フォントや文字のデザインをUI上で見やすくするコツをまとめた「Typography for User Interfaces」

by Marco / Zak
ウェブサイトやアプリをデザインするにあたって、使いやすい・読みやすいコンテンツを作成するために必ず考えなければいけないのが「情報をどのように配置するのか」ということ。情報の多くは文字や文章で表示されるということで、ウェブデザイナーのViljami Salminenさんが、なぜウェブデザインにとって文字列が重要になるのか、どうすれば読みやすい文字列をデザインできるのかをまとめています。
Typography for User Interfaces | Viljami Salminen
https://viljamis.com/2016/typography-for-user-interfaces/
◆グラフィカルユーザインタフェース(GUI)の成り立ち
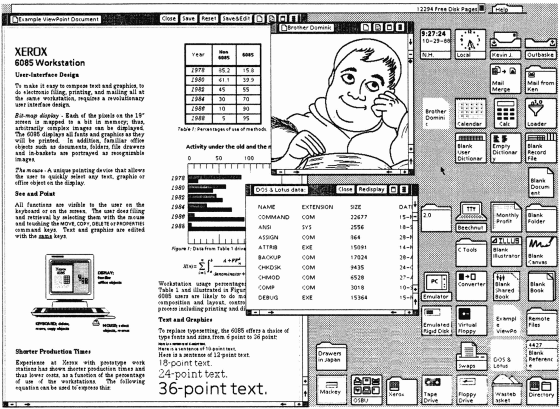
GUIの歴史の中で重要な転換点にいるのが、マウスによるウィンドウ操作を初めて導入したゼロックスのコンピューター「Alto」です。Altoは市販こそされなかったものの、そのハードウェア技術は後に別のプロジェクトである「Xerox Star」に転用されており、「OSにGUIを搭載した初めてのコンピューター」と言われています。

AltoやStarの「マウスによって操作するGUI」はAppleやMicrosoftに大きな影響を与え、Starが発売されてから3年後の1984年にスティーブ・ジョブズはMac OSを公開しました。

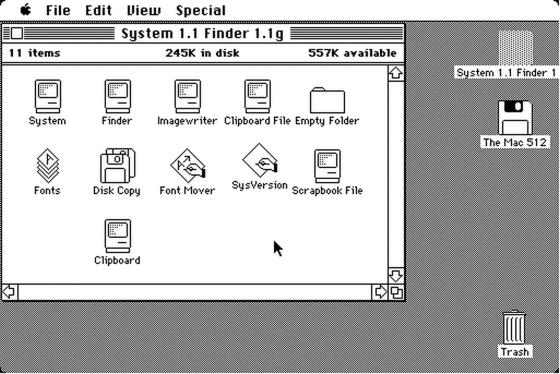
初代MacがPCの世界に与えた大きなインパクトのうちの1つに、「さまざまなフォントがプリインストールされていた」という点が挙げられます。Macの登場によって、市販のコンピューターは突如自由に文字のデザインを変えられるようになり、時の経過とともに多くのカスタムフォントが利用可能になりました。

上記のようにGUIの歴史を紐解いてみると、「画面上で、1つ1つの文字をどのような形で、どのように並べるか」が非常に重要な要素だったことが伺えます。そして現在でも同じことが言え、文字や文章はGUIの重要な位置を占めます。それゆえに、タイポグラフィをどうデザインするかは慎重に考えるべきなのです。
◆テキストはインターフェースである
優れた文章は優れたデザインと同義であり、ウェブデザイナーは文字情報を成形するコピーライターです。
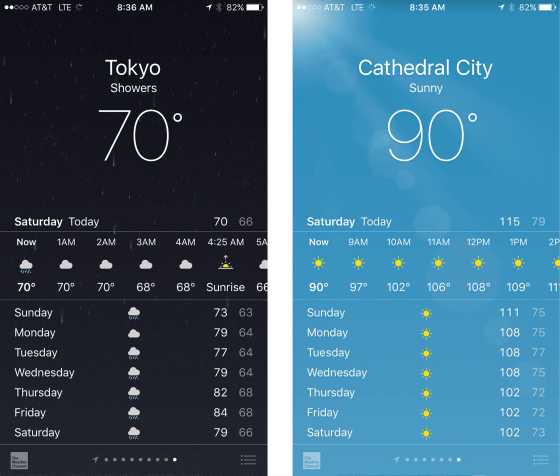
例えば、iOSの天気予報アプリの場合、画面上にある全ての要素をテーブルに置いて分類すると、「文字」「アイコン」「画像」の3種類になります。ウェブデザイナーの仕事は、この3つの破片を組み合わせて魅力的なデザインを生み出すことです。普段の生活で文字の明瞭さを意識することは少ないかもしれませんが、たくさんの文字情報が並んでいる時は、ユーザーに文字を認識させるのにフォントのデザインや明瞭さが非常に重要になってきます。もちろん、フォントの種類だけでなく、文字・文章のバランスやポジショニング、階層&構造作りなども重要ですが、優れた文案作成とフォントにデザイン全体の95%の力を注ぐこともある、とSalminenさんは語りました。

◆どのように読むのか
文字をスクリーンにどう置くかが重要だとして、優れたデザインを生み出すには「人々はどのように読むのか」「1つ1つのデザインに関する決定がどう影響するのか」を学ぶ必要があります。もちろんこれは個人差があるため非常に難しい問題で、一言で「コレ」という原則を打ち出すことはできません。しかし、近年の調査によって、人間の読解方法についていくつかのポイントが判明しています。
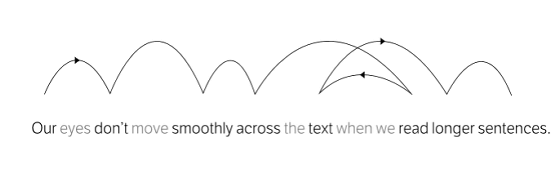
ある調査では、20文字以下の文章を読む時、人は長い文章を読むよりもゆっくりとしたスピードで読んでいるということが判明しています。これは、長い文章を読む時は、目線が左から右へと流れるのではなく、行ったり来たりしながら意味を把握しているため。「サッケード」と呼ばれるこの眼球運動は人が文章をより理解するために役立ちますが、UIにおける多くの文字デザインは文字列が短いので、サッケード効果が発揮される場面はやってこない、ということをデザイナーは頭に入れておくべきです。

また、過去には「人は各単語の外形から意味を判断している」という考え方がありましたが、現在では文章の読みやすさは「単語」単位ではなく文字の形それ事態に起因する部分がある、ということがわかっています。そのため、1文字1文字のデザインに注力する必要があるわけです。
◆何が文字列を読みやすくするのか
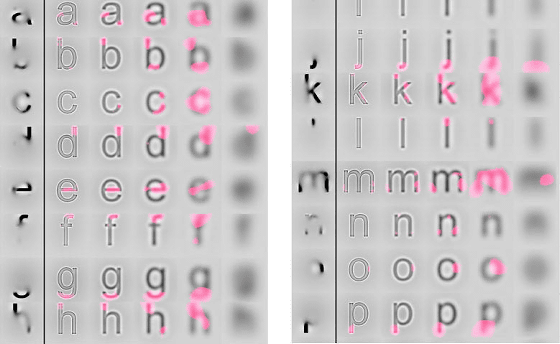
2008年、それぞれの文字のどの部分が人の認識に取って重要なのか?ということを調べる研究が行われました。その結果、文字の終着ラインが文字認識にとって最も重要であることがわかっています。以下の図で言うと、ピンク色になっている部分が最も文字認識にとって大きな役割を果たしています。つまり、認識しやすい文字を作るためには、凝った装飾であっても、このピンク色の部分は一般的な方法で書かれている必要があるわけです。

また、2010年に行われた研究では、フォントサイズ・種類・太さが同じでも、文字によって誤認されやすいものとされにくいものがあることが判明。幅が狭い文字は幅広の文字よりも誤認されにくいこと、小文字の「x」の高さに収まる「エックスハイト」という文字はその他の高さの文字よりも間違われにくいことがわかっています。

◆UIの書体において求める点は何か
Salminenさんがデザイナーとしての経験から学んだ「書体」のポイントは以下の通り。
01:読みやすさ
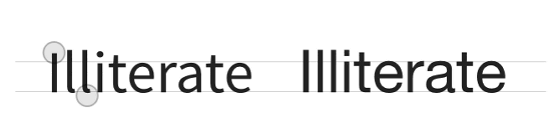
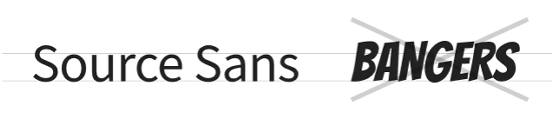
1つ1つの文字は明瞭で認識しやすい必要があります。その点、サンセリフのフォントの多くは大文字の「I」と小文字の「l」の見分けが付きにくいため避けるべき。ただし、Adobeがリリースしたオープンフォントの「Source Sans Pro」は以下のように「I」と「l」の見分けがつきやすくなっているのでオススメとのこと。

Appleは一時的にサンセリフであるヘルベチカを使っていましたが、ユーザーからの苦情によってSan Franciscoというフォントに変更しています。San Franciscoはヘルベチカよりもエックスハイトが大きく取られており、余白が少なく、文字の識別が容易となっています。

02:控えめさ
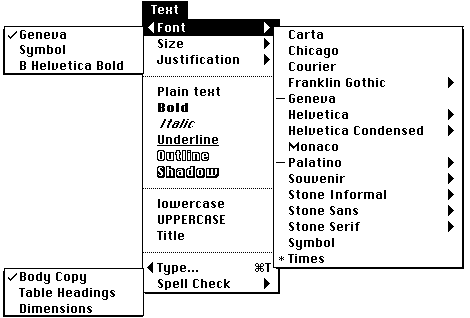
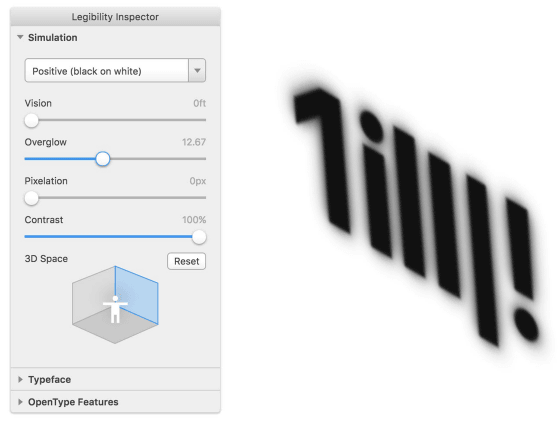
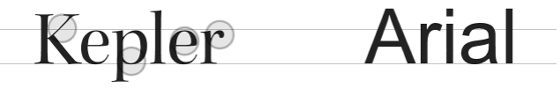
UIの文字はユーザーに気づかれる必要がありますが、以下の画像の右にあるフォントのように注意を引きすぎるのはアウト。

03:柔軟性
UIはユーザーの能力や、ブラウザ・画面サイズ・接続速度といった環境をコントロールできません。ゆえに、ユーザーがどんな環境にあっても柔軟に対応できる必要があります。小さな画面サイズ・低解像度のスクリーンを使っているユーザーが「読みにくい」と感じるUIであってはならないわけです。

04:エックスハイトが大きいこと
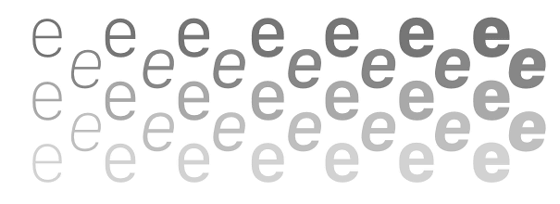
アルファベットの場合は、エックスハイトのサイズを大きくすると文字の識別しやすさが増します。以下の3つの「fox」は右にいけばいくほどエックスハイトの文字である「o」のサイズが大きくなっており、一番右の「fox」の読み間違えが最も少なくなります。

05:プロポーション
文字の幅と高さの関係が文字のプロポーションを決めますが、画面サイズが小さい時は、文字の幅を広く取るのが正解です。

06:余白を広く取る
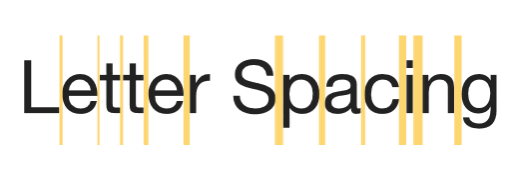
文字は密集しすぎると読みづらくなるので、各文字の回りに余白を持たせることが大切。一方で、空白を持たせすぎると文字同士の整合性がとれなくなるので注意しましょう。Salminenさんの経験的に言うと、文字の間の空間は欄のカウンタースペースよりも少し狭いくらいがよいとのこと。

07:ストロークの強弱は弱い方がよい
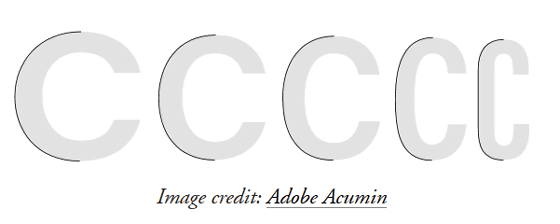
文字に含まれるストロークの強弱は、画面サイズが大きい場合は効果を発揮しますが、画面サイズが小さいとほとんど意味をなしません。一方で、1つの文字の中でストロークに強弱がないものは文字同士の差異を生み出しにくく、見間違いが生まれることも。フォントを選ぶ場合は両者のバランスを取ることが大切です。以下の画像の左側の文字はストロークの強弱がはっきりしていて、右側はほとんど強弱がありません。画面サイズに左右されないためには、できるだけ右側に近づける形で、バランスを取る必要があります。

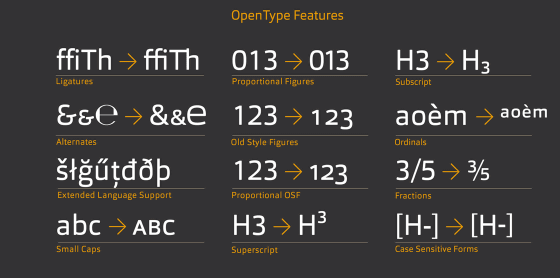
08:OpenTypeフォントであること
OpenTypeとは、AdobeとMicrosoftが共同で開発したフォント形式。MacとWindowsの間で互換性を維持できるようになっていて、異体字の表示もプラットフォームの違いに左右されません。非常に柔軟性が高いのがOpenTypeの特徴であり、Salminenさんは特に、文字幅を等間隔にしてくれるTabular Figuresという機能を気に入っているそうです。

09:フォールバックフォントを使用する
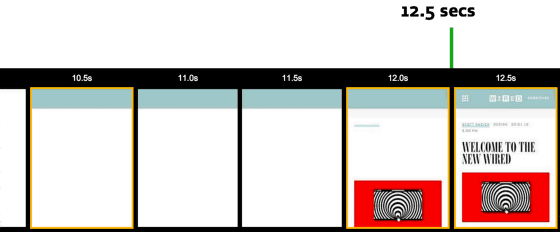
ウェブフォントは表示が遅く、ページ内の画像は表示されているのに肝心の文字が現れない、という事態になることも。この場合は、フォントをノンブロッキングモードに設定すると、文字の読み込み時間を劇的にカットすることが可能です。フォールバックフォントを使用すると、カスタムフォントが表示されるまでの間、OSで指定されたデフォルトのフォントが表示され、可読性が上がります。

10:フォントヒンティング
フォントヒンティングとは、コンピューターのモニターに合わせてフォントが最適化されること。ベクターデータであるフォントを低解像度のコンピューターで表示するとピクセル数が少ないためにデザインが崩れてしまいますが、ヒンティングを行うとバランスや太さなどが適切に処理されます。

・関連記事
ジョブズがマッキントッシュのGUIデザインのもとにした伝説のXeroxマシン「Alto」が復元へ - GIGAZINE
Appleとアイコンの未来を切り開いたグラフィックデザイナーとは? - GIGAZINE
NASAのマニュアルに学ぶ読みやすいタイポグラフィを作る11個のルール - GIGAZINE
ロゴデザインやタイポグラフィのセンスを街中で磨く方法 - GIGAZINE
初心者でもデザイナーのように文字の見た目を劇的によくする「カーニング」をマスターするための9つのポイント - GIGAZINE
謎の絵文字みたいなフォント「Wingdings」はなぜ存在しているのかという知られざる歴史 - GIGAZINE
【訃報】Appleのコンピューターが「美しいフォント」を表示するきっかけとなったロバート・パラディーノ神父が死去 - GIGAZINE
ロゴ作りで大事なのはロゴの見た目にあらず、本当に大切なポイントを解説したムービー「What makes a truly great logo」 - GIGAZINE
・関連コンテンツ
in デザイン, Posted by darkhorse_log
You can read the machine translated English article "Typography for User Interfaces" which s….