Photoshop登場以前のグラフィックデザインではこんな作業が行われていた

Photoshopといえば、いまや写真や加工したりサイトをデザインしたりする際に欠かせないツールとなっており、いまやこれ抜きにデザイン作業を語ることは不可能といっても過言ではありません。そんなPhotoshopが生まれる前は一体どのようにデザインを行っていたのかを解説しているムービーが「Before there was Photoshop」です。
Before there was Photoshop | graphic design tools | Photoshop 25th anniversary - YouTube

このムービーはPhotoshop誕生25周年を祝して制作されたもの。

30年前のPhotoshopが存在しない時代、デザインのやり方は現代とは全く異なった、アナログで物理的な手法を取っていました。

10代の子どもたちですら「ヘルベチカとは何か」を知っていて、タイプフェースなどのデザイン用語も理解していたそうです。

「しかしデザインの現場で働く人はごく少数で、実際のデザインのやり方を知っていた人は少なかった」、と話すのは、アメリカにある美術大学のアートセンター・カレッジ・オブ・デザインで教授を務めるSean Adams氏。

アナログなデザイン方法では以下のような道具を使用します。

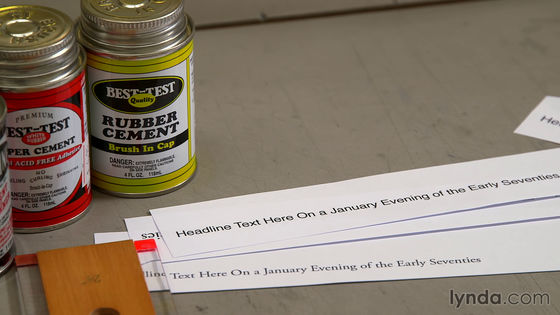
このチラシを例にとって、昔のアナログ的なデザインのやり方を見せてくれるとのこと。

まずは写真の配置やデザインのラフ画を考えたあと、定規で写真のサイズを測り……

製図ペンを使って紙に線を引いていきます。製図ペンのお尻にはペン軸の太さを表す数字が書かれていて、用途ごとに異なる太さのペンを使い分けていたそうです。

製図ペンはインク補充式のため、インクが少なくなったらペン軸を回して……

インクカートリッジを取り出します。

そして、インク瓶からカートリッジへとインクを補充して使っていたとのこと。

線を引く際にはT定規と三角定規を使い、まず巨大な紙に四角の枠を描いていきます。

Photoshopでは「新規キャンバスを画面比16:9で作成する」という動作が数クリックで可能ですが、アナログ作業では直角を取ったり対辺の長さを合わせたりと、なかなか簡単にはいきません。

キャンバスの準備ができたら、カメラマンに発注した写真の白黒コピーを取り出し、ラフデザインを元にして紙の上に配置していきます。

写真をトリミングする際は、Photoshopに搭載されている「クロップボタン」は現実には存在しないので、定規とカッターを使って写真を実際に切り取る必要があります。

紙に写真を貼り付けるには、缶に入ったゴムのりを使います。

ハケを使って写真の裏にのりをぺたぺたと塗っていくのですが、のりの量は少しだけでOK。

そうすれば、写真を紙にペタッと貼り付けても……

簡単にはがして位置を調整することができます。「これが『Undo(元に戻す)』の動作だよ」と語るAdams氏。

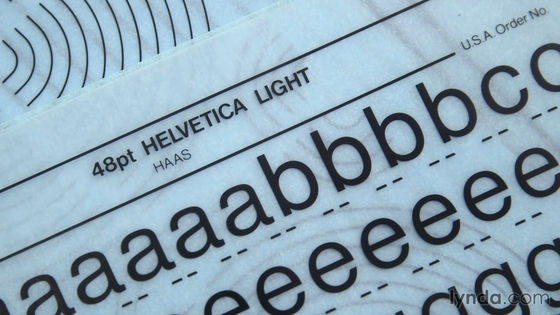
続いて文字を配置していきます。PC上でのデザインならば文字を打ちながらフォントの種類やサイズを作業中に随時変えていくことができますが、アナログ作業では原稿を専門の植字職人に送付して、「このフォントをこのサイズで打ち出してください」とお願いして原稿を打ってもらっていたそうです。そして植字職人から文字をタイプした紙が送り返されてくるのですが、植字職人との一連のやりとりには約24時間かかるため、デザインに合った文字の形を手早く見つけるべく、一度に何十ものフォントのパターンを注文するのが常だったとのこと。

文字の配置が気に入らない場合は、植字職人から送り返された原稿をカッターで切って位置を調整することもあったそうです。

次はメイン画像以外のサブの写真を置いていくのですが、被写体の後ろには背景がついているので……

画像だけを切り取るために赤いフィルムを使います。Photoshopで画像にマスクをかけた際に、選択範囲部分外に半透明の赤色が重なって表示されるのは、この赤色フィルムを踏襲しているためです。

写真にフィルムを重ねて置き、フィルムの上から写真の白い部分をカッターで切り取ります。

そうして切り取った写真をメイン画像の下部に置いていきます。カメラマンから送られてくる写真は予算を抑えるため白黒でコピーされていたので、写真の元々の色を想像しながら配置する必要があったそうです。

納得したデザインが完成したら上司やクライアントに原稿を見せるのですが、デザインを気に入ってもらえない場合は、写真や元のフィルムをエアブラシで加工することもあったそうです。エアブラシを使った写真加工はかなり高価だったとのこと。

クライアントに「文字の下部にアンダーラインを加えてほしい」と言われた場合は、植字職人に再度発注する時間もないので、転写式のフィルムを使って線を紙に移していきます。

フィルムを原稿の上に重ねて線を上からなぞれば……

原稿に線を転写できます。

「見出しのフォントが気に入らないので変えてほしい」と要望があった場合も、転写式フィルムを使って植字職人に原稿を発注せずに短時間でデザインを変えることができます。

「写真の外枠を曲線にしてほしい」と言われれば、雲形定規を使って写真をサクッと加工。

雲形定規と製図ペンできれいな曲線を描き、カッターで写真を切り抜きます。

デザインの最終稿が完成したら、別の職人に原稿を渡して写真や文字をカラーにしてもらい、印刷所に原稿を送って印刷に回せば完成です。デザイン画のバックアップは存在しないので、もしも原稿を運ぶ最中に雨に濡れたり紛失したりしてしまった場合は、これらの作業をはじめからやり直さなければならず、デザインの現場ではかなりの専門性が求められていました。Adams氏は「誰でもPhotoshopなどのツールを使ってデザインができるようになった現代の方がいいね」と語っています。

・関連記事
Photoshop登場までの知られざる歴史 - GIGAZINE
Photoshopで40分かかっていた作業が5分でできる「神速Photoshop」 - GIGAZINE
Photoshopで30分かかっていた作業がわずか1分でできるようになる「神速Photoshop [Webデザイン編]」 - GIGAZINE
すごく印象的でお役立ちなPhotoshopチュートリアル50本 - GIGAZINE
写真の印象を一気に激変させて美しくするPhotoshopのお役立ちアクション61種類 - GIGAZINE
コスプレ写真をPhotoshopで魔改造劇的ビフォーアフターするとこうなる - GIGAZINE
Photoshopで画像をいじくったせいで誕生した何かがおかしい写真13枚 - GIGAZINE
ウェブデザイナーに対して絶対に言ってはいけない27種類の暴言を華麗にデザインしたポスター集 - GIGAZINE
デザインで絶対に「黒」を使ってはいけない理由とは? - GIGAZINE
・関連コンテンツ
in 動画, デザイン, Posted by darkhorse_log
You can read the machine translated English article This work was done in graphic design bef….