The browser extension 'textlint editor' has appeared in 'textlint' that can proofread sentences and codes for free, so I tried using it

On May 27, 2021, a proofreading tool 'textlint ' was launched to improve the quality of the entire text by detecting notational fluctuations, typographical errors, and expressions that are difficult to read when writing a treatise or manual. We have released an update to version 12. It has also been announced that it has beta-released Firefox and Chrome browser extensions that allow textlint to run on any website.
textlint v12.0.0 · textlint
Textlint 12 released, browser-powered textlint editor beta released | Web Scratch
https://efcl.info/2021/05/27/textlint-12-editor/
textlint is a Lint tool for texts created by Mr. azu , and automatically describes 'recommended writing styles', 'expressions to avoid', and 'prone typographical errors' in technical documents, instruction books, and treatises. It detects and points out the wrong part. Mr. azu said, 'You are not as memorable as IME, but IME is not as smart as you. So sentences made with two are prone to breakage. Third parties such as textlint and RedPen I will find it. '

In 'textlint 12' released on May 27, 2021, the Markdown plugin has been updated and the version of each package has been unified. If you spell check the code in Markdown or code block as text, if there is an error in English words or English expressions, it will be full of red lines, so textlint does not check in Markdown etc. The function to judge is implemented. In textlint 12, this Markdown plugin has changed significantly.
In addition, textlint is a tool that proofreads text in cooperation with an editor, but a browser extension 'textlint editor' that is simpler to use and easier to use has also been released.
Browser extension 'Grammarly' that corrects not only spelling but also English grammar mistakes and is very useful for tasks --GIGAZINE

By Ciaran Dunsdon
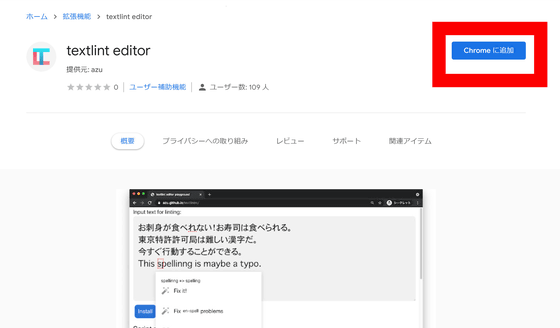
To install on Google Chrome, first access the textlint editor from the web store and click 'Add to Chrome'.

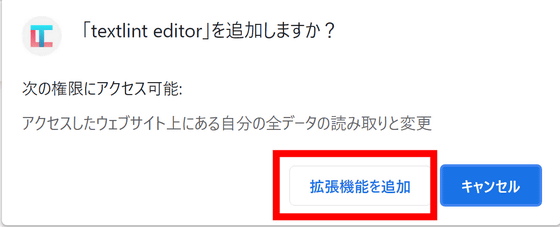
Click 'Add Extension' when the popup appears

Installation is complete when the image below is displayed.

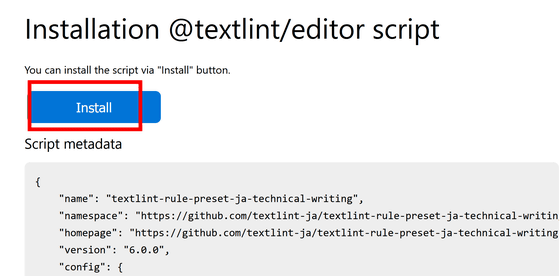
After installing the add-on, textlint adds proofreading rules in JavaScript, and makes checks and suggestions for corrections according to the rules. Some scripts are

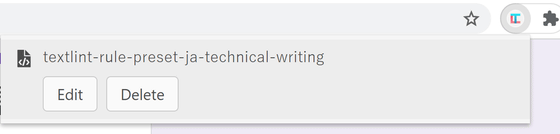
I actually entered the text in the Google Form. If you click the icon of the added extension, 'textlint-rule-preset-ja-technical-writing' will be displayed, and you can see that the script has been added properly.

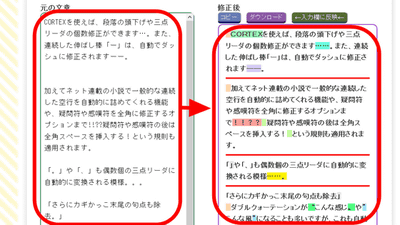
When I entered the text in the form in this state, the proofreading by textlint was done automatically. Depending on the area to be entered, textlint may not work well, or the operation may be a little slow due to checking, but since you can customize and set the content you want to proofread, the text to write and the website to enter You can calibrate according to the type and purpose of.

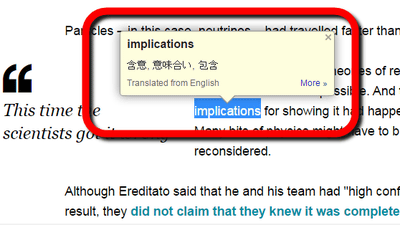
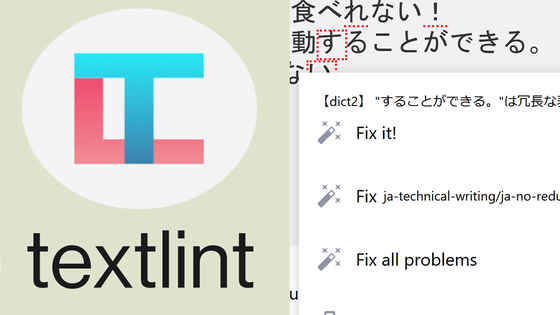
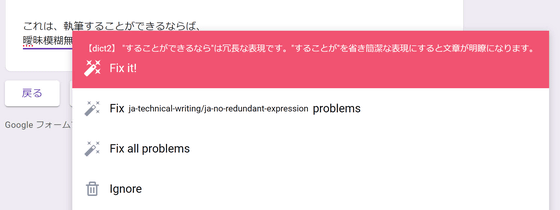
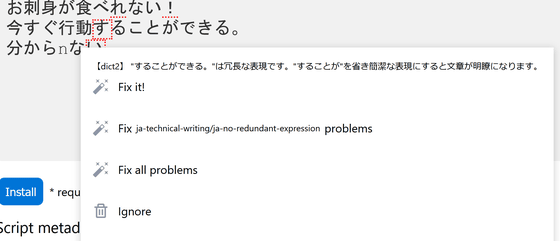
In addition to typographical errors and omissions of punctuation marks, text corrections such as avoiding redundant expressions such as 'can be done' are indicated by a red dotted line, and when the cursor is placed, the content of the error is displayed. You can choose to make corrections according to the instructions, or ignore the indication because it is an expression that you dared to do.

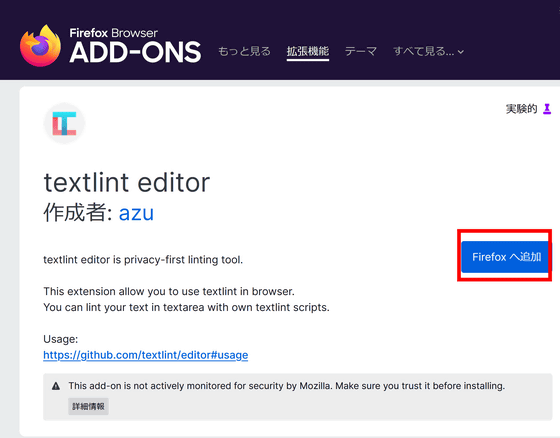
There are also Firefox add-ons as well as Chrome extensions.

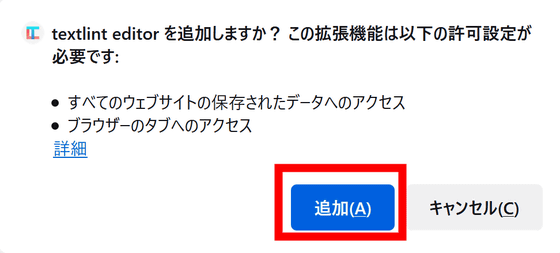
Click 'Add' in the pop-up asking for permission.

Click 'OK' to complete the installation.

Since the textlint editor is a beta version, it is said that bug reports etc. are accepted at @ textlint / editor on GitHub.
Related Posts:
in Review, Software, Web Service, Posted by log1e_dh