日本のインターネットの歴史をまとめた絵巻物完成までの物語、そして明かされる衝撃的な事実の数々を中の人たちにインタビューしてみた

日本のインターネット界の“巨人”「Yahoo! JAPAN」がサービスを開始してから2016年4月で20周年を迎えます。それを記念して『20周年大感謝祭』と題したお祭りを開催、4月15日から6月7日まで2000万Tポイント以上が当たるスゴロクキャンペーン“サンクスゴロク”など特典が盛りだくさんです。その中の一環として公開され大きな話題となっているのが、日本のネット史を絵巻物化した「History of the Internet ~インターネットの歴史~」です。
4月29日(金)から30日(土)に開催されるニコニコ超会議2016では、この「History of the Internet ~インターネットの歴史~」を約18.6m×2.5mという巨大サイズにしてしまったものが、Yahoo! JAPANが出展する「ヤフヤフ学園」ブースに展示されることになっていて、数量限定で持ち帰り可能なポータブルサイズの絵巻物も限定配布されることになっています。
なぜこんなものを作ろうと思ったのか、そしてどうやって作り上げていったのかを、プロジェクトの中心となった3人の方に話を聞いてきました。
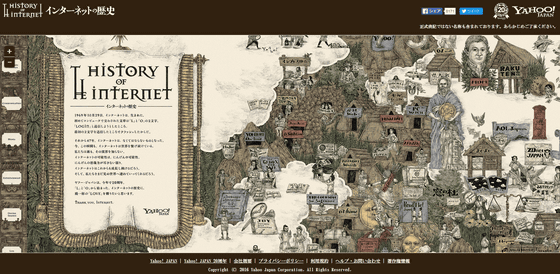
History of the Internet ~インターネットの歴史~ - Yahoo! JAPAN
http://docs.yahoo.co.jp/20years/

というわけで、東京ミッドタウンにあるYahoo! JAPANのオフィスにやって来ました。各種関係者と合流し、厳重なセキュリティをくぐり抜けて、会議室へ。

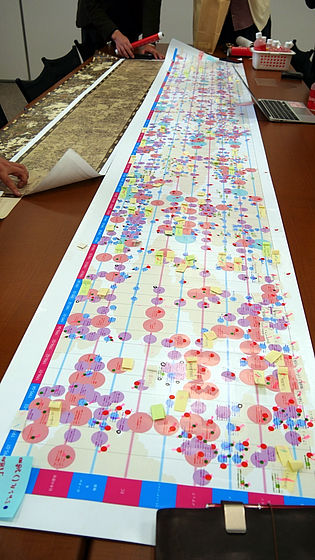
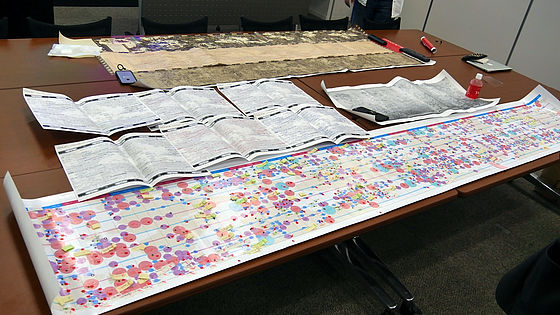
今回話を聞いたのはコーポレート統括本部コーポレートコミュニケーション本部ブランドマネジメント室長の内田伸哉さん、同部署でリーダーを勤める和気洋子さん、コーポレート統括本部コーポレートコミュニケーション本部オウンドメディア室長の徳應和典さん。今回のインタビューのために準備してもらったいろいろな資料が目の前にどんどん広げられていきます。会議室の長机2個分に渡るほどの長さ。とにかく長い。

GIGAZINE(以下、G):
こうして目の前にすごい迫力の資料が置かれていますので、さっそくお話を伺っていきたいと思います。本日はお三方に来ていただいていますが、この企画はどうやって始まり、それぞれの役割分担はどんな形で行われたのでしょうか。

内田伸哉さん(以下、内田):
Yahoo! JAPANがサービス開始から20周年を迎えるということで何をしようかと考えたとき、「Yahoo! JAPANといえばインターネットの会社だ」ということから、「せっかくだからネットの歴史をまとめてみよう」と思い立ったのが企画の始まりです。この企画部分とビジュアルを内田と和気が担当し、ウェブ上に実装する部分を徳應が担当しています。
G:
今、目の前にあるものだと……
和気洋子さん(以下、和気):
卓上にあるものはすべて私と内田が担当ですが、もちろん2人だけで進めていったというわけではなく、ウェブ上での展開をスムーズに進めるため、徳應にもかなり前段階から関わってもらっていました。
G:
データ精査、合っているか間違っているかというのは、これを作りながら並行して確認していったのでしょうか、それとも作ってから確認したのでしょうか?
内田:
まず、有識者の方に聞いて情報を一通り集めたあと、チェックして戻しをして……という感じです。連絡を五月雨式にしてしまうと、どうしても事故が起きてしまう可能性があるので、ある程度集約してから行いました。
G:
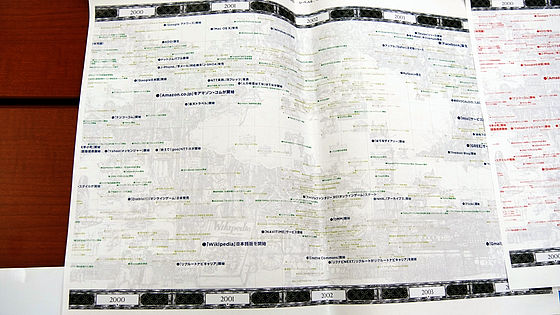
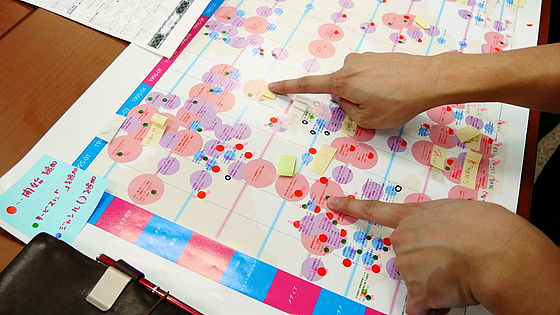
この、初期段階で作られた年表のような図には、出来事が丸印で示されていますが、丸の大きさは何を意味しているんですか?

内田:
丸の1つ1つがイベントを表していて、大きさは知名度を示しています。この段階だと分類はレベル1から6までで、色でもわかるように分けています。レベル分けの基準としては、ネットに詳しくない人でもわかるだろうというイベントが5~6で、特に大きなものを6としており、反対に1に近づくにつれて、コアな人でなければ知らないようなものになっていきます。
G:
なるほど。
内田:
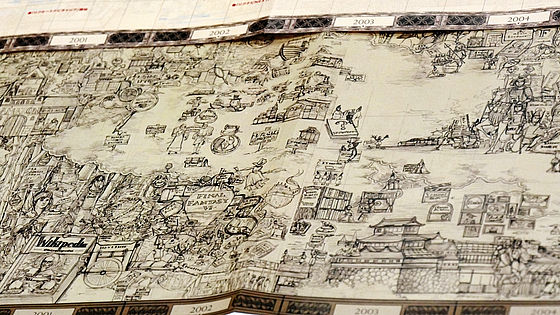
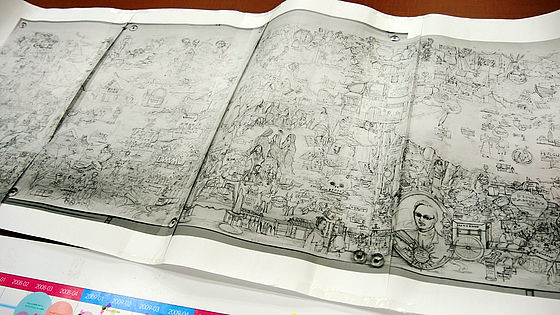
丸だとグラフっぽくなってしまうので、イベントを文字の大きさや色で分けた方が面白いのでは?ということで書き換えたのがコレです。

写真左手側に置かれているのが、丸でイベントを示した年表。その右にあるのが文字情報に書き換えたもので、カテゴリ別に分かれています。中央手前はビジュアル化に入ったところで、右3枚はそれぞれ巻物の下書き、巻物に掲載されているイベントを文字で示したもの、そして完成品。

徳應和典さん(以下、徳應):
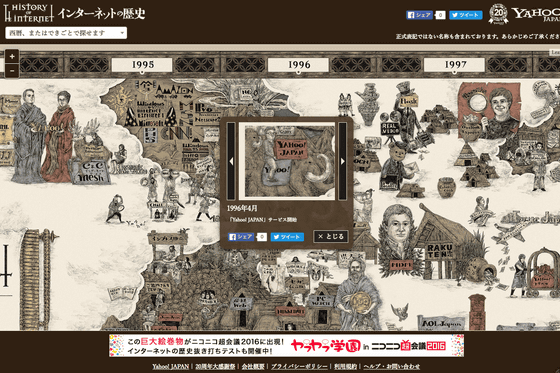
ウェブ上ではスクロールする地図のようなコンテンツになっていて、それぞれのイベントについてデータベースに登録してあるので、タップやクリックで呼び出されて詳細がポップアップします。
内田:
登録されているイベントは約1300あるんです。
G:
1300!
内田:
本当はもっと挙がっていましたが、さすがにそこまで盛り込んでしまうと収拾が付かなくなってしまうのでこの数になっています。今回お見せしているのは長机に載るサイズのものですが、4月29日(金)・30日(土)に開催されるニコニコ超会議には巨大サイズのものを出展します。
和気:
大きさは18.6m×2.5mになる予定です。
G:
それはもう……壁ですね……。
和気:
はい、壁です。
G:
絵は最初からこうした一枚絵にする予定だったんですか?
内田:
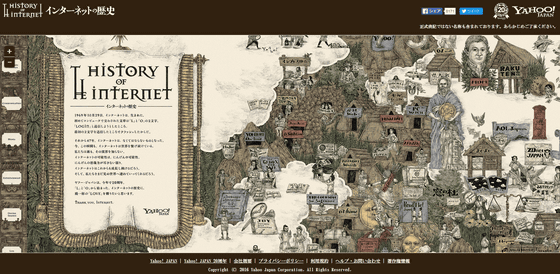
先ほど言った巨大版は、実は新社屋のフロアにある壁にも貼り出す予定です。せっかくなので、壁面にインターネットの歴史がわかるものがあるといいのではないかと思い、そのときに「データやタイムラインで表示してもいいけれど、せっかくだから歴史をビジュアライズしよう」ということで、「1枚の巨大な絵」という方針になりました。
G:
ということは、新社屋の壁にはこれが……
内田:
はい、どーんと飾られる予定です。
G:
このイラストを担当している方は、この絵巻物の仕事をしている間、これにかかりっきりになっているわけではないと思うのですが、それでこの分量を描いているというのはすごいですね。

和気:
今回、絵巻物を作るのにこんなに沢山のペンがダメになりました……というネタがあれば面白いねと話をしていたのですが、近ごろのペンの性能はすごいらしく、言うほどの本数にはならなかったそうです(笑)
G:
デザインについては、そのイラストレーターの方がすべてこういうイラストにしようと決めたのですか?
内田:
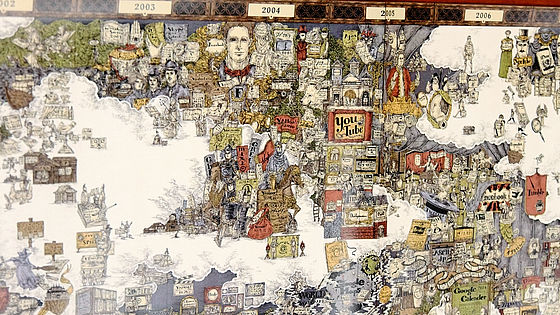
事前にデザインを出してもらって、プロジェクトメンバーで検討を重ねていきました。具体的には日本史の年表をビジュアライズしたようなデザインにしています。たとえば、讀賣新聞社の提供する女性向け掲示板「発言小町」が出てきたあたりは平安時代です。外資系の企業が運営するサービスが次々と日本で始まった2005年あたりは、明治時代です。まさに、文明開化が始まったという時代ですね。
徳應:
外資系で十字軍っぽい人たちがいる一方で、日本には武将っぽい人がいたりします。
激しく戦いが繰り広げられそうなゾーンです。

G:
掲載しているイベントはレベルを6段階に分けられているとのことですが、掲載するか否かというのはどうやって決めていったんですか?
内田:
ネット初期のイベントについてはかなり線引きが難しいところもあって、我々だけで決めることはできないので、社内外の有識者の方と相談しつつ、情報の順位付けをしていきました。
和気:
情報源としては、発表されたニュースリリースや、メディア露出、つまり雑誌や媒体への掲載実績を利用しました。
G:
掲載するかしないか、当落線上で迷ったようなイベントはありましたか?
内田:
そうですね……やはり、迷うものはたくさんありましたが、選定する上では個人の趣味趣向などで偏りがでないように注意をしていました。
最初の表と完成品だけを並べるとこんな感じ。ぎゅっと情報が詰め込まれているのがわかります。

G:
まずは壁に飾れるものをという前提で始まった企画だということなのですが、こうして、配布できるサイズの絵巻物を作るというアイデアはいつごろ出てきたものなのでしょうか。
内田:
小さい絵巻物は最終形に付随して出てきたアイデアですね。せっかく作るんだったら配るものがあったほうがいいな、それなら蛇腹折りか巻物だな、と。
G:
なぜそこで蛇腹折りではなく、巻物が選ばれたのですか?
内田:
その方がテンションが上がったからです(笑)
和気:
ぺたんと折られているとドキュメントを渡されたみたいですけど、巻いてあるとワクワクしますから。ニコニコ超会議の前から「できたら配りたいね」とは言っていたんですが、実際に出展することになって、俄然やる気が出ました。
G:
ニコニコ超会議では、数量限定ながら、無料で配布されるとのことですね。
内田:
無料配布ノベルティではありますが、クオリティにはものすごく自信があります。
和気:
いまはテーブルの上に広げていますが、巻くとこうなります。

G:
おお、まさに「絵巻物」。この一枚絵になるまでが大きな苦労だったのではないかと思いますが、他に苦労した点はありますか?
内田:
完成形がなかなか見えてこなかったのが大変で、辛かったです。情報をデザインしているときは「おっ?いけるかな?」という感覚になっていますが、それが本当に形になるかどうか。文字だけで年表を作るという考えもありましたが、「文字だけだとシズらない」と思い……なんとか、開始2ヶ月ぐらいで山を越えた感じです。

和気:
これまでも、インフォグラフィックのような形式にしている方はいたんですけれど。
徳應:
あとは、そもそもテキストだけの年表だったりしましたね。
和気:
調べた限り、ここまでの情報量を、しかもイラストにしたものはないと自負しています。
G:
社内で見せたときの反応はどうでしたか?
徳應:
このプロジェクトに携わっている人でも、オフラインのところから関わっている人と、オンラインのものから関わる人がいて、そこで反応の違いはありました。オンラインから関わったメンバーはみんな「これは大変な案件が来たぞ」と一様に苦悶の表情でしたよ(笑)
G:
(笑)
徳應:
ところが、仕事にかかり始めると没頭してしまって……のめり込むユーザーインターフェース・デザインだなと感じました。
和気:
最初は「できるかどうか」ということもわからなさすぎて、どうやってやるかという部分で侃々諤々でした。
徳應:
最終的なアウトプットのサイズは分かっているんですが、そこへのプロセスは雲がかかっているような状態で、どうするんだ、と。
内田:
最初の表ができたときはまだ絵巻物の完成形が自分たちでも想像のつかない、つまり形がない状態だったので、その段階で、プロジェクトメンバーのモチベーションを高く保ってやっていくのは大変でした。
G:
この最初の表から先へ進むところが一番の難産だったという感じでしょうか。
上にあるのがビジュアル化されたもの、下はその前に作られた表。

内田:
この表を作り上げるのも大変でした。
徳應:
精査して仕上げるのには「たこ焼きの力」が必要でしたね……。
和気:
細かい部分ですが、語尾や表現を揃えたりするのも大変でした。みんなでたこ焼きを突っつきつつ作業していました。
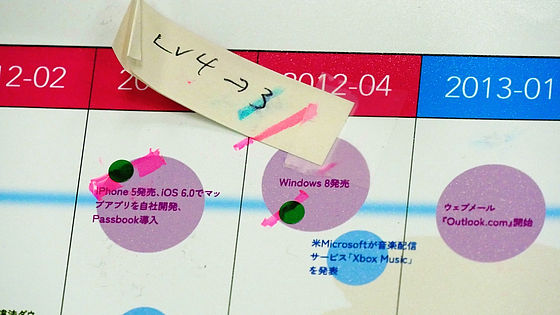
精査してイベントの規模が1つ下げられた「Windows 8発売」。2012年第4四半期のことです。

内田:
きっと、たこ焼きがなかったら完成しなかったと思います、それぐらいのパワーでした(笑)
徳應:
まだ寒くない時期で、たこ焼きを買いに行った記憶があります。
和気:
ここから絵にするまでにも、何度も何度も打ち合わせを重ねましたね。
内田:
情報の総精査を1回行って、そのイベントの何を絵にするかということも決めて、それと同時に追加することになった雑多な情報を合わせてから清書に入りましたから、2ヶ月ぐらいかかっています。
G:
うわー……すごい。

和気:
絵のサイズをもうちょっと大きくしようとか、イベントが多く重なってしまったりすると整理整頓しようとか、そういった修正もあります。実は、まさに今日(=取材当日)の朝まで完成版の修正作業が続いていました。
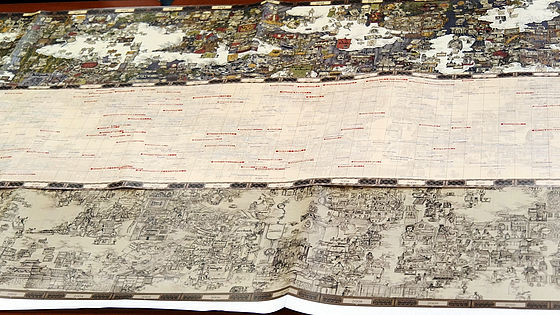
一番上が完成版、その2つ下が色塗り前。すでに絵巻物の長さはほぼ同じなのですが……

ほぼ同じ位置になるように置いているにもかかわらず、完成版ではイラストがぎゅっと寄っている部分があって、細かい調整を重ねた結果、全体が動いていることがわかります。

G:
こうして巻物を見ると、これをサイトにするというアイデアがむちゃくちゃな考えに思えてきますが、できたものをタップするだけではわからない苦労はありましたか?
徳應:
もともとの素材は壁画サイズという巨大なものですが、端末には画面サイズの限界があるので、ギュッと縮めてしまう感じにはならないようにと配慮しました。「スマートフォンで見ると小さすぎてよくわからない」では困りますし、今回のコンテンツは全体感を楽しむというところから入っていただくものなので、その感覚を損なわないようにしています。

G:
ビジュアル面のこだわりですね。
内田:
絵巻物というよりはマップに近いんですよ。拡大縮小もできるので、ウェブページよりは「Yahoo! 地図」に近いです。全体をぱっと見て、そこから細かいところに寄っていき「そういえばこんなのもあったな」「これ使っていたな」と、ちょこちょこ探していく感じになればいいなと思っています。自分でも、これを作って情報整理しているときに「2ちゃんねるはこのタイミングで生まれたのか」と思ったりしていました。
和気:
先ほどタップしたら情報が開くという話がありましたけれど、これが手作業で大変だったと現場から聞いています。
徳應:
1300個のエリア定義ですね……。ある程度はスクリプトを組めるんですが、やはり情報が重なったりする部分はあって、完全に分離しているわけではない一枚絵なので「ここからここまで」というのは人間の目で定義する必要がありました。レクタングルのエリア定義だと重なりが処理できないので、エンジニアが1つ1つ手作業で頑張ってやっていきました。
PC版のサイトはこんな感じで……

クリックすると1つ1つのイベントが開きます。

G:
特に、PCやタブレットと比べるとスマートフォンは画面が小さいですが、何かスマートフォン向けの工夫はありますか?
徳應:
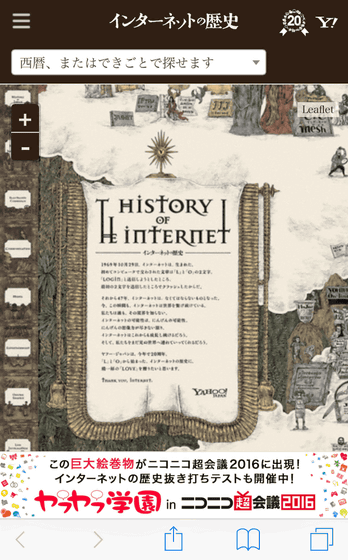
スマートフォンだと、他の端末よりもより「ダンジョン感」といいますか、広大なところに自分が入っていって見ているような感じになると思うんです。そのことのメリットは生かしつつ、PCと同じ世界を再現して、使いづらくはならないように、と考えました。スマートフォンだと、家でだらだらと見ている人もいれば、通勤時間のちょっとした合間に見る人もいると思いますので、「よし、あとでまた見よう」と思ってもらえるものを、と。あるいは、思い入れのある歴史や出来事、一方では知らないこともあると思いますので、その思いがユーザーからユーザーに伝わるエネルギーは大事にしたいと思いました。
こちらがスマートフォン版。「ダンジョン感」が伝わってきます。

スマートフォン版にはシンプル版とリッチ版があり、リッチ版ではタップするとPC版と同じように個別イベントのページが開きます。

G:
ふむふむ。
徳應:
それぞれのイベントは個別のソーシャルボタンを持っていて、イベントごとにシェアできると同時に、PC版では検索もできるようになっています。
内田:
「あの会社の事業はどうだったっけ?」「あのサービスは?」と、会社名やサービスで検索したりできます。
徳應:
「自分が携わった仕事はどれだっけ」と探して共有するというニーズもあるかもしれないですね。
G:
なるほど、それは面白いです。あと、実際にみなさんはこの壮大な歴史について、どのあたりからなら実体験としてわかるのでしょうか?
内田:
僕自身は、わりと前の方も「ああ、懐かしいな」という感覚がありますね。Mosaic(=最初のビジュアル的なブラウザ、今の各ブラウザの元祖)とか使っていましたねー。

和気:
私は1995年ごろの出来事だと「聞いたことはあるな」という。こうして情報を集めてみて驚いたのは、Yahoo! JAPANよりも、大手新聞社さんのほうが、ウェブサイトを始めたのが早かったというところです。
内田:
そう、Yahoo! JAPANより早いんですよね。うちの会社設立が4月1日で、それよりも早いという。
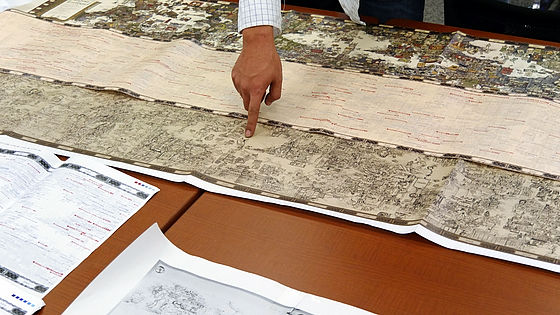
内田さんが左手で指している点が毎日新聞社が公式サイト「Jam Jam」をスタートさせたところ、右手で指している点がYahoo! JAPANの始まり。半年ほど毎日新聞の方が早かったようです。

G:
衝撃ですね!
和気:
これはびっくりしました。
内田:
あとNECさんもかなり早い段階のこのあたりで、すでに接続サービス「BIGLOBE」を始めていたりします。
徳應:
私は実感としては1998年ぐらいからで、そこまではゲームデバイスなどが中心であまりネットサービスに触れていなかったので、「えっ?それ知らないの?」と言われたりすることがありました。
内田:
もう1つ驚いたのは、Yahoo! JAPANより早くディレクトリ検索サービスの「Yahho!(ヤッホー)」というサービスを始めていた人がいたということです。
G:
「ヤッホー」!?
徳應:
アメリカでYahoo! Inc.の法人が設立されたのが1994年のことなので、その直後には始められたようです。
G:
まったく知りませんでした……。こうしてざっと眺めると、2005年あたりから大きな塊がいくつもありますね……。そして、最近になるとそれほど大きい丸はない。
内田:
そうなんです。ネットの世界では2006年から2008年ぐらいにかけて大きいイベントが連続して起きていて、このあたりでネット世界は爆発的に広がったんだなと言うのがわかります。最近は企業買収などが多いようでした。
G:
サンプルを送っていただいたとき、編集部内ではその細かさに「これを全部わかる人はいるのだろうか」とざわついたのですが、プロジェクトメンバーの中で「このイベント、全部わかるぞ!」という方はいましたか?
内田:
さすがにいなかったですね(笑)
文字化したときにこの分量。

内田:
きっと公開したら「ここは違う」「これは本当はこうだ」というご意見がたくさん出てくるだろうと思っています。でも、それもアリだと思うんです。例えるなら、この絵巻物は「日本書紀」のようなもので、史書の1つではあるけれど、記述を見てみると百数十歳まで生きたという天皇がたくさんいて「本当に?」という部分があるかもしれません。ぜひ皆さんに確認していただいて……もし機会があれば、30周年の時に作り直したいと思います(笑)
徳應:
しかし、30周年のころには何のデバイスで見ているんでしょうね?
内田:
脳に直電かもしれませんね(笑)
G:
公開されるサイトはしばらく見られるんですか?
内田:
そうですね、6月ぐらいまでは公開予定で、そこから先どうするかはこれから検討していきます。
G:
今回のプロジェクトで、当初予定していたよりもうまくいったことはありますか?
内田:
イラストレーターさんの力が、うまくネットの歴史のパワー感を表現するのに繋がったとおもいます。社内で意見をもらうために見せたとき、最初「なんだこりゃ!?」とビビられるんですが、そのあと「あれってどうなってるの?」と触りはじめてズブズブとハマってしまい、意見を聞き損ねることもありました(笑)
徳應:
これを前にすると、ついユーザーになってしまうんです。

内田:
そういう点で、「20年を絵にする」ということはうまくいったと思います。Yahoo! JAPANもこれからまた20年、100年と続いていくので、その歴史を作っていくスタート地点になれればと。
G:
この歴史で「Yahoo! JAPAN滅亡」は見たくないですね。しかし、Yahoo! JAPANはほぼこの冒頭に出てきて、そこから20年ずっとネットに関わり続けているんですよね……。これは多言語展開もあるんでしょうか?
内田:
実は英語版も考えはしたのですが、プロジェクトの人数が人数ですので……
和気:
「夢」は持っている、というところです(笑)
内田:
最初、「World History of~」にするか、それとも「日本の~」にするかを迷ったときがありました。しかし、我々はYahoo! JAPANですので、今回は世界のイベントは横軸のうち1つでまとめて、下に日本のいろいろなカテゴリを配置するという形にしました。しかしながら、海外ユーザーにも見ていただき、Yahoo! JAPANを含め日本のインターネットの歴史を知ってもらいたいですね。
徳應:
海外のイベントもたくさんカバーするようになるなら、「どこで何があった」を示すために、高さの概念も必要になってくるかもしれません。
G:
アイデアが膨らみますね。今回はサイトとしての公開ですが、アプリにするという考えはありませんでしたか?
徳應:
なくはなかったんですが、インタラクティブに体験していただけるようにウェブサービスとして作ることにしました。
G:
こうしてお話を聞いていると、プロジェクトに携わっているのはあまり大人数ではないのではないかという印象を受けます。
徳應:
何人ぐらいだと思いますか?
G:
うーん、20人いないのではないかという感じが……。
和気:
おお、正解です。
内田:
あちこち携わった人を合わせて、10名後半ぐらいです。
G:
では最後に、記事を読んだ人にこれは伝えておかなければということはありますか?
内田:
単なる絵巻物ではなく、隠されている要素がいくつかあります。中にはメッセージが潜んでいるところもあるので、ぜひ細かいところまで見ていただきたいと思います。
G:
さりげなくGIGAZINEも紛れ込んでいるので、見つけて欲しいですね。今回は貴重な完成までのお話を聞かせていただき、本当にありがとうございました!
そんなわけで、あちこち見ていくと細かい部分で実はネタが仕込まれていたり、ある要素を集めると別の何かへとつながったりするという、Yahoo! JAPANの持っている全てを注ぎ込んだと言っても過言ではない恐るべき絵巻物サイトは以下から。
History of the Internet ~インターネットの歴史~ - Yahoo! JAPAN
http://docs.yahoo.co.jp/20years/

そしてYahoo! JAPANの20周年記念サイトはこちら。
Yahoo! JAPAN 20周年
http://20th.yahoo.co.jp/

ヤフヤフ学園の情報は以下にまとめられています。
ヤフヤフ学園 in ニコニコ超会議2016
http://20th.yahoo.co.jp/yhyh/
なお、絵巻物の壁画版が展示される「ニコニコ超会議2016」開催に先がけて、4月16日(土)にニコニコ生放送「ヤフヤフ学園 インターネットの歴史テスト(仮)」が配信されます。この番組は「インターネットの歴史も知らずに『ネットタレント』気取ってるおバカは誰だっ!?」ということで、活躍中のネットタレントたちが事前にこの絵巻物をもとにした歴史試験に挑戦、その答え合わせが行われるというもの。きっと、楽しくインターネットの歴史が学べるはずです。
ヤフヤフ学園抜打ちテスト★きっくんFBそでやま犬助せら蛇足いとくとらまなこドグマひげ - 2016/04/16 17:00開始 - ニコニコ生放送
http://live.nicovideo.jp/watch/lv255614147

・関連コンテンツ
in ネットサービス, 取材, インタビュー, 広告, Posted by logc_nt
You can read the machine translated English article I interviewed people in the middle of a ….