JavaScriptを補完してウェブを高速化する「WebAssembly」をChromeがついに実装したので実行速度を試してみた

「WebAssembly」は、JavaScriptの生みの親のブランダン・アイクが「ゲームチェンジャー」と表現するほど期待されているウェブ向けのバイナリフォーマットです。モバイル端末やIoT端末の普及が見こまれる中、マシンパワーの劣る端末でも効率よく実行できるように、ウェブの標準言語と言ってよいJavaScript以外の言語をコンパイルするためのユニバーサルなローレベルバイトコードが求められていましたが、ブラウザ開発者はそれぞれ独自にツールを開発する状況でした。
そんな中、2015年6月にMozilla、Google、Microsoft、Appleなどのウェブブラウザの主要プレイヤーが標準フォーマットとして開発に合意したのがWebAssemblyで、プロジェクトを推進するWebAssembly Community Groupが結成され、まずはC/C++をコンパイルしてJavaScriptエンジン内で動作できるようにすることを手始めに、対象を他の言語にも広げていくことが計画されています。
そんなJavaScriptを補完してウェブを高速化するWebAssemblyが、開発者向けブラウザ「Google Chrome Canary」のバージョン51.0.2677.0以降で試験的に実装されることになりました。
V8 JavaScript Engine: Experimental support for WebAssembly in V8
http://v8project.blogspot.jp/2016/03/experimental-support-for-webassembly.html
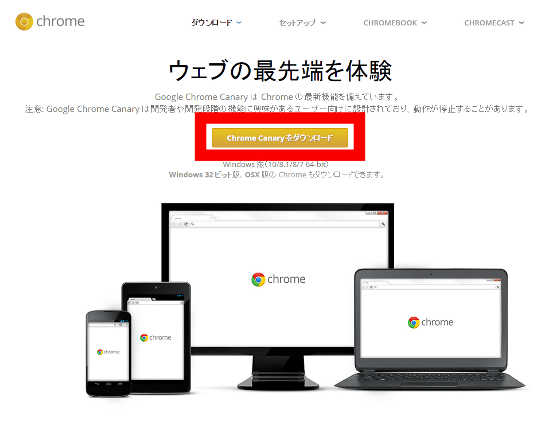
というわけで早速、Chrome Canaryを試してみます。まずは以下のページから最新版のChrome Canaryをダウンロードします。
Chrome ブラウザ
https://www.google.co.jp/chrome/browser/canary.html
「Chrome Canaryをダウンロード」をクリック。

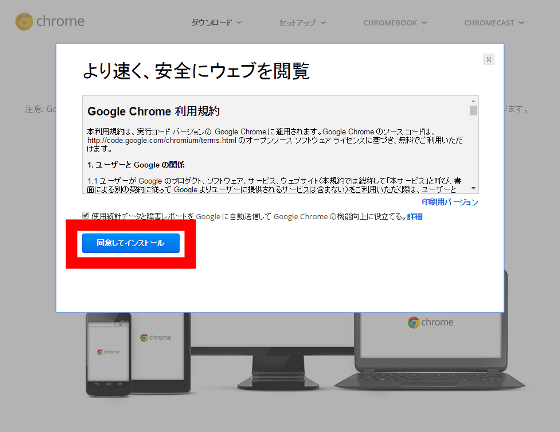
「同意してインストール」をクリックして、インストーラーをデスクトップなどの好きな場所に保存します。

ダウンロードしたインストーラーを実行。

セキュリティ警告が出た場合は、「実行」をクリック。

インストールが完了すると、デスクトップにショートカットが作成されてChrome Canaryが自動的に起動します。

最初に「Chromeの設定」ページが開きますが、「スキップ」をクリックすればOK。

念のため、アドレスバーに「chrome://help」と入力して、概要でバージョンがWebAssemblyに対応した51.0.2677.0以降であることを確認しておきましょう。

まずは、WebAssemblyを有効にする作業から。アドレスバーに「chrome://flags/#enable-webassembly」と入力。

すると、フラグの設定画面が表示されます。

「Experimental WebAssembly」の下にある「有効にする」をクリック。

画面下の「今すぐ再起動」をクリック。

「Experimental WebAssembly」の下に「無効にする」と表示されればOK。これでWebAssemblyが有効になりました。

WebAssemblyがasm.jsに比べてどれくらい実行速度が速いのかは、以下のサイトの「Angry Bots Demo」を試してみれば分かります。
WebAssembly
https://webassembly.github.io/demo/
サムネイルの下の「Play WebAssembly」「Play asm.js fallback」のボタンをクリックすれば、それぞれWebAssembly、asm.js環境下でのゲームデモが始まります。まずは、「Play WebAssembly」をクリック。

なお、デモページで警告が表示される場合はWebAssemblyが有効化されていないので、あらためてChrome Canaryを設定し直す必要があります。

ゲームをロードするまでしばらく待ちます。

スタート画面が起動しました。

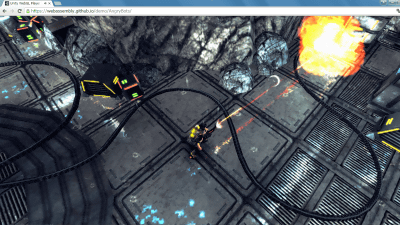
Angry Bots Demoはシューティングゲーム。WebAssemblyを使う場合はヌルヌル快適にプレイできました。

一方で、asm.jsを使うと描画にひっかかりがあり、下の状態でブラウザがフリーズしてしまいました。

Chrome Canary(バージョン51.0.2679.0)でのWebAssemblyの実行速度はasm.jsに比べてかなり速いことが確認できました。Chrome Canaryでの実装を経て、一般的なGoogle Chromeでも近々、WebAssemblyが正式にサポートされることになりそうです。
◆2016/03/16 22:00 追記
MozillaのFirefoxもNightly版でWebAssemblyへの対応を発表。
WebAssembly が 1 つのマイルストーンを達成しました: 複数ブラウザによる実験的なサポートがはじまりました | Mozilla Japan ブログ
https://www.mozilla.jp/blog/entry/10539/
また、Microsoft EdgeもWebAssemblyに対応しました。
Previewing WebAssembly experiments in Microsoft Edge | Microsoft Edge Dev Blog
https://blogs.windows.com/msedgedev/2016/03/15/previewing-webassembly-experiments/
これで主要なブラウザで未対応なのはAppleのSafariだけになりました。
・関連記事
Appleは独自のJavaScriptアクセラレータ「FTLJIT」を開発中 - GIGAZINE
FirefoxのJavaScriptエンジン「Spidermonkey」がChromeのV8よりも高速に - GIGAZINE
Firefox22が「asm.js」採用へ、JavaScriptがネイティブアプリに近い実行速度まで高速化 - GIGAZINE
2次元物理計算エンジンをブラウザで実現する「Matter.js」 - GIGAZINE
わずか1KBで音楽を演奏しつつブラウザ内で動く恐るべきJavaScriptメガデモ「BLCK4777」 - GIGAZINE
・関連コンテンツ
in ソフトウェア, レビュー, ゲーム, Posted by darkhorse_log
You can read the machine translated English article Since Chrome finally implemented 'WebAss….