Firefox4でタブの位置をアドレスバーの上へ変更する4つのメリット

「Firefox 4」ではタブの位置のデフォルト設定がアドレスバーの上になるわけですが、このような決定をMozillaが下した理由について、ユーザーエクスペリエンスデザインチームのAlex Faaborg氏が実に7分間にも及ぶ解説ムービーをYouTubeにて公開しており、その中で4つのポイントを述べています。
タブの位置をアドレスバーの下から上に変更することで得られるメリットの詳細は以下から。
Why Tabs are on Top in Firefox 4 << Alex Faaborg
http://blog.mozilla.com/faaborg/2010/06/24/why-tabs-are-on-top-in-firefox-4/
YouTube - Why Tabs are on Top in Firefox 4

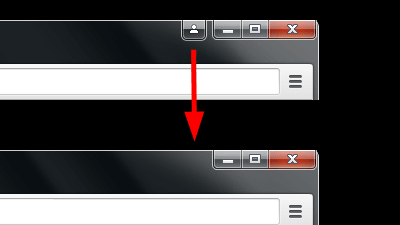
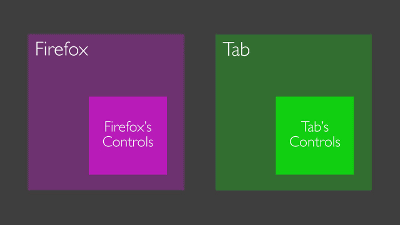
◆その1:コンセプチュアルモデル

緑色がタブのコントロールに関する部分、紫色がFirefoxのコントロールに関する部分

アドレスバーの下にタブがある現在のモデルではこのようにして各コントロール部分が混在しており、これが混乱の原因となっている

アドレスバーの上にタブを配置することでタブのコントロールに関する部分としていろいろなものをひとまとめにできるため、この方が適しているはずだ、というわけ。

◆その2:AppTab

ウェブアプリを固定タブとして表示しておくAppTab機能を使いやすくするにはアドレスバーの上にタブを配置する方が自然で、なおかつネイティブアプリっぽい使い勝手になります。

ムービーだとわかりにくいですが、左上にあるアイコンだけのタブがAppTabです。

確かにかなりアプリっぽい感じに見えます。

◆その3:タブベースのFirefoxユーザーインターフェース

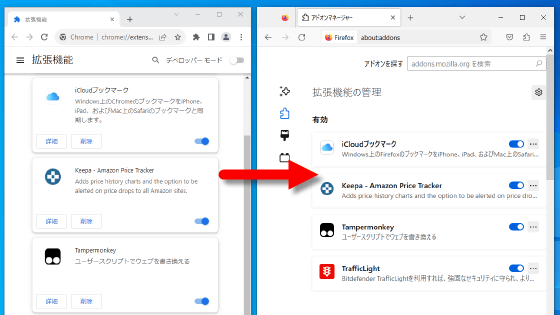
履歴やブックマーク、アドオンの設定などもすべてダイアログボックス型のウインドウで別個に表示させず、タブに統合した方がよりユーザーが理解しやすくなるため。

拡大するとこんな感じです。

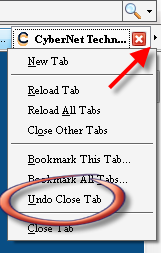
◆その4:お知らせ機能

このようにしてサインインさせるページの場合、アドレスバーからお知らせ機能を使ってこのように表示した方が気づきやすく、間違いにくく、やり直ししやすいなどなどのメリットがあるため。

拡大するとこんな感じ。

確かにアドレスバーの下にタブがあるとこうなってしまいます。

ただしタブをアドレスバーの上に配置するデメリットとして、マウスの移動距離は増えるかもしれないとしています。

ですが、メリット4つに対してデメリット1つなので、タブをアドレスバーの上部に配置するのを初期設定とし、気に入らない人にはオプションから変更してもらうことにする、ということのようです。

このような感じで変更可能です。

・関連記事
世界で初めてタブを採用したブラウザの名は「NetCaptor」 - GIGAZINE
知っておいて損はないAJAXやCSSを駆使したタブインターフェース18種類 - GIGAZINE
Wiiでタブブラウザを実現する「wiiminder」 - GIGAZINE
まだ使ったことがないなら使うべきレベルに到達した体感速度爆速ブラウザ「Google Chrome」の真の実力 - GIGAZINE
Firefoxなどから得られた2007年度売上高は「約71億円(7500万ドル)」、どのようにして儲けているのか? - GIGAZINE
ブラウザシェアの移り変わりが一目で分かる図 - GIGAZINE
次のFirefox4は見た目がどう変わるのか、Windows・Mac・Linuxの各画面を見比べてみる - GIGAZINE
・関連コンテンツ
in ソフトウェア, 動画, Posted by darkhorse
You can read the machine translated English article Four benefits of changing the position o….