NASAのマニュアルに学ぶ読みやすいタイポグラフィを作る11個のルール

航空機のコックピット内には、緊急時対応マニュアルなど多くの書類が置かれていますが、マニュアルが読みにくく緊急時に対応できない、夜間飛行時に全く読めないなどの事例が1980年代に多数発生しました。そこで、NASAは読みやすい書類を書くために過去の文献などを徹底的に調査して、コックピットやフライトデッキのマニュアルに使用するタイポグラフィのマニュアルを作成。調査書には、読みやすいタイポグラフィを作るためのルールがまとめられており、現在のウェブデザインにも活用できる内容になっています。
(PDFファイル) ON THE TYPOGRAPHY OF FLIGHT DECK DOCUMENTATION - Flight-Deck_Documentation.pdf
http://ti.arc.nasa.gov/m/profile/adegani/Flight-Deck_Documentation.pdf
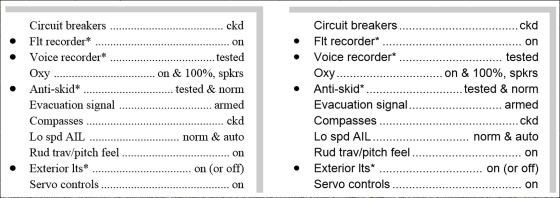
◆01:セリフ付のフォントよりもサンセリフ体の方が読みやすい

ローマン体など、文字の底面を水平にするためのセリフ付きのフォントよりも、サンセリフ体はシンプルですっきりしているので読みやすいとのこと
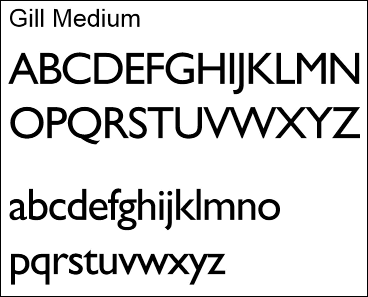
◆02:読みやすくするために、似ている文字があるフォントを使わない

サンセリフ体の中でも最も読みやすいのはGill-Mediumで、フーツラやヘルベチカなど似ている文字があるものは読みにくくなるので使わない。
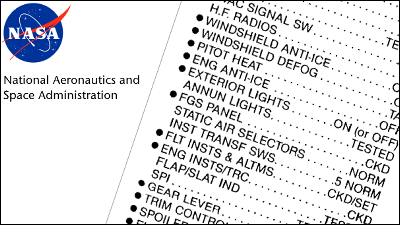
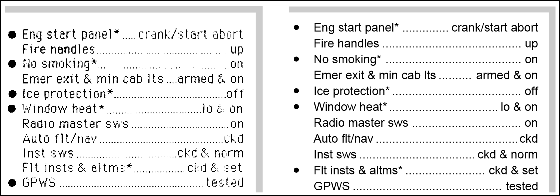
◆03:重要な書類をドットマトリックス方式で印刷しない

ドット同士に隙間ができてしまうドットマトリックス方式は、文字間のスペースが小さいと読みづらいので使用しない。
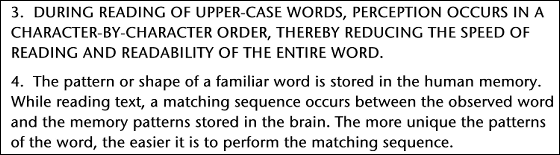
◆04:長文は小文字

小文字を読む場合、目は単語全体を一気に捉えますが、大文字の場合、目は1文字1文字を順番に捉えるので読むスピードが一気に落ちるとのこと。
◆05:単語を大文字で表記する場合は、単語の最初の文字を他より大きくする

どうしても単語を大文字表記する場合は、先頭の文字を他のものより少しだけ大きくすることで、読みやすくなります。
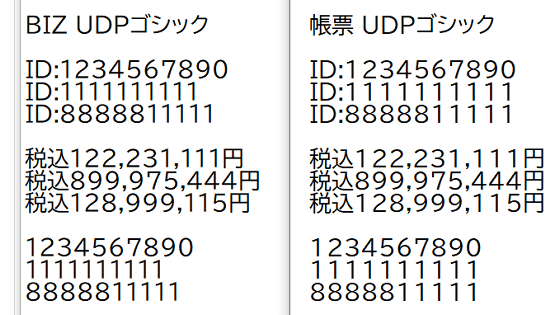
◆06:重要な書類に表記される「o」「x」「c」などの小文字の高さを0.1インチ(約0.25cm)以下にしない

基本活字体より上部に突き出す活字である「q」や「b」ではない「o」「x」「c」などの文字は、高さを0.1インチ(約0.25cm)以下にすると読むスピードが落ちてしまいます。また、重要な書類や説明書などに理想的なフォントサイズは0.14~0.20インチ(約3.55~5.08ミリメートル)です。
◆07:読み手の目線と書類が90度の場合、1番読みやすいフォントの高さと幅の比率は「5:3」

NASAが数々のデータブックを調査したところ、人間が1番読みやすいフォントの高さと幅の比率は5:3であったとのことです。ただし、読み手の目線と書類や画面が90度になる場合のみ。
◆08:行間はフォントサイズの25~33%

Miles Tinker氏の著書「Legibility of Print」によれば、行間がフォントサイズの25~33%であると1番見やすいとのこと。
◆09:文字間隔はフォントサイズの25%

文字間隔をフォントサイズの25%の長さに保つと、読みやすくなります。
◆10:イタリック体を長文で使用するのは避けるべき

Tinker氏の実験によると、イタリック体を読むスピードは小文字のローマン体を読むときよりも2.7%遅くなる、という調査結果が出ており、実験参加者の内96%が「イタリック体はローマン体よりも読みにくい」と感想を述べています。また、「太字」などの書体を使い分けると、より読みやすいそうです。
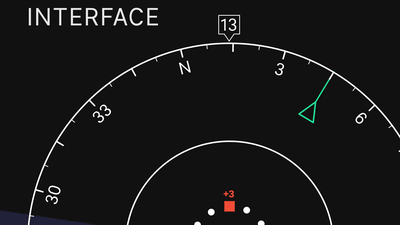
◆11:コックピット内で読む書類は「背景:白 文字:黒」もしくは「背景:黄 文字:黒」のページ構成にする

Tinker氏が「背景:黒 文字:白」と「背景:白 文字:黒」の書類を読む場合における、読書スピード・目の動き・角度による見やすさなどを数値化して測定したところ「背景:白 文字:黒」の書類のほうが圧倒的に高い数値を出しました。コックピット内ではあらゆる角度から書類を読むことが想定されるので、「背景:白 文字:黒」のページ構成にしたほうが良いとのこと。
また「背景:黄 文字:黒」の構成は照度が高いので、夜の飛行時に暗くなるコックピット内で読む書類に適していますが、照度の低い「背景:ダークレッド/緑/青 文字:黒」は向いていません。
大文字や小文字、サンセリフ体やセリフ付きのフォントなどについては日本語のタイポグラフィにそのまま活用することは難しいのですが、行間・文字間隔・ページの色構成などは、読みやすい書類を作成する参考にできるはずです。
・関連記事
「読みにくいフォント」で学んだ情報の方が記憶に残る - GIGAZINE
失読症でも読みやすくなるデザインを駆使しまくったフォント「Dyslexie」 - GIGAZINE
ウェブページを読む速度が最大30%増加するブックマークレット「BeeLine Reader」 - GIGAZINE
デザインの参考になる1964年から2012年までのオリンピックのピクトグラム - GIGAZINE
名刺に心理学的な効果を反映させるデザインのポイントまとめ - GIGAZINE
実例とユーザーテストからわかってきたよりよいUIのデザインとUXの条件 - GIGAZINE
・関連コンテンツ
in メモ, Posted by darkhorse_log
You can read the machine translated English article Learn from NASA's manual Eleven rules to….