テキストから複数の図形で構成されたベクター画像を生成可能なAIツール「NeuralSVG」をMITの研究チームが発表

テキストのプロンプトに基づいて、複数の図形からなるベクター画像を生成するAIツール「NeuralSVG」を、テルアビブ大学とマサチューセッツ工科大学コンピュータ科学・人工知能研究所の研究チームが発表しました。
[2501.03992] NeuralSVG: An Implicit Representation for Text-to-Vector Generation
https://arxiv.org/abs/2501.03992

NeuralSVG
https://sagipolaczek.github.io/NeuralSVG/
ベクター画像はある画像を円や直線といった図形の集合として表現するものであり、大きさや形状の高度な編集が可能であることから、デザイン分野では広く活用されています。近年のビジュアル言語モデルや拡散モデルの発展に伴い、テキストプロンプトに基づいたベクター画像の生成も関心が高まっているとのこと。
しかし、テキストに基づいてベクター画像を生成する既存のアプローチでは、出力が過度にパラメータ化されていたり、ベクター画像の大事な要素である図形のレイヤー構造が重要視されていなかったりして、実用性に乏しいケースがよくあるそうです。
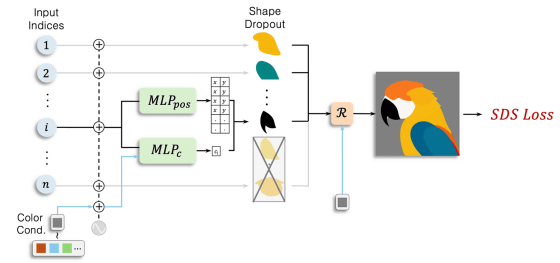
そこで研究チームは、レイヤー構造を重要視してテキストからベクター画像を生成するAIツール「NeuralSVG」を開発しました。このツールはScore Distillation Sampling(SDS)という技術でベクターを重み付けし、ドロップアウトベースの手法で各図形をレイヤー分けするように促すことで、実用的なベクター画像を生成します。

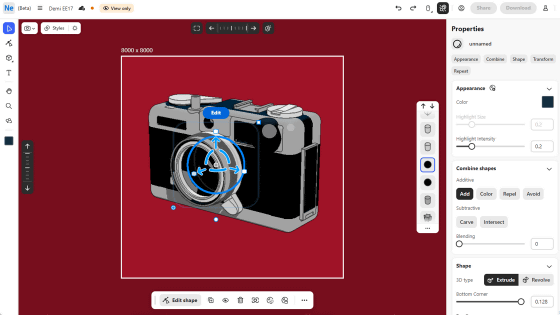
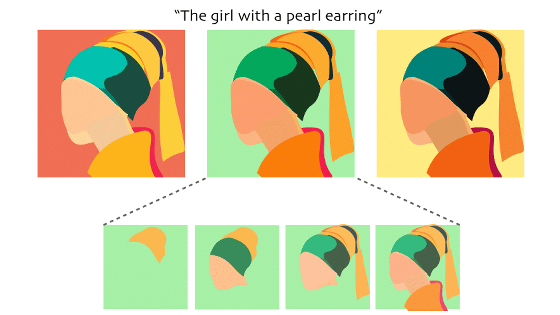
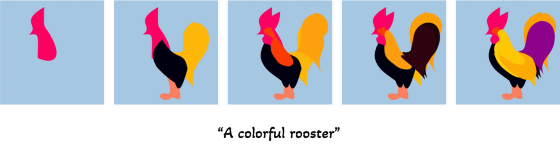
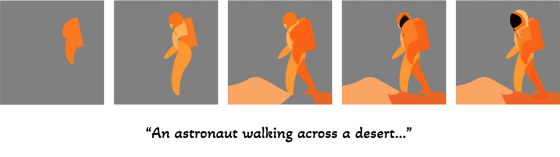
NeuralSVGで生成されたベクター画像は、以下のようにさまざまな形状の図形で構成されています。

NeuralSVGで生成したベクター画像は、図形の数が少なくても全体の粗い構造を捉えることができるほか、レイヤーに応じた高度な編集が可能です。

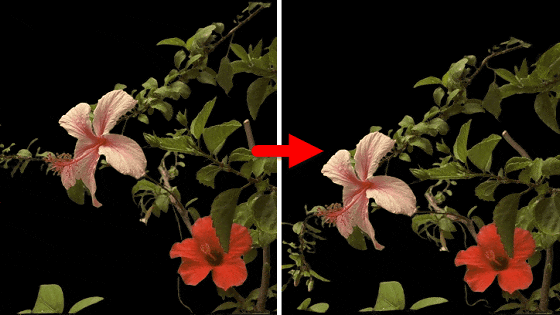
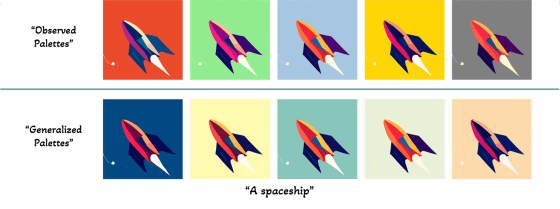
また、ユーザーは画像の背景色を指定することが可能で、NeuralSVGは指定された色に応じて異なるカラーパレットを持つベクター画像を生成します。以下の図は上がトレーニング中に観察されたカラーパレットを、下が一般的な使用時にみられたカラーパレットを示しています。

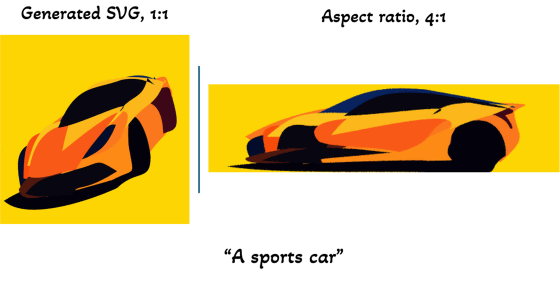
NeuralSVGではベクター画像のアスペクト比を指定すると、それに応じた画像が生成されます。以下の図は左がアスペクト比1:1、右が4:1で生成した画像です。

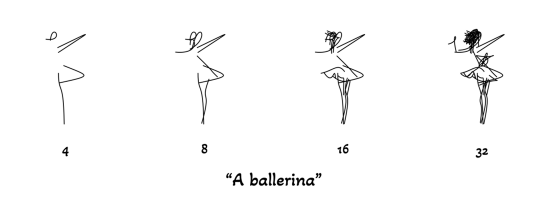
さらに、NeuralSVGは全体のフレームワークを変更することなく、指定した数の線で描いたスケッチ風のベクター画像を生成することもできます。

NeuralSVGのコードは、近いうちにGitHub上で公開される予定とのことです。
GitHub - SagiPolaczek/NeuralSVG: Official implementation of NerualSVG
https://github.com/SagiPolaczek/NeuralSVG
・関連記事
イラストや実写画像を「拡大してもぼやけないSVG画像」に変換できるAIツール「Vectorizer.AI」を使ってみた - GIGAZINE
テキストで雰囲気を指定するだけでAIが画像の配色を調整してくれるAdobe Illustratorの新機能「Generative recolor」を使ってみた - GIGAZINE
無料でブラウザから使えるベクターグラフィックスデザインツール「Graphite」 - GIGAZINE
Adobeがビジョンを迅速に実現化する生成AI新機能をIllustratorやPhotoshopに搭載 - GIGAZINE
Photoshopで簡単に背景を除去する「Distraction Removal」やIllustratorで画像をベクター化する「Enhanced Image Trace」など便利な新機能をAdobeが発表 - GIGAZINE
・関連コンテンツ
in ソフトウェア, ネットサービス, Posted by log1h_ik
You can read the machine translated English article MIT research team announces 'NeuralSVG',….