旅行したルートに沿って体験を振り返ることができるSVGアニメーション「Storytelling Map」

旅行が好きな人の中には、旅行先でいくつも写真をとってブログに公開したり、訪れた場所ごとの感想をSNSに投稿したりと、旅行の詳細な経験を記録する人もいます。ソフトウェアエンジニアのルーカス・ベバー氏が作成した「Storytelling Map」は、旅行でたどったルートを追跡しながら各地での経験を語るSVGアニメーション形式のブログ記事で、旅行を追体験するような感覚で旅行記をつづることができます。
Interactive Storytelling | Codrops
https://tympanus.net/Development/StorytellingMap/
Animated Map Path for Interactive Storytelling | Codrops
https://tympanus.net/codrops/2015/12/16/animated-map-path-for-interactive-storytelling/
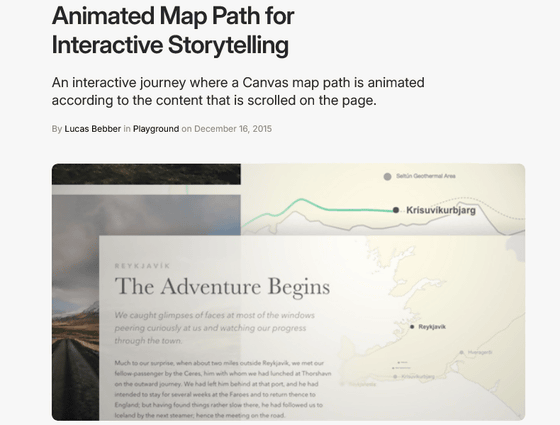
ベバー氏は、写真家のダン・ルビン氏がアイスランドを旅行した際の写真を借りて、Storytelling Mapのデモを作成しています。
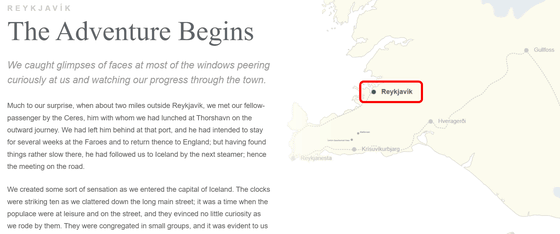
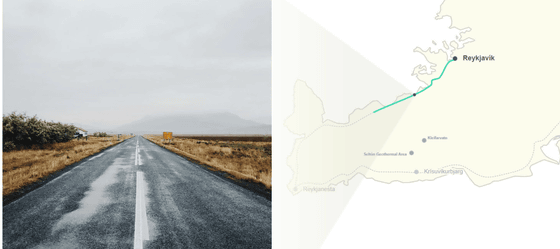
Storytelling Mapを開くと、まずアイスランドの首都であるレイキャビクからスタートした旅行のエピソードが語られます。

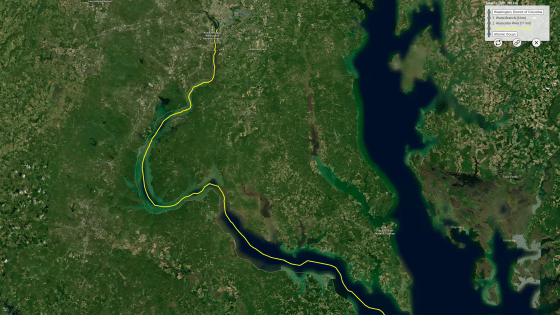
ページをスクロールすると、ルビン氏が通ったルートが地図上に表示されました。また、旅行中の写真は、地図上のどこの地点で撮影されたものなのか、対応する形で見ることができます。

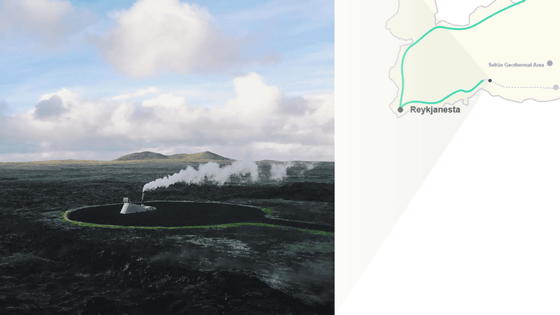
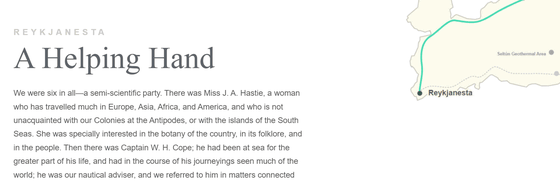
レイキャネース半島までたどり着いたルビン氏は、谷や山、氷原や雪の斜面、溶岩流や温泉、大河や小川などを撮影したそうです。

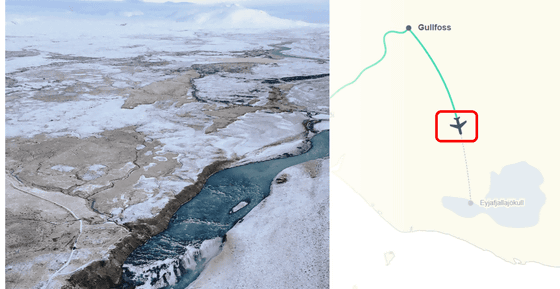
空路で移動したルートでは、飛行機のアイコンが表示されています。

ルビン氏の最終目的地はアイスランドにある「エイヤフィヤトラヨークトル」という氷河でした。エイヤフィヤトラヨークトルでは間欠泉が噴出することがあり、ルビン氏は2晩キャンプすることで90cmほどの小さい間欠泉をいくつも観察することができたとのこと。

Storytelling Mapの作成には、まず「旅行でどのようなルートをたどったか」という道筋と、撮影した写真はそのルートのどこで撮影されたものかの情報が必要です。その上で、各ポイントで体験したエピソードなどを追加します。地図上にルートを曲線で描く際に、画像形式であるSVG形式で描くことで、「スクロールに応じてパスが徐々に表示される」というアニメーションを作ることができます。SVGには「canvas」という描画領域があり、SVGのcanvasを使ってアニメーションを作ることで、HTML内で管理してCSSやJSで簡単に操作できます。
Storytelling Mapの具体的なコードについては、ベバー氏のブログで公開されています。
Animated Map Path for Interactive Storytelling | Codrops
https://tympanus.net/codrops/2015/12/16/animated-map-path-for-interactive-storytelling/

ベバー氏がStorytelling Mapを公開したのは2015年の記事ですが、2025年2月にソーシャルサイトのHacker Newsで「旅行中にたどったルートに合わせてカスタムSVGアニメーションを作成する旅行ブログを探しています」という投稿がありました。それに対し、ベバー氏本人が「私がこれを設計し、プログラミングしました。この種の仕事をしていたのが懐かしいです」と反応した結果、改めて話題になりました。Hacker Newsのスレッドでは、さまざまな形式の魅力的な旅行ブログについて語られています。
・関連記事
1枚の地図をリアルタイムに共同編集してワイワイ旅行の計画を立てられる上にセルフホスト可能でプライバシーもバッチリな「Desert Atlas」を使ってみた - GIGAZINE
日本全国の「24時間営業のガソリンスタンドが存在しないエリア」をまとめた地図が超便利 - GIGAZINE
旅行した場所を地図にマッピングしてポスターをデザインできる「My Holiday Map」レビュー - GIGAZINE
世界の国の本当の大きさを地図上で簡単に比較できる「The True Size Of ...」 - GIGAZINE
・関連コンテンツ
in ネットサービス, Posted by log1e_dh
You can read the machine translated English article 'Storytelling Map' is an SVG animation t….