モバイル向けウェブサイトの最適化レベルが100点満点中何点かがすぐわかるGoogle公式ツール「Mobile Website Speed Testing Tool」

スマートフォンの普及に伴ってモバイル端末向けコンテンツの充実の重要性が唱えられており、特にページの読み込みと表示に時間がかかってしまうと離脱されるリスクが高いことから、ページに最適化を施して素早く表示することが重要といわれています。対象となるページがどれぐらいモバイル向けに適しているかをURLを入れるだけで検証できるサイトが、Googleの「Mobile Website Speed Testing Tool」です。
Mobile Website Speed Testing Tool - Google
https://testmysite.thinkwithgoogle.com/intl/en-us/
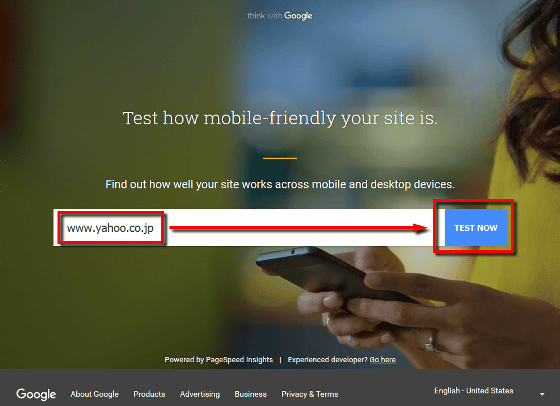
テストの方法は非常に簡単で、画面にURLを入力するだけ。例えば、日本で最も多くアクセスされているサイトであるYahoo! JAPANのURLを入れて「TEST NOW」をクリックすると……

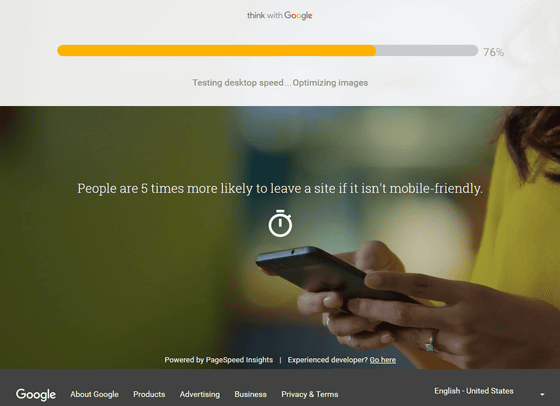
ページのチェックが始まりました。画面上部にはプログレスバーが表示されており、検証そのものは5秒程度で終了します。

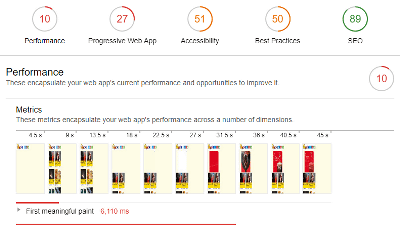
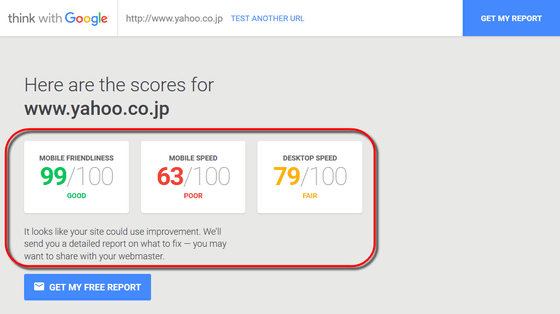
テストが完了すると、3つの項目に対する点数など、以下のようなページが表示されました。

内容は「MOBILE FRIENDLINESS」(モバイルとの親和性)、「MOBILE SPEED」(モバイル向けのスピード)、「DESKTOP SPEED」(デスクトップ向けのスピード)の3つの項目で採点されています。

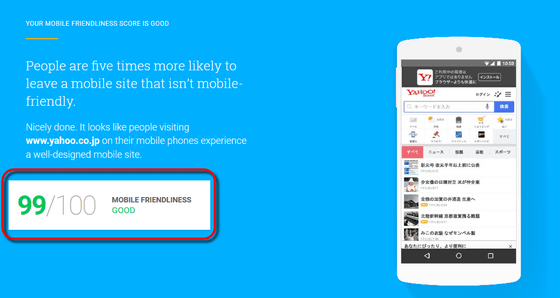
Yahoo! JAPANの場合、「モバイルとの親和性」は100点満点中99点で判定は「GOOD」。画面には、モバイル端末に表示されているウェブサイトの様子が表示されています。

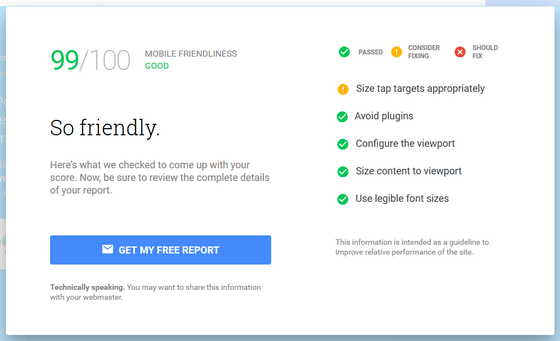
採点の詳細を見ることも可能。ほとんど問題のないYahoo! JAPANのページですが、ページ内のアイコンなどの配置が近すぎるのでタップ ターゲットのサイズを適切に調整することを検討したほうがよい、というメッセージの横にオレンジ色の「!」マークが表示されています。

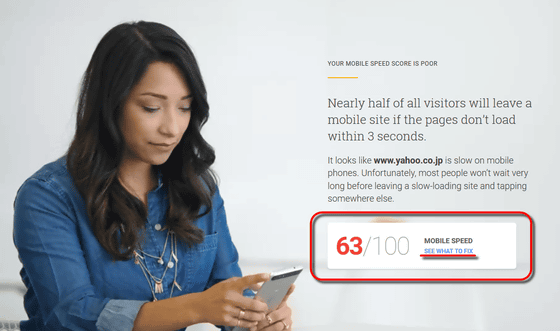
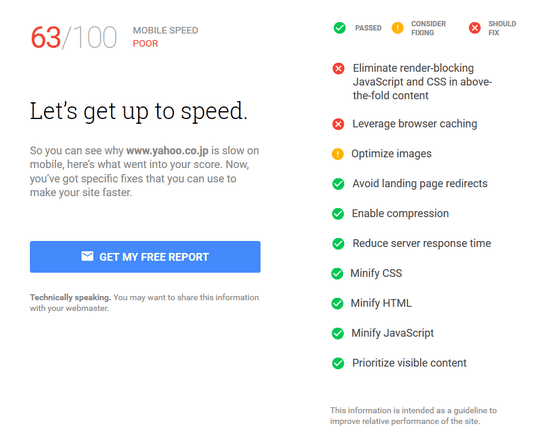
一方、「モバイル向けのスピード」の結果は100点満点中63点で、「POOR」(不十分)という結果が出ました。画面には「ほぼ半数のユーザーはページが3秒以内に表示されないとモバイルページから立ち去ってしまいます」と表示されており、スピードアップの重要性が強調されています。得点が芳しくなかった原因は、「SEE WHAT TO FIX」(改善の方法を見る)をクリックして確認することが可能。

赤い「×」アイコンで「改善すべき」としてあげられているのが「最も重要なコンテンツのレンダリングを妨げる JavaScriptとCSSを削除すること」と「ブラウザのキャッシュを活用する」という点でした。

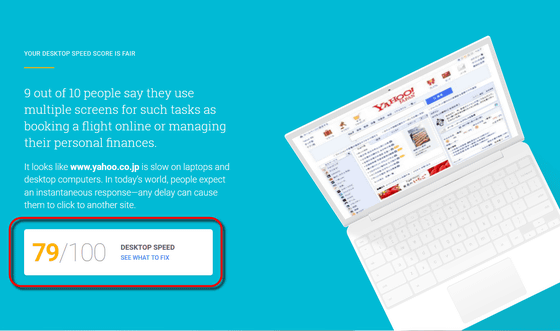
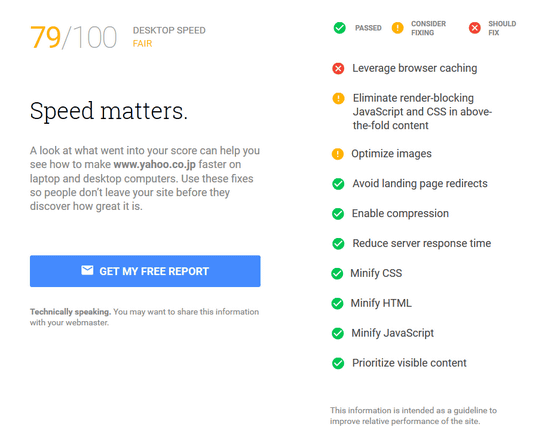
「デスクトップ向けのスピード」は100点満点中79点で、「FAIR」(まあまあ)という結果。

改善すべき点は、モバイル向けのコンテンツでも挙げられていた「ブラウザのキャッシュを活用する」という点。その他にもJavaScriptや画像の最適化などが要検討とされています。

また、さらに詳細な内容をメールで受け取ることも可能。結果ページに表示されている「GET MY FREE REPORT」(無料でレポートを受け取る)をクリックしてメールアドレスを入力すると……

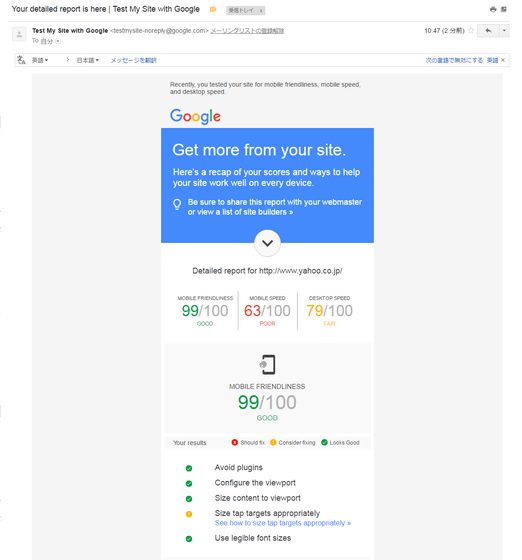
およそ30分ほどで、メールボックスに採点結果が届きました。ウェブページに表示されていたものよりも少し詳細で、確認すべきポイントには参照ページへのリンクが表示されています。

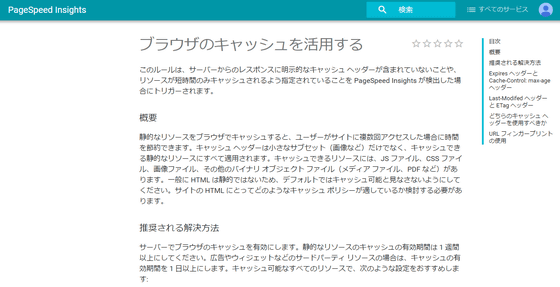
リンクをクリックすると、以下のように詳細な解説が記されたページが表示されました。コンテンツの最適化に取り組んでいる人は、一度は試してみても良さげです。
ブラウザのキャッシュを活用する | PageSpeed Insights | Google Developers

・関連記事
Chromeアプリにウェブやムービーなどをオフラインで事前にダウンロードして閲覧できる新機能が登場 - GIGAZINE
Google ChromeはMicrosoftの「PGO」技術を使い15%の高速化に成功していた - GIGAZINE
顧客満足度をできるだけ正確に知るためにはどういう方法を採ればいいのか - GIGAZINE
Google検索結果の悪質なサイトを非表示&通報し検索品質アップに貢献できるGoogle公式Chrome拡張機能「Personal Blocklist」 - GIGAZINE
「データ通信は爆増中で音声通信は横水平」や「世界各国のスマホやネットの平均速度」などがわかる「Akamai’s State of the Internet」 - GIGAZINE
・関連コンテンツ
in ネットサービス, レビュー, Posted by darkhorse_log
You can read the machine translated English article Google's official tool "Mobile Website S….