"Fluid UI" which can make a design mockup with free motion and can check operation on iOS · Android

"Fluid UI" is a service that can create creative mockups of Web sites and applications simply by placing existing parts, and can also perform simple screen transition and editing with multiple people. I tried what I could actually do using it.
FluidUI.com - Create Web and Mobile Prototypes in Minutes
https://www.fluidui.com/
Fluid UIGo to the page of "CREATE ACCOUNT" in the upper right corner.

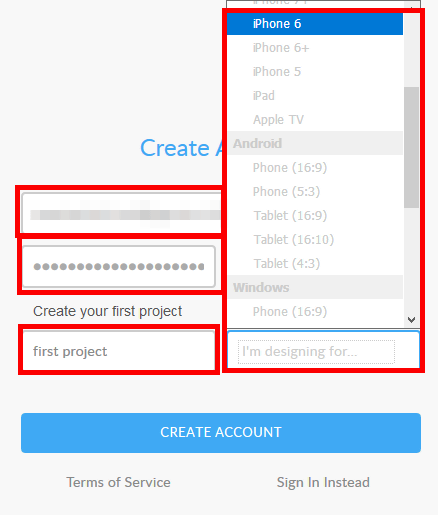
In addition to the e-mail address and password, set the name of the first project and the display of what terminal screen.

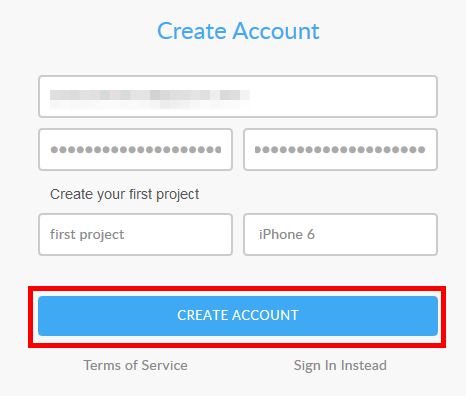
This time I decided to create a project for "iPhone 6" named "first project". When you enter, click "CREATE ACCOUNT".

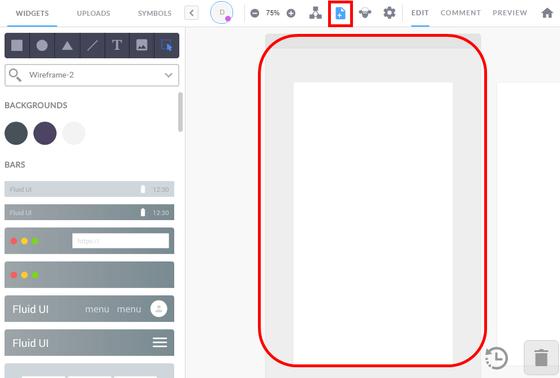
Add a new page with the "Add page" button on the screen.

You can draw simple shapes from the toolbox at the top of the "WIDGETS" tab on the left. From the left is "square" "circle" "triangle" "straight line" "text box" "picture" "translucent square". The last translucent box is used mainly to indicate that there is a link.

When you click on the installed figure, the tool bar appears above. From the left "Remove shape" "Lock" "Save as symbol" "Set color" "Pin stop" "Layers move up and down" "Clone shapes" "Move toolbars" "Links". Rock is a function that prevents you from carelessly editing it. Shapes saved in symbols can be reused as many times as necessary from the left symbol tab. Pinned shapes will always be displayed at the forefront. And clicking the link ... ....

You can set the transition destination like the image below.

In addition to the tap, you can select long press, double tap, swipe etc. as the transition condition.

Transition method is also selectable.

Select "PREVIEW" from the upper right and click on the blue square that set the link earlier ....

I was able to move to the next page. Since we did not set anything on the next page "Empty page" is displayed.

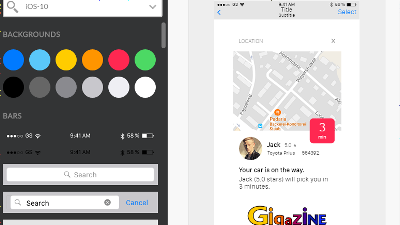
You can also use various libraries from the left drop down menu. This time I will select "iOS 10".

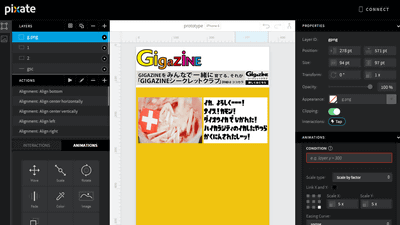
Since you have all the UI parts, you can easily create mockups.

If you subscribe to a paid plan, you can also use images prepared by yourself. Move to the "UPLOADS" tab and drag and drop the image you want to use to "Select image (s)". Then the image is displayed below, so I will place this on the screen.

Also, to edit with multiple people, click "Share ..." from the house mark on the upper right.

Enter the recipient's e-mail address, set the permission to "Collaborate" and click "INVITE".

Since invitation mail arrives, click "COLLABORATE". If it is a mail address that has not yet been registered with Fluid UI, you will be prompted to register.

Now you can edit with multiple people. However, since other people can not edit the page being edited, they will work on different pages. For editing with multiple people, it is necessary to join the "Team" plan of $ 65 (about 7000 yen) every month.

Fluid UI can be used on Mac, Windows and Linux in addition to WEB versionDesktop versionAnd there is an application for iPhone & Android to confirm the operation on the actual machine.

"Fluid Player" on the App Store
https://itunes.apple.com/jp/app/id808308052
Fluid Player - Android application on Google Play
https://play.google.com/store/apps/details?id=com.fluidui.fluiduiplayer
I actually try to run it on the iPhone using the iOS application. When installing and launching the application, it becomes the login screen, but this time it is only use of the operation test, so tap "SCAN" in the upper right. The camera starts to read the QR code.

We prepared four buttons which set screen transitions of 'Pop In', 'Pop Out', 'Slide Up' and 'Flow In' for checking the operation. Read the QR code on the lower left of the preview screen.

Then the mock is displayed on the iPhone. Tap to change the screen with animation.
I tried animating screen transitions with Fluid UI - YouTube
Since the screen actually transits, you can explain the behavior in a fairly easy-to-understand manner. Even if screen transition is omitted, I felt that it is easy to use as an application mockup creation tool because all the UI parts for various smart phones are available.
Related Posts:
in Software, Smartphone, Review, Web Application, Posted by log1d_ts