ウェブページに蛍光ペンで線を引いてハイライトをSNSライクに共有できるネットサービス「txtpen」

ウェブページの文字列をマウスカーソルでなぞることで、蛍光ペンで線を引くようにハイライトをつけることができ、さらにつけられたハイライトを公式ページから検索できるというネットサービス「txtpen」を使ってみました。
highlighter for the web | txtpen
https://txtpen.com/

txtpenではつけたハイライト情報を共有するためにGoogle Chromeのアドオンが必要になってくるので、まずはアドオンをインストールします。
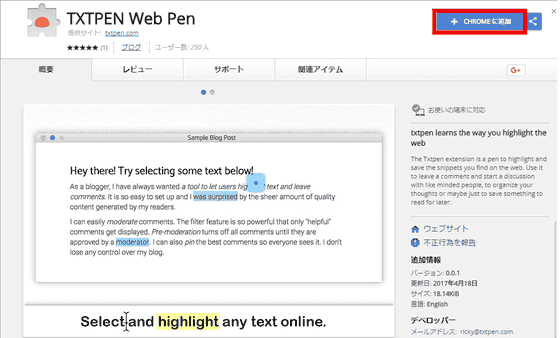
TXTPEN Web Pen - Chrome ウェブストア
https://chrome.google.com/webstore/detail/txtpen-web-pen/cgmgoplajbhiglefllnjknlcjnabimhk
アクセスして画面右上にある「Chromeに追加」をクリック。

確認ダイアログがポップアップするので「拡張機能を追加」をクリック。

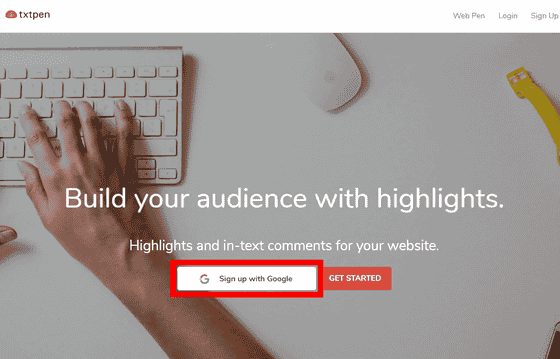
これで準備は完了。続いて、txtpenにログインします。Googleアカウントを利用したログインと、独自のアカウントを作成してのログインが用意されていますが、現在、独自アカウントを作ろうとしても確認メールが届かず作業が完了しないため、Googleアカウントで進めていきます。「Sign up with Google」をクリックし……

ログインに使用したいアカウントをクリック。

ログインすると「My Highlights」が表示されます。今はまだ何も表示されていませんが、ハイライトしたウェブページがここに並んでいきます。

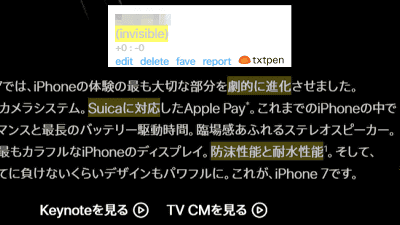
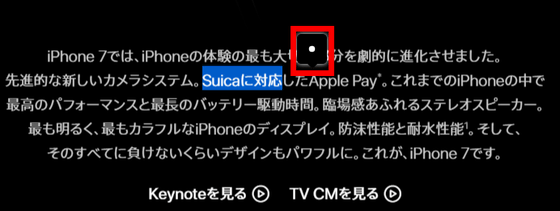
今回は「iPhone 7 - Apple(日本)」の一文をハイライトしてみます。ハイライトしたい部分を選択すると黒い吹き出しが出てきました。クリックしてみると……

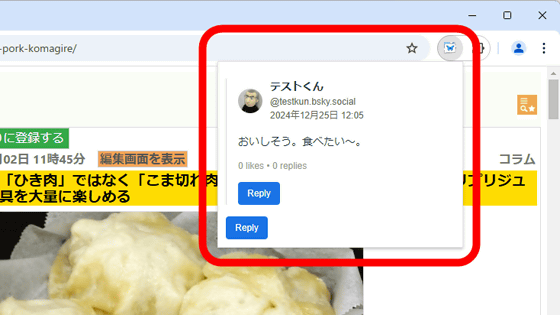
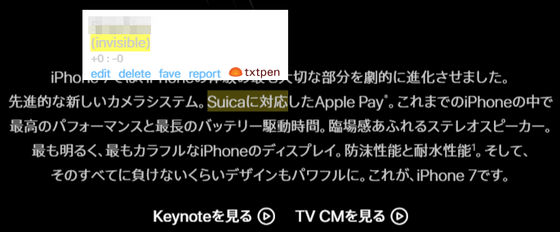
ポップアップが出てハイライト完了です。

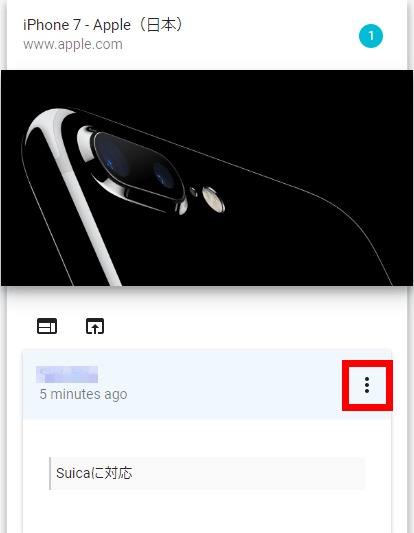
「My Highlights」にも表示されました。右のマークをクリックすると……

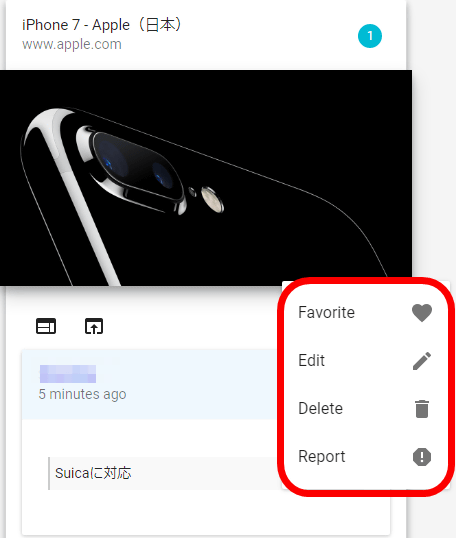
ハイライトに対して行える操作が表示されます。

画面上部には「Search」欄。

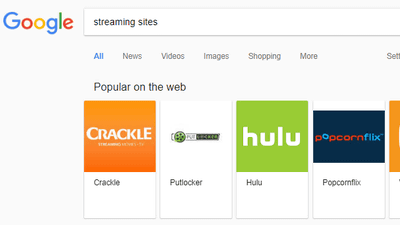
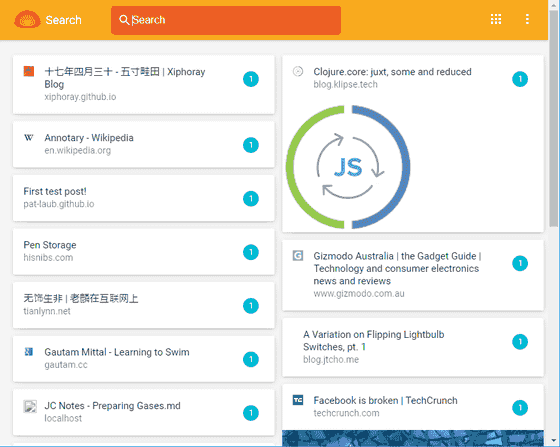
「Search」をクリックすると、他の人がハイライトしたページがたくさん出てきました。Chromeにtxtpenの拡張機能を入れておけば、これらのページを訪れたときに自動で該当部分がハイライトされます。

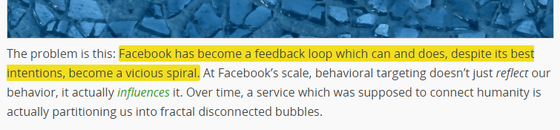
例えば「Facebook is broken | TechCrunch」というページを訪れてみると最初の一文がハイライトされていました。

発展途上のサービスということもあり、Chromeでしか利用できなかったり、利用者数が少ないためハイライトされているページに出会えなかったりするという問題はありますが、ハイライトの操作はとても簡単に行えるので「ちょっと優れた備忘録」として使えそうなサービスでした。
・関連記事
無料で作成中のUIデザインを複数人で共有&リアルタイム編集できるネットサービス「Figma」 - GIGAZINE
14年間もネットを震撼させ続けたEolas社の恐るべき特許とは? - GIGAZINE
飛行機の機内Wi-Fiによるネット接続はこうやって実現されている - GIGAZINE
・関連コンテンツ
in レビュー, ネットサービス, Posted by log1d_ts
You can read the machine translated English article A network service `` txtpen '' t….