無料で簡単に埋め込み可能なグラフが作れる「Chartspree」

ウェブページにグラフを挿入したい場合、専用のソフトでグラフを作成したり、画像を作成したりしなければならないわけですが、これは非常に面倒な作業です。しかし「Chartspree」なら、ページソースに埋め込みコードを加えるだけで簡単にきれいなグラフを挿入でき、月1万ビューまでならば無料で使用可能です。
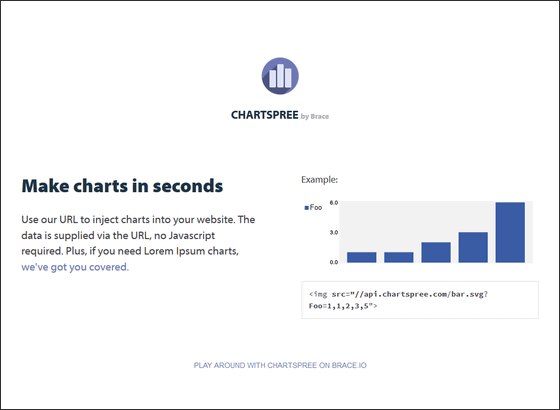
Chartspree | Make charts in seconds
http://www.chartspree.com/

「Chartspree」のコードを埋め込む際は、イメージタグにグラフごとのコードを貼り付ければOK。
<img src="//(ココにコードを入力)" >
Chartspreeで作ることができるグラフは大まかに3種類で、それぞれ「svg?」以下の文字列を自由に変更することができます。
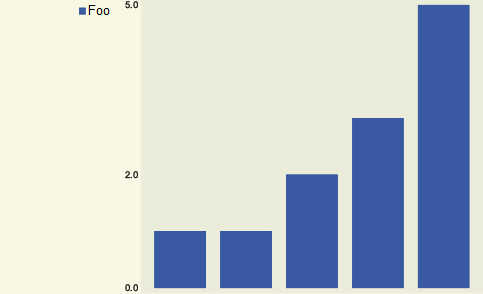
◆棒グラフ
コード:api.chartspree.com/bar.svg?Foo=1,1,2,3,5

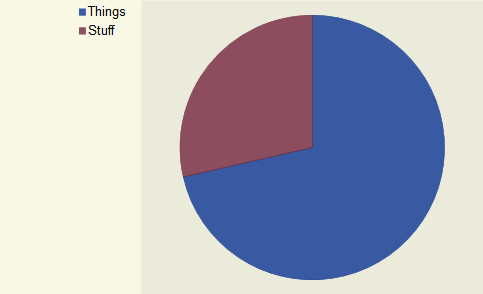
◆円グラフ
コード:api.chartspree.com/pie.svg?Things=5&Stuff=2

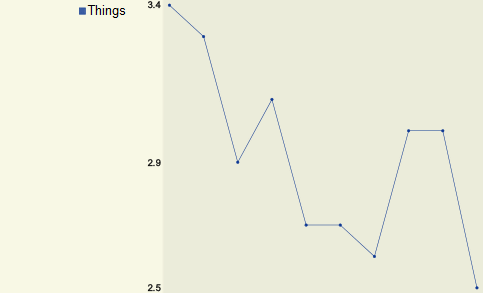
◆線グラフ
コード:api.chartspree.com/line.svg?Things=lorem_flat

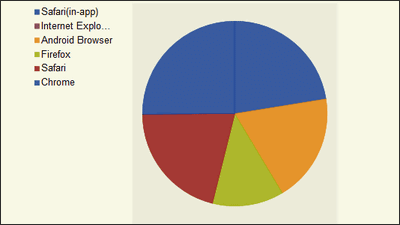
これらのグラフは、自分のデータに合わせて少しいじってやればOK。例えば円グラフなら「svg?」以下の文字列を「Things=5&Stuff=2」から「Chrome=20.86&Safari(in-app)=18.65&Safari=17.44&Android Browser=15.75&Internet Explorer:14.80&Firefox=10.39」に変更すれば以下の様なグラフになります。

他にもコードの末尾に「&_style=dark」を付け足して背景を黒色にしたり……

「&_labels=11.0,10.0,9.0,8.0,7.0,6.0」を付け足して各値に名称をつけることも可能。

他にもコードの末尾に「?Stuff=lorem_exp」と入力すれば、右肩上がりの棒グラフや線グラフが作れたり、「?Stuff=lorem_bell」で正規曲線、「?Stuff=lorem_flat」で値が変化しないグラフを作成できます。
また、Chartspreeのトップページから「PLAY AROUND WITH CHARTSPREE ON BRACE.IO」をクリック。

表示されたページの左下にあるアイコンをクリック。

するとページのソースコードが表示されます。このコードをいじればページに表示されているグラフが変化するので、グラフがどんな感じになるのか確かめながらグラフの作成もできます。

ここでグラフをいじるとこんな感じにその場で変化を確かめられるわけです。

なお、これらのグラフは1つのグラフにつき月1万ビューまでは無料で使用可能です。
・関連記事
手書きの図形を認識して直感的にダイアグラムが作成できる無料アプリ「Lekh Diagram」を使ってみました - GIGAZINE
アスキーアートでフローのダイアグラムを作成できる「Asciiflow」 - GIGAZINE
インタラクティブな時系列グラフを描くJavaScriptツールキット「Rickshaw」 - GIGAZINE
Flashできれいなパイチャートや円グラフを無料で作る「amCharts」 - GIGAZINE
・関連コンテンツ
in レビュー, ネットサービス, デザイン, Posted by logu_ii
You can read the machine translated English article "Chartspree" that makes it easy to embed….