Google's official tool "Mobile Website Speed Testing Tool" that lets you know a few points out of the 100 optimization levels for mobile websites

With the spread of smartphones, the importance of content enhancement for mobile terminals has been advocated. In particular, when it takes time to read and display the page, there is a high risk of detachment, so optimizing the page It is said to be important to display quickly. A site that can validate how much the targeted page is suitable for mobile by simply including a URL is Google's "Mobile Website Speed Testing Tool"is.
Mobile Website Speed Testing Tool - Google
https://testmysite.thinkwithgoogle.com/intl/en-us/
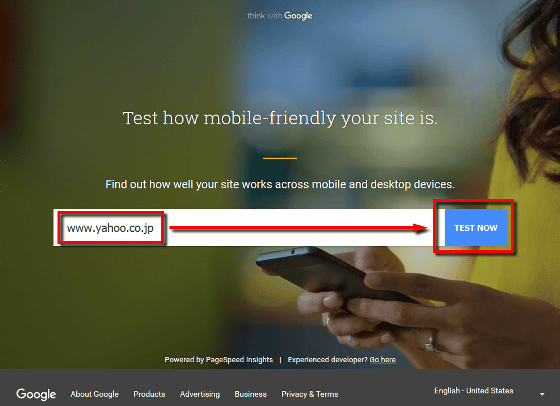
The test method is very simple, just enter the URL on the screen. For example, if you enter the URL of Yahoo! JAPAN which is the site most frequently accessed in Japan and click "TEST NOW ..."

The page check has started. A progress bar is displayed at the top of the screen, and the verification itself ends in about 5 seconds.

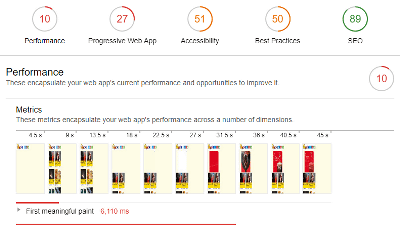
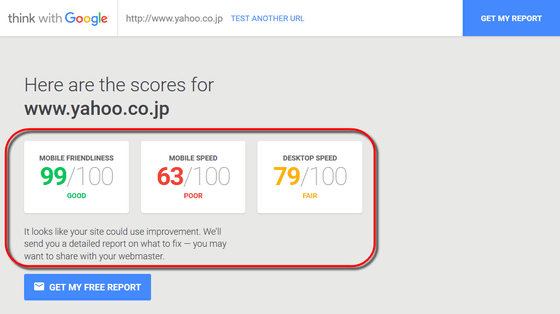
When the test is completed, the following page, such as score for three items, was displayed.

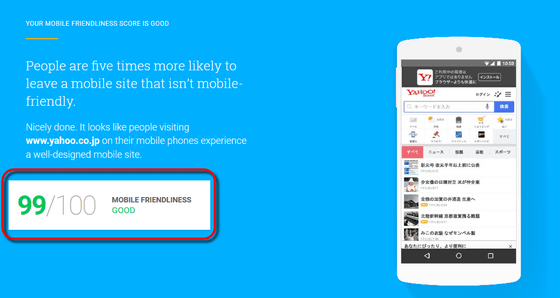
The contents are graded with three items "MOBILE FRIENDLINESS" (affinity with mobile), "MOBILE SPEED" (speed for mobile), "DESKTOP SPEED" (speed for desktop).

In the case of Yahoo! JAPAN, "affinity with mobile" is 99 points out of 100, "GOOD" judgment. The screen shows the state of the website displayed on the mobile terminal.

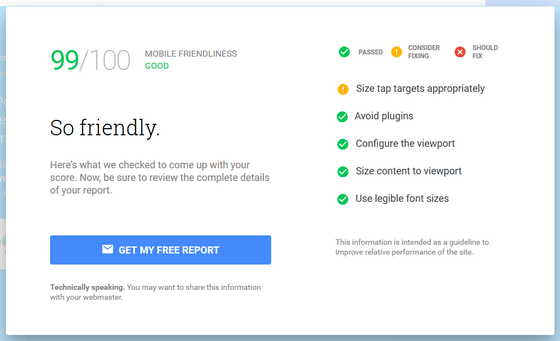
It is also possible to see details of scoring. Although it is a page of Yahoo! JAPAN with almost no problem, because the placement of icons etc. in the page is too closeAdjust the size of the tap target appropriatelyAn orange "!" Mark is displayed next to the message that it is better to consider things.

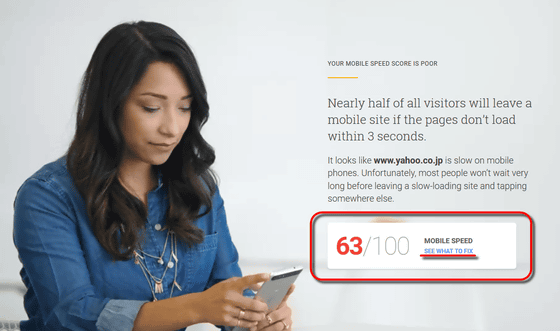
Meanwhile, the result of "speed for mobile" was 63 out of 100, and "POOR" (insufficient) resulted. On the screen is displayed that "almost half of users will not leave the mobile page unless the page is displayed within 3 seconds" and the importance of speed up is emphasized. It is possible to confirm by clicking "SEE WHAT TO FIX" (see the improvement method) for the reason why the score was not good.

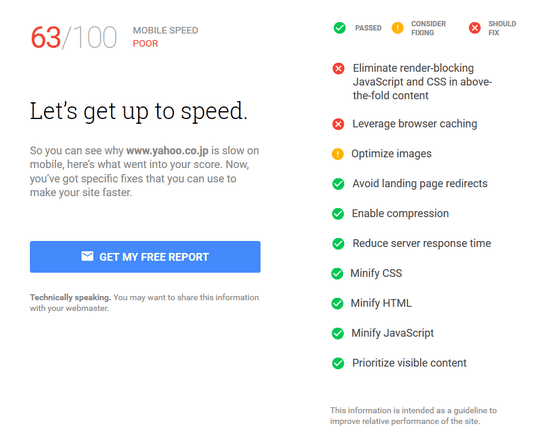
What was mentioned as "to improve" with a red "×" icon was "to delete JavaScript and CSS that hinder rendering of the most important content" and "to utilize browser caching".

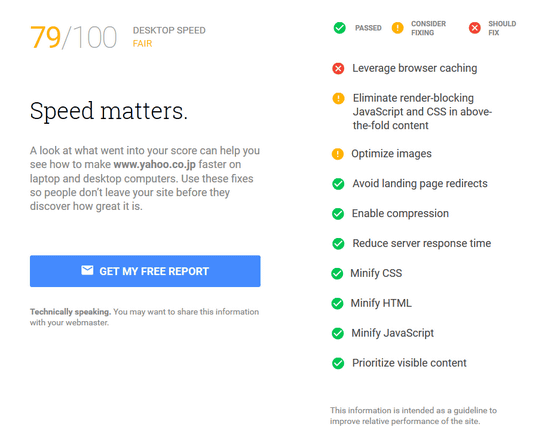
"Speed for desktop" is 79 points out of 100, "FAIR" (Fairly good) result.

The point to be improved is that "using browser caching" pointed out also for mobile-oriented content. In addition to this, JavaScript and image optimization etc. are considered to be necessary.

Moreover, it is also possible to receive further detailed contents by e-mail. When I click on the "GET MY FREE REPORT" (receive a report for free) displayed on the results page and enter the mail address ......

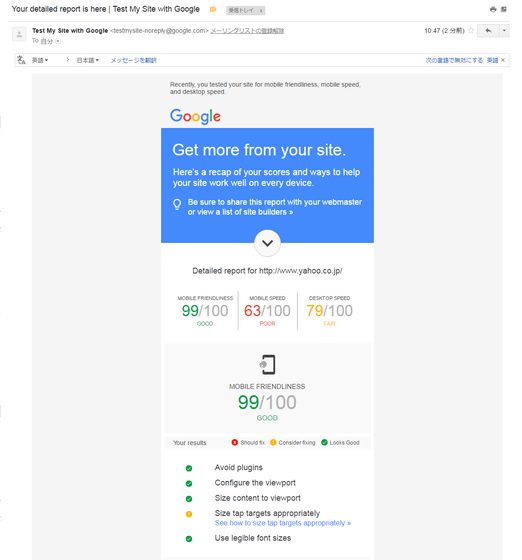
Approximately 30 minutes have passed, the scoring result arrived in the mailbox. It is slightly more detailed than what was displayed on the web page, and a link to the reference page is displayed at the point to be checked.

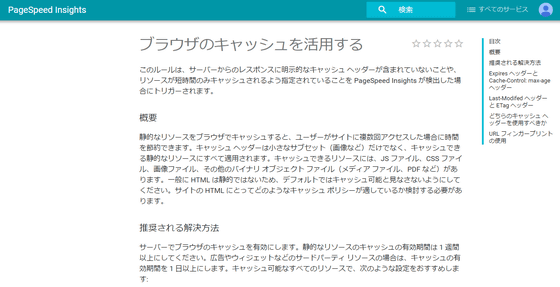
When you click the link, the page with detailed commentary is displayed as follows. People who are working on content optimization are good at trying once.
Leverage browser caching | PageSpeed Insights | Google Developers

Related Posts:
in Review, Web Service, Posted by darkhorse_log