

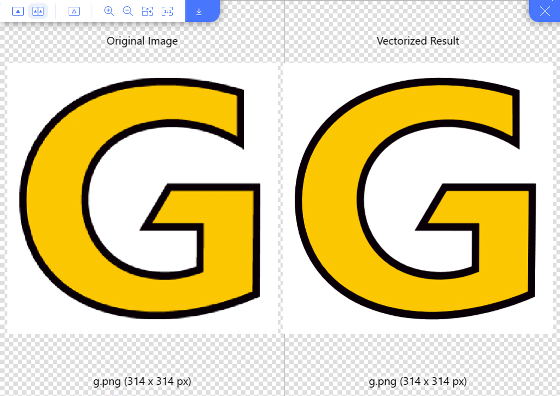
After waiting for a while, the original image file (left) and the file converted to SVG by AI (right) are displayed side by side.

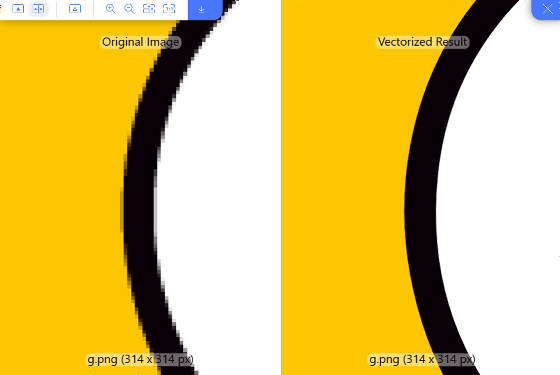
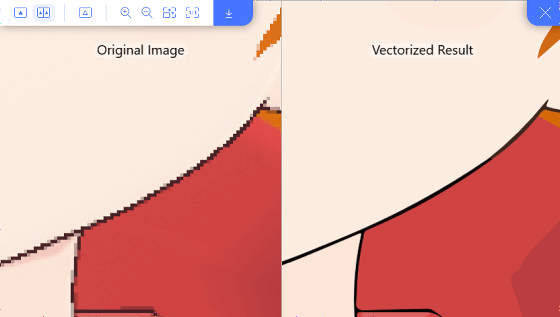
You can zoom in and out on both images by moving the mouse wheel. If you zoom in, you can see that the SVG image does not have jagged curves.

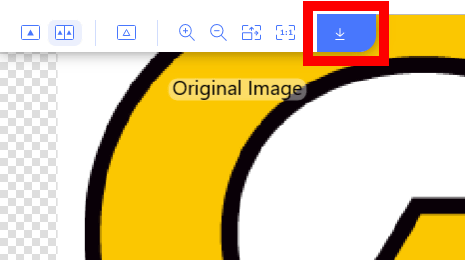
To download the SVG file, click the download button on the upper left of the screen.

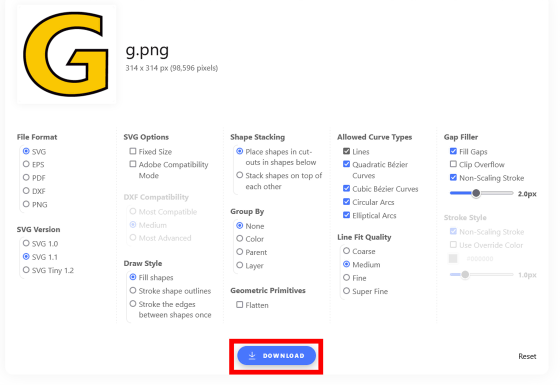
When the download setting screen is displayed, click 'DOWNLOAD' without changing anything.

You have now downloaded the SVG file.

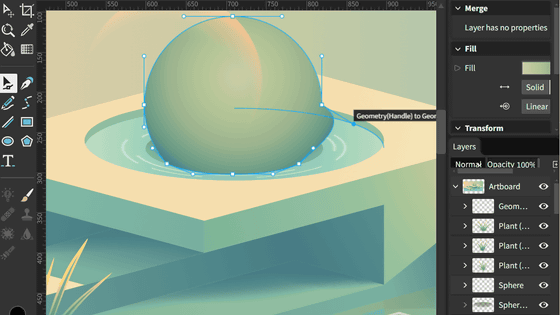
The downloaded SVG file can be edited with compatible software such as 'Illustrator' and 'Inkscape'.

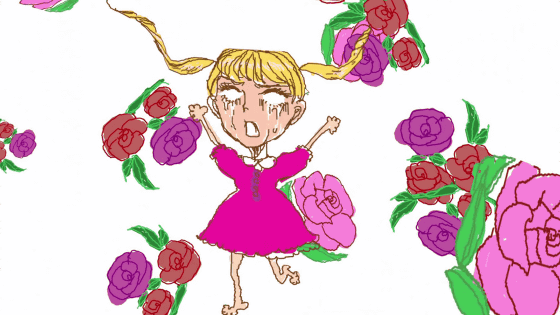
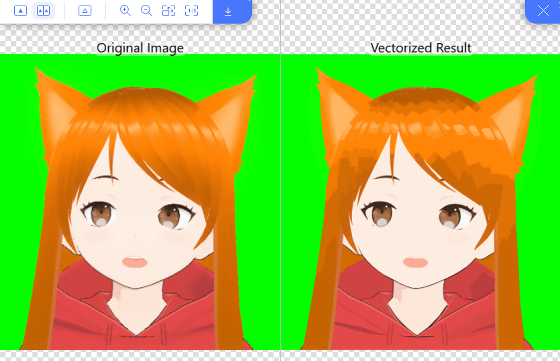
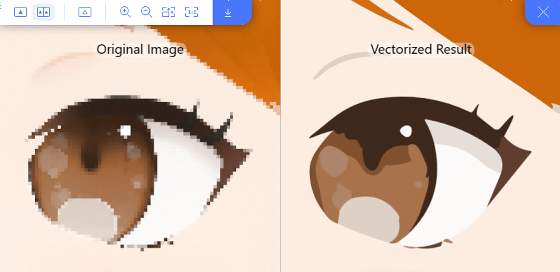
In addition to 'G', I tried converting various images into SVG. First of all, the portrait of GIGAZINE's anthropomorphic character '

If you zoom in, you can see that the smoothness of the curve is preserved.

It is like this when expanding the eye part. Although the curve is not broken, there is a sense of incongruity in the depiction of the eyes.

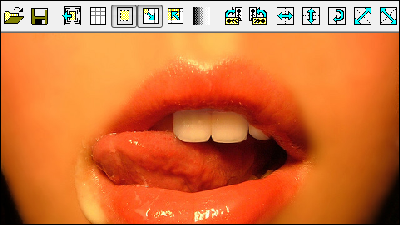
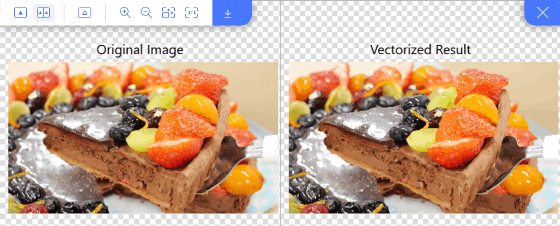
Next, I converted the photo of

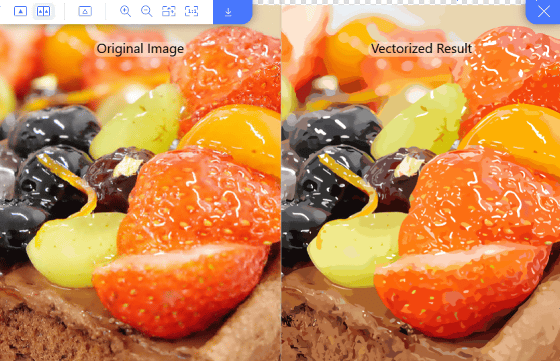
When zoomed in, the original image (left) begins to blur overall, but the SVG image (right) remains sharp. However, it is not a live action but a depiction like a 'realistic illustration'.

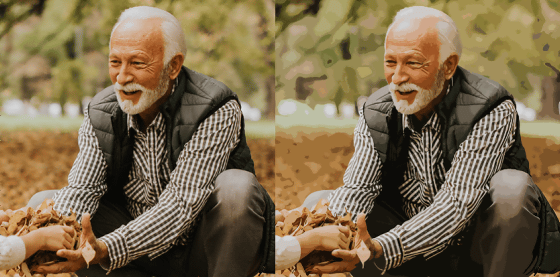
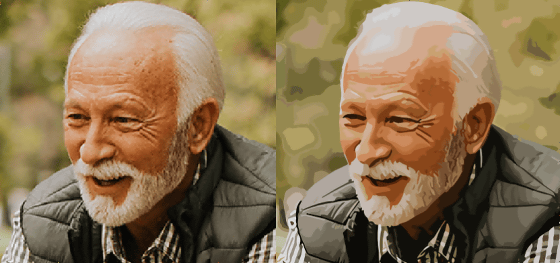
Next, convert the person's photo into SVG.

It looks like this when expanded. The SVG image (right) has an illustration-like depiction, but this is a workmanship that seems to be acceptable as a work.

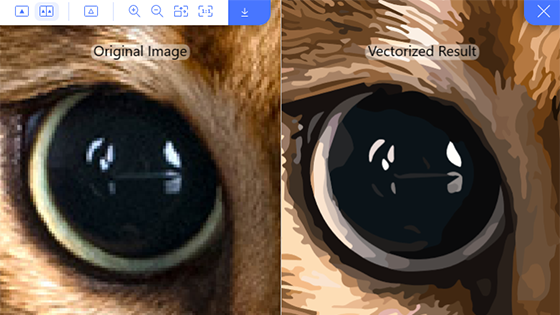
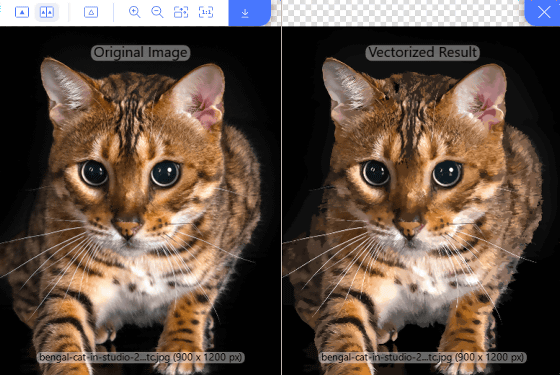
I also tried it with a picture of a cat.

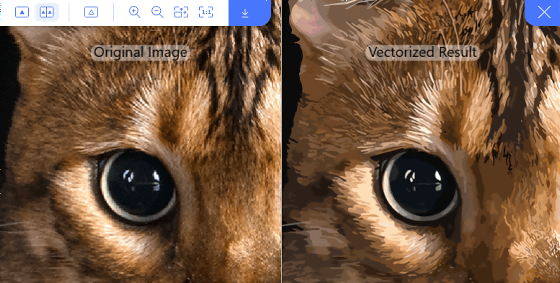
It looks like this when expanded. Super realistic illustrations.

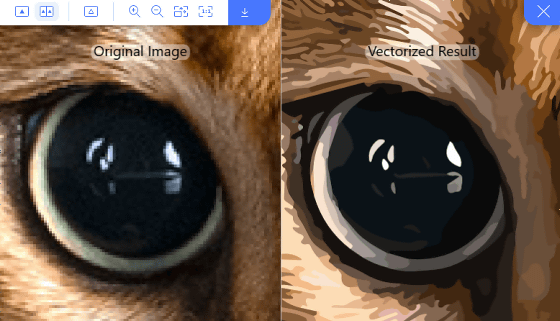
Looking at the part of the eye like this. The higher the magnification, the stronger the illustration, but the point is to keep the overall image clear.

Related Posts:
in Review, Web Application, Posted by log1o_hf