「WebGL 2」を自分のブラウザで実際に動かして確認できる「After The Flood」

Firefox 51で公開されたWebGLの次世代規格「WebGL 2」を、実際に自分のPCのウェブブラウザ上で動かしてみることができる「After the Flood」が公開されています。After the FloodはFirefoxの開発元であるMozillaと、HTML5やWebGLに対応したゲームエンジン「PlayCanvas」が共同開発したものです。
After the Flood
http://aftertheflood.playcanvas.com/
◆WebGLとは?
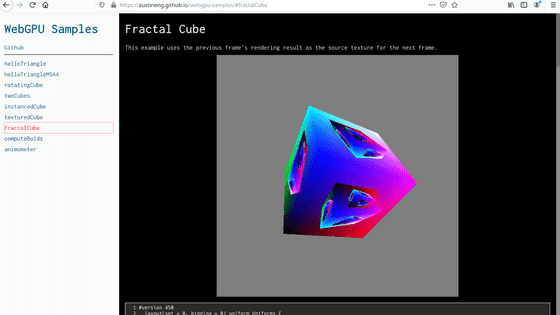
「WebGL」は、Google Chrome/Firefox/Internet Explorer/Edge/Safari/Operaといった主要ウェブブラウザが対応している、プラグインなしでウェブブラウザ上に3DCGをレンダリングするためのJavaScript APIです。WebGL対応のウェブブラウザを使えば、PCにプラグイン等をインストールすることなくデバイスのGPUを利用可能となるため、従来のウェブブラウザ上での表現を超えたPC用ゲームレベルの3DCG表現が可能となります。
◆After the FloodでWebGL 2を体験してみた
そのWebGLの最新バージョンが「WebGL 2」で、これをウェブブラウザ上で実際に体験できるのが「After the Flood」です。WebGL対応ブラウザなら動作可能ですが、WebGL 2の実力を体験するには、記事作成時点ではFirefoxのバージョン51以降を利用する必要があります。
After the Flood
http://aftertheflood.playcanvas.com/

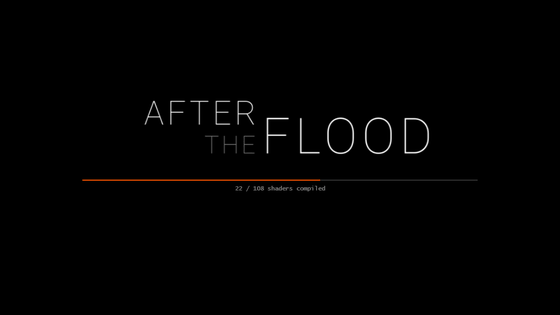
デモを体験するには上記URLにアクセスし、画質を「DEFAULT」「HIGH」「ULTRA」のいずれかから選択して「PLAY」をクリック。今回は「ULTRA」でデモを体験してみました。

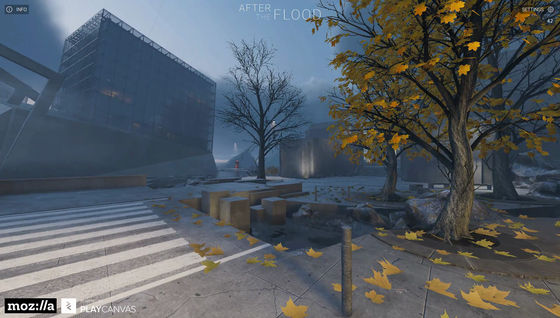
すると、以下のような画面が表示されます。キーボードのW/A/S/Dキーもしくはカーソルキーでカメラの位置を移動させることが可能で、マウスを動かせば視点が変更できます。ESCキーを押すとマウスコントロールを戻して左上のINFOや右上の設定アイコンをクリック可能で、設定から画面右上にフレームレートを表示させることもできます。以下の画面の時点ではフレームレートが42fpsとなっていますが、全体を通してみるとフレームレートは40後半から50前半で安定していました。

実際にAfter the Floodの「ULTRA」でWebGL 2を体感している様子は以下のムービーの通り。モードを変更する際やデモをスタートさせた際に少しだけラグがありますが、その他は非常にスムーズにデモが進みます。なお、このAfter the Floodを開いた瞬間から、PCのファンが「ウィーン」と音をたてて回転しはじめました。
WebGL 2を体感できるデモ「After The Flood」 - YouTube

なお、Mozillaと共にAfter the Floodを開発したPlayCanvasによる、技術的な解説が以下のページに書かれています。
PlayCanvasで作成したデモとともに、MozillaがWebGL 2をリリース – PlayCanvas

「After the Flood」は、WebGL 2の新機能を数多く提示しています。
・Transform feedback:葉のパーティクルアニメーションをGPUで処理しています。
・3Dテクスチャ:手続き型クラウドの作成に使用。
・MSAAを使用したHDRレンダリング:アンチエイリアスされたHDRサーフェスを的確にブレンディング。
・ハードウェアPCF:より低いコストで、さらに向上したシャドウフィルタリングを実現。
・対象範囲へのアルファ:アンチエイリアスされた葉の茂みをレンダリング
このデモのその他の特徴的な機能:
・圧縮テクスチャ:VRAM使用量を減らすため DXT、PVR、ETC1が使用されています。
・非同期のアセットストリーミング:デモのロードを高速化。
・ランタイム・ライトマップベーキング:すばやくレンダリングされる写実的なシャドウを生成
・手続き型の波紋
・平面状の鏡
・関連記事
「Firefox 51」正式版がリリース、FLACやWebGL2がサポートされる - GIGAZINE
4コママンガっぽい立体物をぐるぐる動かせるWebGL作品 - GIGAZINE
自分のPCのWebGLパフォーマンスをブラウザからベンチマーク測定できる「OORTONLINE.GL」 - GIGAZINE
地球の衛星軌道上に何があるかをWebGLを駆使してブラウザから立体で見まくることができる「Stuff in Space」 - GIGAZINE
ミクミクダンスや波紋、マスクなどリアルな3D表現を可能にするWebGLの作例いろいろ - GIGAZINE
・関連コンテンツ
in 動画, ソフトウェア, ネットサービス, Posted by logu_ii
You can read the machine translated English article "After The Flood" that "WebGL 2" can act….