文字の上にカーソルを置くだけでフォント名が分かるChromeの拡張機能「WhatFont」

ウェブサイトはレイアウトや文字の選択で雰囲気がガラっと変わるため、人目を引くウェブサイトが使っているフォント名・文字サイズ・文字の色などは気になるところです。文字の上にカーソルを置いたりクリックしたりするだけでフォントの種類や詳細が分かるGoogle Chrome拡張機能が「WhatFont」で、気になるウェブサイトのデザインの秘密が簡単に分かるようになっています。
WhatFont Tool - The easiest way to inspect fonts in webpages « Chengyin Liu
http://chengyinliu.com/whatfont.html
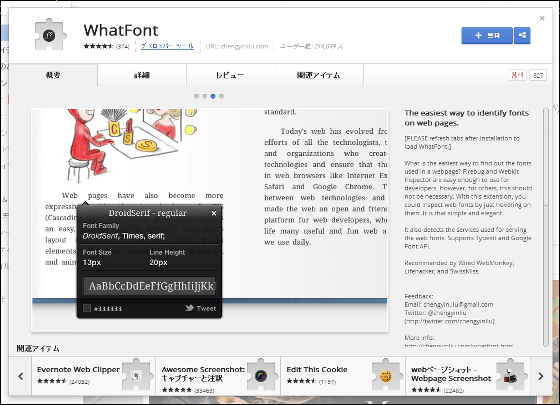
Chrome ウェブストア - WhatFont
https://chrome.google.com/webstore/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm

Google Chromeの拡張機能を追加するには、まず画面右上にある「無料」をクリック。

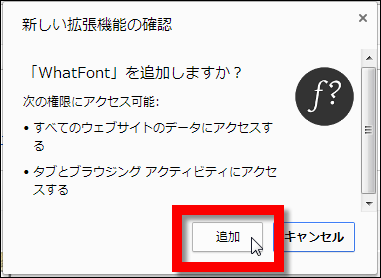
新しい拡張機能の確認で「『WhatFont』を追加しますか?」と聞かれるので、内容を確認して「追加」をクリックします。

しばらく待つとアドレスバーの隣に拡張機能のアイコンが追加され、「WhatFontがChromeに追加されました」と表示されます。

これで準備は完了。「無料」と表示されていた青いボタンは「CHROMEに追加済み」という緑色のボタンに変化しました。

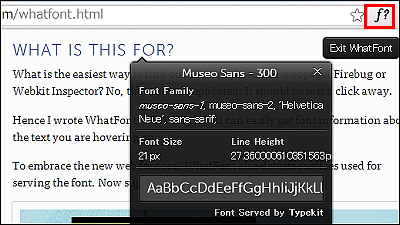
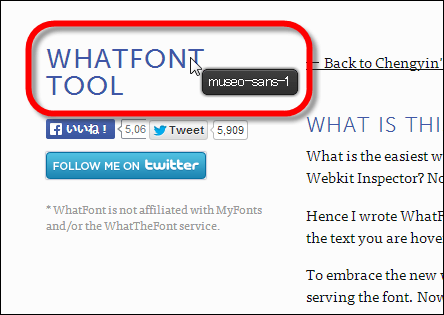
ということで、拡張機能を試してみます。まずはWhatFontのウェブサイトで実験。ウェブサイト表示後、アドレスバーの隣にあるアイコンをクリックすると、下に「Exit WhatFont」という文字が現れます。これは拡張機能が有効になっている印で、「Exit WhatFont」をクリックすると、拡張機能が再度オフの状態になります。

ウェブサイト上の見出しにカーソルを持っていくと、「museo-san-1」の文字。フリーフォントのMuseo Sans 1が使用されていました。


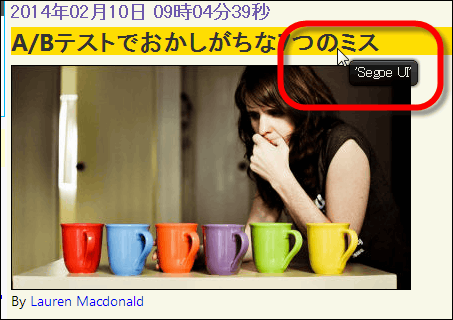
GIGAZINEの記事タイトルはSegoe UIと表示されました。

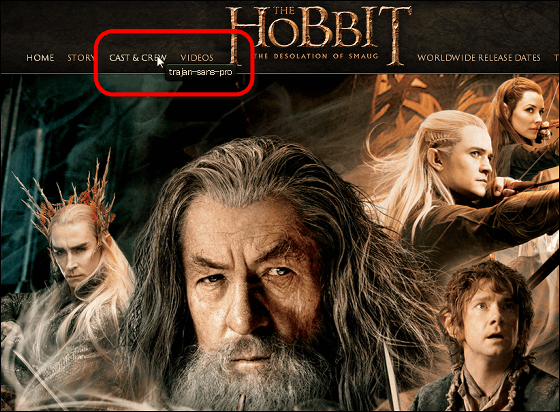
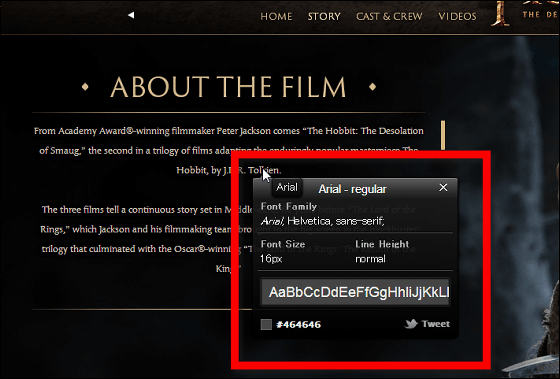
映画「ホビット 竜に奪われた王国」のサイトの場合、各ページ名はAdobeのTrajan Sans Pro。

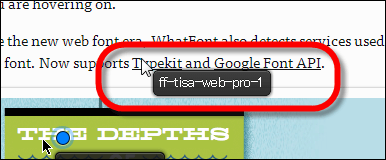
本文はArialで書かれており、クリックすると、フォントのサイズなど詳細情報を確認可能。サンプルの文字が表示され、使われている色もわかるようになっています。

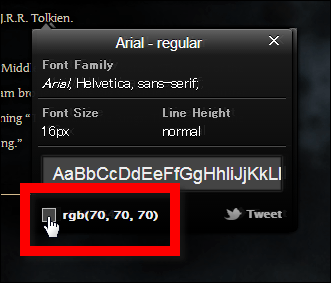
フォントの色はRGBの数値表示とカラーコードという、2種類の表示方法が選択可能です。

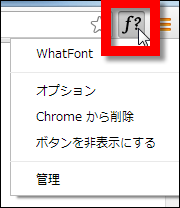
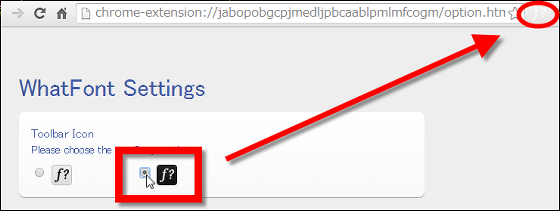
また、アイコンを右クリックすると、オプションが選択可能。

アイコンの色を変えることができるようになっていました。

・関連記事
無料で使える日本語フォントを検索&投稿できるサイト「FONTFREE」 - GIGAZINE
街中にある個性的なフォントが無料で使える「のらもじ発見プロジェクト」 - GIGAZINE
無料で商用利用可能な18パターンのウエイトを持つフォントファミリー「Exo Font Family」 - GIGAZINE
無料で商用OKなマンガの吹き出しにも使える明朝体かな&ゴシック体漢字フォント「やさしさアンチック」 - GIGAZINE
無料で商用利用も可能な印象的な英字フォントいろいろ - GIGAZINE
・関連コンテンツ
in ソフトウェア, レビュー, デザイン, ピックアップ, Posted by darkhorse_log
You can read the machine translated English article Chrome's extension "WhatFont" which know….