広告の不快さや不便さからスマホを守る国産広告ブロックアプリ「280blocker」でiOSとAndroidの広告を消し去ってみた

旅行や帰省など長期の外出が増えるシーズンに、どうしても気になるのがスマートフォンの通信量。ネットサーフィンする際によく見かける「広告」は、通信量を大幅に引き上げているほか、見たくもない不快な広告や興味のない広告が何度も表示されたり、中には悪意のあるリンクへ誘導する広告があったりと、快適なインターネット使用を妨げることがあります。そんな悩みを解決できるのが「広告ブロッカー」です。Appleの2023年有料アプリランキングで1位、2024年はiOS版、Android版ともに首位争い中である広告ブロッカーの「280blocker」は、日本企業が提供しているため安心&買い切りで追加の課金など一切ナシで使いやすい広告ブロッカーとなっているため、iOS版、Android版ともに実際に使用して見た目や通信量の変化を調べてみました。
「280blocker - 広告ブロック-コンテンツブロッカー」をApp Storeで
https://apps.apple.com/jp/app/id1071235820
280blocker - Apps on Google Play
https://play.google.com/store/apps/details?id=com.tobila.android_280blocker
2024年9月18日 追記:
Android版280blockerがGoogle Play上で一時的に非公開となりインストールできなくなっていますが、再公開に向けて対応中とのことです。
【重要】280blocker Android版での一時的な非公開について | 280blocker
https://280blocker.net/blog/20240917/4407/
この度、Google Playにおいて当アプリのAndroid版が一時的に非公開となりました。現在、Google Play側の審査基準に基づき、アプリの再公開に向けて対応を進めております。
・目次
◆1:iOS版280blockerのインストール&初期設定
◆2:Safariでネットサーフィンして280blockerによる広告ブロックを体感してみた
◆3:ホワイトリスト設定やDNSブロックなどiOS版280blockerのその他機能を使ってみた
◆4:Safariの広告をブロックしたら通信量はどれだけ減ったのか計測してみた
◆5:Android版280blockerのインストール&初期設定
◆6:Androidのブラウザアプリで広告ブロックをして通信量の変化を計測してみた
◆7:まとめ
◆1:iOS版280blockerのインストール&初期設定
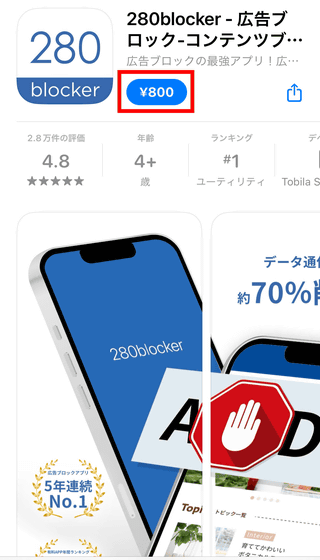
iOS版280blockerは、iPhoneの場合はiOS 13.0以降、iPadの場合はiPadOS 13.0以降に対応しています。まずはApp Storeの280blocker配布ページを開き、「¥800」と書かれた部分をタップ。280blockerは買い切りアプリで、購入後のアプリ内課金は発生しません。

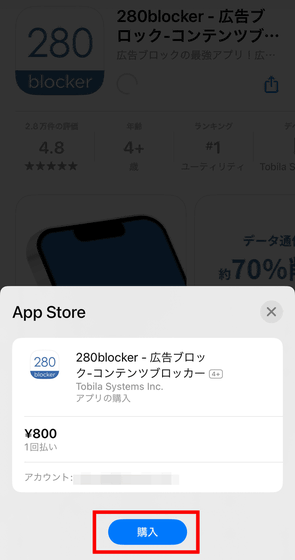
「購入」をタップして支払い処理を行います。

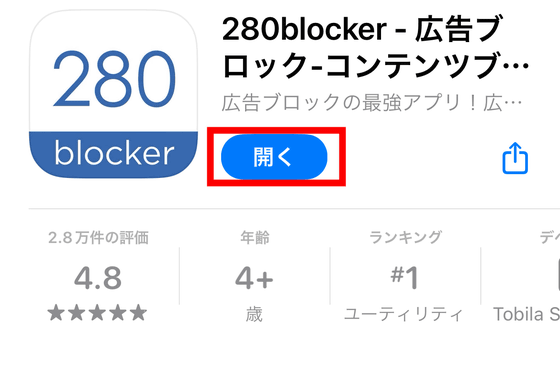
購入が終わったら自動でインストールまで完了するので、「開く」をタップ。

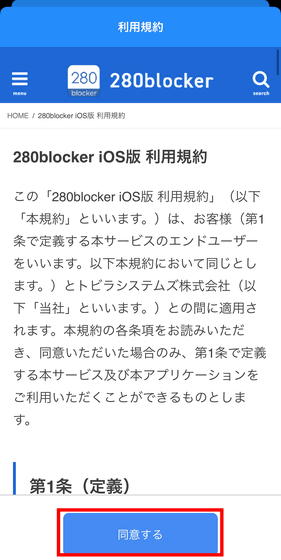
280blockerが起動すると、まず利用規約が表示されます。「同意する」をタップ。

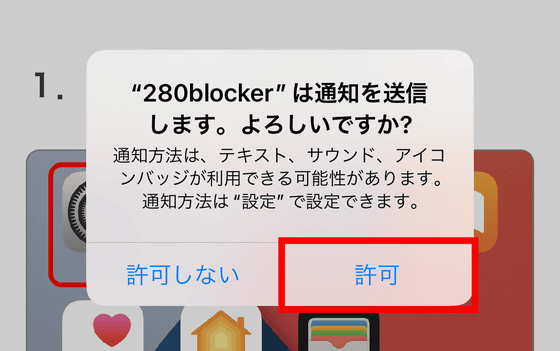
通知の許可を求められたら「許可」をタップ。

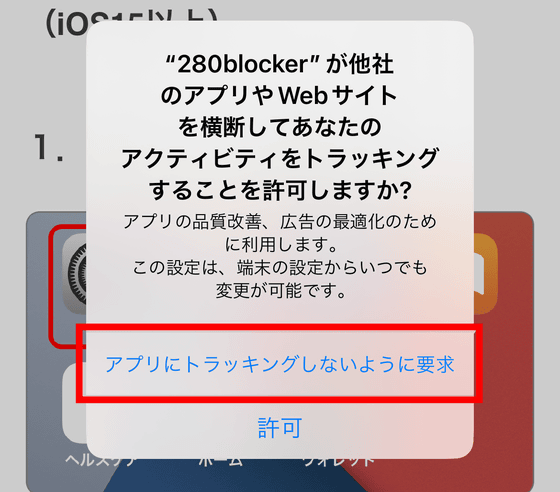
続いて表示されたトラッキングについては「アプリにトラッキングしないように要求」をタップします。

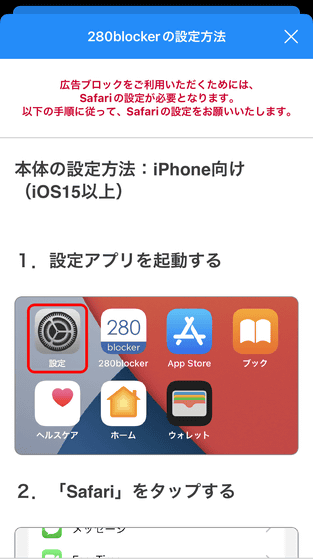
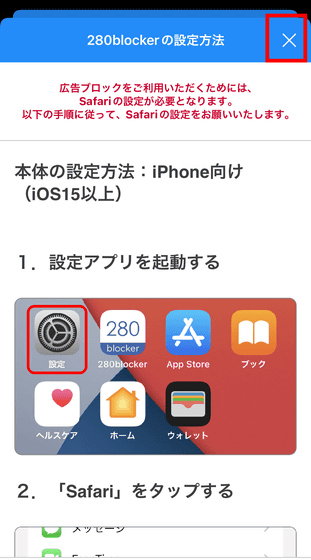
iPhone向け280blockerの設定方法が表示されるので、これに従って設定。

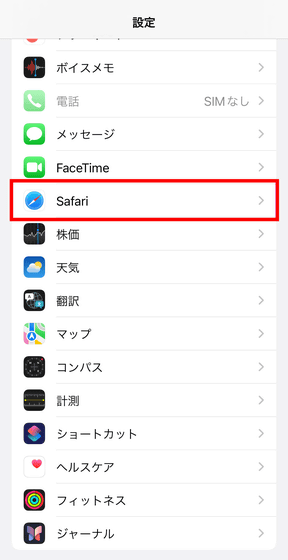
まずはiPhoneの「設定」アプリ内の「Safari」をタップします。

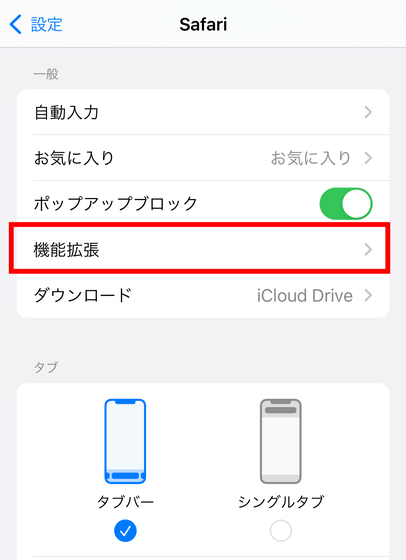
「機能拡張」を選択。

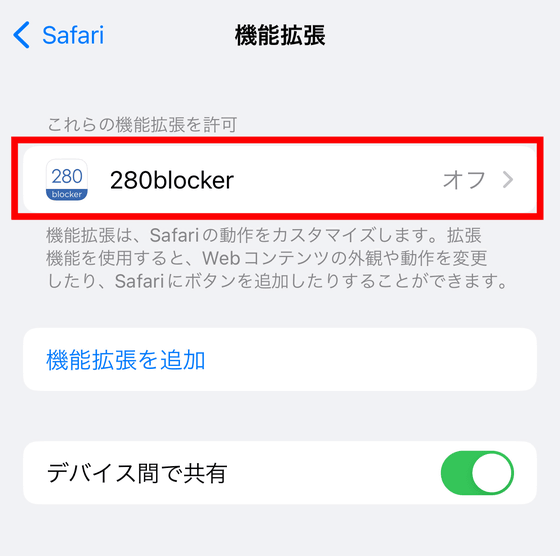
「280blocker」が「オフ」になっているのでタップ。

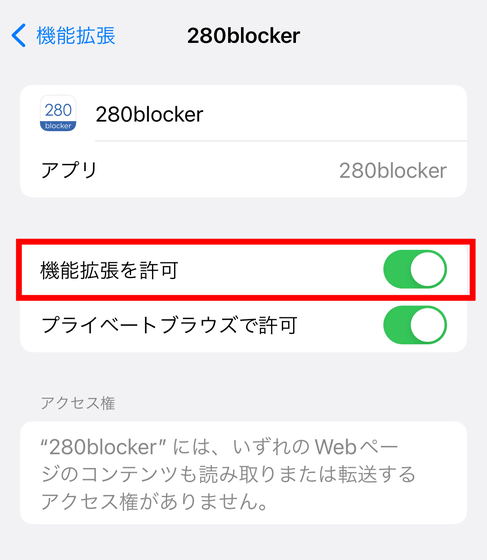
すると「機能拡張を許可」のボタンが出現したので、タップして緑色に表示されたらOK。

改めて280blockerのアプリを開きます。

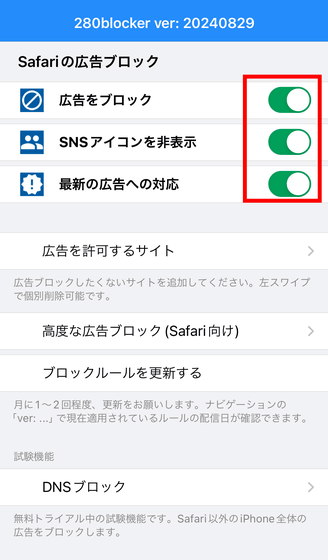
設定方法が表示されているので、右上の×をタップしてガイドを閉じます。

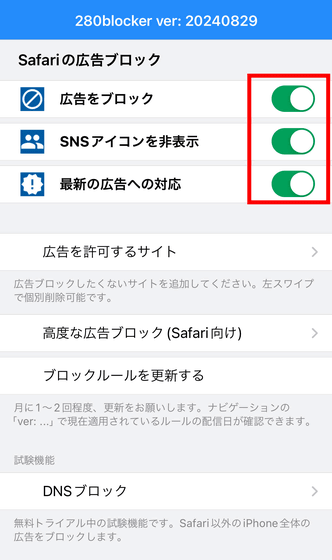
アプリのトップにある「広告をブロック」をタップしてスライダーが緑になったら広告ブロックの設定は完了です。なお、「広告をブロック」は必須ですが、ウェブサイトに表示されるSNSの共有ボタンを消す「SNSアイコンを非表示」は推奨設定とのこと。また、新しい広告をいち早くブロックする「最新の広告への対応」は任意で設定すればOK。

設定が完了したので、実際にサイト上の広告がどう変化するのか試してみます。
◆2:Safariでネットサーフィンして280blockerによる広告ブロックを体感してみた
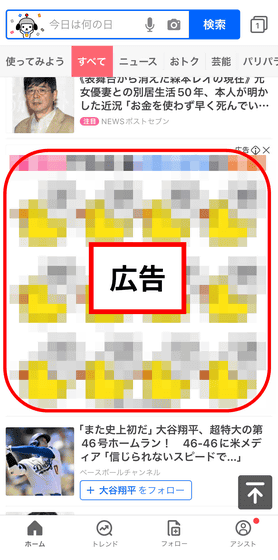
280blockerのパワーを体感してみるために、まずは広告ブロックをOFFにした状態で、SafariからYahoo!のトップページにアクセスしてみました。すると、ページトップや記事の間に画面の半分以上を占める広告が表示されました。

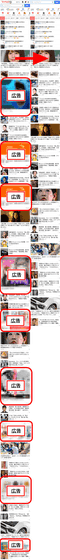
280blockerの「広告をブロック」をONにした状態で再度Yahoo!を開いてみました。以下の画像は、左が広告ブロックなし、右が280blockerによる広告ブロックありの状態で、トップから見出しを30記事表示させたときの長さを比較したもの。広告ブロックなし(左)の場合は、30記事を表示するまでに9個の広告が入っているため、広告ブロックすることでかなりすっきりした見た目に変わります。

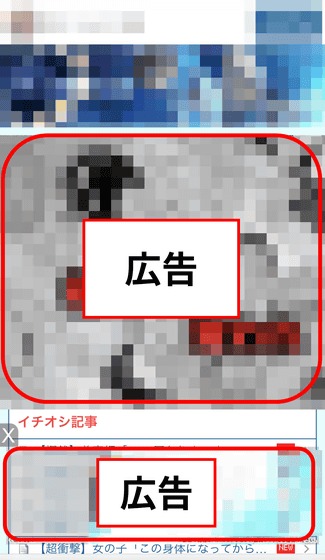
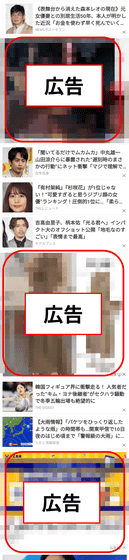
次に、広告ブロック機能を切った状態でまとめブログにアクセス。すると、まず表示される画面の半分ほどが広告で、さらに画面下部にポップアップ広告が表示され、画面のほとんどを広告が占めるという状態でした。

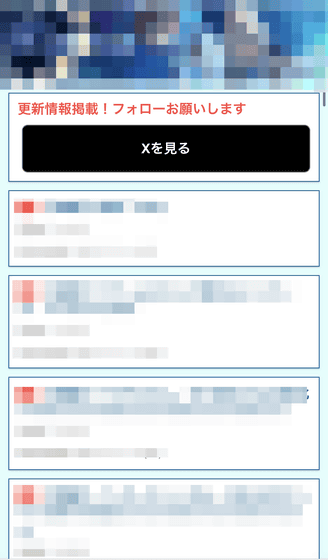
280blockerの広告ブロックをONにして再度アクセスすると、以下のように大きな広告が消滅し、ページトップでいきなり最新記事にアクセスできるようになりました。ただし、広告ブロックなしの状態でページ上部に表示されていた「イチオシ記事」「トレンド」といった一覧も削除されています。好みに応じてサイトの広告ブロックをOFFにしたい場合は、ホワイトリスト設定を行うとサイトごとに広告ブロックをOFFに設定可能です。

このまとめサイトで広告ブロックをした効果を比較した画像が以下。左が広告ブロック前、右が広告ブロック後。ページ末尾のサイトアイコンが表示されるまでの長さが、広告ブロックにより3分の1近くまで短くなっていることがわかります。

また、別のまとめサイトで記事作成時点の最新記事を開いてみたところ、広告に広告が重なっているほど多くの広告が表示されました。

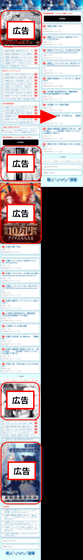
この記事を末尾のサイトアイコンが表示されるまでスクロールして比較した結果が以下。画像左の広告ブロックなしでは、記事の間や末尾に合計7個の広告がありますが、広告ブロックにより約3分の2程度の長さまですっきりさせることができました。

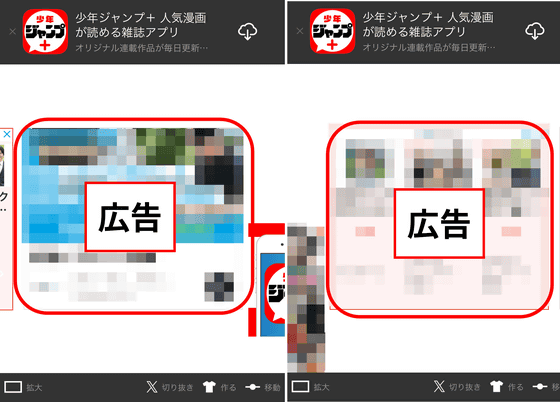
そのほか、280blockerはマンガサイトで表示される広告にも機能します。Safariでジャンプ+にアクセスし、マンガをタップ。

ジャンプ+の場合、マンガを読み終えたら末尾に2ページ分の広告が表示されました。

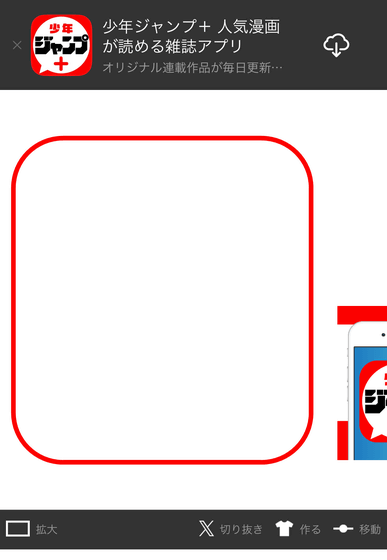
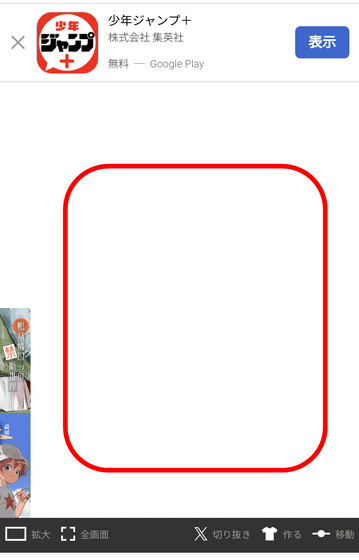
280blockerによる広告ブロックをONにして再度マンガを読んでみたところ、以下の画像のように末尾のページが真っ白になっていました。広告のページがなくなるわけではありませんが、この状態だとタップしても何も反応しないため、「ページ送りしようとして誤って広告をタップしてしまう」といったことを避けることができます。

◆3:ホワイトリスト設定やDNSブロックなどiOS版280blockerのその他機能を使ってみた
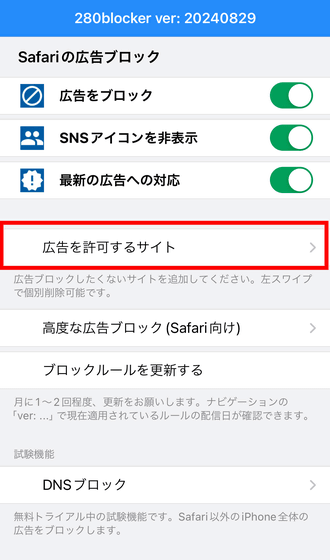
iOS版の280blockerは、Safariで閲覧するすべてのページから広告を取り除きます。しかし、「このサイトでは不快な広告が表示されないのでブロックしなくて良い」という場合や、広告と一緒に消えるランキングなどを表示したい場合、広告ブロックにより正常に動作しなくなるページなどを使用する場合に、いちいち280blockerを開いて広告ブロックのON/OFFを切り替えるのは面倒。そんな時に役立つのがホワイトリスト設定です。280blockerアプリを開いて、「広告を許可するサイト」をタップ。

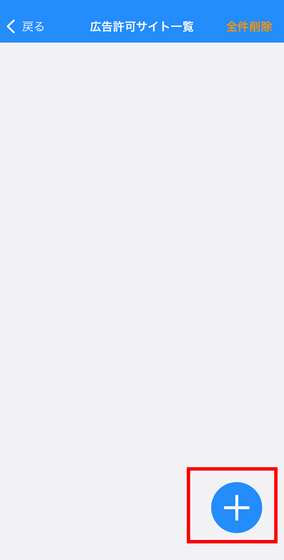
右下の「+」ボタンをタップします。

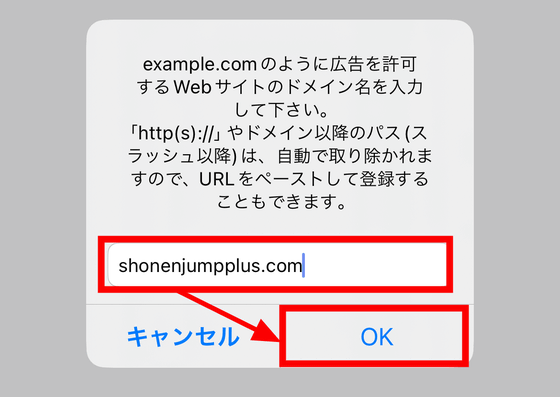
「ジャンプ+」で広告を表示させるために、「shonenjumpplus.com」とURLを入力したら「OK」。

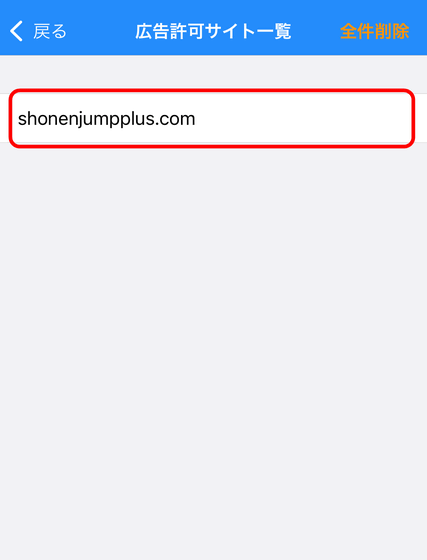
広告許可サイト一覧に追加されました。

サイトの広告を許可した状態で、広告ブロックをONにします。

すると、広告ブロックをONにした状態でも、ジャンプ+のみ広告が表示されました。

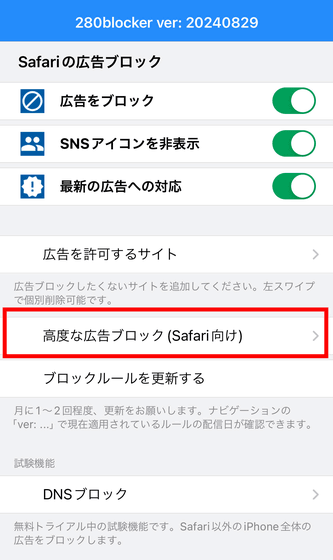
そのほか、「高度な広告ブロック(Safari向け)」というメニューがあります。高度な広告ブロック(Safari向け)は、上手に使えばさらに便利になりますが、サイトや設定によっては不具合も起こる上級者向けの機能なので、よく理解した上で利用することが推奨されています。詳しい説明は公式ページから見ることができます。設定を変更するためには「高度な広告ブロック(Safari向け)」をタップ。

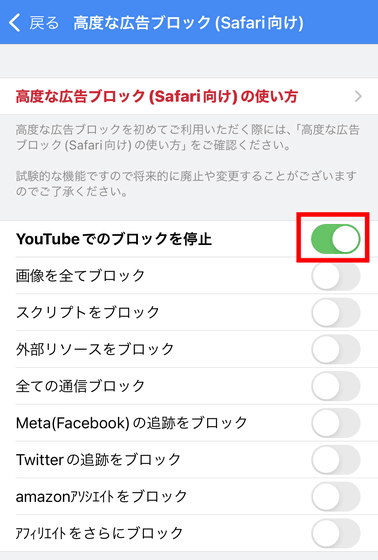
SafariでYouTubeを閲覧する際に、広告ブロックをONにすると「広告は表示されなくなるが、その代わりに真っ暗な画面が広告動画の時間続く」という状態になります。また、YouTubeプレミアムに加入していてもともと広告が流れないようになっている状態で広告ブロックをONにしていると、動画再生に不具合が生じることがあります。YouTubeの動画が正常に再生されない場合、「YouTubeでのブロックを停止」をONにすることで、「広告を許可するサイト」に設定しなくてもYouTubeの広告ブロックを停止できます。

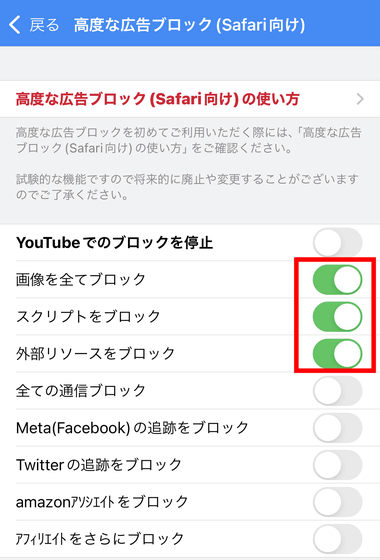
「画像を全てブロック」「スクリプトをブロック」「外部リソースをブロック」は、各サイトの動作をさらに制限するため、「とにかく通信量を減らしながらニュースやまとめ記事を閲覧したい」という場合に活用できるほか、広告ブロックをくぐり抜ける広告も厳格に削除することができます。しかし、本来表示される画像を見られなかったり、スクリプトブロックでサイトに不具合が起きやすかったりと、使用できるケースは限定的です。

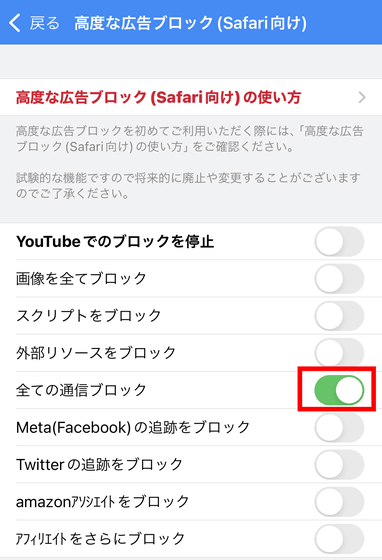
「全ての通信ブロック」はSafariの通信を完全にブロックするというもの。ブラウジングや検索もできなくなるので、こちらも限定的な機能です。

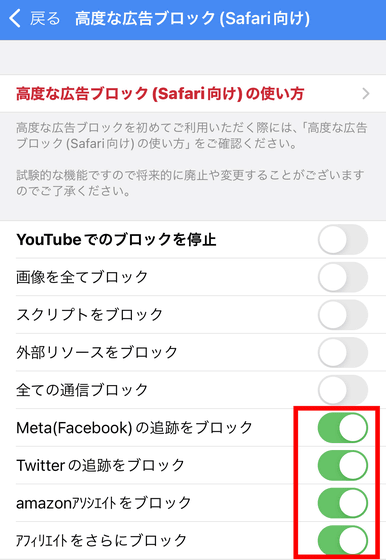
「Meta(Facebook)の追跡をブロック」「Twitter(現X)の追跡をブロック」「amazonアソシエイトをブロック」「アフィリエイトをさらにブロック」は、プライバシーを特に気にする場合に好みに応じて使うことができます。しかし、それぞれのサイトで表示や動作に不具合が発生する場合があるので、設定は任意です。ただ、Meta(Facebook)は常にサーバーと通信が発生しているため、ブロックすることでサイトの表示が早くなる利点もあるそうなので、手元の環境で表示が崩れなさそうならばオススメです。

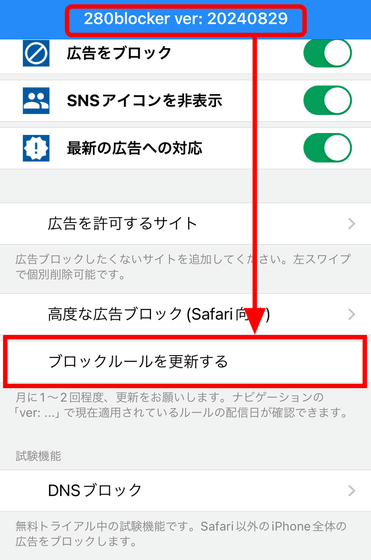
iOS版の280blockerは、アプリ上部に更新された日付が表示されています。ここが数カ月前だと広告ブロックルールが古くなっているので、「ブロックルールを更新する」をタップすることで最新の状態に更新できます。

「ブロックルールを更新しました」と表示されたらOK。月に1~2回程度の更新が推奨されています。

また、iOS版の280blockerはSafariでアクセスするサイトの広告をブロックするのが基本的な機能ですが、その他のアプリで広告ブロックする機能も試験的に実装されています。「DNSブロック」をタップ。

「DNSブロックを利用」を「ON」にします。

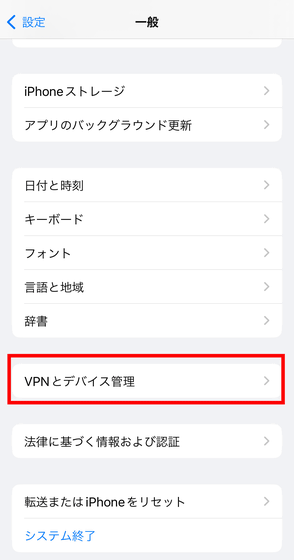
その後、「設定」アプリから「一般」を選択。

「VPNとデバイス管理」をタップ。

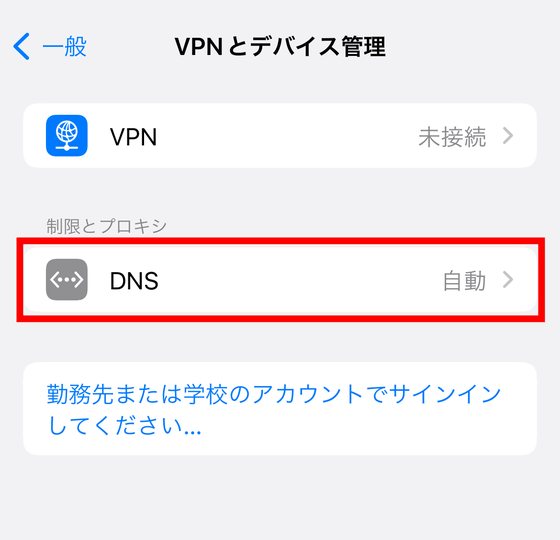
「DNS」をタップします。

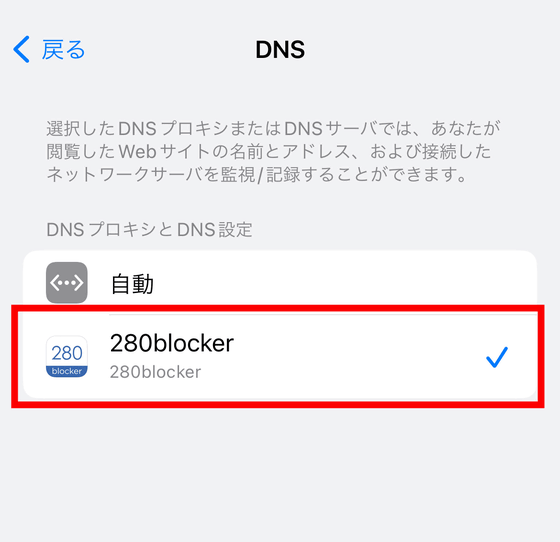
DNSの一覧に「280blocker」とあるので、タップして青いチェックマークが付いたら設定完了。

実際に、SafariではなくYahoo!のアプリを開いてみます。

通常は、アプリの場合でもYahoo!のニュース一覧には広告が挟まれています。

280blockerのDNSブロックをONにしたら、アプリ内の広告もブロックされました。DNSブロックによりニュースアプリやゲームのバナー広告などを消すことができますが、あくまで試験的な機能であるため、うまく広告を削除できなかったりブロックをONにすることでアプリの動作に不具合が起きたりすることがあります。また、記事作成時点ではDNSブロックについて「無料トライアル中」とのことで、将来的に有料機能になる可能性があるため注意が必要です。ただし、有料化する場合には事前に案内があり、DNSブロックを使っていたらいきなり有料に切り替わって課金される、というようなことはないそうです。

◆4:Safariの広告をブロックしたら通信量はどれだけ減ったのか計測してみた
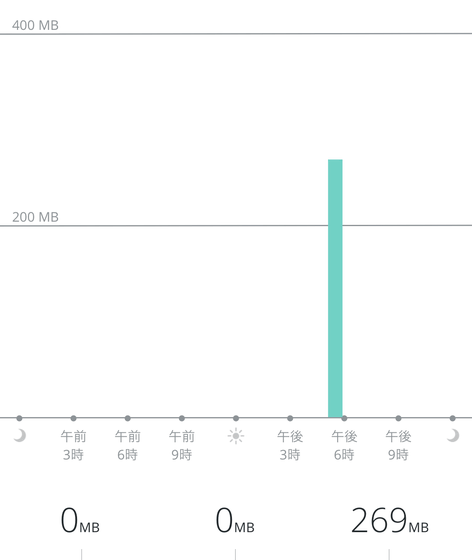
広告ブロックは見た目をすっきりさせる変化だけではなく、広告が表示される分の通信量を大きく削減できるところも大事なポイントです。そこで、通信量を計測できるアプリ「My Data Manager」を使って、広告ありでアクセスした場合と広告ブロックをしてアクセスした場合の通信量の変化を調べてみました。まずはSafariでYahoo!トップページにアクセスして、一番下の記事までスクロールした際の通信量。数値がわかりやすく出るように、「一番下までスクロールしたらトップに戻って更新し、再度一番下までスクロール」という動作を5回繰り返しました。すると、280blockerをOFFにして広告が表示される状態でアクセスした際の通信量は269MBでした。

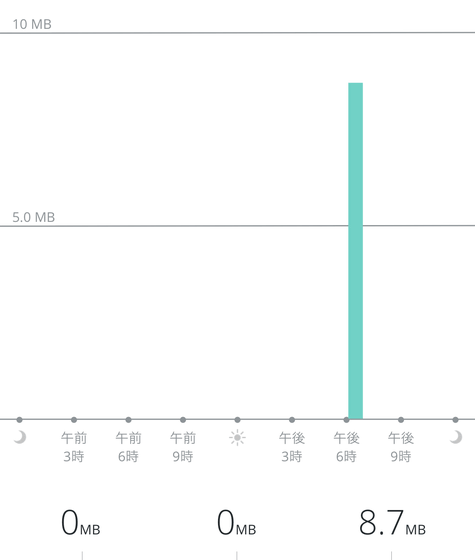
計測データをリセットし、280blockerをONにして広告をブロックした状態で再度「Yahoo!のトップページを開き、一番下までスクロールしたらトップに戻って更新、再度一番下までスクロール」を5回実行。すると、通信量は8.7MBと30分の1ほどまで削減されました。

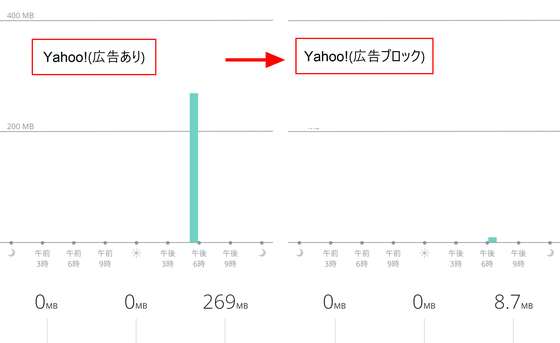
以下は、広告あり(左)と280blockerで広告ブロック(右)をしてYahoo!トップページを5回スクロールしたときの通信量グラフを、大きい方を基準に長さを調整して並べてみたもの。広告ブロックによりいかに通信量を削減できているかがわかります。

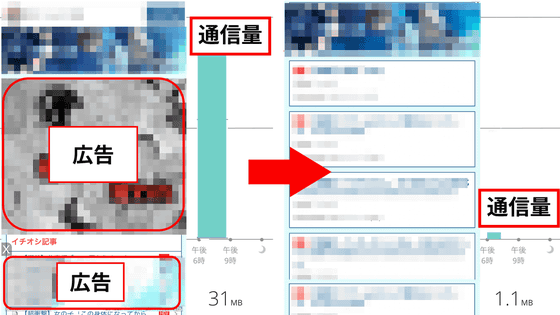
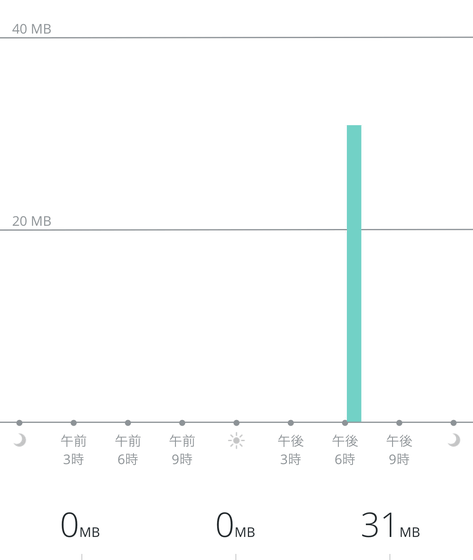
次に、まとめブログでも「ページを開いて下までスクロール」を5回繰り返してみました。以下は広告ありの通信量で、計測結果は31MB。

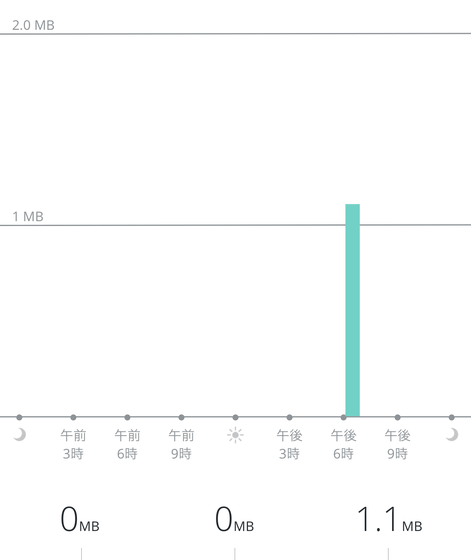
280blockerをONにして同じまとめブログで同じ動作をした結果、1.1MBとこちらも30分の1ほどまで削減しています。

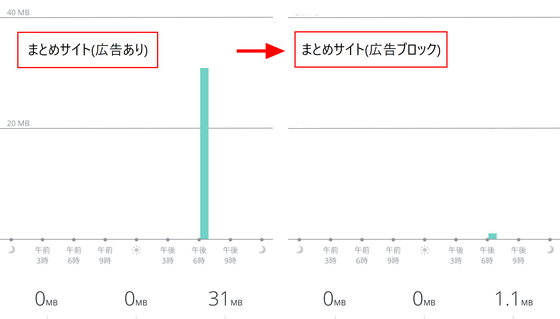
棒グラフを数値に合わせて編集して並べたものが以下。左が広告ありで、右が280blockerをONにしてアクセスした状態。

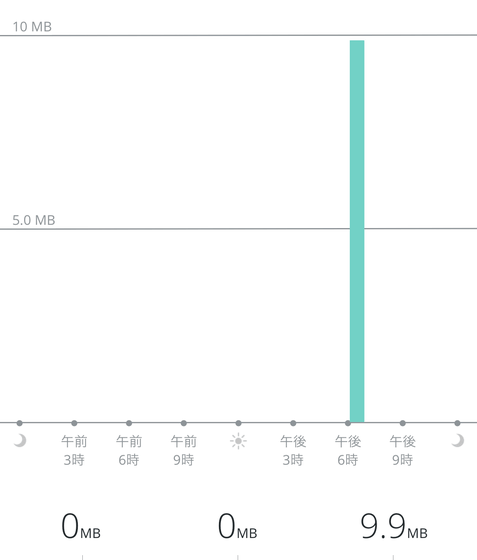
同様に、ジャンプ+でマンガを読んだときの通信量も調べてみました。この場合、「ジャンプ+のトップからとあるマンガを開き、最後まで読んだらトップに戻る」という動作を5回繰り返しています。マンガ末尾の広告ありで5回読んだところ、通信量は9.9MBでした。

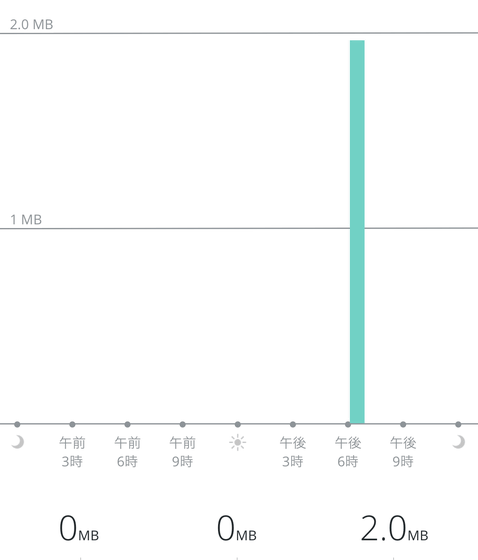
次に、280blockerをONにして末尾の広告をブロックしたところ、同じマンガを5回読んだときの通信量は2.0MBでした。

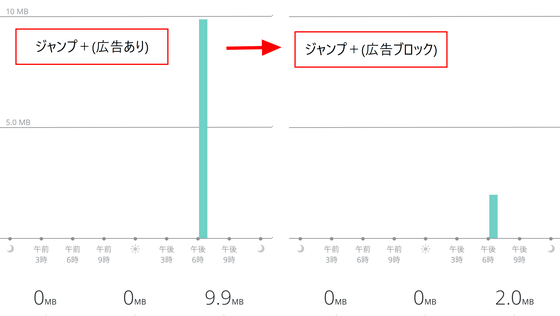
数値に合わせて編集したグラフを並べた結果が以下。左が広告あり、右が広告ブロック。ジャンプ+は広告が末尾の2個のみのため、ブロックした時の削減率はYahoo!やまとめブログほど大きくないものの、それでも80%ほどの通信量を削減できていることがわかります。

◆5:Android版280blockerのインストール&初期設定
280blockerはiOS版だけではなくAndroid版もリリースされています。iOS版とAndroid版では見た目や動作が異なるため、Android版も使用してみます。まずはGoogle Playの280blocker配布ページを開き、「¥800」と書かれた部分をタップして購入。Android版の280blockerはAndroid10以降のスマートフォン・タブレットに対応しており、Android版もiOS版と同様に、アプリ内課金なしの買い切りです。

購入が完了したら、「インストール」をタップします。

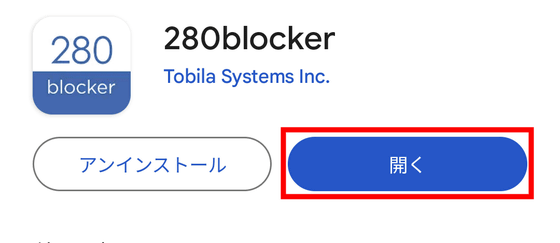
インストールが終わったら「開く」をタップ。

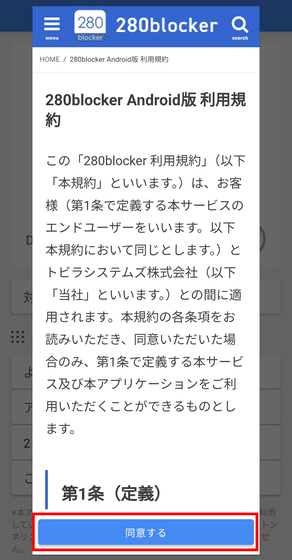
280blockerが起動して、まずAndroid版の利用規約が表示されました。「同意する」をタップ。

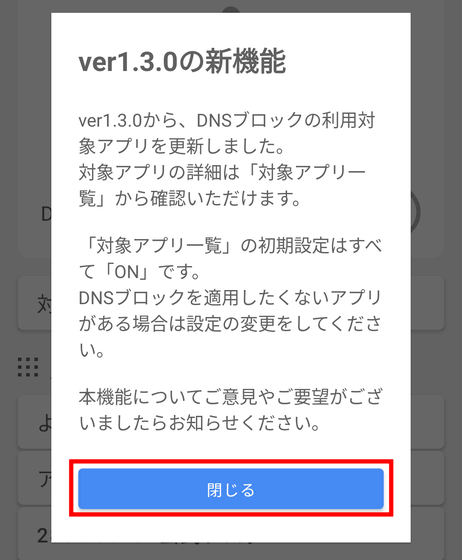
Android版の280blockerは、2024年6月更新のver1.3.0から「アプリごとに広告ブロックのON/OFFを切り替え」という機能が追加されたとのこと。「閉じる」をタップします。

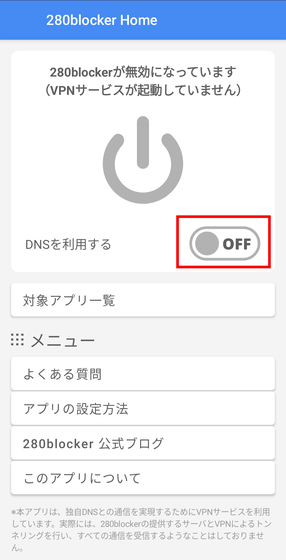
以下がAndroid版280blockerの画面です。iOS版はSafariの機能拡張のためSafari側の設定が必要でしたが、Android版では基本的に「DNSを利用する」の右にあるスイッチを「ON」にするだけでOK。スイッチをタップします。

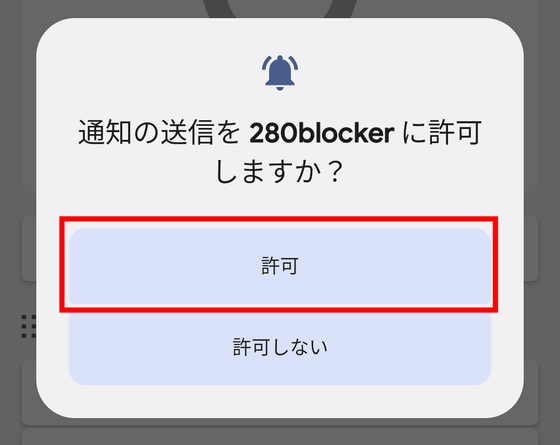
「通知の送信を280blockerに許可しますか?」と表示されたので「許可」をタップ。通知を許可しないと、280blockerが正常に動作しない可能性があります。

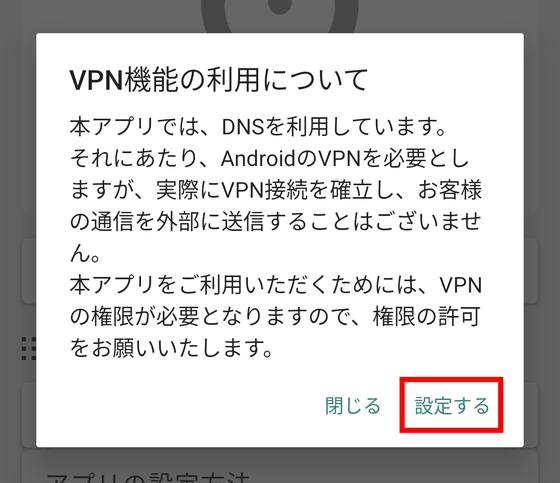
VPNの利用権限を求められるので「設定する」をタップ。

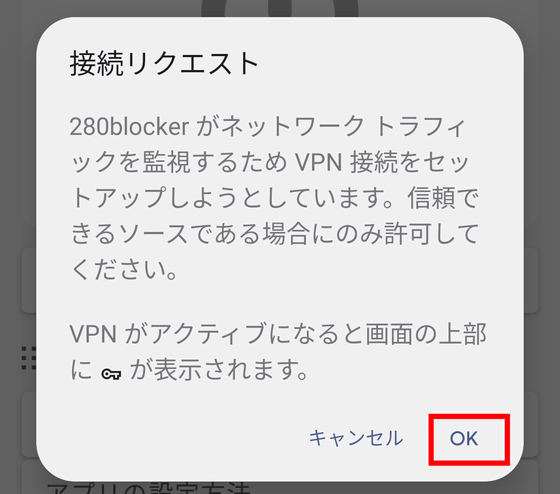
接続リクエストも「OK」をタップ。

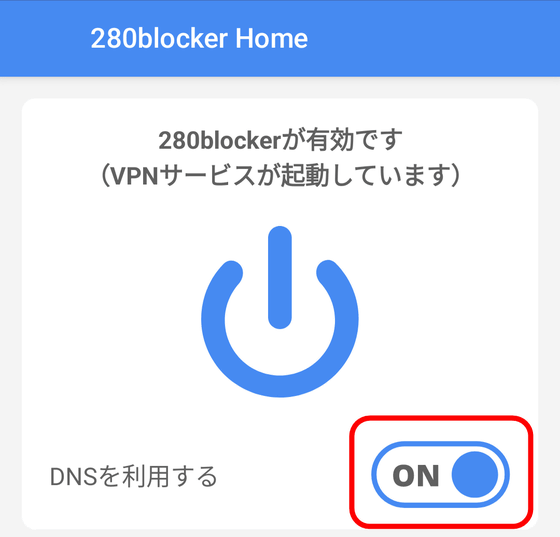
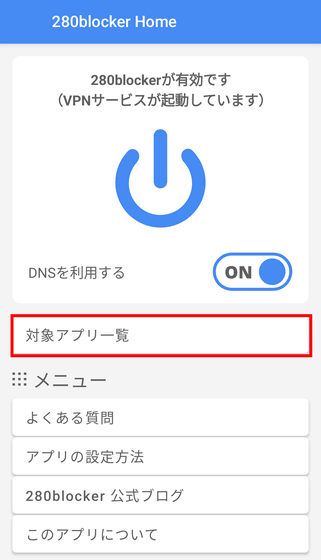
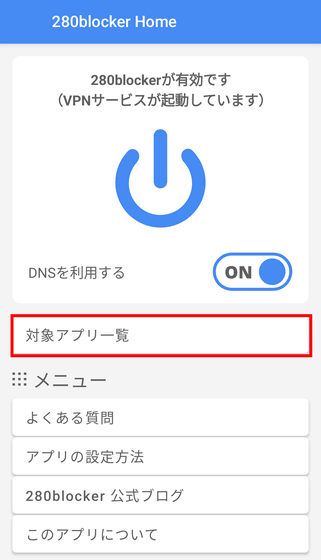
「DNSを利用する」が「ON」になれば設定完了で、280blockerによる広告ブロックが有効になります。

Android版の280blockerは、スマートフォンに入っているさまざまなアプリ内の広告をブロックします。「対象アプリ一覧」をタップ。

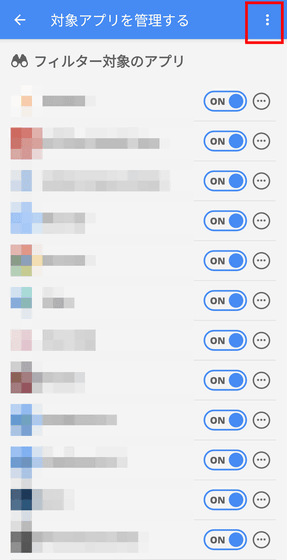
「フィルター対象のアプリ」に表示されている一覧が、280blockerで広告をブロックできるアプリになります。ただし、これはあくまでVPNが機能するアプリというだけで、ブロックすると動作が停止したり、表示が崩れたりするアプリもあります。特定のアプリだけ広告ブロックをしたいので、右上のメニューをタップ。

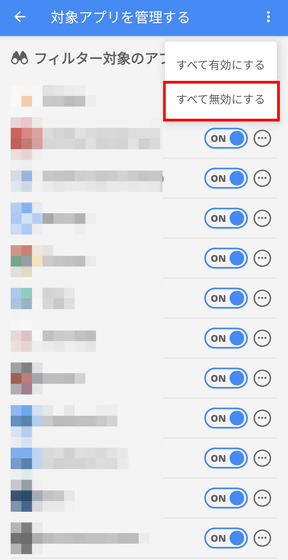
「すべて無効にする」をタップ。

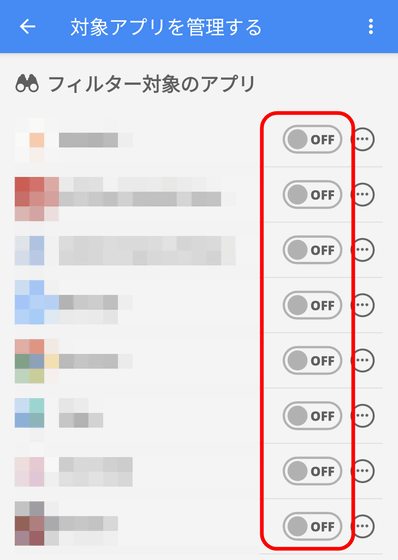
全てのアプリの広告ブロックを「OFF」にしました。一度全体を「OFF」にして、ブラウザアプリや広告が気になるアプリについて個別に「ON」にしていくのがオススメです。これで導入と設定の準備は完了。

◆6:Androidのブラウザアプリで広告ブロックをして通信量の変化を計測してみた
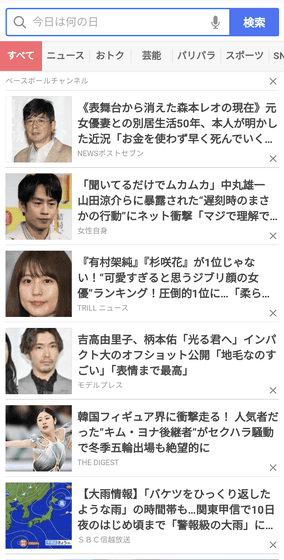
実際にAndroid版280blockerで広告ブロックしてみました。まずはChromeアプリでYahoo!のトップページにアクセスしてみたところ、ニュース見出しの間に広告が挟まっています。

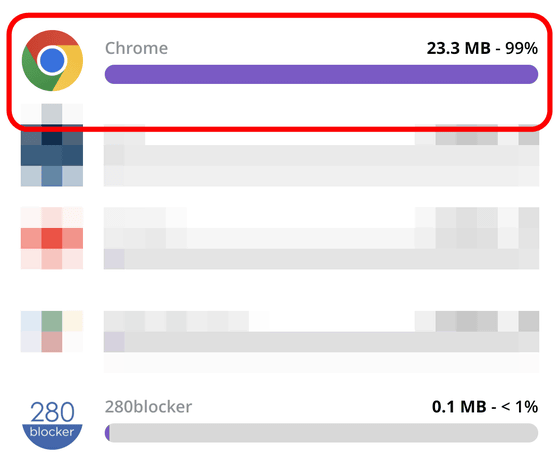
Android版のMy data managerはアプリごとの通信量を測ることができるため、広告ありと広告ブロックした時の通信量の違いを確認してみました。Yahoo!トップのニュース見出しを一番下までスクロールし、一番上に戻って更新という動作を5回繰り返したところ、Chromeの通信量は23.3MBでした。

それでは広告ブロックを実施してみます。280blockerを開いて「対象アプリ一覧」をタップ。

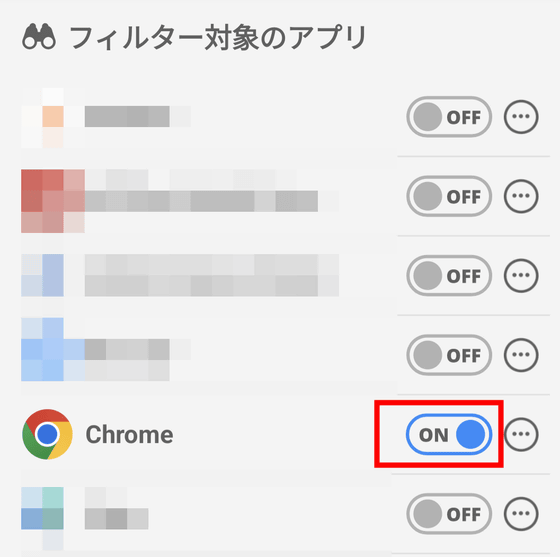
Chromeの右にあるスイッチをタップして「ON」にします。

すると、Yahoo!のニュース見出しに挟まる広告が削除され、同じ数の見出しを表示するための長さが半分ほどまで減りました。

ページを5回スクロールした際の通信量も、約23MB→約4MBまで削減。

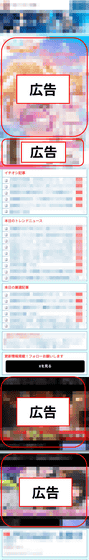
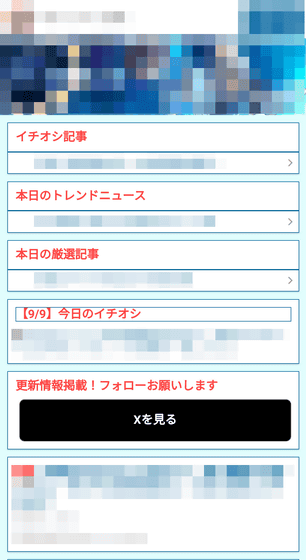
次に、Chromeでまとめブログにアクセスしてみます。今回アクセスしたまとめブログでは、トップページの最新記事が表示されるまでに、3~4個の広告が挟まりました。

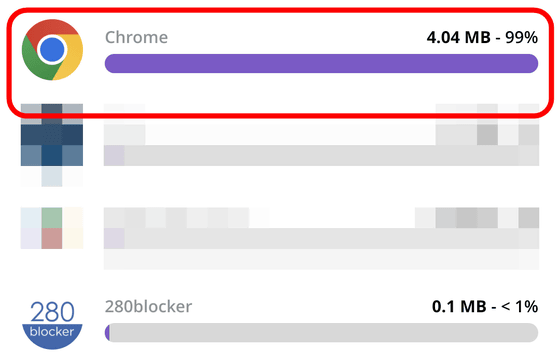
広告ありでこのまとめブログに5回アクセスしたところ、通信量は22.5MB。

280blockerをONにして同じまとめブログにアクセスすると、広告が削除されたほか「イチオシ記事」「本日のトレンドニュース」「本日の厳選記事」というエリアが折り畳まれており、最新の記事見出しが表示されるまでの長さが3分の1ほどまでコンパクトになりました。

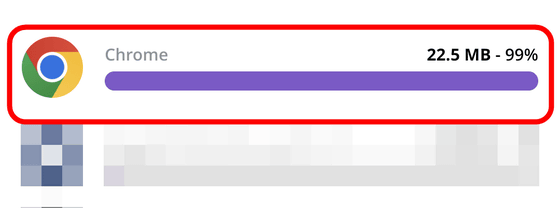
5回アクセスした通信量は、22.5MB→0.6MBと劇的に変化しています。

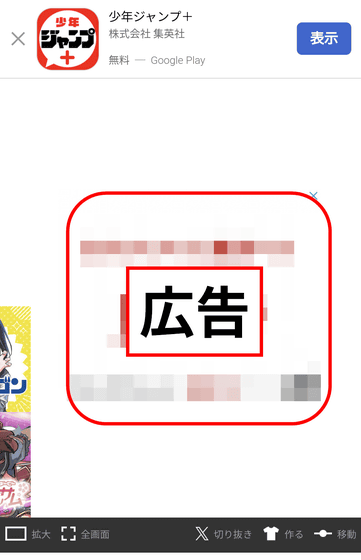
Chromeで「ジャンプ+」にアクセスしてマンガを読む場合でも、広告ブロックを使うことができます。広告ブロック「OFF」でマンガを読んでみると、以下のように末尾に広告が表示されます。

広告ありの状態で同じマンガを5回読んでみると、通信量は35.9MB。

280blockerで広告ブロックを「ON」にすると、末尾の広告のエリアが白い空白で表示されました。

広告ブロックして同じマンガを5回読んだところ、約36MB→約2MBと通信量を削減することができました。

さらに、Android版の280blockerでは、Chrome以外のアプリでも広告ブロックが可能です。ゲームアプリや情報アプリでも広告ブロック可能なものはありますが、中には動作を停止してしまうものがあったり、今後対応しなくなるものがあったりするそうです。安定した広告ブロックが可能なのはブラウザアプリとのことなので、Yahoo!のアプリ版にアクセスしてみます。

Yahoo!はアプリ版のトップでも、ニュース見出しの間に広告が挟まっています。

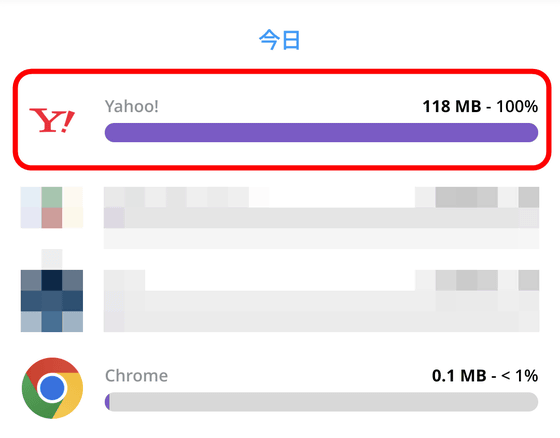
「Yahoo!アプリのトップページを下までスクロールしてアプリを閉じ、再度アプリを起動して下までスクロール」と5回繰り返したところ、Yahoo!アプリの通信量は118MBとなっていました。

特定のアプリの広告をブロックしたい場合、280blockerを開いて「対象アプリ一覧」をタップ。

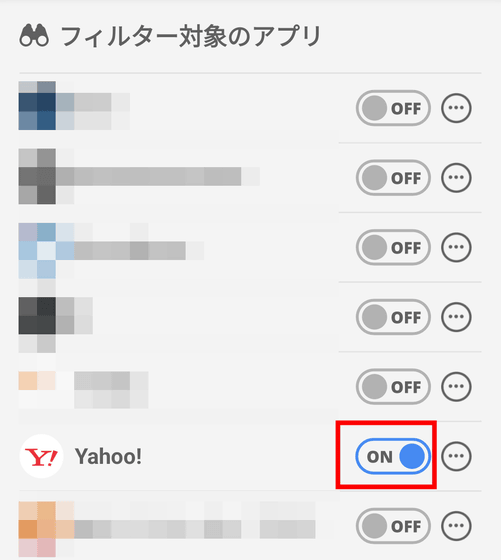
一覧からYahoo!を見つけたら、右にあるボタンをタップして「ON」に切り替えます。

Yahoo!アプリ上でも広告を削除することができました。

広告ブロックした状態で「Yahoo!アプリのトップページを下までスクロールしてアプリを閉じ、再度アプリを起動して下までスクロール」を5回繰り返したところ、118MB→約23MBと通信量を80%ほども削減できていることがわかりました。

◆7:まとめ
日本はインターネットの普及率のわりに広告ブロッカーの使用率が低いとされており、その理由としては広告ブロッカーには海外産のものも多いため説明が英語で詳細がわからなかったり、中にはマルウェアを含む広告ブロッカーもあったりと、導入に不安がある点も考えられます。その点では280blockerは国産アプリなので安心。さらに、iOSとAndroidのどちらでも使用できてアプリ内の案内もわかりやすく導入から設定まで超カンタンなので、ほとんど苦戦することなく使用することができました。iOS、Androidともに「このサイトではうまく動作しない」「このアプリには適用不可」というケースもありますが、とにかくブラウジングの快適さが上がりまくることを実感できるので、ネットサーフィンしていて広告の煩わしさを感じた場合には、まず導入してみてその後に使い方を拡張しながら模索していくというのもオススメです。
「280blocker - 広告ブロック-コンテンツブロッカー」をApp Storeで
https://apps.apple.com/jp/app/id1071235820

280blocker - Apps on Google Play
https://play.google.com/store/apps/details?id=com.tobila.android_280blocker

・関連コンテンツ
in ソフトウェア, レビュー, 広告, Posted by log1e_dh
You can read the machine translated English article I tried erasing ads on iOS and Android w….




