15分の空き時間を重ねて作ったフォント「Inter」がMozillaやGitHubで使用されるようになるまで

ウェブサイトで使用されるフォントは見やすさや操作しやすさを左右する非常に重要な要素です。正しいフォントを使うことによって人の気分を良くすることもできるため、ウェブサービスやウェブサイトは使うフォントに対して慎重になりますが、Firefoxを開発するMozillaはブランドリフレッシュの一部として「Inter」というオープンソースフォントを使用することにしました。実はInterはウェブデザイナーによって空き時間に作られたフォントだということで、開発者がどのように開発が行われたのか、Interの何が優れているのかを明かしています。
The birth of Inter
https://www.figma.com/blog/the-birth-of-inter/
Figmaで働くデザイナーのRasmus Anderssonさんは主にRobotoというフォントを使っていましたが、もともとRobotoは見出しなどに使われる想定であるため、文字サイズが小さくなると非常に読みづらいという問題を抱えていました。Anderssonさんは「小さい文字でも読みやすいフォントはないものか」と調べていましたが、最終的に「ない」と結論付けました。そこで作成されたのがInterというわけです。
Anderssonさんはタイポグラフィの作成経験があまりなく、趣味で数回、空き時間に作ったのみでした。そのためプロジェクトを始めた時は「作成にかかる時間は1年ぐらいだろう」と甘く考えていたそうですが、実際には5年以上、完全にやりきるには10年規模のプロジェクトだということが後から判明しました。
Anderssonさんが主に使うのはラテン文字だということで、プロジェクトはまず最初にラテン文字の作成からスタート。最も一般的なラテン文字200文字から着手しました。
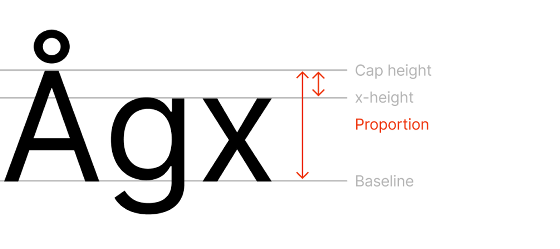
Interはデュアルライセンスとなっていますが、これはキリル文字やギリシャ文字の多くがRobotoを元にデザインしているため。Anderssonさんによると、Robotoは小文字のxの高さ「エックスハイト」と大文字の基準線「キャップハイト」の比率がすばらしく、この点をInterは踏襲しているとのこと。

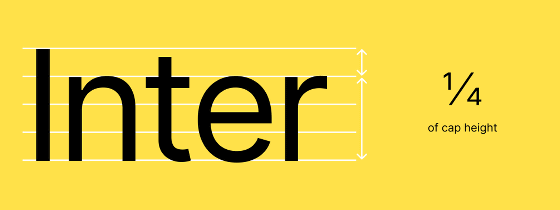
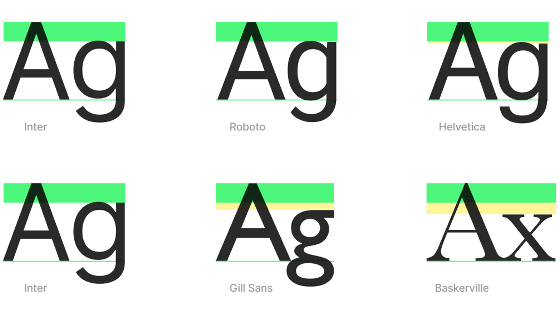
この大文字と小文字のバランスは、Apple San FranciscoやHelveticaに通ずるもの。エックスハイトがキャップハイトのちょうど4分の3の高さになっています。

InterとRobotoはキャピタルハイトとエックスハイトの間のスペースが同じですが、HelveticaやGill Sans、Baskervillといったフォントはややスペースが広いことが以下の図からわかります。

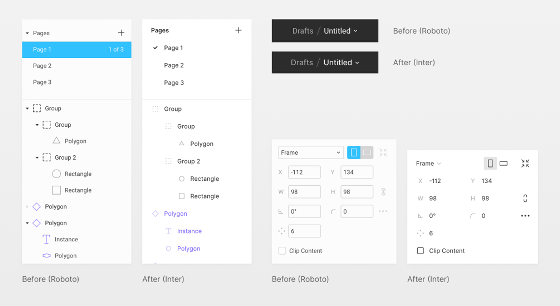
一方で、Robotoは単語を形成する時に文字同士が凝縮されているため、Interはよりゆとりを持つ形にリデザインされました。以下の図は、上がInterで下がRoboto。余裕を持たせることで、小さな文字サイズになっても視認性が高くなるわけです。

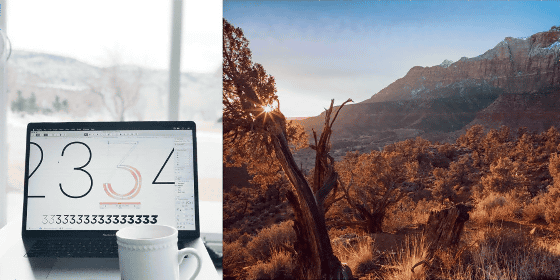
Interは、Anderssonさんが仕事から帰宅した後の15分や、休日、あるいは仕事を始める前の1時間といった空き時間に作られていきました。Anderssonさんは「小文字の『n』の縦の線は小さいサイズで見た時や低解像度で見た時に太すぎるな」といったようなメモを思いついた時にとっておき、時間ができた時にリデザインする……といった方法をひたすら繰り返していきました。Anderssonさんにとってこのような作業は全くストレスがなく、不安もなかったとのこと。旅行が好きなAnderssonさんは2019年はじめにザイオン国立公園に行きましたが、この時にも細字のInterをデザインしたそうです。

見出し用の文字と本文用の文字をデザインすることは大きく異なり、見出し用の文字が文字そのものの形に重点が置かれる一方で、本文用の文字にとって大切なのは空間の取り方や、線の太さといった、他の文字とのバランス関係です。Anderssonさんは既に3年という時間をInterに割きましたが、次の3年もこのような作業を繰り返し行う予定だと語っています。
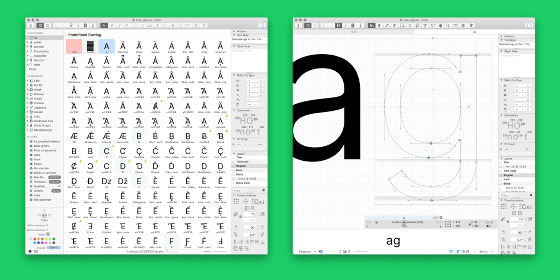
さらに細かくフォント制作について言及すると、初期の作成に使ったのはRoboFontというPythonベースのエディター。その後、Glyphsというフォント制作ソフトに切り替えたとのこと。フォントのデザインは絵を描くこととは根本的に異なり、力学・余白・メタデータといったさまざまな指標が関わります。文字を描く作業ももちろんありますが、カーニングやプログラミングといった細かな調整が続くため、Illustratorといた描画ソフトではなくフォントデザイン専用のソフトが必要になったとのこと。

もともと個人的なプロジェクトとしてInterを作り始めたAnderssonさんは、InterがFigmaで採用されるとは考えていませんでした。しかし、2018年にFigmaのUIを見直すプロジェクトが行われた際に、チームのメンバーは「Interが読みやすい」と評価したことから、FigmaのUIでInterが使われることになりました。

そしてその後、InterはGitHubとMozillaにも採用されることになりました。また、日本の広告代理店が東京の交差点に表示する巨大なディスプレイにInterが採用されたこともあるとAnderssonさんは語っています。オープンソースのフォントであるゆえにInterがどこで使われているかをAnderssonさんが事前に知ることはなく、GitHubやMozillaがInterを採用した時も、人に言われて初めて気づいたとのこと。GitHubやMozillaと連絡をとってもいないので、2つの組織が一体どこでInterを知ったのか、どういう経緯でInterを採用することになったのかなどは謎だそうです。
・関連記事
「ロゴデザインの極意は何か?」を伝説的グラフィックデザイナーが語るムービーが公開中 - GIGAZINE
デザイナーではない人がデザインする上で大切な4つの基本原則 - GIGAZINE
フォントを見るだけで偽造文書を暴き事件を解決する「フォント探偵」が存在する - GIGAZINE
ロゴデザインやタイポグラフィのセンスを街中で磨く方法 - GIGAZINE
デザイン戦略やタイポグラフィの歴史などがゲームしつつ理解できるトランプ「The Design Deck」レビュー - GIGAZINE
ビジュアルデザインにおける10の基本原則 - GIGAZINE
フォントや文字のデザインをUI上で見やすくするコツをまとめた「Typography for User Interfaces」 - GIGAZINE
・関連コンテンツ