無料で商用利用も可能な印象的な英字フォントいろいろ

ウェブサイトやイラスト・ポスターなど、何かをデザインする時に重要になってくるのが、情報をいかに効果的に伝えるかということ。ウェブデザインに関する情報を集めたブログCrazy Pixelsが、そんな時に役立ちそうなインパクトのあるフォントを50以上集めています。フォントはそれぞれ無料で商用利用も可能です。
50+ Precious Free Fonts for Commercial Use | Crazy Pixels
http://crazypixels.net/50-precious-free-fonts-for-commercial-use/
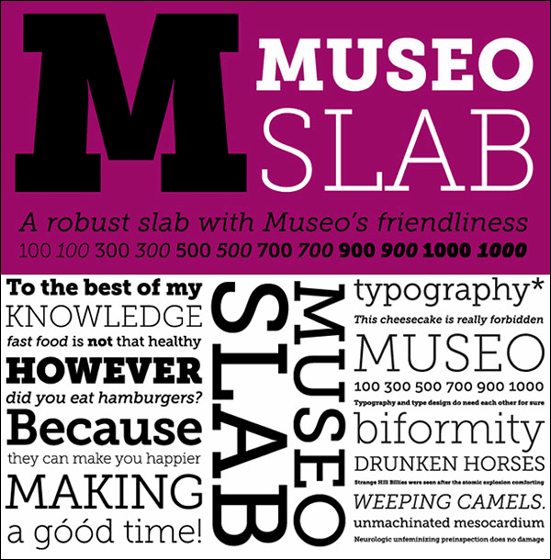
◆Museo Slab:がっしりしたゴシックフォント。このフォントには12種類のスタイルがありますが、そのうち「Museo Slab 500」と「Museo Slab 500 Italic」がフリーで利用可能です。

◆Free Font Qarmic Sans:丸みを帯びた手書きっぽいフォント。

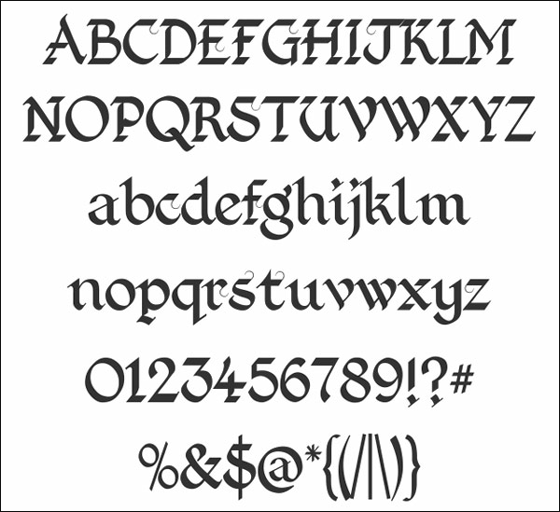
◆Free Font Shardee:ちょっとラグジュアリーな雰囲気。

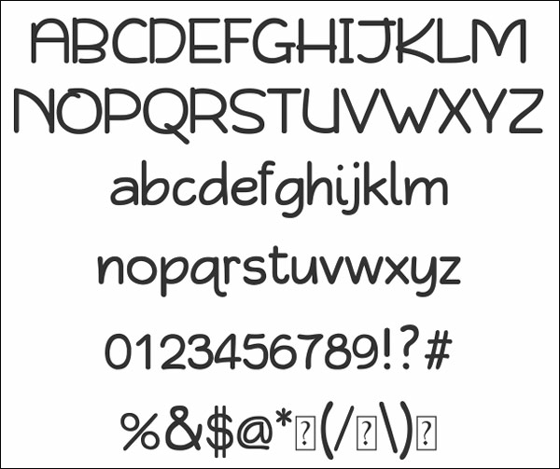
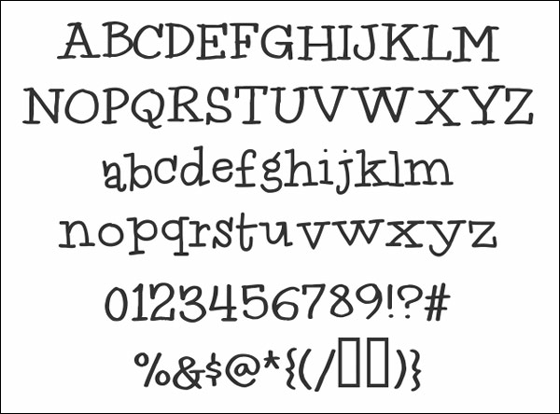
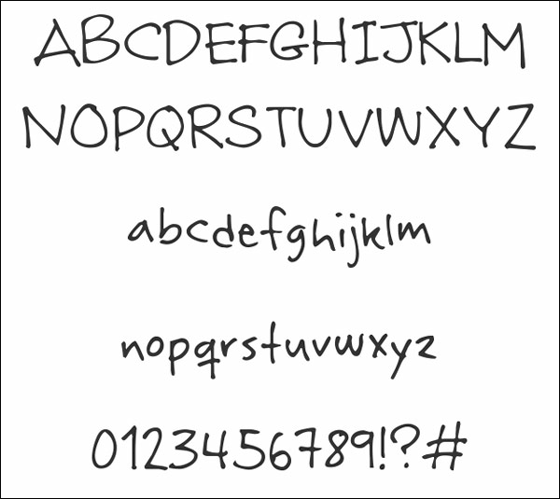
◆Print Clearly:シンプルでわかりやすさ重視です。

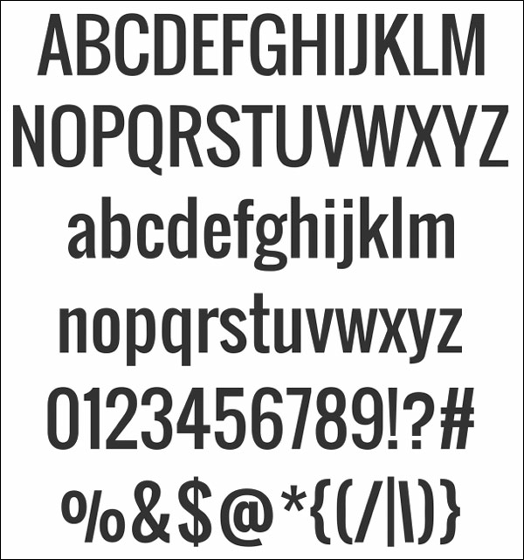
◆OswaldFont:こちらもスタンダードかつわかりやすいフォント。

◆Kingthings Wrote:殴り書きっぽい感じです。

◆Arizonia:こちらも殴り書きっぽい勢いのあるフォント。

◆Andika:Oswaldよりは少し線が細く、使い勝手のよさそうなデザイン。

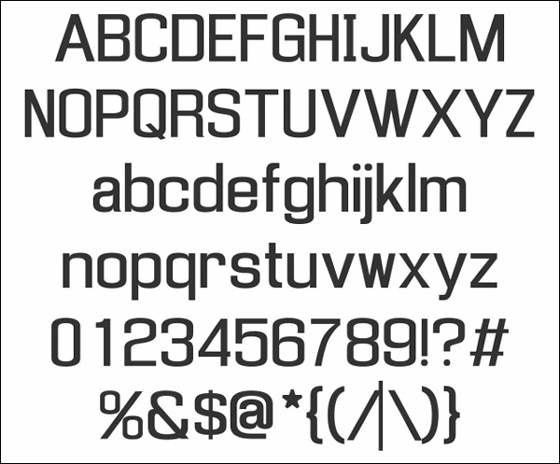
◆Enigmatic:Enigmatic(得体のしれない)フォントは少し四角っぽいフォルムです。

◆Goudy Bookletter:本の表紙に似合いそうなクラシックなデザイン。

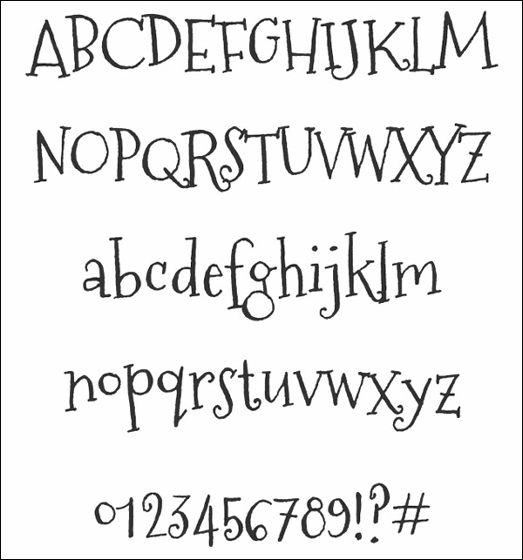
◆Mountains of Christmas:子供向けの絵本やポスターにしっくりきそうな感じ。

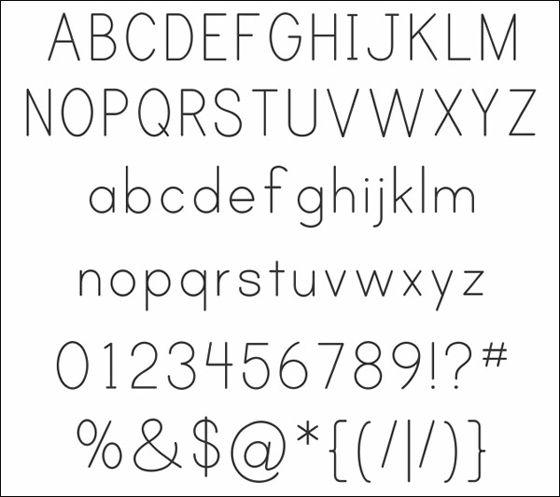
◆Capsuula:「Q」や「g」などで、線の交点がクロスせずちょっと空間があいているのがポイント。

◆Spin Cycle:小さくても存在感があります。

◆Six Caps:細部まで手の込んだスタイリッシュなデザイン。

◆Cartoonist Hand:漫画家が手書きで書いたような文字をイメージしているようです。

◆Garton:曲線が美しいフォント。

◆Anivers:Aniversは Anniversary(記念日)からとった名前。もともとはSmashing Magazineの記念日を祝うためにデザインされたとのこと。

◆Crimson:クラシックなフォントを意識して作られたそうです。

◆Idolwild:手書きっぽい素朴な雰囲気。

◆Salaryman:こちらもシンプルかつスタイリッシュなデザイン。

◆Kingthings Foundation:マーカーで書いたようなユニークなフォルムです。

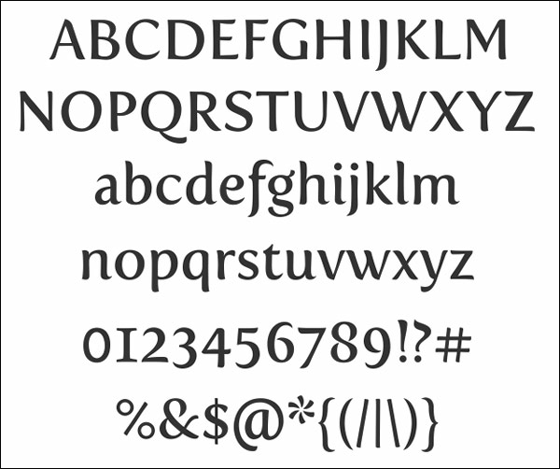
◆Delicious:活版印刷に憧れて作ったというのがこのDeliciousフォント。シンプルですが温かみのあるフォントデザインです。

◆Sansation:センセーションはボールドやイタリックなど全部で6種類のフォントがフリーとなっています。

◆Quicksand:Quicksandは流砂現象の意味。砂に流れて行きそうな繊細なデザインです。

◆PT Sans:こちらも非常にシンプルなデザイン。

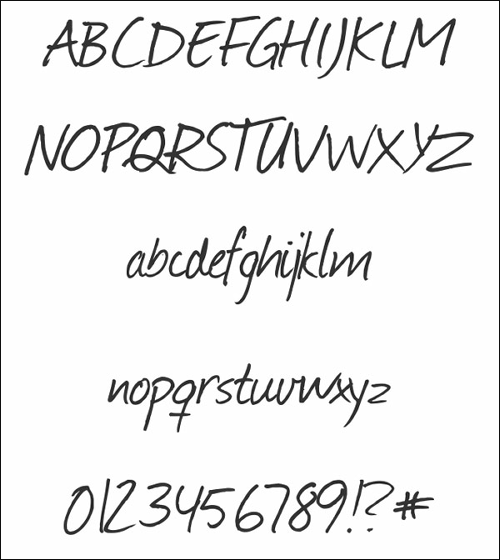
◆Daniel's fonts:ペンで走り書いたメモのようになります。

◆Walkway:丸みはあるものの、どちらかというとカッチリしたデザインです。

◆PacificoFont:こちらも勢いのあるユニークなデザイン。

◆Droid Sans:Androidでの利用のためにつくられたDroidフォントの一つ。

◆Journal:ちょっと荒っぽい手書きフォント。

◆Cantarell:Cantarelはシンプルなデザインですが、斜体・太字にすることでがらっと雰囲気を変えられます。

◆Molot:インパクトのある太字のフォント。

◆Ubuntu-Title:角の丸くなったフォント。

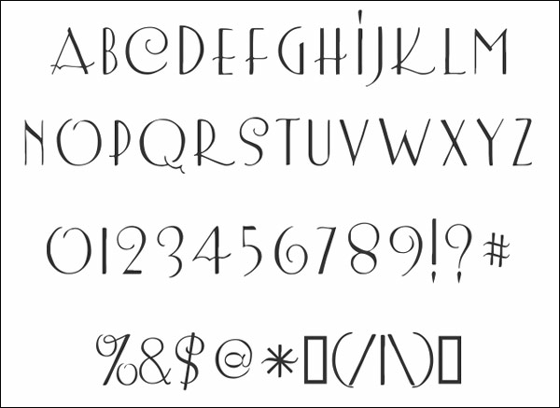
◆St Marie:繊細で女性的な雰囲気です。

◆CODE:ウェブデザインやモーション・グラフィックでも使いやすいように、と作られたのがエレガントなフォント、CODEとのこと。

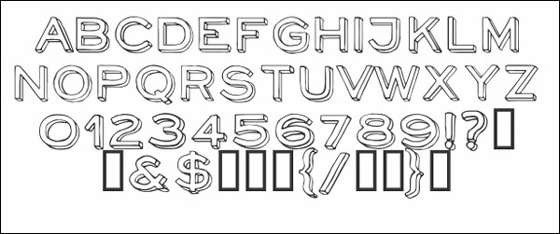
◆NeoRetroDraw:手書きで書いた立体っぽいフォント。

◆Ostrich Sans:Ostrich(ダチョウ)の名の通り縦に長いデザイン。

◆Lobster Two:ポップなデザインフォント、Download Lobsterフォントのバージョン2のようです。

◆Droid Serif:こちらもAndroidでの利用のために作られたDroidフォントの一つ。

◆Riesling:円を強調したデザインです。

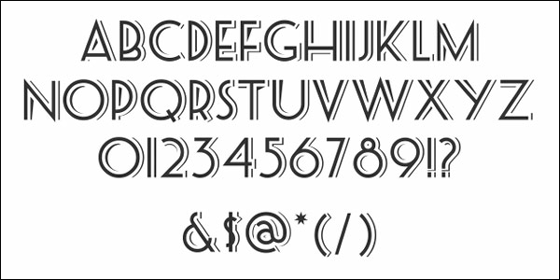
◆SeasideResort:こちらは影のついた個性的なデザイン。

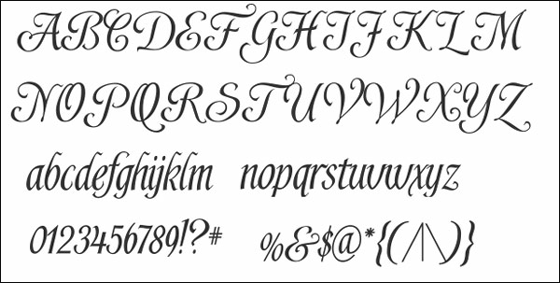
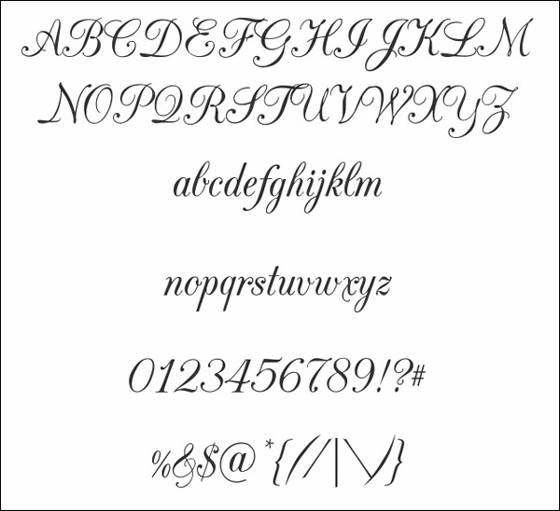
◆CAC Champagne:流線を強調したエレガントなデザインです。

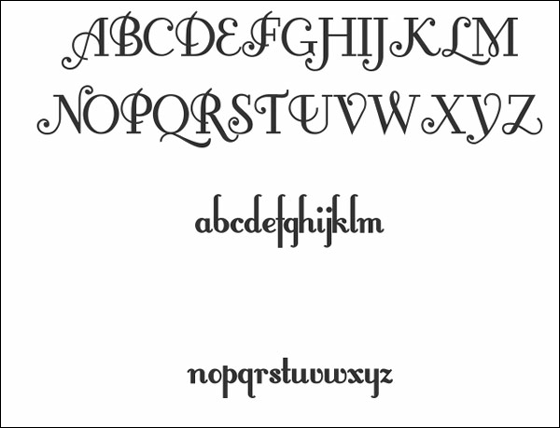
◆FontleroyBrown:こちらも流線デザインですが、太さをプラスしています。

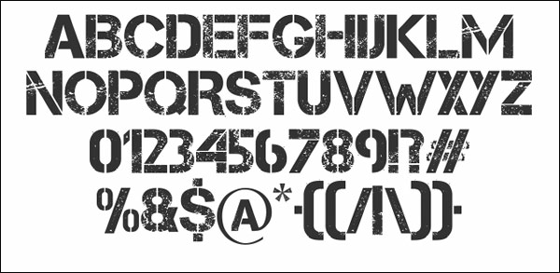
◆Capture:ダメージ加工を施したようなフォントデザイン。

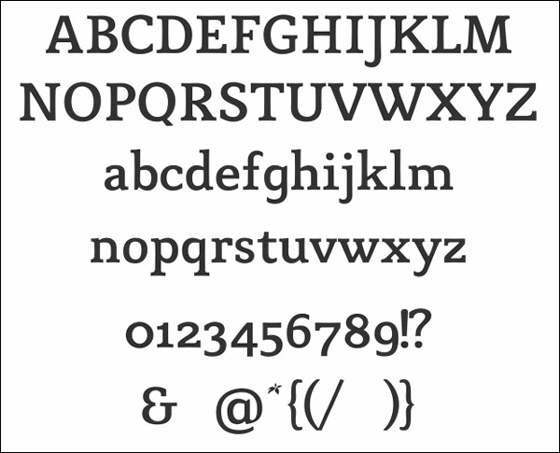
◆Mido:明朝体風のひげ付きフォントの中でもやわらかい印象があるもの。

◆UpperEastSide:アッパーイーストサイドは線に強弱を付けています。

◆LemonChicken:にょろっとしたラインがユニーク。

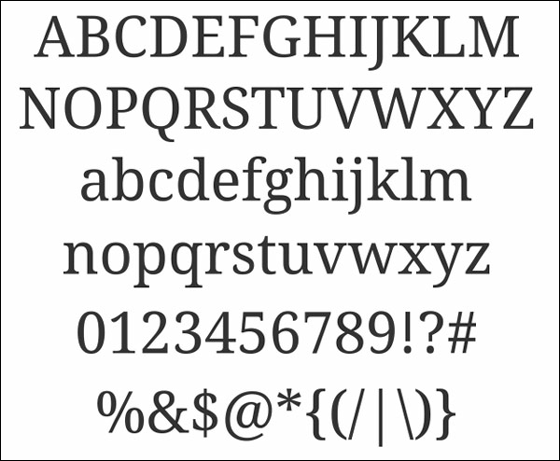
◆Fertigo Pro:こちらも明朝体っぽいですが、ヒゲがない代わりに裾が少し広がったフォルムです。

◆Impact Label:エンボス加工が施されているかのような立体的なフォント。

◆Hattori Hanzo:服部半蔵という名前のフォントは非常にシンプルなデザインです。

◆Rabiohead:文字の端や接点にインクが滲んでいるようにも見えます。

◆Architects Daughter:アンバランスさがポイントのArchitects Daughterは子供が書いたかのような文字に。

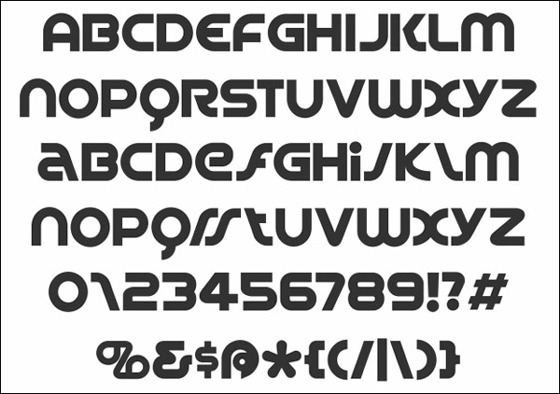
◆DISCO:ポップな雰囲気のWebデザインやポスターにマッチしそうです。

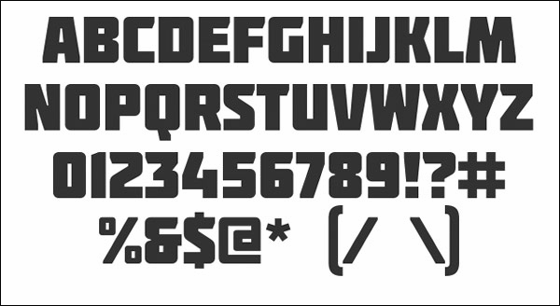
◆Clutchee:かなりインパクトがあり人目を引く感じ。

◆Flux Architect:個々に書いたラインを合わせて文字を組み立てたようなデザイン。

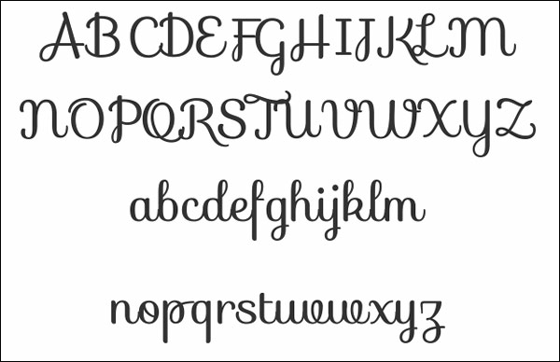
◆Sofia:文字の端がくるんと丸まったキュートなフォント。

・関連記事
無料でダウンロードできる洗練されたフリーフォントあれこれ - GIGAZINE
無料で商用利用可能な英字フォント20種類 - GIGAZINE
無料で使えるオシャレで個性的なフォント60選 - GIGAZINE
無料で商用利用可能なスタイリッシュかつシンプルなフォントいろいろ - GIGAZINE
LEDっぽい雰囲気のデジタルフォント30選 - GIGAZINE
・関連コンテンツ
in デザイン, Posted by darkhorse_log
You can read the machine translated English article Impressive alphabet fonts that can also ….