Webページの読み込み速度やアクセシビリティを自動でチェックしてくれるChrome拡張「Lighthouse」

Googleは2018年7月からモバイル検索のランキング要素としてページの読み込み速度を使用すると発表しています。このように、ページの読み込み速度はだんだんと重要性を増してきていますが、Chromeの拡張機能「Lighthouse」を使えば、自分のサイトの読み込み速度だけでなくPWAへの対応状況やSEO対策状況などを簡単に計測してスコアで表示できます。
Lighthouse によるウェブアプリの監査 | Tools for Web Developers | Google Developers
https://developers.google.com/web/tools/lighthouse/

LighthouseにはChromeの拡張機能版とコマンドライン版がありますが、今回はChromeの拡張機能版を使用していきます。
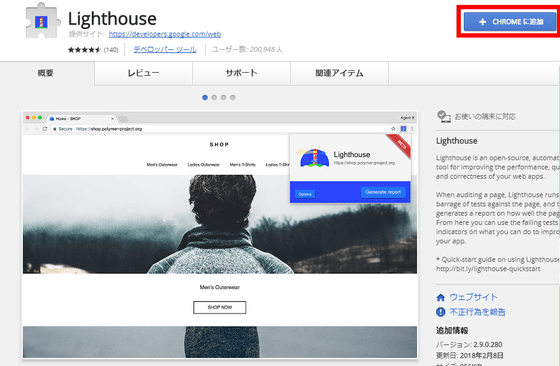
Lighthouse - Chrome ウェブストア
https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk
Lighthouseのページに移動し、右上の「CHROMEに追加」ボタンをクリックします。

ポップアップが出るので「拡張機能を追加」をクリック。これで準備完了です。

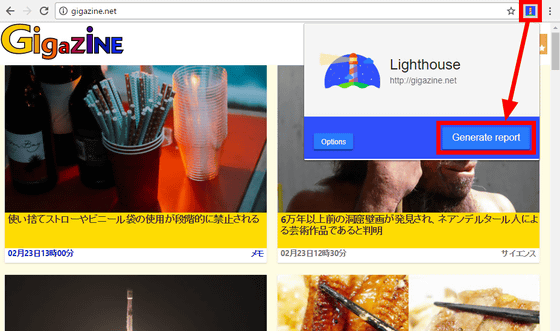
速度を検証したいサイトに移動し、右上に追加されているLighthouseのアイコンから「Generate report」をクリックすると……

Lighthouseがこのブラウザをデバッグしているという表示がでるので、そのまま待ちます。サイトの読み込み速度によっては数分かかることもあります。

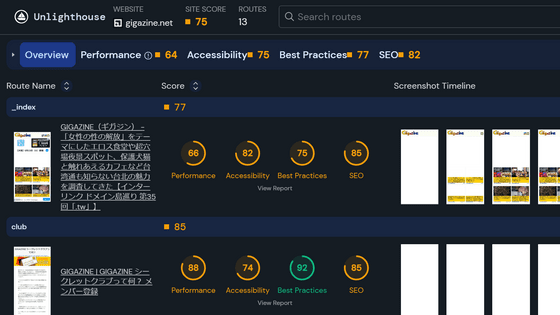
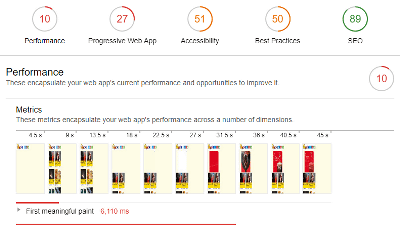
検証が終わると新しいウィンドウが開き、結果が表示されます。一番上には左から、読み込み速度を表す「パフォーマンス」、「PWA」への対応状況、様々な状況での使用可能性を示す「アクセシビリティ」、現代的な仕組みの使用状況を示す「ベストプラクティス」、そして検索エンジンへの最適化を示す「SEO」の合計5つのスコアが並んでいます。そして下には各項目についての詳細なレポートが記載されています。例えば最初のパフォーマンスの項目には段階ごとの読み込み速度が記載されていました。

また、サイトを高速にするために何をすればいいのかについてのアドバイスも記載されており、Lighthouseはサイト運営にかなり役立ちそうなツールとなっていました。

・関連記事
Windows 10の次期大型アップデートで「Progressive Web Apps(PWA)」がMicrosoftストアで提供に - GIGAZINE
待ち時間なしでモバイルページを表示できる新規格「AMP」でモバイルネット体験が超快適に - GIGAZINE
「ウェブはGoogleではないし、Googleだけがウェブではない」と開発者グループがGoogleのAMPによるトラフィック独占を懸念 - GIGAZINE
Airbnbの開発チームが語るウェブサイトのAMP対応を諦めた理由 - GIGAZINE
週に数時間だけGoogleにスパムを行い月収500万円も稼いでいたスパマーが衝撃の実態を激白 - GIGAZINE
・関連コンテンツ