次期Firefoxの新デザイン「Australis」を一足早く体験する方法

2014年にリリースされるFirefoxではボタンの配置やブラウザの雰囲気が変わり、タッチパネルでも使いやすいアイコンをベースにしたデザインへと変更される予定で、現在はより広範囲を対象としたパブリックテストに向けて準備が整った所ですが、リデザインされたFirefoxのインターフェースを実際に体験できるようになっていたので、開発コード「Australis」と呼ばれるこのデザインがどんな感じなのか実際に使ってみました。
Get Australis
http://getaustralis.com/
Australis landing plans | JAWS
http://msujaws.wordpress.com/2013/11/08/australis-landing-plans/
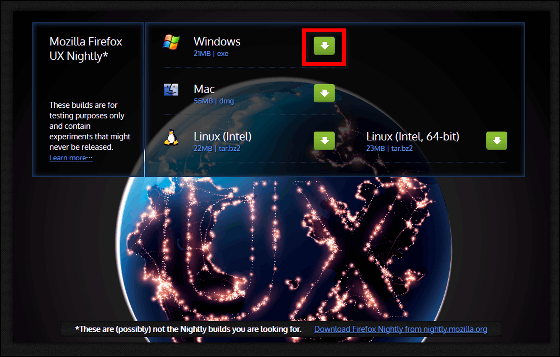
まずはMozilla Firefox UX Nightlyにあるソフトウェアのうち、Windows版をダウンロード。

インストーラーを起動します。

「Next」をクリックしつつ進んでいきます。

セットアップオプションはスタンダードで「Next」をクリック。

保存先はデフォルト設定のまま「Install」をクリック。

デフォルト設定では「UXを始める」にチェックが入っているので、このまま「Finish」をクリックすると、Australis版のFirefoxが起動します。

Nightly版Firefoxはキツネと地球の合わさったアイコンではなく、青い地球単体。


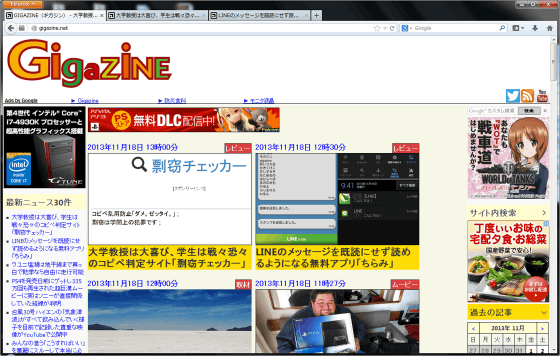
現バージョンであるFirefox 25のインターフェースはこれ。

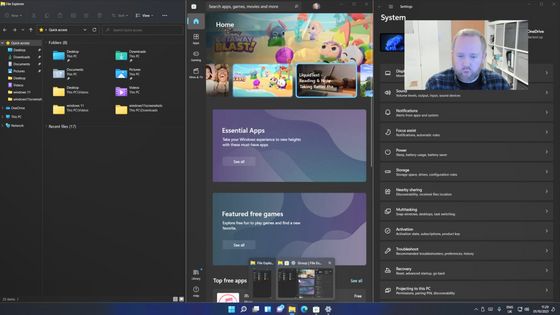
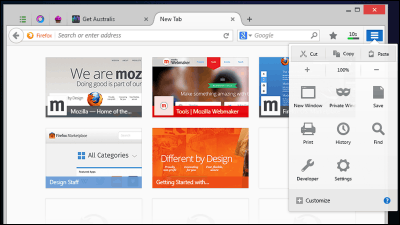
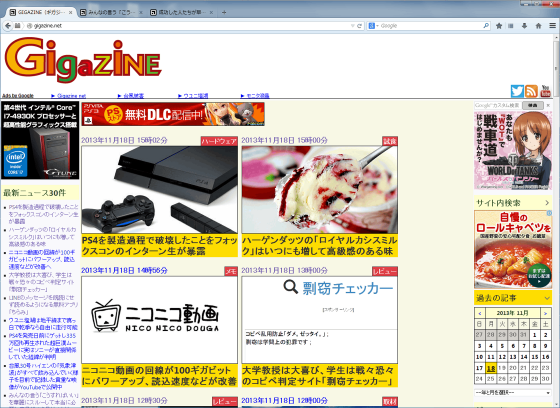
Australis版Firefoxはこんな感じになります。

上の画像がFirefox 25で、下の画像がAustralis版Firefox。タブの形が変化し、メニューバーを表示させてみるとブラウザの一番上にあったページタイトルの表示が消えていました。


Firefox 25ではブラウザ上に「メニューバー」「ナビゲーションツールバー」「ブックマークツールバー」「アドオンバー」を表示することができます。

一方、Australis版Firefoxには「メニューバー」「ブックマークツールバー」のみ。

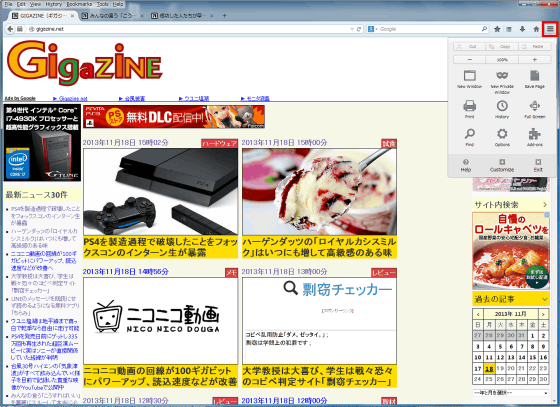
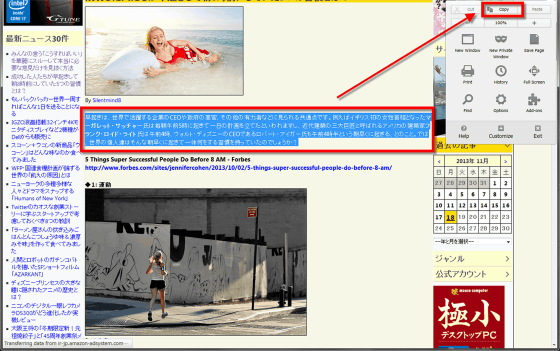
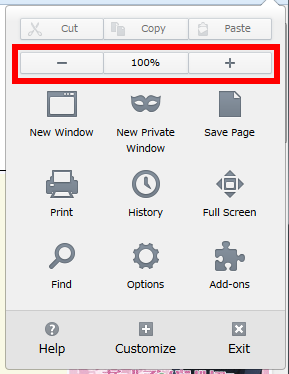
アドオンバーが存在しないため、アドオンはすべてアドレスバーの横に表示される仕様。またアドレスバー右端にあるボタンを押すと、色んなツールボタンが現れます。

例えばページ上の文章を選択して「Copy」を押すとコピーが可能。

画面の拡大・縮小もボタン1つで簡単にできます。

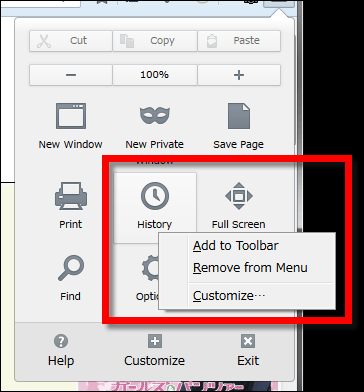
右クリックから各ボタンをツールバーに追加したりメニューから除外したりすることが可能。

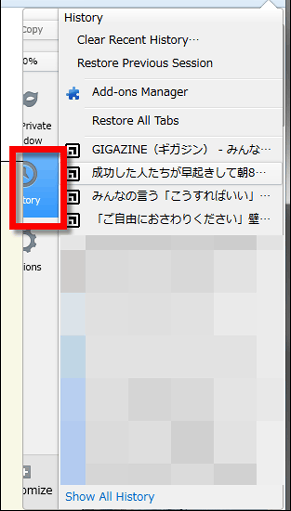
「履歴」ボタンをクリックすると、閲覧したウェブサイトやダウンロードしたファイルの一覧がずらっと表示されます。

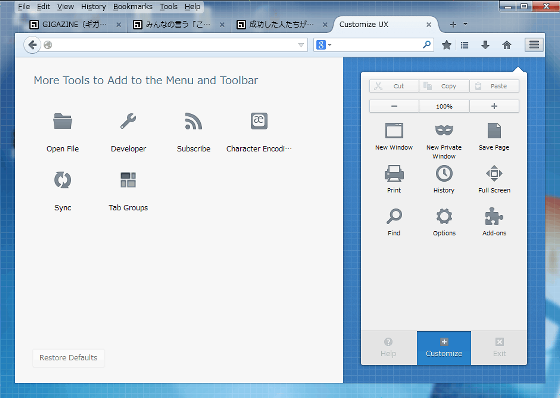
また、カスタムボタンを押すと、メニューやツールバーにツールを追加することもできます。

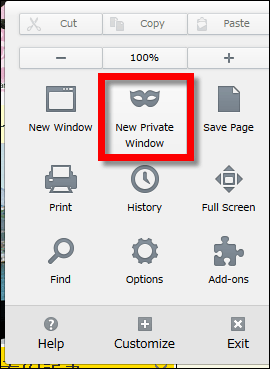
「New Private Window」をクリックすると……

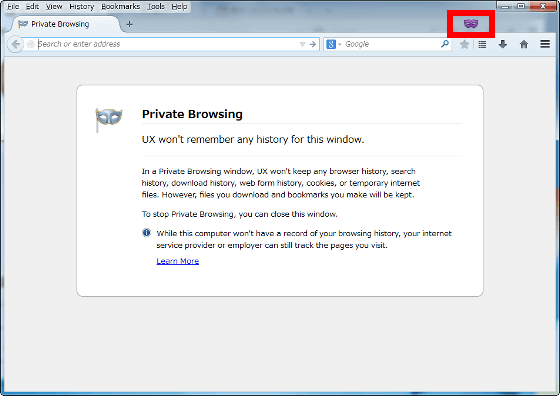
ユーザーの閲覧履歴やダウンロード履歴などを保存しないプライベートブラウジングが新しく開始されました。画面右上には紫マスクのアイコンが表示されています。

なお、AustralisはPCだけでなくモバイル向けのデザインも変更するとのことですが、エンジニアのJared Weinさんは「Australisのスコープはあまりにも大きく、about:config設定を用いてプレゼンスを切り替えられるようには実装できなかった。このため残念ながら、変更を元に戻すためのやっかいな計画を用意しておく必要があり、Australisのリリース遅延につながる問題が起こりうる」とブログに記述しています。
・関連記事
iOS7でアプリのデザインがどれだけ変わるかが分かるビフォーアフター集 - GIGAZINE
iOS 7のフラットデザインをMicrosoft Wordだけで作るとこうなる - GIGAZINE
「iOS 7」で採用されるかもしれない「フラットデザイン」とは何か? - GIGAZINE
ウェブ業界で流行しているフラットデザインの利点と欠点 - GIGAZINE
マーケティングにおける色彩心理学の本当の使い方 - GIGAZINE
デザインで絶対に「黒」を使ってはいけない理由とは? - GIGAZINE
・関連コンテンツ
in レビュー, ソフトウェア, デザイン, Posted by darkhorse_log
You can read the machine translated English article How to experience a new design of the ne….