黄金律を使ってデザイン性の高いウェブサイトを作る方法

by arnoKath
美しいウェブサイトを作ることは単純にユーザーの気分をよくするだけではなく、パフォーマンスを上げると言われています。ウェブサイトのデザイン性を上げるには使用するフォントも大切ですが、フォントの大きさも重要な要素。そこで、黄金律を使ってフォントサイズを決めることの重要さや方法をAdditive AnalyticsのCEOであるLaura Diane Hamiltonさんがまとめています。
The Golden Ratio and Typography - Laura Diane Hamilton
http://www.lauradhamilton.com/the-golden-ratio-and-typography

ウェブサイトに情報を記載する上で、フォントのサイズに階層を設けるとユーザーを情報へ正しく導くことが可能であるため、ウェブサイト上のフォントサイズは複数のものが必要となります。例えば見出し<h1>はページ上で最も大きくすべきで、<h2>はそれよりも小さめ、本文のフォントサイズはさらに小さくするべきです。この時、何の法則にも従わず無秩序にサイズを決めてしまうと、ウェブサイトのデザイン性を上げることはできません。そこでモジュラースケールを使ってフォントサイズを決定する方法があります。
モジュラースケールとは、あらかじめ見出しや文章に使うフォントサイズを決定しておくこと。例えばCSSにフォント用のモジュラースケールを適用すると、コードは以下のような感じになります。

フォントのサイズを決める時に最もベーシックなのが相隣る項の比が一定である数列、等比数列を使った方法。等比数列は一定の数を足していく算術数列とは違い、一定の数がかけられていくため、フォントの「階層」が視覚的に分かりやすいという利点を持ちます。
例えばもし1:1.5という比率を用いて等比数列でモジュラースケールを作成すると、ウェブサイトで使われるフォントのサイズは16px、24px(16×1.5)、36px(24×1.5)、54px(36×1.5)になります。これを実際に見てみるとこんな感じ。

一方、ウェブサイトを作る時に等比数列ではなく黄金比を利用するほうが効果的、というのがHamiltonさんの意見。
黄金比は1.6180339887……と続いていく無理数で、数学的にはΦ(ファイ)という記号で示されます。黄金比が話題になる多くの場合、ファイはその近似値である1.618として使用されます。
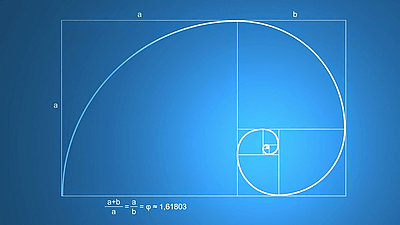
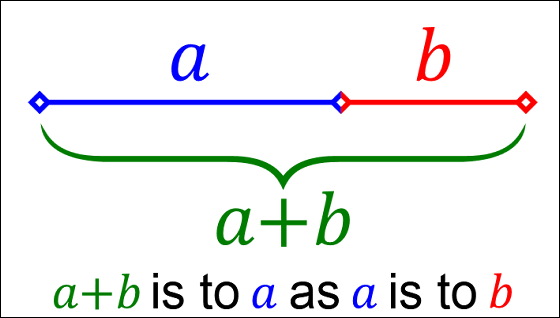
黄金比には興味深い特徴があります。例えば1本の線を引き、その線をaとbで分け、a:bが黄金比、つまり1.618:1になるよう設定します。bが1センチだと設定した時a+bは2.618センチになりますが、これは1.618センチのおよそ1.618倍。つまり、a:bの比率とa+b:aの比率が同じになるのです。

「ここには本来的にある種の完全性がある」とHamiltonさんは語ります。この黄金比を図形ツールを使って表現したのがこれ。

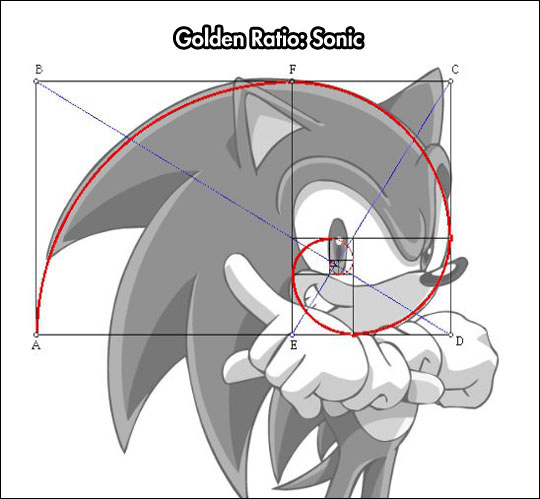
人間が最も美しいと感じる比率だと言われる黄金比はパルテノン神殿やピラミッドといった歴史的建造物、美術品の中に見出すことができます。芸術家レオナルド・ダ・ヴィンチが描いた「モナ・リザ」にも黄金比が用いられていたと知られており、最近ではセガのキャラクターソニック・ザ・ヘッジホッグの頭も黄金比でできていたとして話題になりました。

また自然界でも黄金比は存在します。以下の図は人間の体も黄金比を表しているということを示したもの。

この黄金比を用いて、16pxを最小サイズとしてモジュラースケールを作成すると、フォントサイズは以下のように16px、25.9px、41.9px、67.8pxとなります。

上記では4段階のフォントサイズしかありませんが、基準となるピクセルを入力するだけでモジュラースケールを作れるサービス「modularscale.com」を利用すると黄金比を使ったモジュラースケールが簡単に作ることが可能。
Modular Scale
http://modularscale.com/

自然界で多く見られる黄金比は人間が最も美しく感じ、数学的な完全さを備えている比率。言い換えると、黄金比に基づきモジュラースケールを作成すれば、自然界の美と数学的な完全さをそなえたウェブサイトを作ることが可能であり、これまで直感や「なんとなく」でフォントサイズを決定していた人が使える指針の1つとなります。
・関連記事
NASAのマニュアルに学ぶ読みやすいタイポグラフィを作る11個のルール - GIGAZINE
フォントやレイアウトで人にいい印象を与え好意的に文章を読んでもらう方法 - GIGAZINE
なぜデザイナーはボタンをあと3ピクセル左に寄せるべきなのか? - GIGAZINE
ウェブデザイナーに対して絶対に言ってはいけない27種類の暴言を華麗にデザインしたポスター集 - GIGAZINE
デザインで絶対に「黒」を使ってはいけない理由とは? - GIGAZINE
マーケティングにおける色彩心理学の本当の使い方 - GIGAZINE
ブラウザ上でフォントを簡単にデザインして、実際にTTFファイルとして使うこともできる「Glyphr Studio」 - GIGAZINE
街中にある個性的なフォントが無料で使える「のらもじ発見プロジェクト」 - GIGAZINE
・関連コンテンツ
in デザイン, Posted by darkhorse_log
You can read the machine translated English article How to make website with high design usi….