無料で画像生成AIと組み合わせてマンガ風コマ割りのデザインが作成可能な「Manga Editor Desu!」

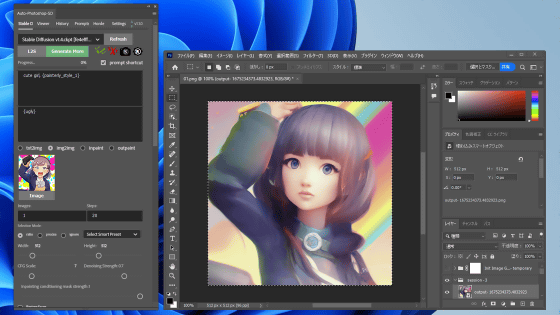
マンガ制作に特化した「Manga Editor Desu!」は、誰でも無料&カンタンにマンガ風のコマ割りや画像配置ができることに加えて、画像生成AIのStable Diffusionと組み合わせることで、イラストを生成しながらマンガのコマ割りと組み合わせて、ストーリーのある絵を作成することができます。
Manga Editor Desu! Pro Edition: The Premier Standalone Manga Editing Platform
https://new-sankaku.github.io/SP-MangaEditer/
SD WebUI / Forge or ComfyUI + Manga Editor =💪💪
— Sankaku@Desu! (@hypersankaku2) November 23, 2024
A completely free web manga creation app. No annoying paywalls. Any feedback would be appreciated! It works perfectly on the web and as an extension.
[Web site] https://t.co/34WrDy2n2W #aitools #mangatwt #ComfyUI #sdxl
[生成AI]漫画制作に特化した無料WebアプリのManga Editor Desu!|はいぱーさんかく
https://note.com/vivid_walrus6061/n/n7f4fd9e34d7a
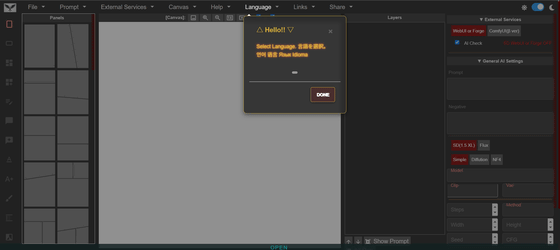
Manga Editor Desu!はブラウザで開くことができます。デフォルトではUIが英語表記ですが、初回起動時に「言語を選択」のガイドが表示されました。

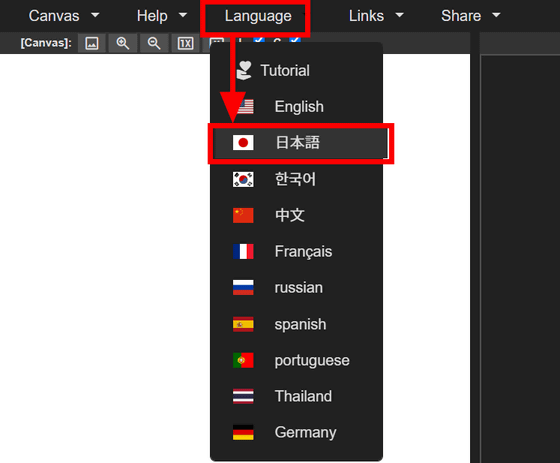
「Language」から「日本語」を選択。

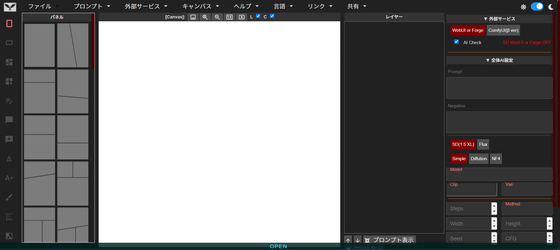
UIが日本語になりました。

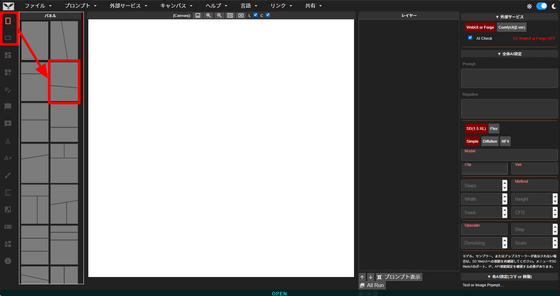
まずは基本的なコマ割りの操作をしてみます。左側にあるメニューから縦長もしくは横長の長方形をクリックし、「パネル」からどのようなコマ割りのページにするか選択します。

選択したコマ割りのページが表示されました。

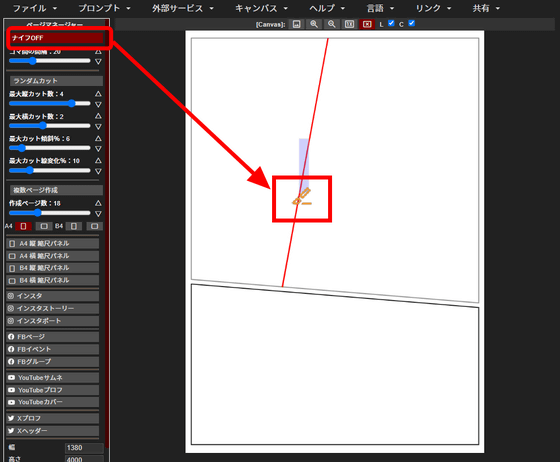
コマを追加して自由にコマ割りすることもできます。メニューの上から3番目を選択し、「ナイフON」をクリック。

赤く「ナイフOFF」と表示された状態でカーソルをページ上に動かすと、カーソルのあるコマをさらにカットして細かいコマに分割することができます。クリックしたポイントからカーソルをさらに動かすと、線の角度も調整可能。

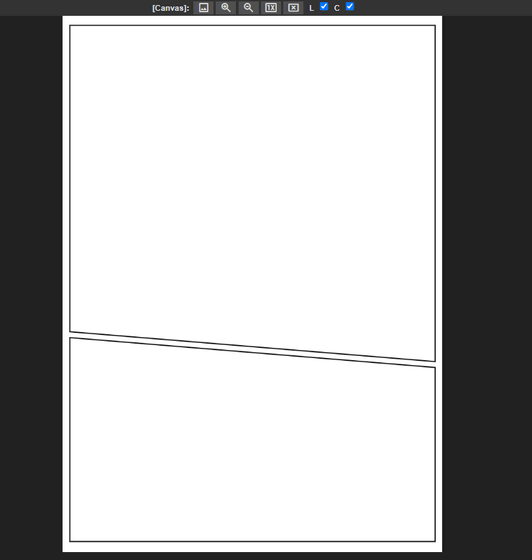
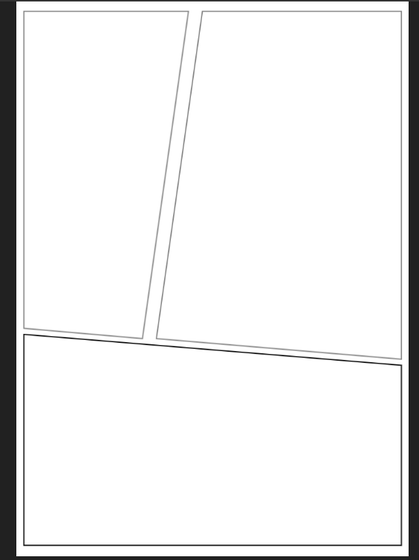
コマを追加することができました。

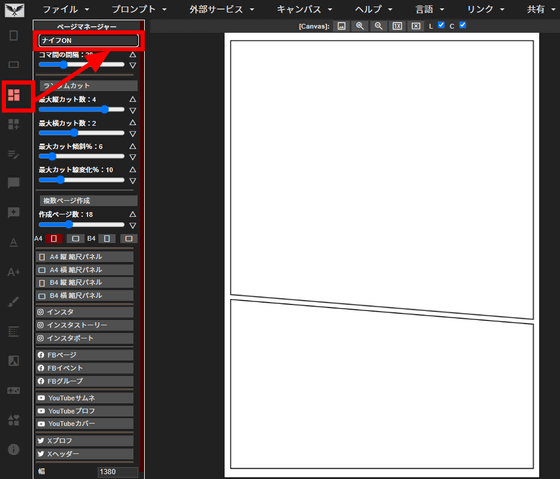
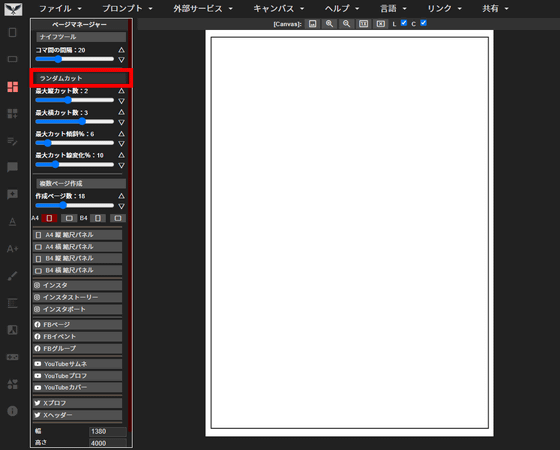
また、外枠だけ追加した状態で「ランダムカット」をクリックすると、指定した「最大縦カット数」、「最大横カット数」、「最大カット傾斜」、「最大カット線変化%」に応じて自動的にページのコマ割りを提案してくれます。縦と横の「カット数」はページを分割する数、「カット傾斜」はコマ割りする線の角度、「カット線変化%」は低いほど各コマの大きさが安定しやすく、高くすると極端に小さいコマなどが発生しやすい様子。

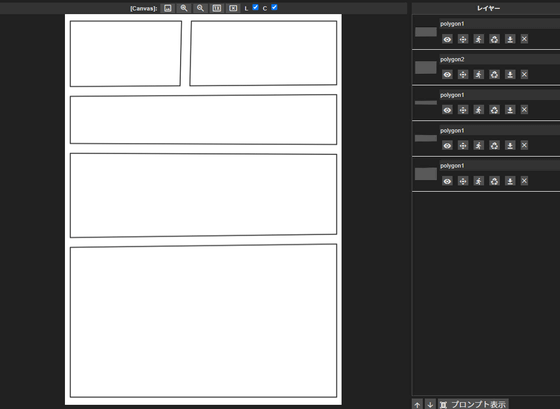
ランダムカットしてみた結果は以下のようになりました。

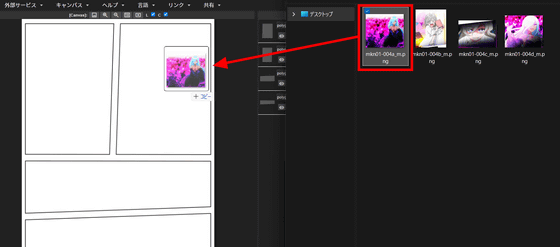
ページのコマ割りが完成したら、画像を入力していきます。手元のフォルダにある画像をページに配置するには、フォルダからファイルをドラッグ&ドロップ。

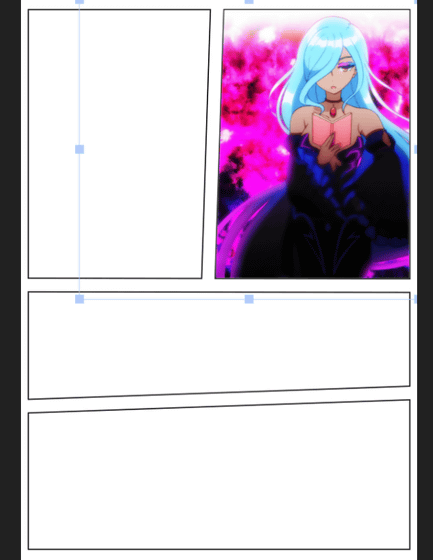
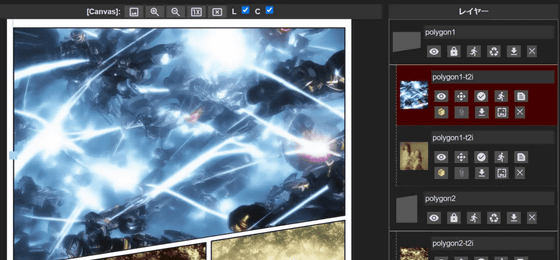
コマに収まる形で画像が配置されました。コマ内での画像の移動や、拡大・縮小も可能です。

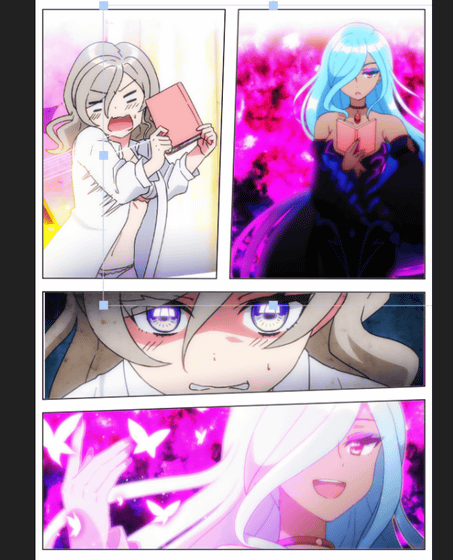
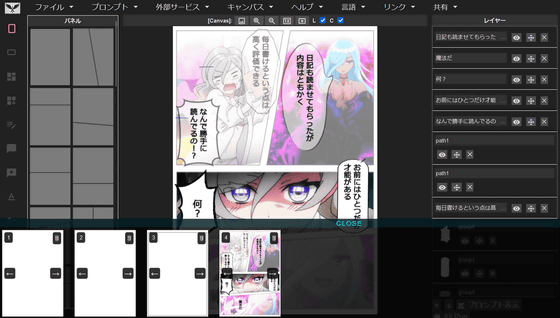
4つのコマすべてに画像を入れてみたら以下のような感じ。

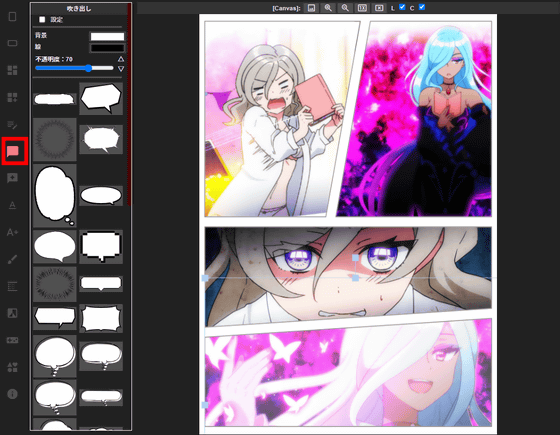
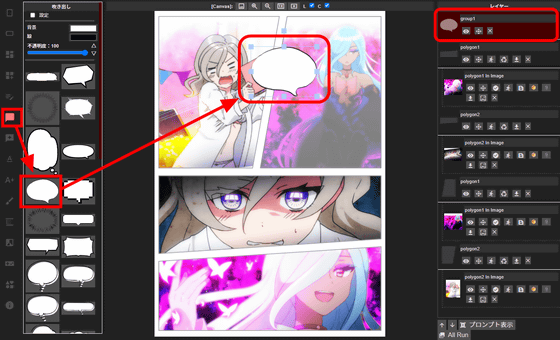
次に、フキダシツールからマンガのセリフを追加していきます。フキダシは背景カラー、枠線のカラー、不透明度を変更可能。ただし、不透明度を下げるとフキダシまるごと透明になるので、「枠線は濃く表示して、背景だけ透明に」という設定はできませんでした。

ツールからフキダシを選択すると、ページ上にフキダシが現れました。右側の「レイヤー」にも新規レイヤーとして追加されたことがわかります。

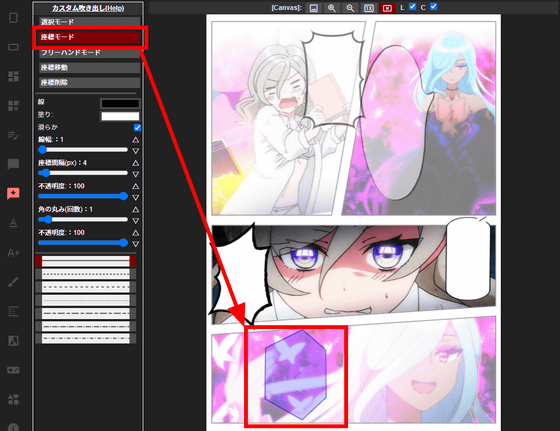
フキダシは「座標モード」をクリックすると、クリックしたポイントをつなげる形で自由な形状のフキダシを作成することも可能。

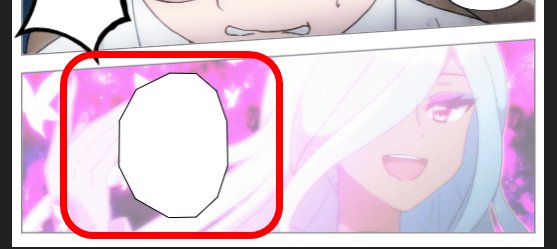
座標モードは直線をつなげて形を作るので、以下のような角ばったフキダシになりました。

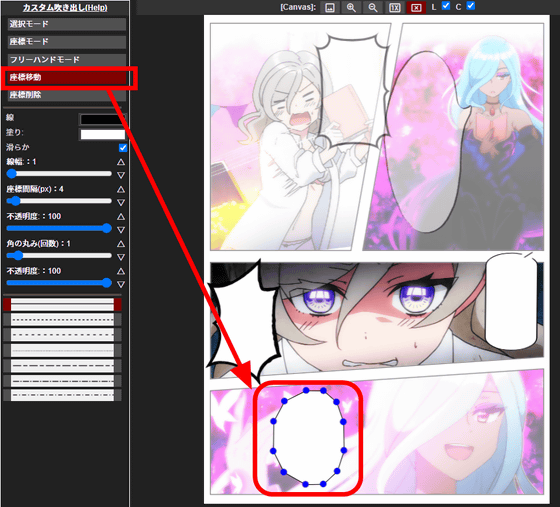
また、座標モードの特徴は、作成したフキダシを「座標移動」から細かく微調整できる点。

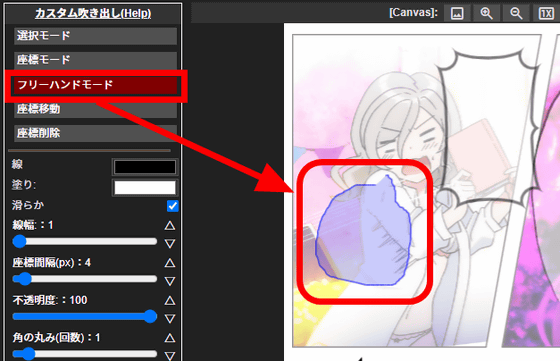
そのほか、「フリーハンドモード」では、操作が難しめですが、より自由な形のフキダシを描画できます。

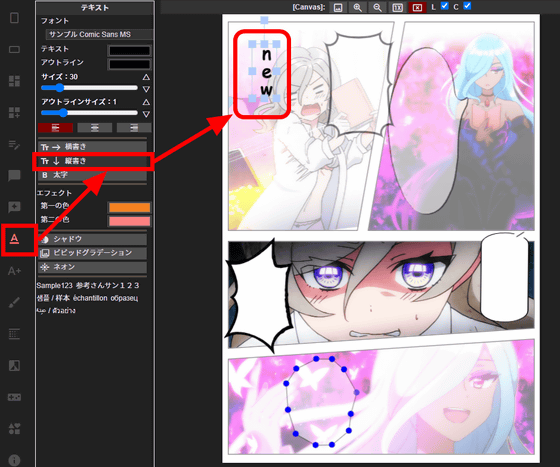
フキダシが配置できたらメニューのテキストツールを選択し、「縦書き」をクリック。すると、ページ上に「new」と書かれたテキストウィンドウが表示されました。「new」の文字を消して、テキストを入力すればOK。

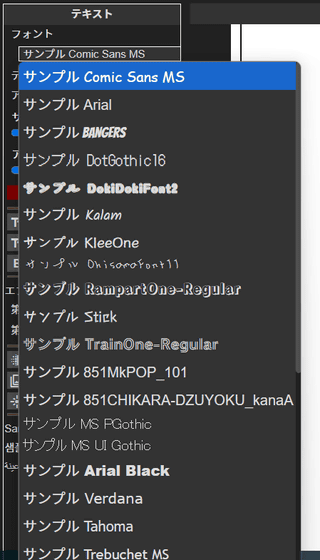
入力するテキストのフォントは、Microsoftのマンガ用サンセリフ体であるComic Sans MS、WindowsやmacOSの標準的な書体であるArialなど、30種類から選ぶことができます。

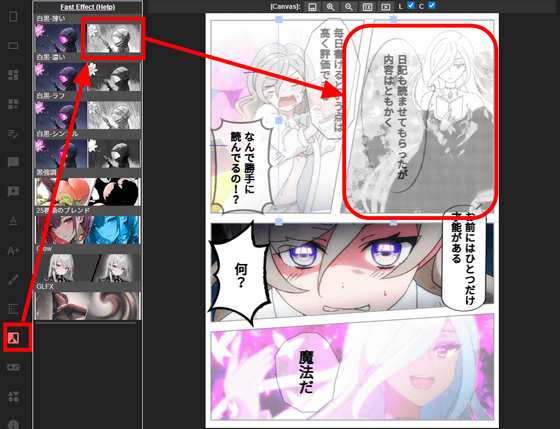
さらに、メニューの画像加工ツールからは、画像を白黒に加工したりラフ風に変換したりすることもできます。

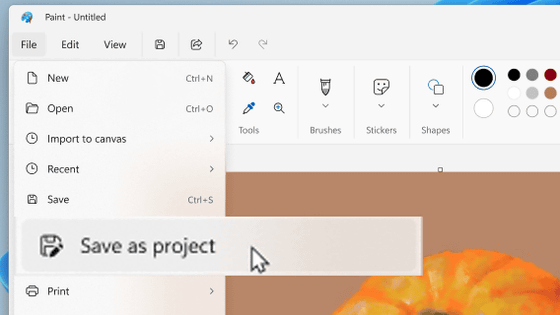
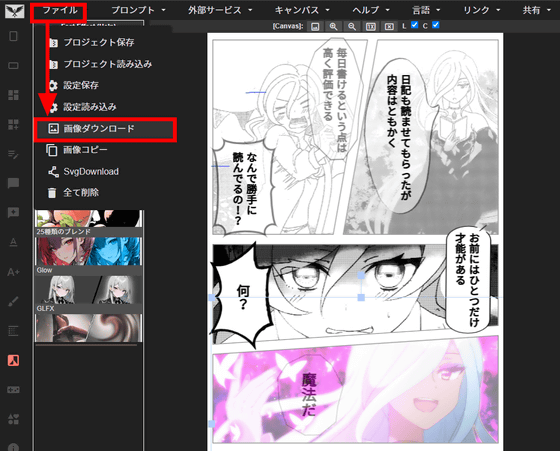
作成した画像は「ファイル」から「画像ダウンロード」をクリックすることで、PNGファイルをダウンロード可能。

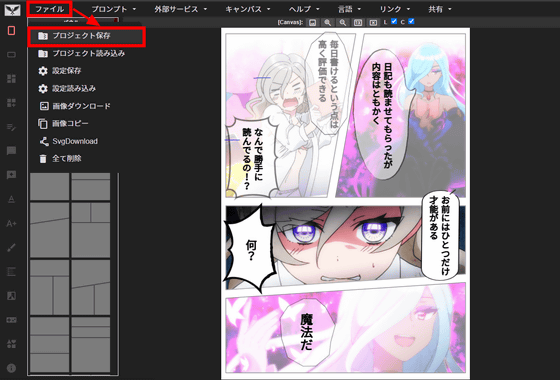
また、作業状態を保存しておくには、「ファイル」から「プロジェクト保存」をクリック。プロジェクトがダウンロードされるまで少し時間がかかるので、しばらくブラウザを閉じないように注意が必要です。

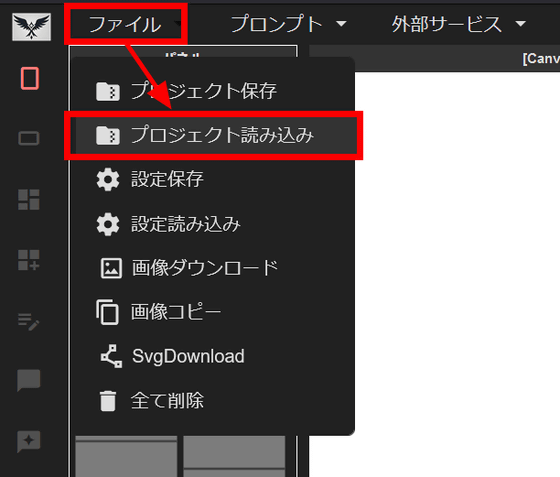
保存したプロジェクトを再開するには「ファイル」から「プロジェクト読み込み」をクリック。

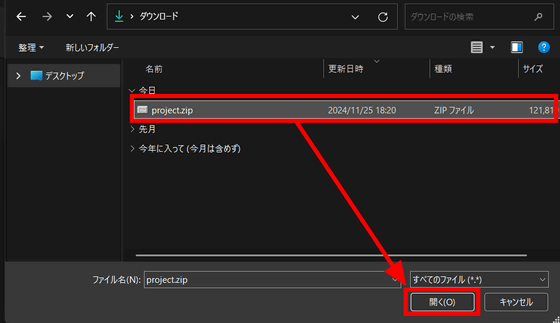
ダウンロードしておいた「project.zip」を選択して「開く」をクリックします。

保存しておいたプロジェクトを開き直すことができました。このとき、保存しておいたプロジェクトが読み込まれるまで少し時間がかかったため、「プロジェクトを開いたのに白紙のページが表示され続けている」という場合には、少し待ってみる必要がありそうです。

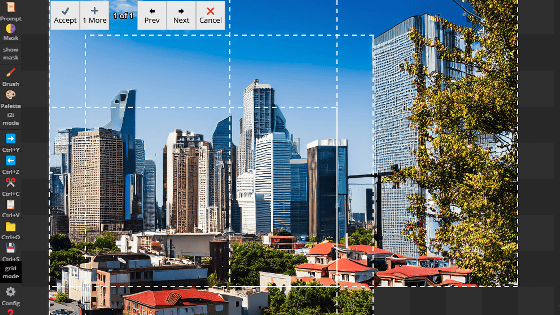
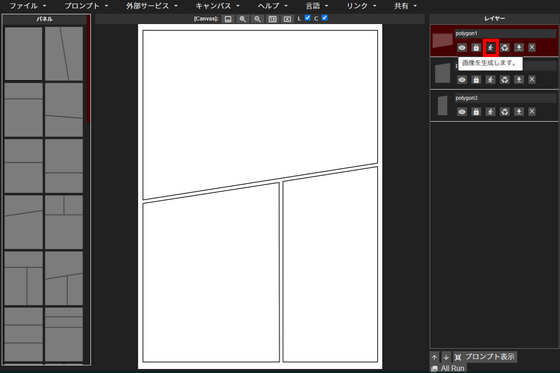
さらに、Manga Editor Desu!では、コマを選択した上で「画像を生成します」のボタンをクリックすると、Stable Diffusionで画像を生成してコマ内に入力することができます。ただし、そのままクリックしても「SD WebUIへの接続に失敗。メニューのSD WebUIからAPI接続設定を確認してください」と表示されエラーとなるので、APIを使用するためのさらなる設定が必要。次のレビュー記事では、実際にManga Editor Desu!でAPI設定をして、マンガの画像をAIで生成してみる流れを試してみるので、お楽しみに。

Manga Editor Desu!はコマ割りからフキダシの追加、テキスト入力などは誰でもカンタンに操作できるので、生成したイラストと組み合わせてみたり、写真をマンガ風に加工してポスターを作成してみたりと、アイデアを形にするのに役立ちそう。ただ、他の画像加工アプリ等になれた人には、直感的に操作できない点があったり、「画像を移動したのをCtrl+Zで取り消ししようとしたら、画像を追加した動作ごと取り消された」「特に設定を変更していないのにオブジェクトが半透明で固定された」など操作に困る点がしばしば発生したりと、うまく扱えない部分もありました。無料&登録不要でとりあえず使ってみることができるほか、まだまだ機能が追加されている最中で「将来的にはLLMと連携してよりスマートなマンガ制作が可能になる」とのことなので、まずはどんな感じが触ってみるのがオススメです。
Manga Editor Desu!の詳細はGitHubで公開されています。
GitHub - new-sankaku/stable-diffusion-webui-simple-manga-maker: It is an Extension feature used in the WebUI for Stable Diffusion. You can create simple comics with it.
https://github.com/new-sankaku/stable-diffusion-webui-simple-manga-maker

・つづき
ブラウザ上でマンガを作成できる無料ツール「Manga Editor Desu!」とStable Diffusionを連携させてAIに画像を生成させてみた - GIGAZINE

・関連記事
ストーリー性のあるマンガを自動生成するAIモデル「StoryDiffusion」 - GIGAZINE
AIがマンガの設定・あらすじ・キャラ名・必殺技名・セリフなどを次々と提案・調整できる「コミコパ」で作品の相談をしてみた、TRPG・ゲーム・小説などの創作にも応用可能 - GIGAZINE
AdobeのPhotoshopやIllustratorでもテキストベースで画像やエフェクトを生成できるようになるAI「Firefly」では一体どんなことができるのか中の人に見せてもらってきた - GIGAZINE
ゲームキャラクターの3Dモデル作成などにAIを利用してゲームの開発時間やコストを削減する試み - GIGAZINE
AIの力で「手書き文字」を生成できる無料ウェブアプリ「Calligrapher.ai」レビュー - GIGAZINE
ストーリーとキャラクター作成のためのAIを活用したゲーム開発ツールを作成するためにMicrosoftのXboxとInworld AIが提携 - GIGAZINE
・関連コンテンツ
in AI, ネットサービス, レビュー, ウェブアプリ, Posted by log1e_dh
You can read the machine translated English article 'Manga Editor Desu!' allows you to creat….