保存した記事をあらゆるスマホ・タブレットなどからオフラインであとで読む「Instapaper」の使い倒し方

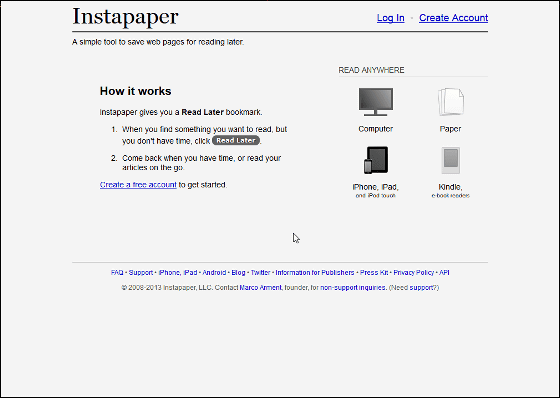
iPhone/iPad/Android/Kindle/Windowsなどありとあらゆるスマートフォン・タブレット・PC・ブラウザ・OSからいついかなるときでも、そしてどこからでもオフラインで「あとで読む」ことができるように特化しているシンプルなツールが「Instapaper」です。
Instapaper: Save interesting web pages for reading later
http://www.instapaper.com/

◆アカウント作成方法
まずはトップ画面右上の「Create Account」をクリックしてアカウントを作成します。ブラウザ上からの使用のみならフリーで使用可能です。

メールアドレスとパスワードを入力したら「Create account」をクリック。

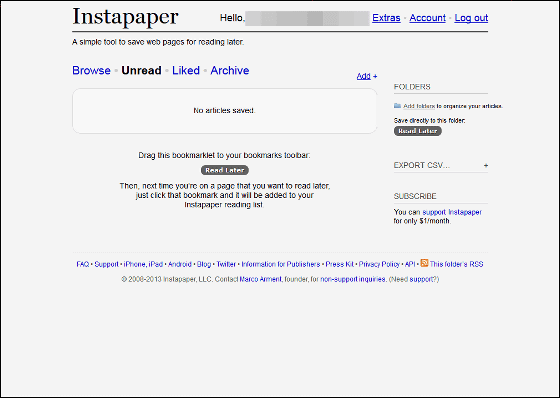
これでアカウントの作成は完了。

◆パソコンでの記事保存方法
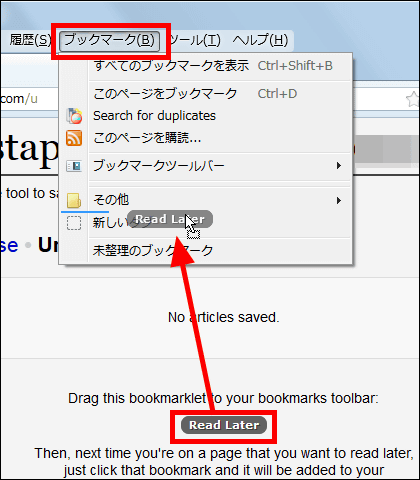
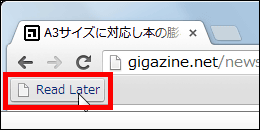
次に記事を後で読むための準備をします。画面中央には「Read Later」と書かれたボタンがあります。

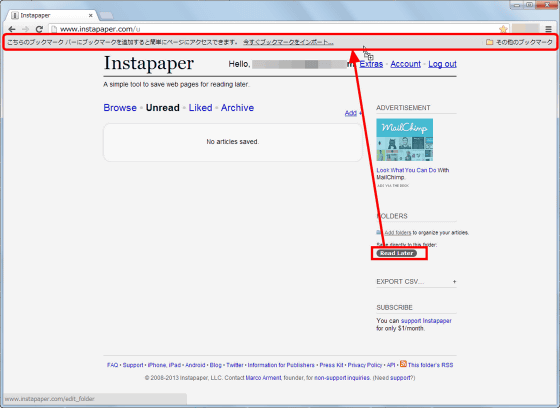
これを自分のブックマークの中にドラッグ&ドロップ。今回使用しているブラウザはFirefoxですが、その他のChromeやIEなどでもドラッグ&ドロップで「Read Later」をブックマーク内に追加することができます。

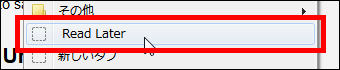
追加されるとこんな感じにブックマーク内に表示されます。これで準備完了なので、実際にInstapaperを使って記事を保存してみます。

とりあえず保存してみるのはこの記事。

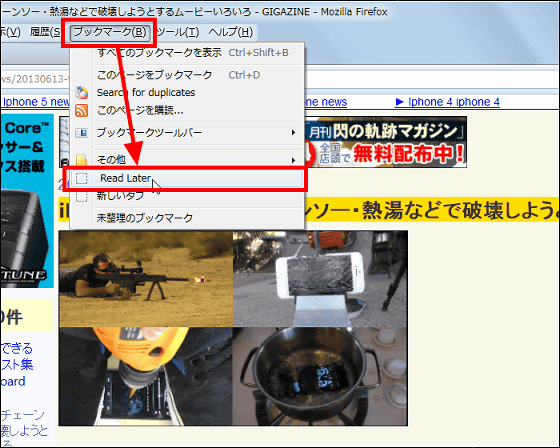
保存したいページで先ほどブックマーク内に加えた「Read Later」をクリック。

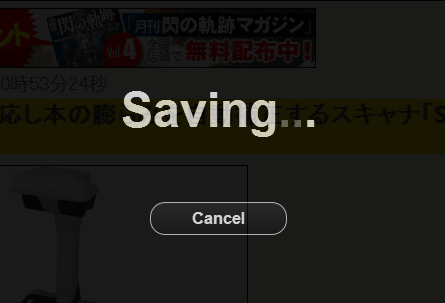
すると画面が暗くなり「Saving…」から「Saved.」に文字が変われば、記事の保存は完了です。

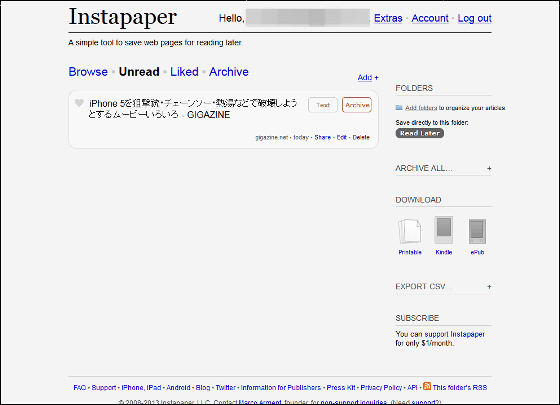
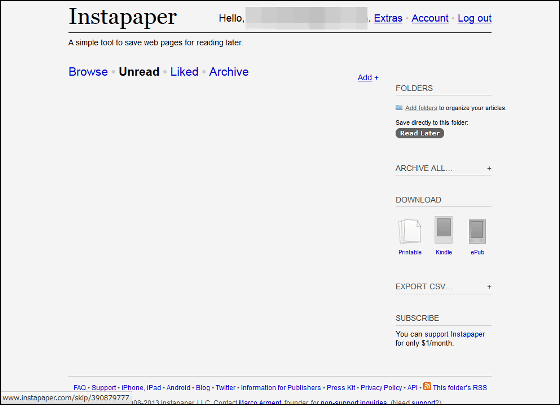
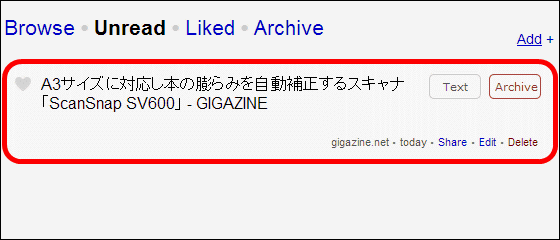
Instapaperに戻ってみると、先ほど保存した記事があります。この「Unread」画面に保存した記事がどんどんたまっていく仕組み。

保存した記事のタイトルをクリック。

すると記事ページに直接飛ばされます。

次に「Text」をクリックしてみます。

すると広告や余計な画像が消え、快適に記事が読みやすくなります。

記事を読み終えたら「Archive」をクリック。

すると「Unread」から記事が消えます。

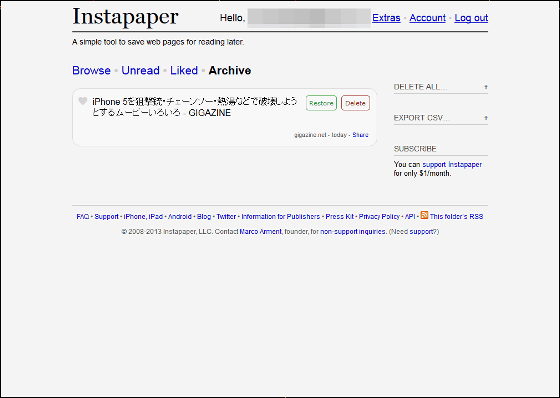
画面上部にあるメニューの中から「Archive」をクリックしてみると……

「Archive」に記事は移動しています。こんな風に未読の記事を「Unread」で読み、読み終えた記事は「Archive」に移動させていく感じ。基本的にGmailと同じような感じだと思えば正解です。

「Archive」内の記事は「Restore」をクリックすると「Unread」に戻すことも可能。

「Delete」をクリックすれば保存した記事を消去できます。

他のブラウザでも使用方法は同じ。Chromeだとブックマークバー、もしくはブックマーク内に「Read Later」をドラッグ&ドロップすれば記事の保存ができるようになります。

この記事を保存する場合……

保存する記事ページでブックマーク内にある「Read Later」をクリック。

Firefoxと同じように画面が暗くなり、「Saving…」から「Saved.」に文字が変わります。

Instapaperに戻って確認してみると、Chromeでもしっかり記事を保存できました。

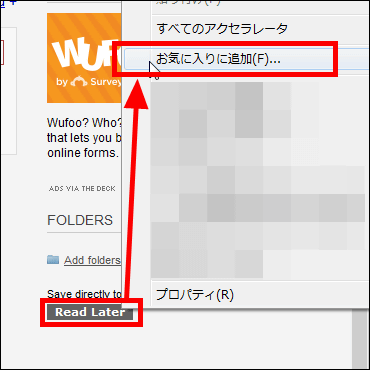
次はIEで記事を保存してみます。IEでは「Read Later」をドラッグ&ドロップでお気に入りに追加しようとしてもできないので、「Read Later」を右クリックして「お気に入りに追加」をクリック。

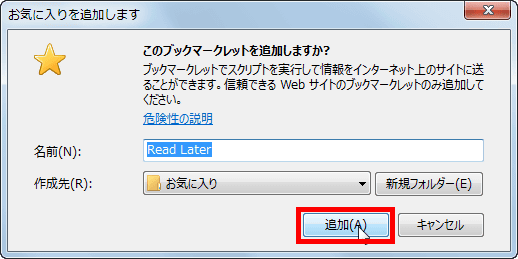
「追加」をクリックで「Read Later」ボタンの追加が完了です。

IEではこの記事を保存してみます。

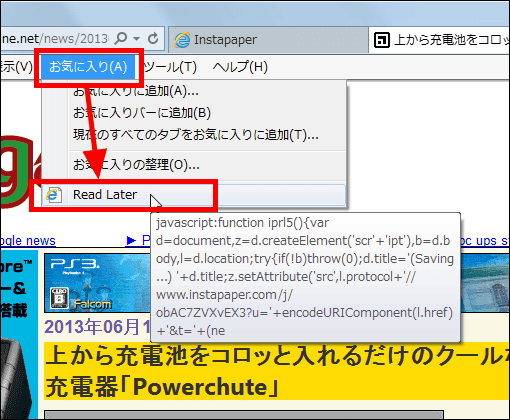
保存したい記事を開いて、お気に入り内から「Read Later」をクリック。

IEでは画面全体が暗くなることは無いですが、タブ部分に「Saving」の文字が見えました。

Instapaperに戻ってみるとこんな感じで記事の保存ができています。

◆iPhoneでInstapaperを使用
App StoreからInstapaperをインストールします。

インストールしたInstapaperをタップして起動。

登録したアカウント情報を入力して「Join」をタップ。

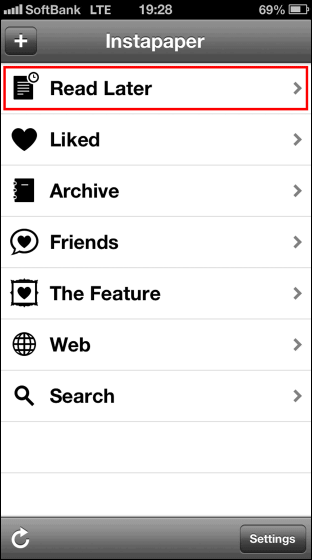
iPhoneでInstapaperを見るとこんな感じです。

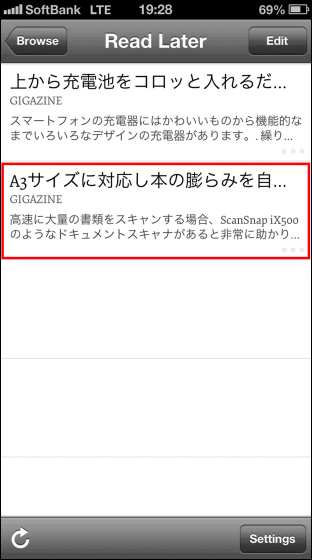
記事をタップ。

しっかりと記事を見られます。


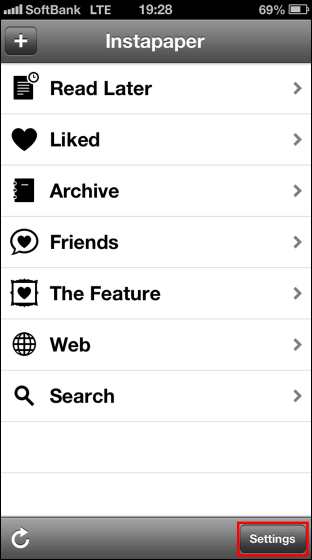
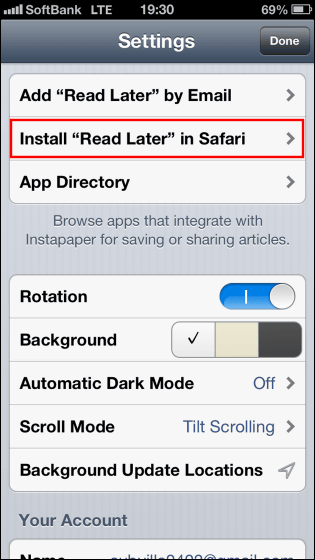
次にiPhoneからあとで読みたい記事を保存できるように設定します。トップ画面右下にある「Settings」をタップ。

「Install "Read Later" in Safari」をタップ。

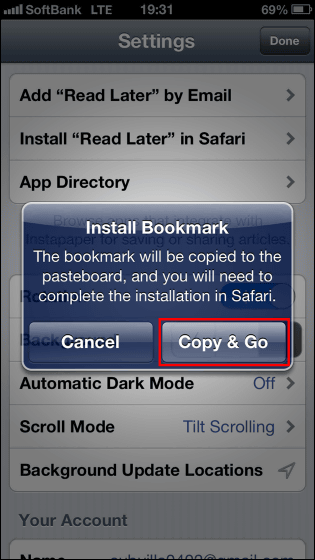
「Copy & Go」をタップします。

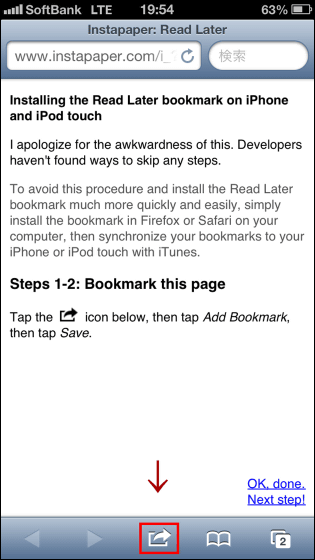
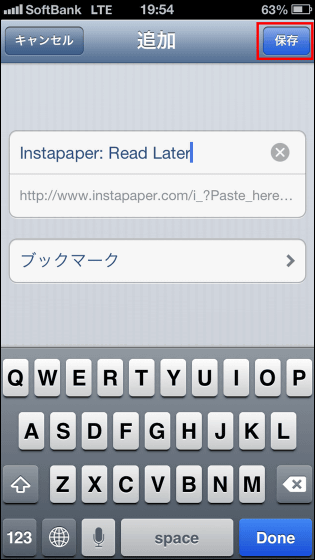
この画面でiPhone版の「Read Later」を追加します。画面下部のアイコンをタップして……

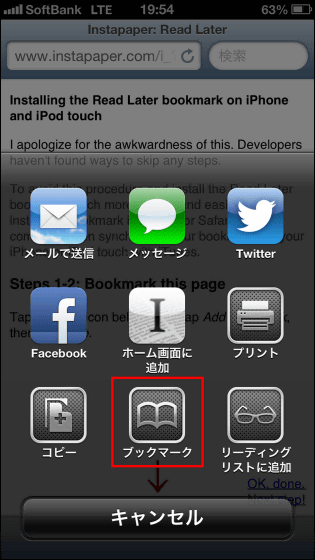
「ブックマーク」をタップ。

「保存」をタップします。

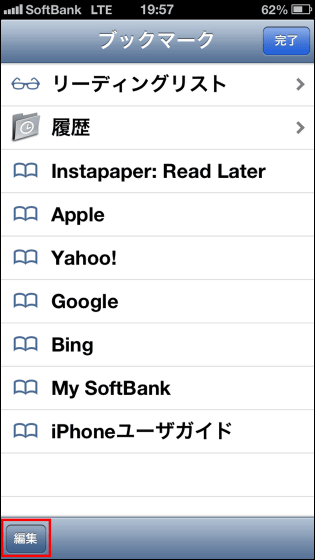
次にブックマークを開いて、中に「Instapaper: Read Later」が追加されているのを確認してから「編集」をタップ。

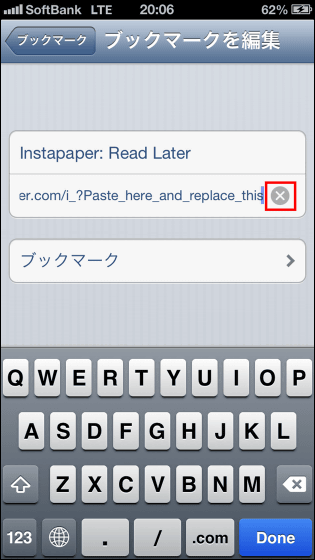
「Instapaper: Read Later」をタップ。
_m.png)
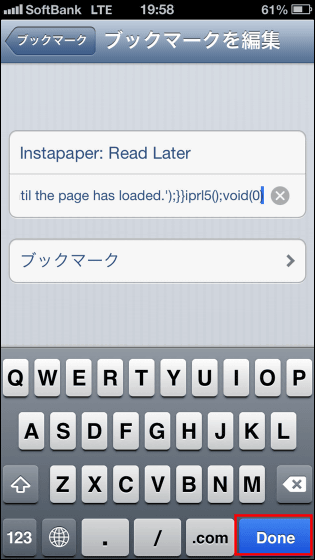
×ボタンをタップしてURL部分を消去。

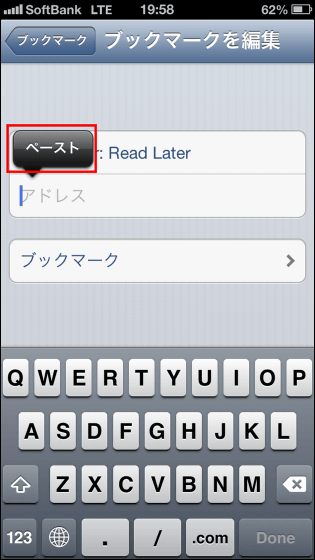
ここに「ペースト」すると……

スクリプトがペーストされるので、その後は「Done」をタップ。

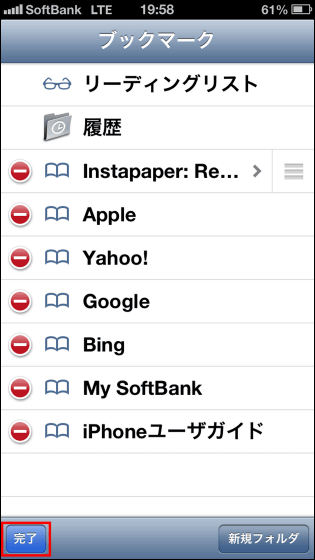
編集画面に戻って「完了」をタップすれば「Read Later」ボタンの追加完了です。

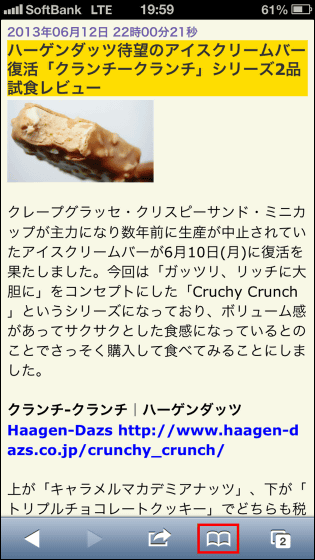
試しにこの記事を保存してみます。ブックマークをタップ。

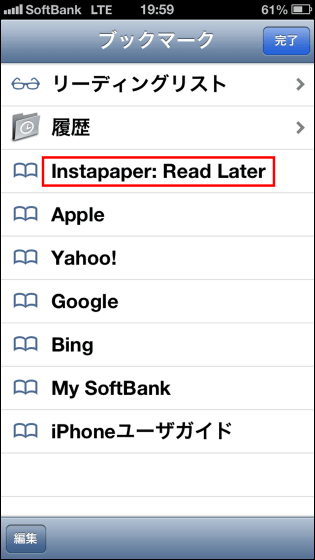
追加した「Instapaper: Read Later」をタップすれば……

「Saved.」が表示され、記事の保存ができたみたい。

記事の保存ができたら、Instapaperの画面左下にある更新ボタンをタップ。

更新するとしっかり記事が保存されています。

保存された記事はこんな感じにしっかり読めます。


もちろん保存した記事たちは、あらかじめ更新をタップしてダウンロードしておけばオフラインでも見ることが可能です。

◆AndroidスマートフォンでInstapaperを使用
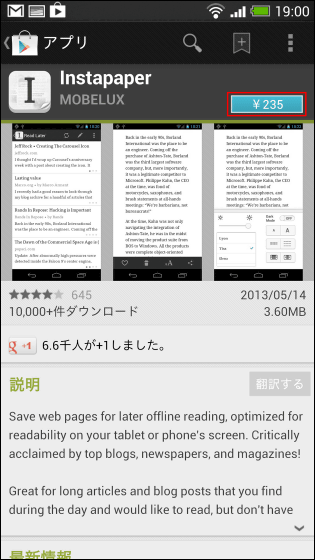
Google PlayからInstapaperをインストールします。

インストールしたらタップしてInstapaperを起動。

登録したアカウントのメールアドレスとパスワードを入力して「Sign Up or Log in」をタップします。

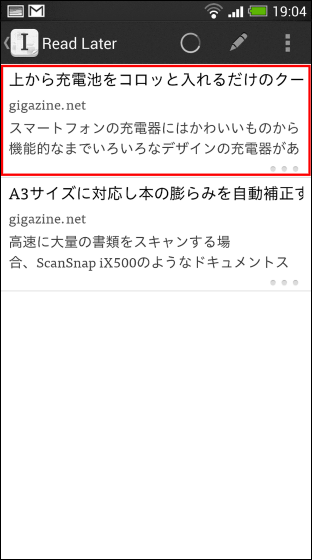
これがAndroid版Instapaper。

「Read Later」をタップ。

読みたい記事をタップすれば……

保存された記事を読むことが可能。

Android版のInstapaperでこの記事を保存してみます。

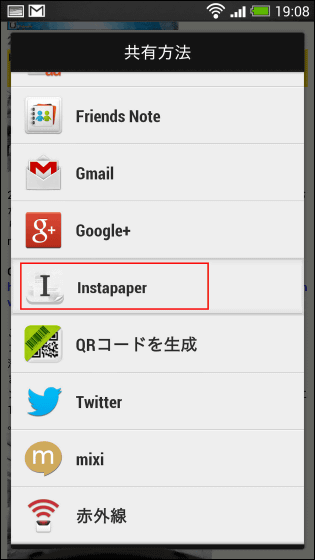
Androidでの記事保存はとても簡単で、メニューから「共有」をタップ。

「Instapaper」をタップ。

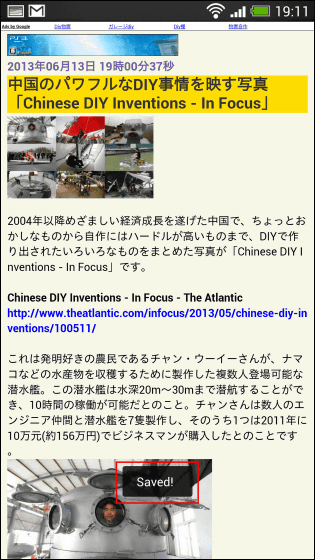
すると画面の下の方に小さく「Saved!」の文字が表示されます。

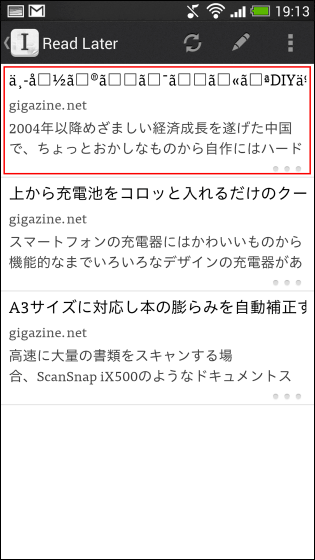
Instapaperに戻ってみると、なぜかタイトルが文字化けしていますが、しっかりと記事の保存ができました。

記事自体は文字化けなどありません。


◆Windows 8で「Stacks for Instapaper」を使ってInstapaperを使用
Stacks for Instapaperから「Windows Store」をクリック。

「購入」をクリック。

無事インストールされました。

Stacks for Instapaperを使用するには、Instapaper側でも課金する必要があるので、InstapaperのSubscriptionページから支払いをします。

「Subscribe」をクリック。

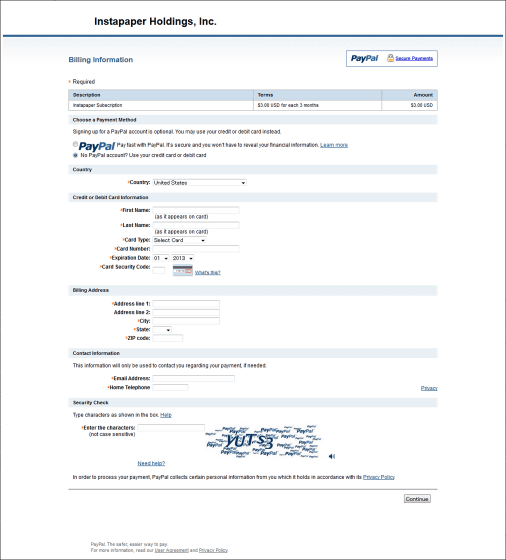
支払いはクレジットカード、デビットカードもしくはPayPalで可能。

情報を入力したら「続行」をクリック。

最後に「同意して支払う」をクリックで課金完了。これでStacks for InstapaperとInstapaperのアカウントを同期させることができるようになります。

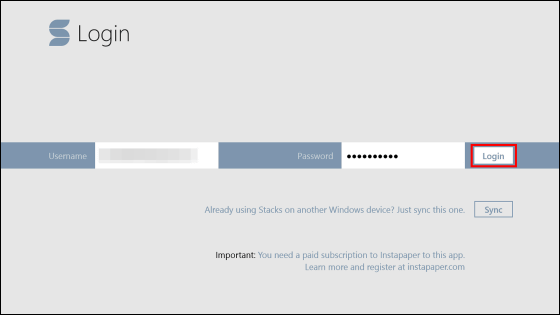
ログイン画面でInstapaperのアカウント情報を入力して「Login」をクリック。

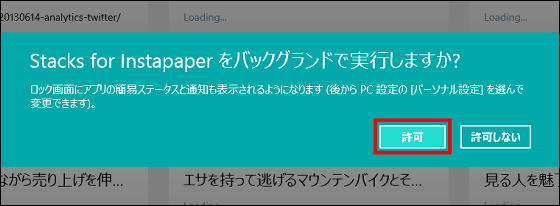
「許可」をクリック。

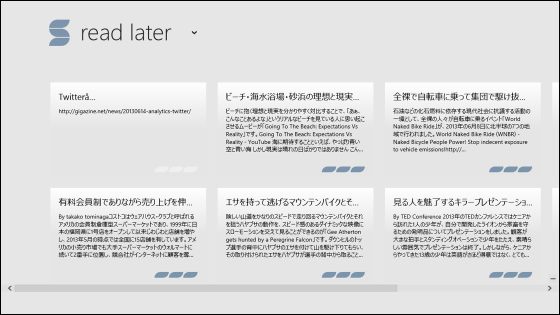
トップ画面はこんな感じ。

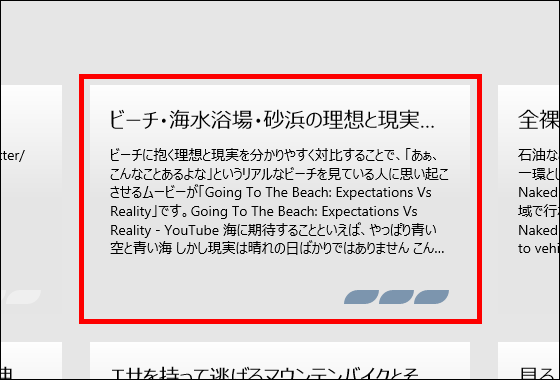
記事をクリック。

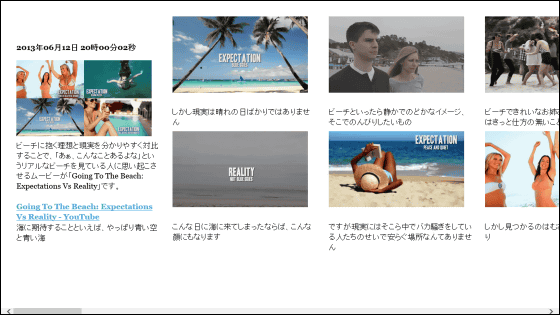
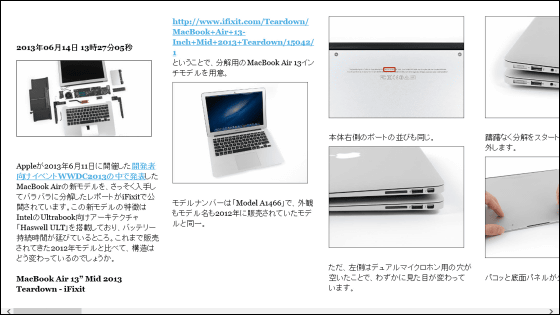
こんな感じ、左から縦に文章を読んでいきます。

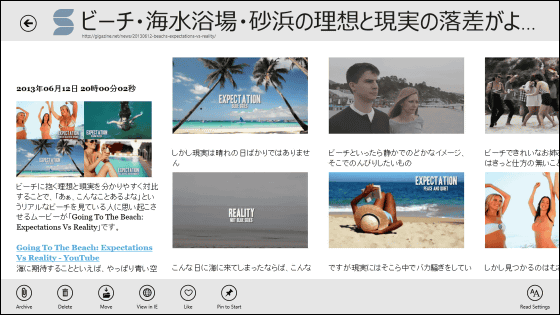
右クリックで画面上部にタイトル、下部にメニューが表示される仕組み。

次はStacks for Instapaperではどうやって記事を保存できるのか試してみます。

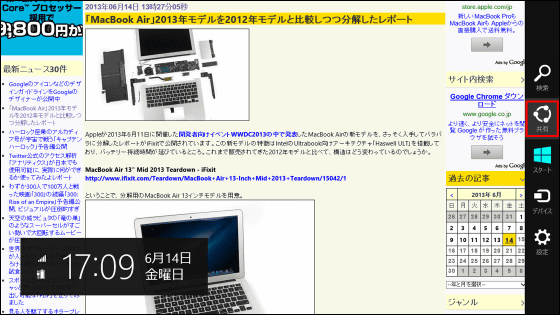
画面右のメニューから「共有」をクリック。

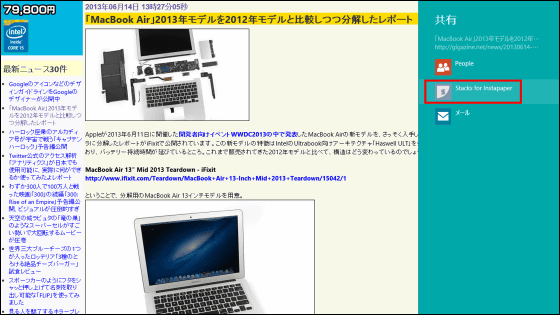
共有メニュー内に「Stacks for Instapaper」があるのでこれをクリック。

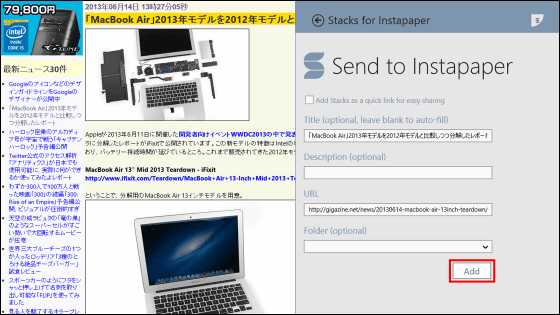
画面に右側がこんな感じになるので「Add」をクリックすれば記事の保存完了。

スタート画面にインストールされたStacks for Instapaperのアプリを起動。

保存した記事がStacks for Instapaperにありました。

ちゃんと保存されています。

◆Windows Phone
Windows Phone用にもStacks for Instapaperのアプリがリリースされており使用することができます。
Stacks for Instapaper | Windows Phone Apps+Games Store (United States)
http://www.windowsphone.com/en-us/store/app/stacks-for-instapaper/0825ac2c-4e27-e011-854c-00237de2db9e

InstapaperのアプリはiPhone版が税込350円、Android版が税込235円、Windows 8で使用できる「Stacks for Instapaper」は税込240円でそれぞれ購入できます。Instapaperは2013年の4月25日、Betaworksに買収されましたが、新しい公式ブログによるとインフラの強化が近々あるようで、今後のさらなる機能強化も期待できそうです。
・関連記事
気になるページを保存してあとで別のスマホなどからオフライン時にも読めるようにできる「Pocket」の使い方 - GIGAZINE
なんでも「あとでやる」としてしまう人が知るべき10個の真実 - GIGAZINE
「あとで読む」機能をFirefoxに付加する拡張機能「Read it Later」 - GIGAZINE
「Pocket」で自分の書いた記事がどれだけあとで読まれているかわかる「Pocket for Publishers」の使い方 - GIGAZINE
なんでも「あとでやる」としてしまう人が知るべき10個の真実 - GIGAZINE
・関連コンテンツ
in ネットサービス, レビュー, Posted by logu_ii
You can read the machine translated English article How to overthrow "Instapaper" to read sa….