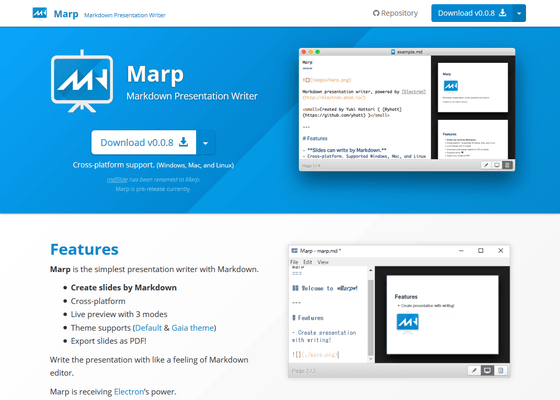
無料でプレゼンのスライドをマークダウン記法で作成できる「Marp」

Windows・Mac(OS X)・LinuxといったあらゆるOSで使用でき、マークダウン記法でプレゼン資料を作成できるソフトウェアが「Marp」です。無料で使えて日本語での記入やスライドのPDF化なども可能なので、実際に使ってみました。
Marp - Markdown Presentation Writer
https://yhatt.github.io/marp/

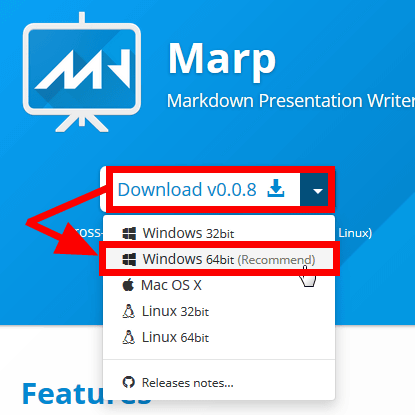
Marpをダウンロードするには、トップページの「Download v0.0.8」をクリックして使用するOSを選択。今回は「Windows 64bit」をクリック。

「OK」をクリックするとダウンロードがスタート。

ダウンロードした「0.0.8-Marp-win32-x64.zip」をExplzhなどのツールで解凍。

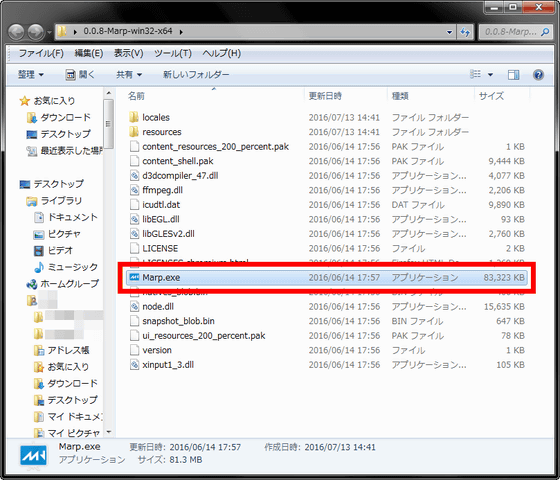
解凍したファイルの中にある「Marp.exe」をクリックして起動します。

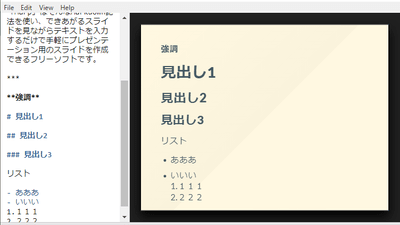
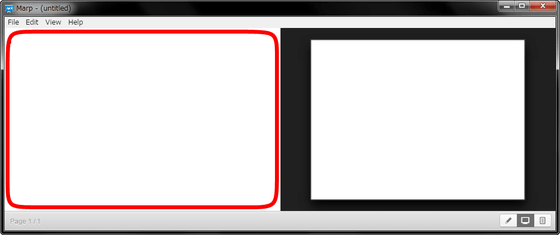
起動したこれが「Marp」。赤枠部分にマークダウン記法でテキストを入力していくことでプレゼン用スライドが簡単に作成できます。

マークダウン記法のルールは以下のページで詳しく紹介されています。
Markdown記法 · 日本語Markdownユーザー会
http://www.markdown.jp/syntax/

段落
段落どうしは空行で分けます。
箇条書き
箇条書きは、行頭に半角ハイフン+スペース (- ) を置きます。スペースを忘れがちなので気をつけましょう。
引用
引用は、行頭に半角不等号 (>) を置きます。
リンク
リンクしたいテキストを半角 [] で囲み、それに続く半角 () にリンク先URLを書きます。
強調
強調したい文字を半角 * で囲むと、強調になります:
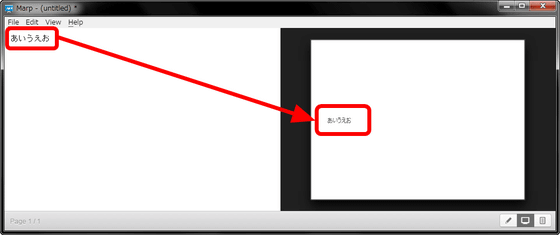
画面の左側に文字を入力すると、右側にスライドとしてどう見えるかが表示されます。

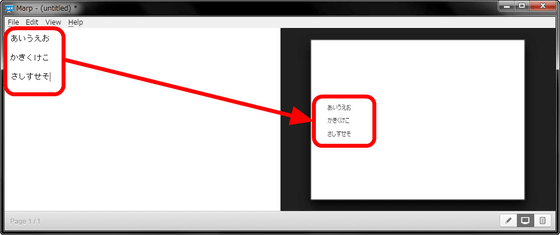
テキストを改行すると、スライド上でも改行されます。

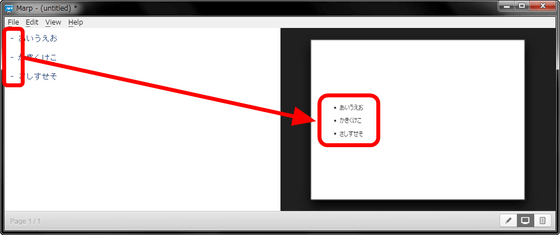
テキストの行頭に半角ハイフンとスペース(- )を挿入すると、テキストを箇条書きにできます。

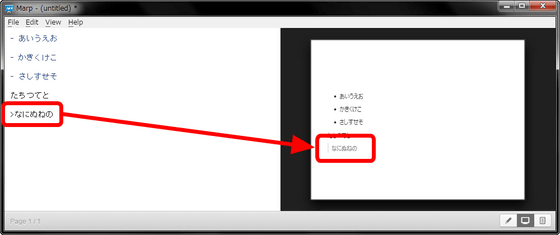
さらに、行頭に「>」を挿入すると、テキストを引用書き可能。

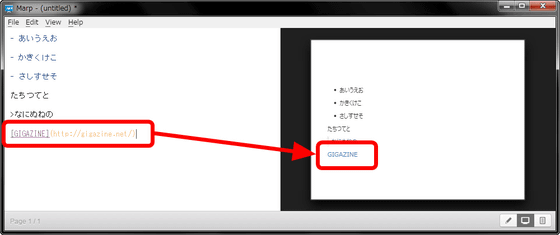
リンクしたいテキストを[]で囲み、その後に()とその中にリンクとなるURLを書くと、リンク付きのテキストが完成します。例えば「GIGAZINE」というテキストにGIGAZINEトップページへのリンクをつけたい場合、[GIGAZINE](http://gigazine.net/)と記せばOK。

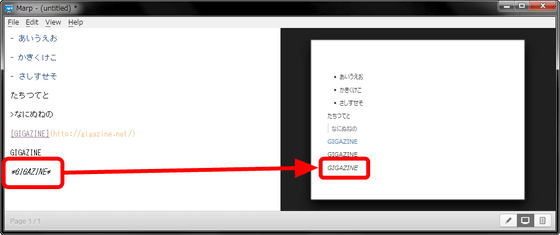
テキストを強調したい場合は、強調したいテキストを「*」で囲めばよし。マークダウン記法の基本はこんな感じ。

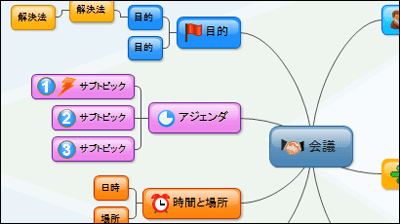
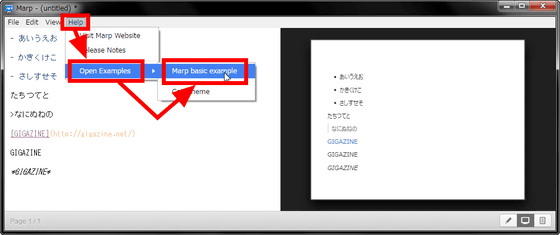
その他の書き方については、Marpの作例を見ながら学ぶと良さげ。Marpの作例は「Help」→「Open Examples」→「Marp basic example」の順番にクリックすると……

チェックできます。

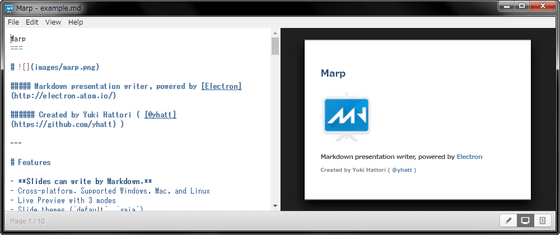
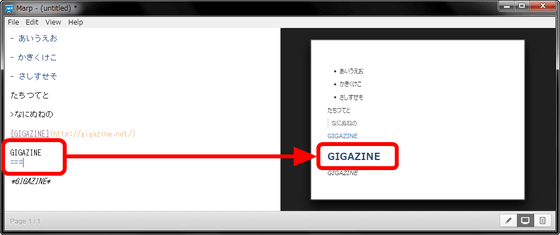
スライド上のテキストを強調するには、強調したいテキストの下の行に「===」を挿入すればOK。

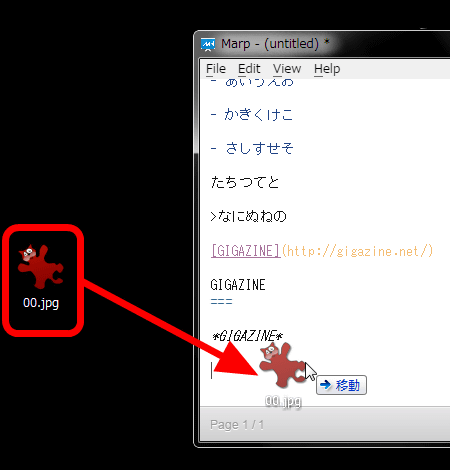
さらに、テキスト入力欄に画像をドラッグ&ドロップすると……

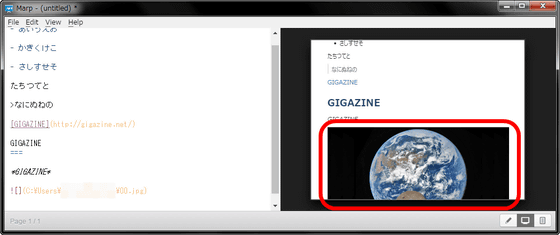
画像を挿入することもできます。

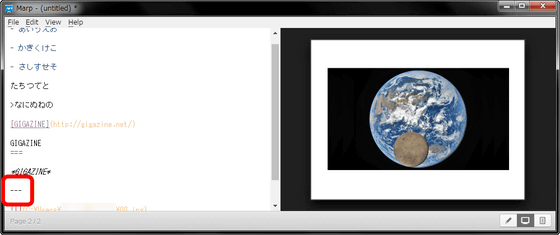
画像がスライドからはみ出していたので、新しいスライドを挿入します。スライドを切替える場合は、切替えたいテキストの下に空行を入れ、その下に「---」を挿入。

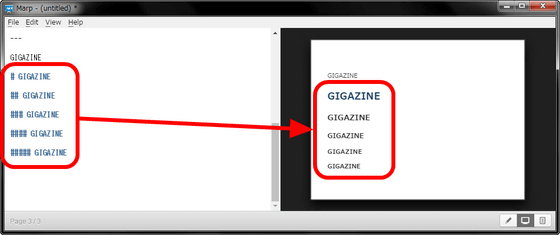
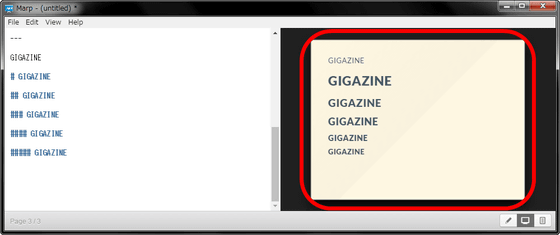
半角シャープとスペース(# )を挿入してもテキストを強調できます。なお半角シャープの数を増やしていくと、以下の画像のようにテキストのサイズが小さくなっていきます。

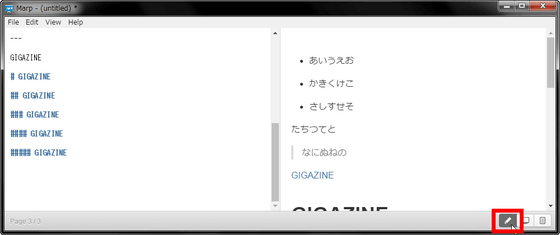
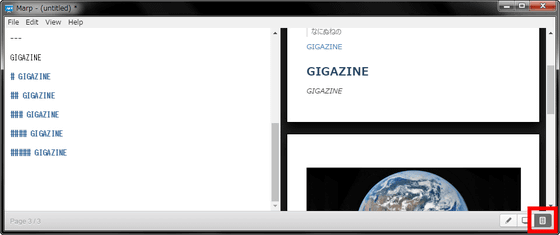
画面右のスライドは、画面右下のアイコンをクリックすることで表示方法を変更できます。


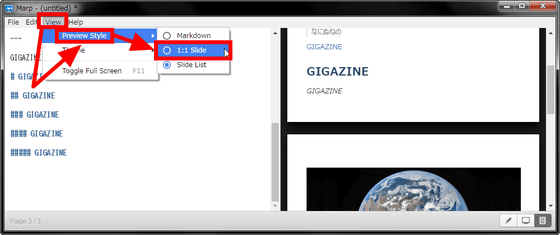
また、スライドの表示方法は画面上部の「View」→「Preview Style」から変更することも可能。なお、初期状態では「1:1 Slide」が選択されています。

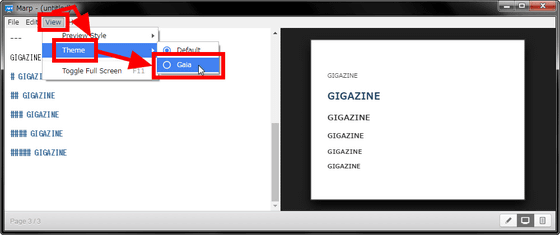
さらに、「View」→「Theme」→「Gaia」をクリックすると……

スライドのテーマを変更可能。なお、テーマは記事作成時点ではデフォルトと「Gaia」しか存在しません。

テーマを変更すると、スライドを記すマークダウンの1番最初に以下の様なテキストが挿入されます。

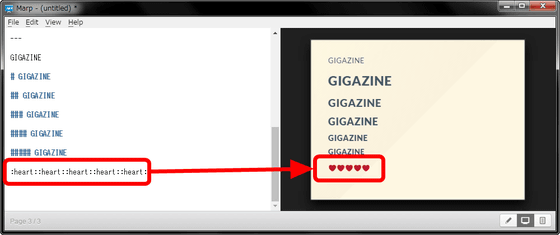
Marpではマークダウン記法でスライドが書けるほか、絵文字にも対応しています。絵文字は以下の様にテキスト形式で入力する必要アリ。

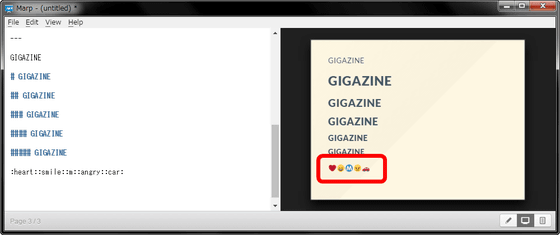
もちろんハート以外の絵文字も使用できます。

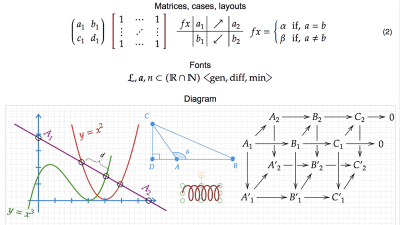
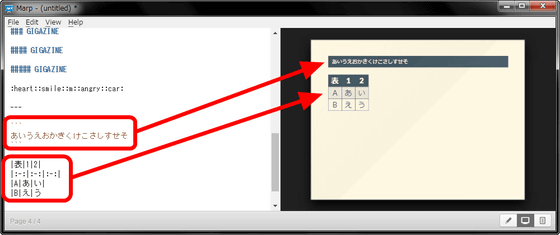
他にも、「```」で囲ったテキストの背景が変化したり、テキストだけで図を表現したりも可能。

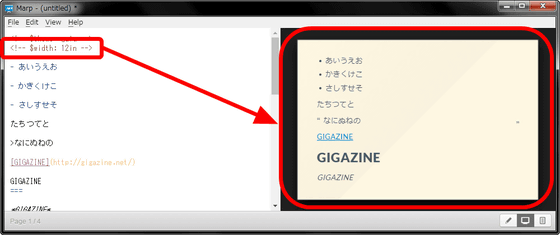
さらに、スライドの幅を指定したり……

高さを指定したり……

縦横比を指定したりもできます。

縦横比は16対9や4対3が使用できます。

作成したスライドは「File」→「Save As …」で新規保存可能。

データはもちろんマークダウンファイルとして保存されます。

また、「File」→「Export Slide as PDF …」をクリックすれば……

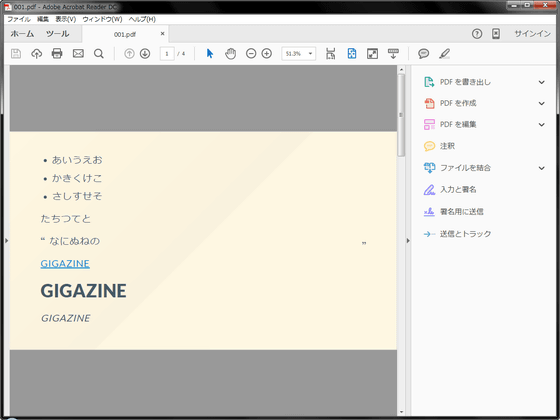
作成したスライドをPDF形式で保存できます。

スライドのテーマまでしっかり再現されているので、これをそのままプレゼン用のスライドとすることも可能です。

・関連記事
シンプルイズベストの「高橋メソッド」を活用したプレゼンをスマホで簡単に作成できる「Slide」 - GIGAZINE
いかにもすごいことをプレゼンしたかのように思わせる「Thought Leader」とは? - GIGAZINE
創造的プレゼンの秘訣を言語化した「プレゼンテーション・パターン」 - GIGAZINE
ジョブズの行った初代Macのプレゼンテーションが30年の時を超えて初公開される - GIGAZINE
見る人を魅了するキラープレゼンテーションの作り方 - GIGAZINE
・関連コンテンツ
in レビュー, ソフトウェア, Posted by logu_ii
You can read the machine translated English article "Marp" that you can create presentation ….