使いやすいスタイルガイドを作るための5つのポイント

by Dave Crosby
ウェブサイトのデザインを決める時にページ上のコンポーネントやモジュールをリスト化したスタイルガイドを作っておくと、開発者や他のデザイナーと情報が共有でき便利です。では、どのようにしてスタイルガイドを使うとうまく運用できるのか?ということで、ZURB Universityが5つのポイントにまとめています。
ZURB University | 3 Minute Lessons
http://zurb.com/university/library/31
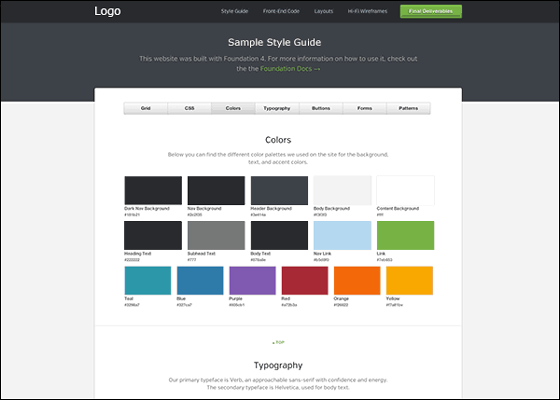
◆1:サイトを構築するのに十分な情報を含める

by Noëmie Haffner
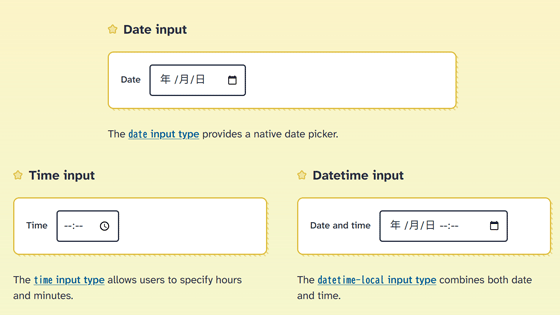
誰が担当してもゼロからウェブページを作れるように、コンポーネントを十分に含ませておき、ガイドラインやコーディングしたUIのパターンなどを書いておくことが大切。全てを説明するのは難しいので、プレビルドのコンポーネントを用いて、HTMLやCSSを使い、コンテンツに一貫性を持たせましょう。
◆2:コードサンプルを含める

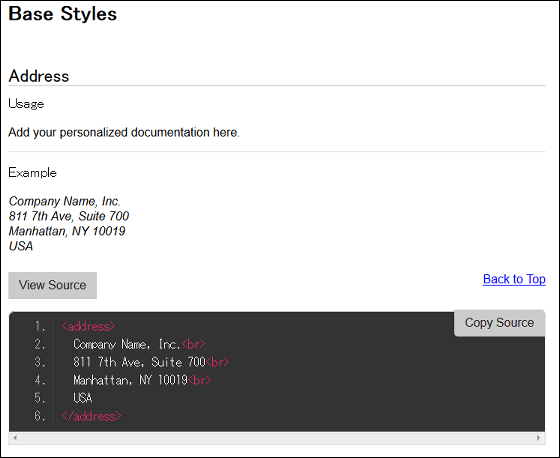
コンテンツに一貫性を持たせて後の仕事を減らすには、スタイルガイドにコードサンプルを入れておくこと。HTMLやCSSを含めてアイテム1つにつき1つのサンプルが基本で、これによってウェブデザイナーが簡単にコンポーネントをコピー&ペーストできるようになります。
◆3:全てのページのコーディングが完了してからスタイルガイドを作る

by Ivan Dervisevic
開発中にデザインは何度も変わるので、コーディングを終えていない時にスタイルガイドを書き始めると、ガイドを何度も書き直すこととなります。そのため、サイトデザインと動作の承認が、チームとクライアントの両方から下りてから書き始めるのがオススメ。スタイルガイドをベースに、クライアントに対してコンテンツページの全てのポイントを正確に伝えることもできます。
◆4:ウェブサイトに詳しくない人向けに書く

自分がサイトデザインの全てを網羅していると考えることは簡単です。しかし、デザインに詳しい人ほどケアレスミスをしやすいもの。各ページからサンプルコードをコピーする時は慎重に行い、初心者にとっても使いやすいようにします。
◆5:チェックリストの作成

by Great Beyond
ケアレスミスをしないようにスタイルガイド用のチェックリストを使います。プロジェクトによって要素が異なることがありますが、基本的には「グリッド」「コードの構造」「色」「タイポグラフィ」「ボタン」「フォーム」「パターン」をチェックすればOKです。
・関連記事
ウェブサイトやブログによくあるリストデザインが流行のグリッドデザインよりも有効なわけ - GIGAZINE
魅力的なウェブサイトを作成するために知っておくと便利な9つのスクリプト - GIGAZINE
ウェブ業界で流行しているフラットデザインの利点と欠点 - GIGAZINE
美しくてわかりやすいシングルページウェブデザインの例30 - GIGAZINE
Photoshopで30分かかっていた作業がわずか1分でできるようになる「神速Photoshop [Webデザイン編]」 - GIGAZINE
・関連コンテンツ
in メモ, Posted by darkhorse_log
You can read the machine translated English article Five points to make easy-to-use style gu….